JSP
jsp 뜯어보기
- jsp의 구성
jsp에서는 크게 4가지 구성요소로 이루어져있다.
-
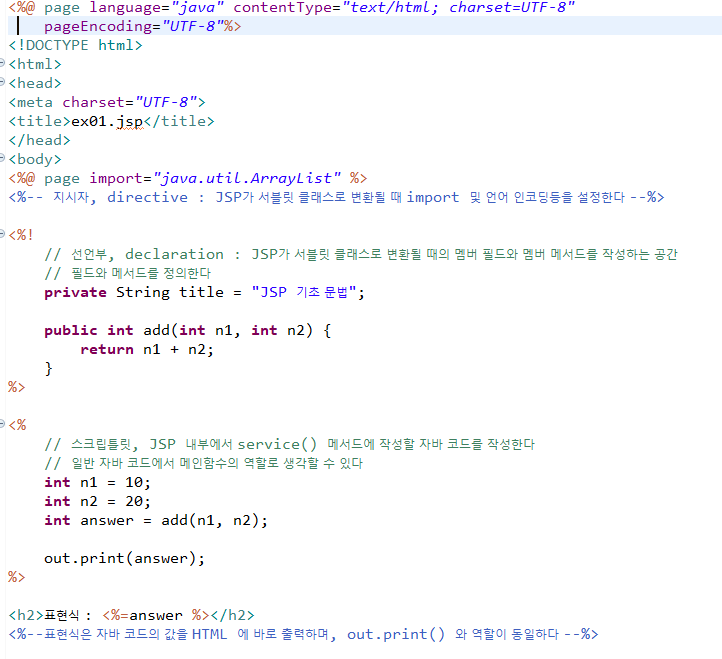
directive 지시자 : <%@ page import="java.util.ArrayList" %>
import, 인코딩, session 설정 등을 처리한다. 클래스 전체에 적용되는 설정 -
declaration 선언부 : <%! int n1 = 10; %>
클래스의 멤버 필드 및 멤버 메서드를 선언하는 공간이다. 함수를 정의할 수 있으나 호출할 수 없다 -
scriptlet 스크립틀릿 : <% %>
자바 코드를 작성하는 공간. 실제로는 service() 함수에 내용을 작성하는 것이다 -
expression 표현식 : <%= n1 %>, <%= add(10, 20) %>
변수 혹은 함수의 값을 HTML에 출력한다. out.print() 와 동일하다
- comment, 주석 : <%-- JSP주석~~~ --%>
JSP주석은 HTML주석과 달리, 웹 브라우저에서 확인할 수 없다
ex)
- jsp 사용 예시
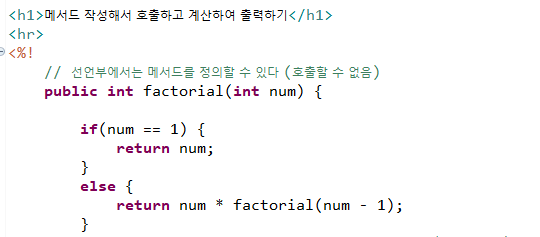
선언부에서는 함수나 멤버 필드등을 정의 해준다. 메서드의 정의는 가능하지만 호출은 불가하다.

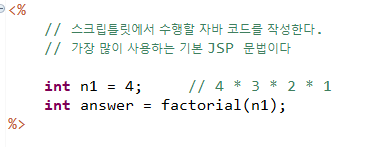
스크립틀릿에서 수행할 자바코드를 작성해준다. 위에서 만든 함수를 호출하는것도 이부분에서 가능하다.

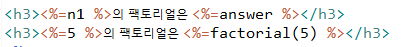
스크립틀릿에서 사용하여 얻은 값들은 표현식에서 <%= 을 사용하여 웹사이트에서 나타낼수가 있다.

- 사용자에게 입력 받아서 출력하기
form태그를 사용하여 input 태그를 사용하여 입력받을수 있도록 한다.

스크립틀릿에서 해당 입력받은 내용을 요청하여 새로운 변수에 저장하고 포맷에 맞게 출력한다.

여기서 더 나아가 jsp 파일을 총 2개 만들어서 한쪽은 사용자에게 입력받고 입력 받은 내용을 다른 jsp 파일에서 출력하는것도 가능하다.
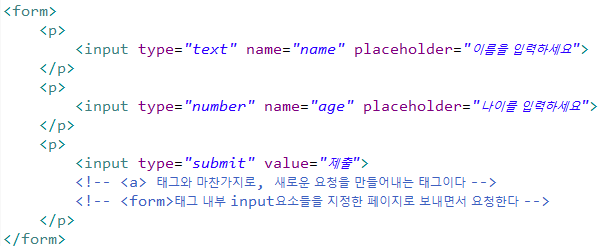
ex04-form.jsp 파일을 만들어서
먼저 form 태그를 만들고 만들어진 form 태그는 submit 되면 ex04-result.jsp 파일로 보내진다.

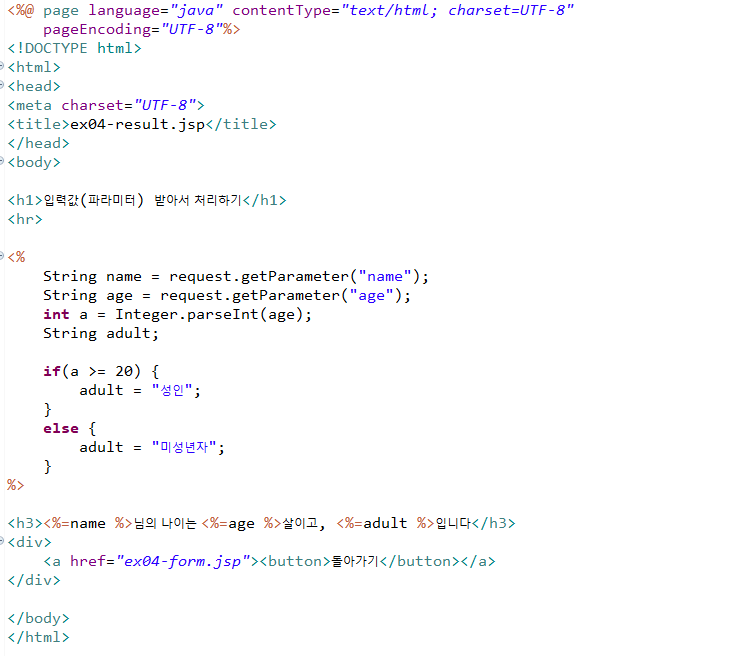
ex04-form.jsp에서 보내진 내용들은 request 객체의 getParameter 메서드를 통하여 각각 form 태그에서 name 속성에 저장했던 값들을 불러와서 다시 새로운 변수로 저장하고 이를 표현식을 통해서 화면에 출력을 해줄수 있다.

버튼 태그에도 a태그를 사용하여 링크를 걸어주면 해당 버튼을 누르면 해당 페이지로 이동이 된다.