이어서 Naver 로그인을 구현하자
앱 등록
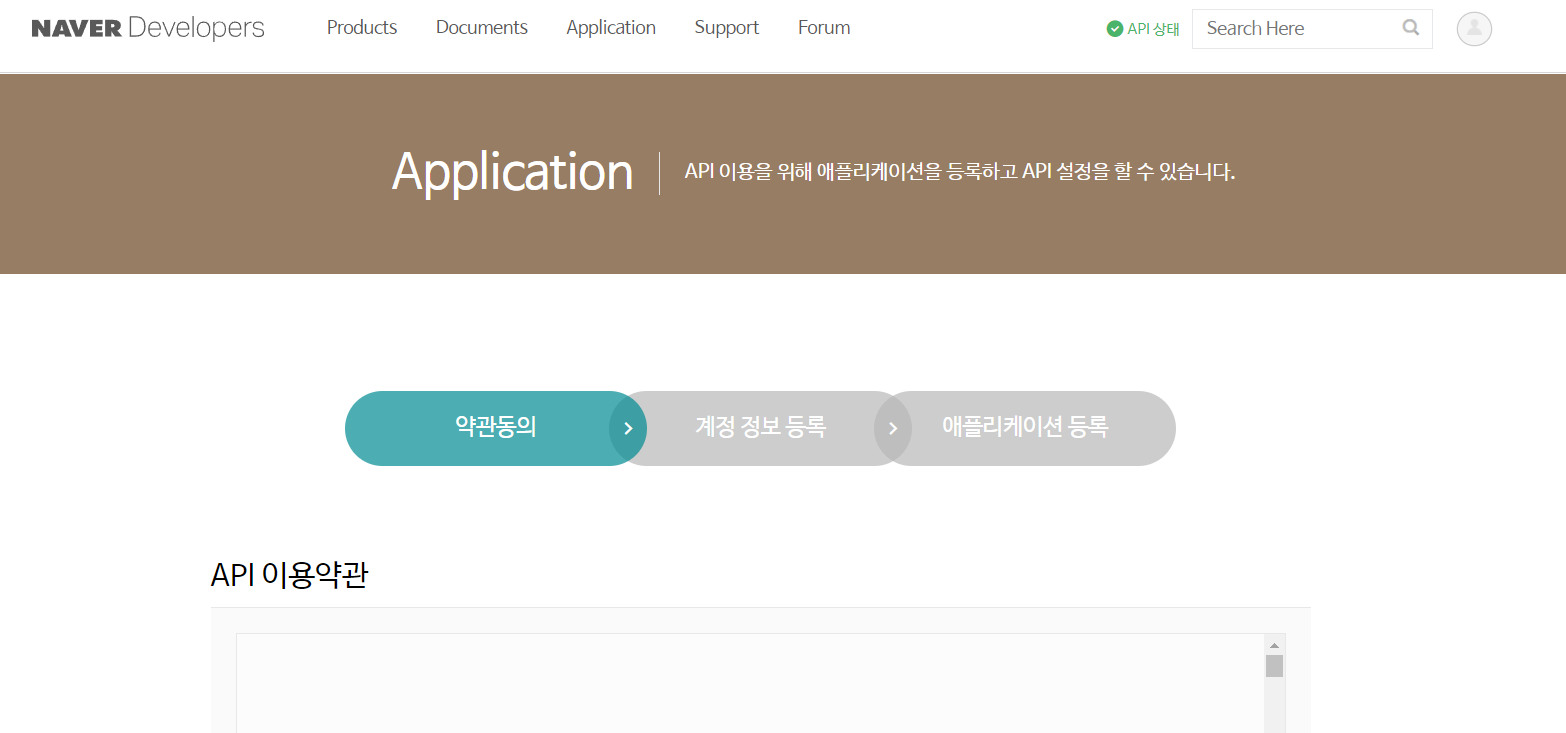
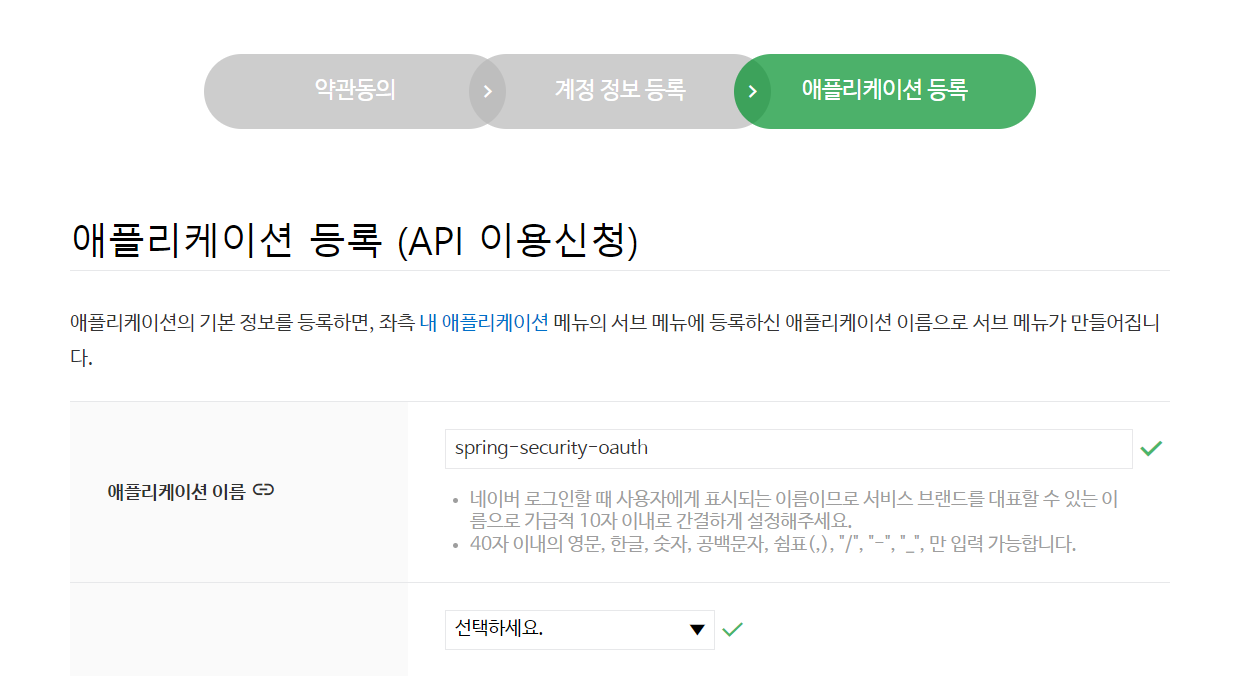
로그인 이후 상단의 Application -> 애플리케이션 등록


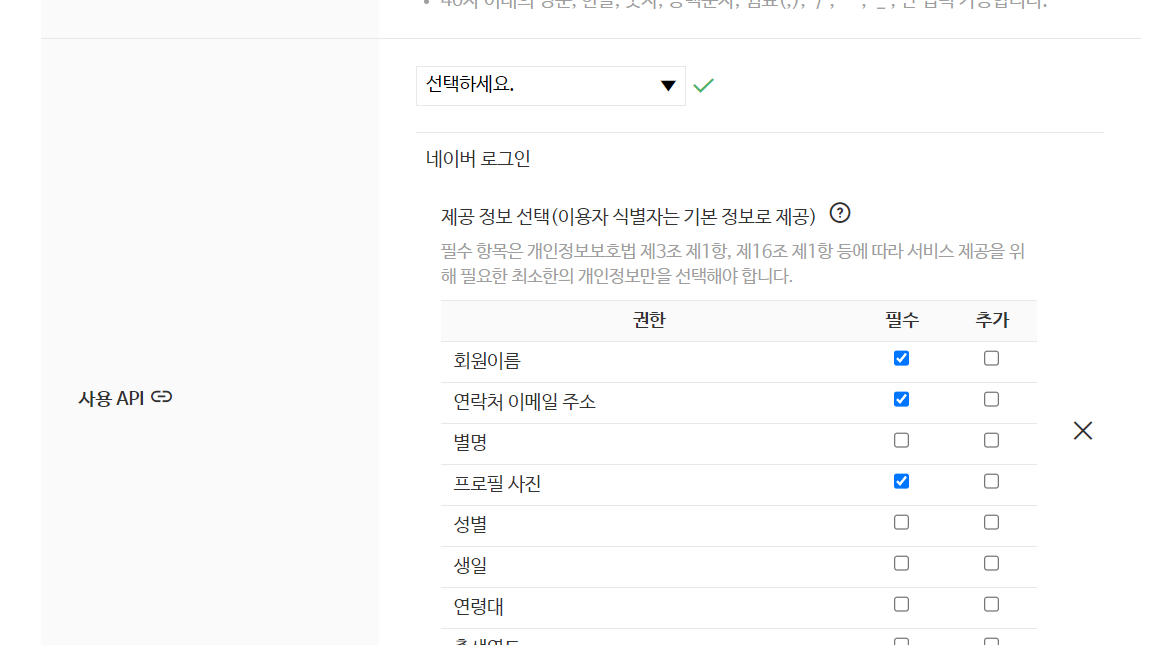
사용 API: 네이버 로그인
scope: 회원이름, 이메일, 프로필 사진

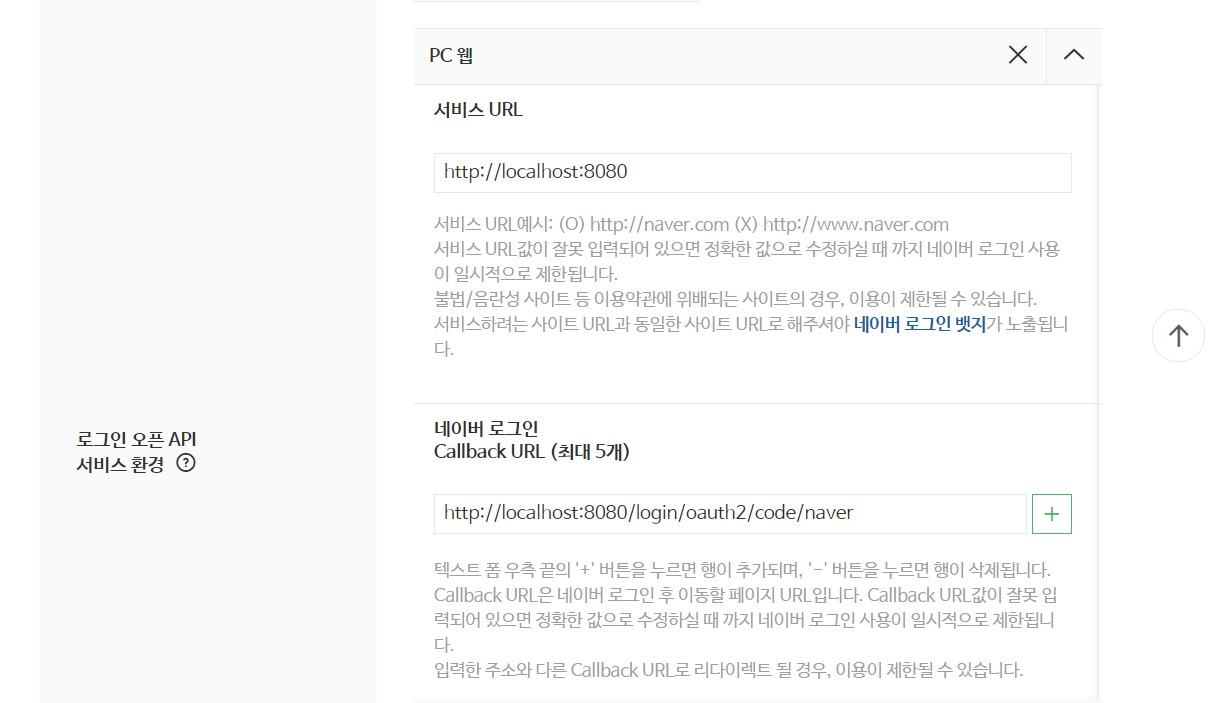
서비스 URL: http://localhost:8080
Callback URL: http://localhost:8080/login/oauth2/code/naver

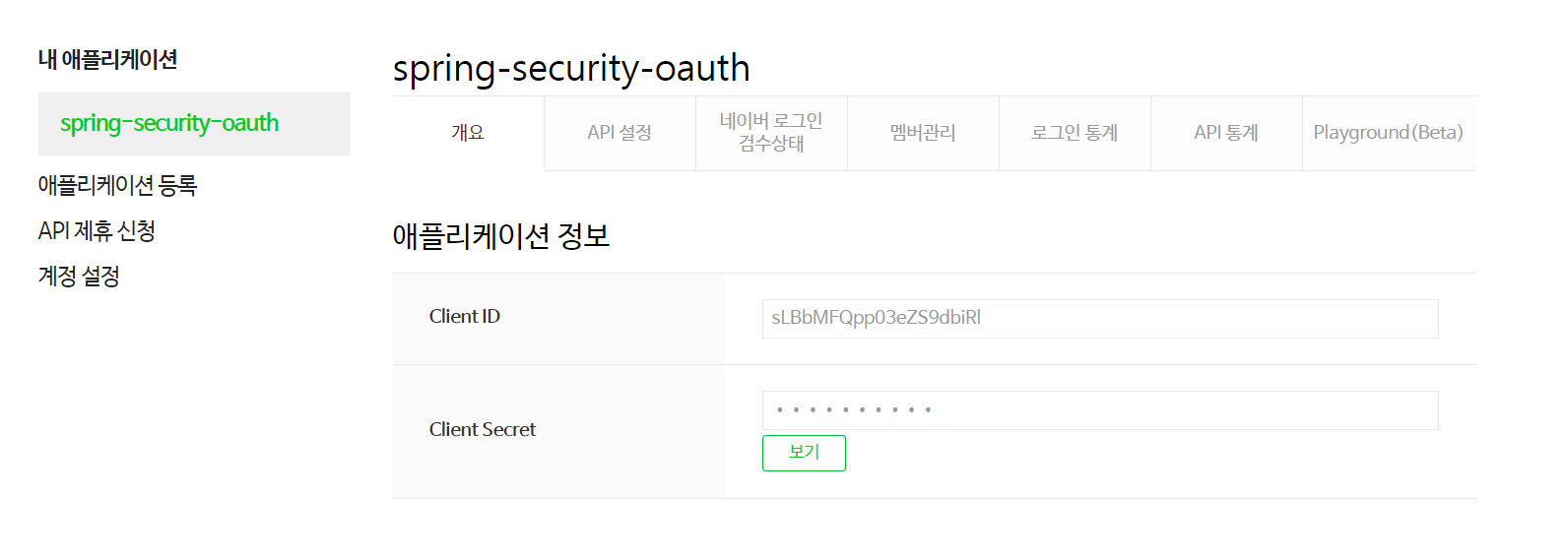
설정을 마치면 Client ID와 비밀번호를 확인할 수 있다.

환경설정 추가
google, facebook과는 다르게 설정해야 할 부분이 더 많다.
spring.security.oauth2.client.registration.naver.client-idsLBbMFQpp03eZS9dbiRl
