자주 사용하는 태그 in html
1. ol 과 ul
ol 은 (ordered list)의 약자로 순서가 존재하는 리스트를 의미한다. 반대로 ul은 unordered list의 약자로 순서가 존재하지 않는 리스트를 말한다.
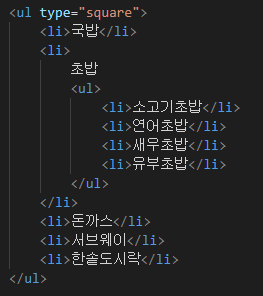
ex) ul태그 예시

<결과>
- 국밥
- 초밥
- 소고기초밥
- 연어초밥
- 새우초밥
- 유부초밥
- 돈까스
- 서브웨이
- 한솥도시락
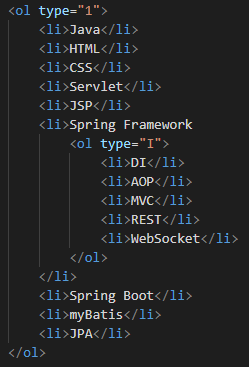
ol 태그 예시

<결과>
- Java
- HTML
- CSS
- Servlet
- JSP
- Spring Framework
- DI
- AOP
- MVC
- REST
- WebSocket
- Spring Boot
- myBatis
- JPA
ol 은 기본은 숫자이지만 로마자 표기나 알파벳순서 표기도 가능하다.
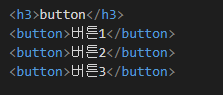
2. Button 태그

버튼을 만드는 태그이다.
<결과물>
버튼1 버튼2 버튼3
3. a 태그
a태그는 anchor 닻을 의미하는 태그로 해당 태그를 클릭시 연결되어있는 주소로 이동시켜준다.
예시)

<결과>
새 탭에서 네이버
a태그를 사용하여 문서내부에서의 지정한 id로 이동하는것도 가능하며, 브라우저의 주소창에 그대로 반영이 된다.
4. 기초적인 css 선택자
-
태그 선택자
div { margin: 0; }
지정한 태그에 해당하는 모든 요소를 선택한다
- 클래스 선택자
#logo {
font-weight: bold;
text-align: center;
}지정한 id에 해당하는 모든 요소를 선택한다.
-
자손 선택자 (A > B)
ul > li { color: blue; }A 바로 하위에 있는 B들을 선택한다
-
후손 선택자
#nav .item { width: 100px; }A 하위에 있는 B들을 선택한다
(포함만 되어있으면 단계상관없이 적용) -
가상 선택자
a:hover { text-decoration: underline; }
지정한 요소가 특정 조건을 만족할 때,
스타일을 적용한다
- flex
div는 한줄을 전부다 차지하는 속성이 있으나 너비 설정이 가능하고, span은 가로로 계속 배치가 가능하지만 크기 지정이 불가하다. 그래서 태그에 inline-block 속성을 부여하여 크기 조절을 하기도 하다. 그와 같이 flex 속성을 이용하여 화면에서 어디에서 표시할것인지 설정이 가능하다.
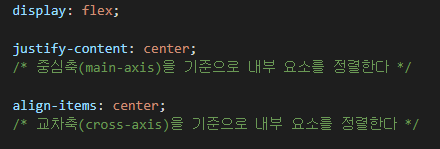
flex는 display: flex 속성으로 사용이 되며 중심축과 교차축을 생각하고 사용하여야 한다.

justify-content 에서flex-start는 왼쪽에서 부터 center는 중심, flex-end는 오른쪽 끝을 의미한다.
align-items에서는 flex-start는 위에서 부터 center는 중심, flex-end는 아래쪽을 의미한다.
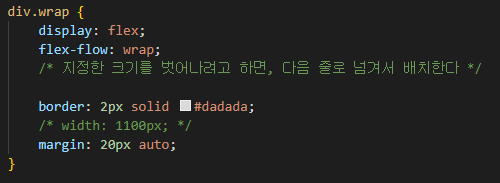
※flex-flow 에서 wrap 속성은 현재 가지고 있는 공간에 표기되는 내용들이 지정된 크기 보다 크면 아래로 배치되어 보이게 하는 속성이다.
예시)