Html태그
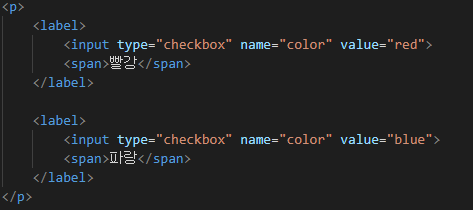
특정 요소만 선택하여 적용하기
- checkbox 체크
ex)

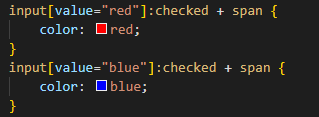
style 태그 안에서 input value속성들들중 check되고나면 해당span태그 컬러를 red로 혹은 blue로 표현함.

결과
빨강 파랑
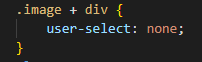
- 사용자의 사용제한 (user-select : none)
ex) 스타일 태그안에 속성중 사용제한을 금지할 태그에 사용


image 다음에 오는 div 속성을 사용자가 접근할수 없도록 한다. 즉 단비라는 글자가 드래그 되지 않음
position
- static :기본 값, 주변 요소에 맞춰 자리를 배치한다
2.relative : 주변 요소에 맞춰 자리배치를 한다. 기본값과 조금 다르다.
- absolute : 주변 요소와 상관없이, 자신만의 독자적인 자리배치를 한다. 자신의 상위 요소 중에서, position이 기본값이 아닌 요소를 기준으로 한다.
4.float : 속성에 따라 자신을 어디에 노출시킬건지 정하는 속성 오른쪽 혹은 왼쪽에서 나타남.
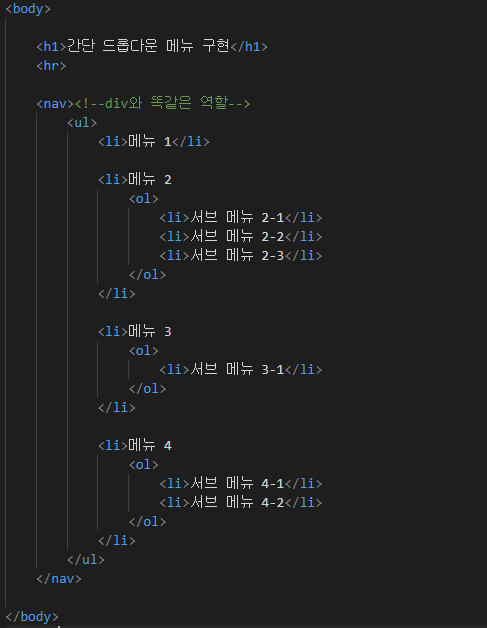
drop down 메뉴 만들기
바디 태그 안에 리스트들을 먼저 만들어 준후 .

각 리스트별 속성을 정의 해줍니다.

1) ul/ol 모두 리스트 속성을 없애서 .이나 숫자를 없애줌
2) ul 태그가 가로에 배치되게 flex 속성을 부여
3) ul 속성 안의 li들은 가로 너비 200px 과 검정색 태두리를 가짐
4) ol 태그들은 마진값들 설정과 평소에는 보이지 않게 display가 none으로 설정 그리고 포지션은 absolute로 설정하여 위치를 고정
5) ol의 li들 너비 설정
6) ul 태그안의 li들을 클릭하면 그안의 ol 태그들이 보여지도록 display block 속성부여
7) li 속성들의 패딩값 부여
8) li 태그들 마우스가 올라갔을때 배경색 밑 포인터 지정
div와 같은 다른 속성들
다음의 태그들은 전부 div 속성으로 사용도 가능하다. 하지만 속성을 이렇게 분류하는 이유는 전부 div로 나누었을때 보다 레이아웃들을 정형화 하여 인터넷 검색시 분류가 잘되어져있는 레이아웃들은 정확한 검색 노출로 이어진다. 그리하여 header와 footer 그리고 article등에 내용이 정리 되도록하는것이 권장된다.
-
header : div class="header" 와 같은 역할이다.웹 페이지의 상단영역을 표현한다
-
nav : 웹 페이지의 메뉴 네비게이터 (상단 혹은 측면)
-
aside : 왼쪽 혹은 오른쪽에 표시되는 광고 및 리모컨 등
-
section : 문서의 각 주제별 내용을 포함하는 태그
-
article : section 내부의 단락을 표현하는 태그
-
footer : 하단 고정 영역