spring.security.oauth2.client.registration.naver.client-secret=
spring.security.oauth2.client.registration.naver.scope=name,email,profile_image
spring.security.oauth2.client.registration.naver.client-name=Naver
spring.security.oauth2.client.registration.naver.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.naver.redirect-uri=http://localhost:8080/login/oauth2/code/naver
spring.security.oauth2.client.provider.naver.authorization-uri=https://nid.naver.com/oauth2.0/authorize
spring.security.oauth2.client.provider.naver.token-uri=https://nid.naver.com/oauth2.0/token
spring.security.oauth2.client.provider.naver.user-info-uri=https://openapi.naver.com/v1/nid/me
spring.security.oauth2.client.provider.naver.user-name-attribute=responseCustomOauth2UserService
NaverUserInfo
public class NaverUserInfo implements OAuth2UserInfo{
private Map<String, Object> attributes;
public NaverUserInfo(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String getProviderId() {
return (String) attributes.get("id");
}
@Override
public String getName() {
return (String) attributes.get("name");
}
@Override
public String getEmail() {
return (String) attributes.get("email");
}
@Override
public String getProvider() {
return "naver";
}
}processOAuth2User
private OAuth2User processOAuth2User(OAuth2UserRequest userRequest, OAuth2User oAuth2User) {
// 사용자 정보 객체 생성
OAuth2UserInfo oAuth2UserInfo = null;
if (userRequest.getClientRegistration().getRegistrationId().equals("google")) {
oAuth2UserInfo = new GoogleUserInfo(oAuth2User.getAttributes());
} else if (userRequest.getClientRegistration().getRegistrationId().equals("facebook")) {
oAuth2UserInfo = new FaceBookUserInfo(oAuth2User.getAttributes());
} else if (userRequest.getClientRegistration().getRegistrationId().equals("naver")){
oAuth2UserInfo = new NaverUserInfo((Map)oAuth2User.getAttributes().get("response"));
} else if (userRequest.getClientRegistration().getRegistrationId().equals("kakao")){
}타임리프 템플릿
로그인 버튼을 추가하자
<a href="/oauth2/authorization/naver" class="btn">
<img th:src="@{/images/naver-login-button.png}" src="/images/naver-login-button.png" alt="naver">
Sign in with Naver
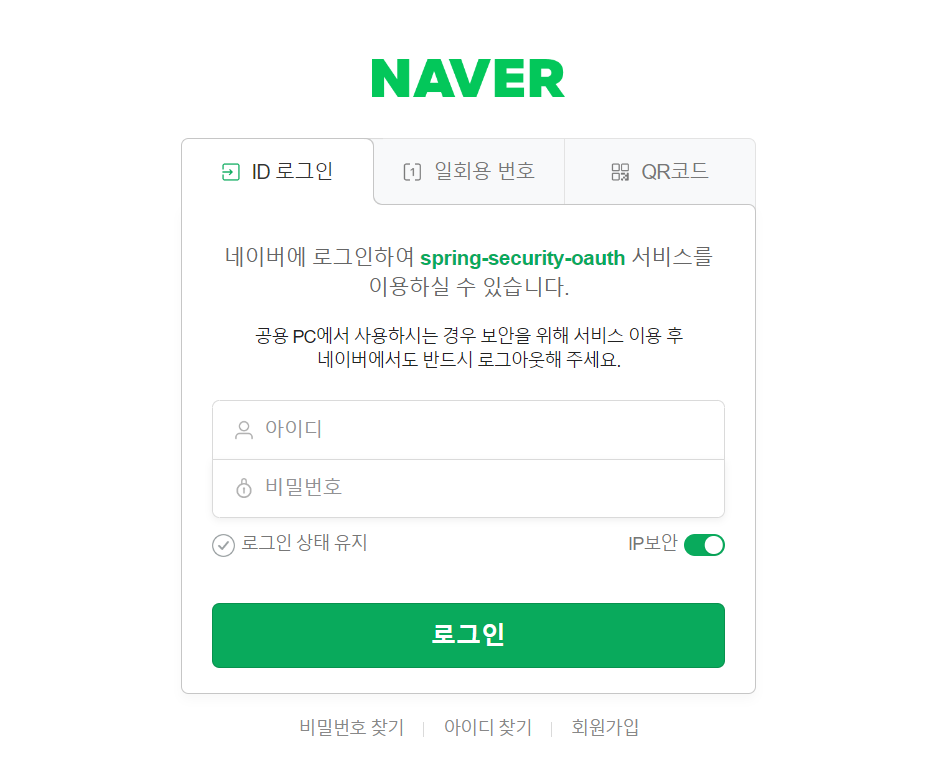
</a>버튼을 누르면

네이버 로그인 화면으로 넘어간다.

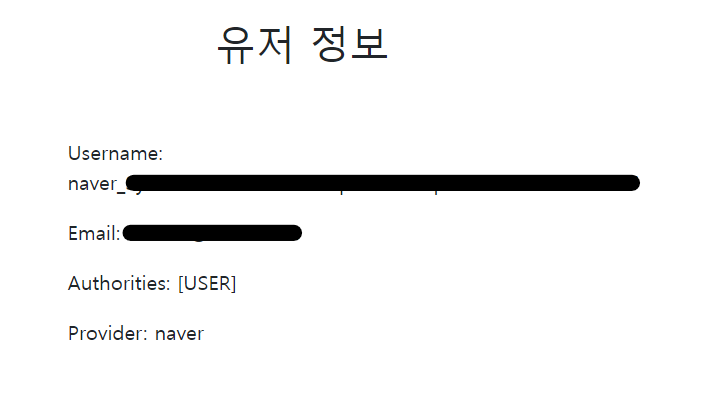
사용자 정보 확인
제대로 불러오는 모습이다.