이번엔 Facebook 로그인을 구현해보자
앱 등록
로그인 이후에 상단의 시작하기 버튼을 누르자

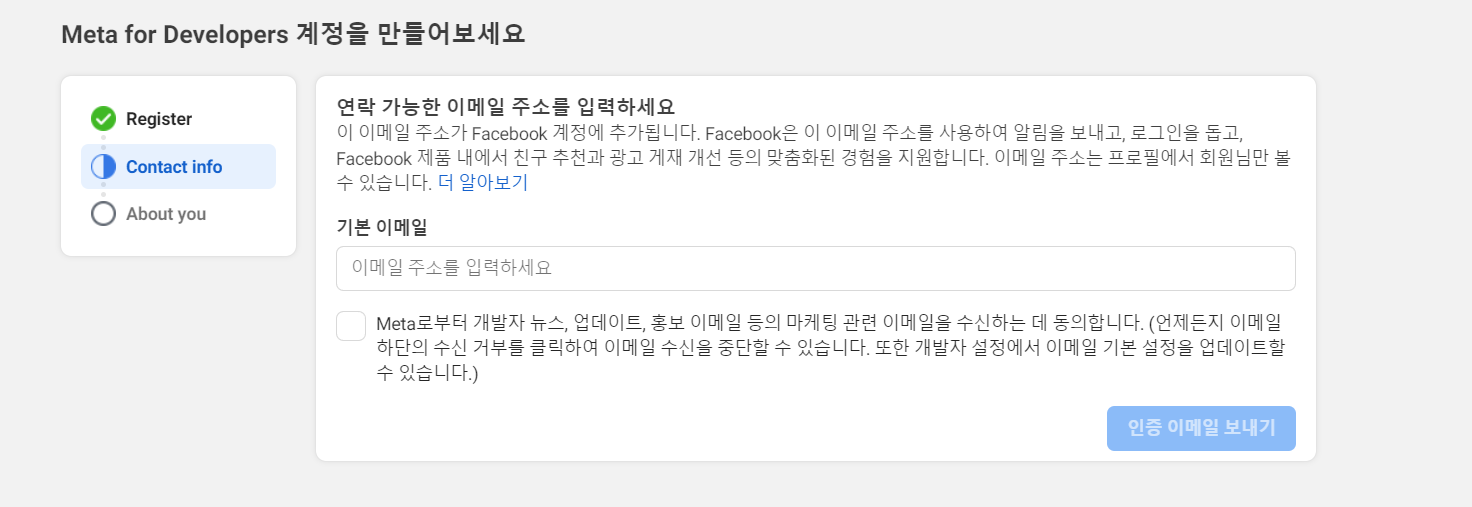
이메일을 입력하고 개발자 계정을 만들자

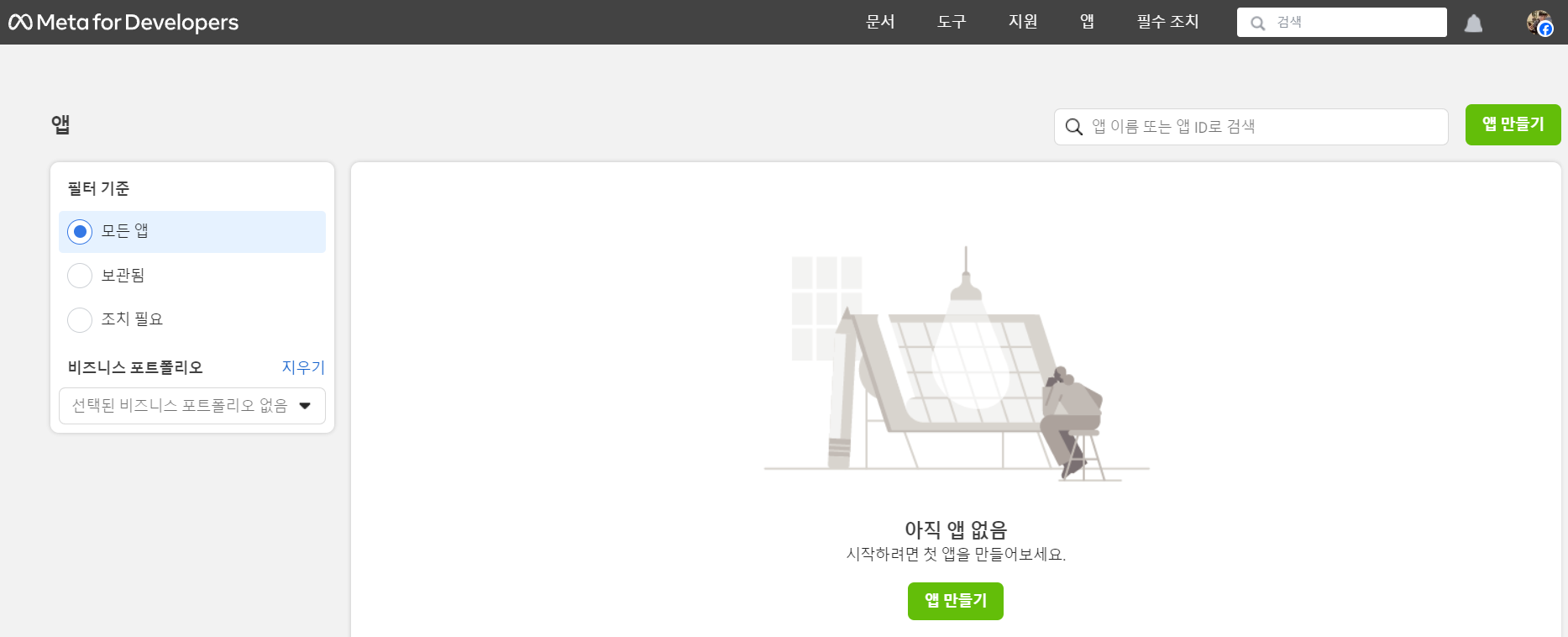
이제 앱을 등록하자

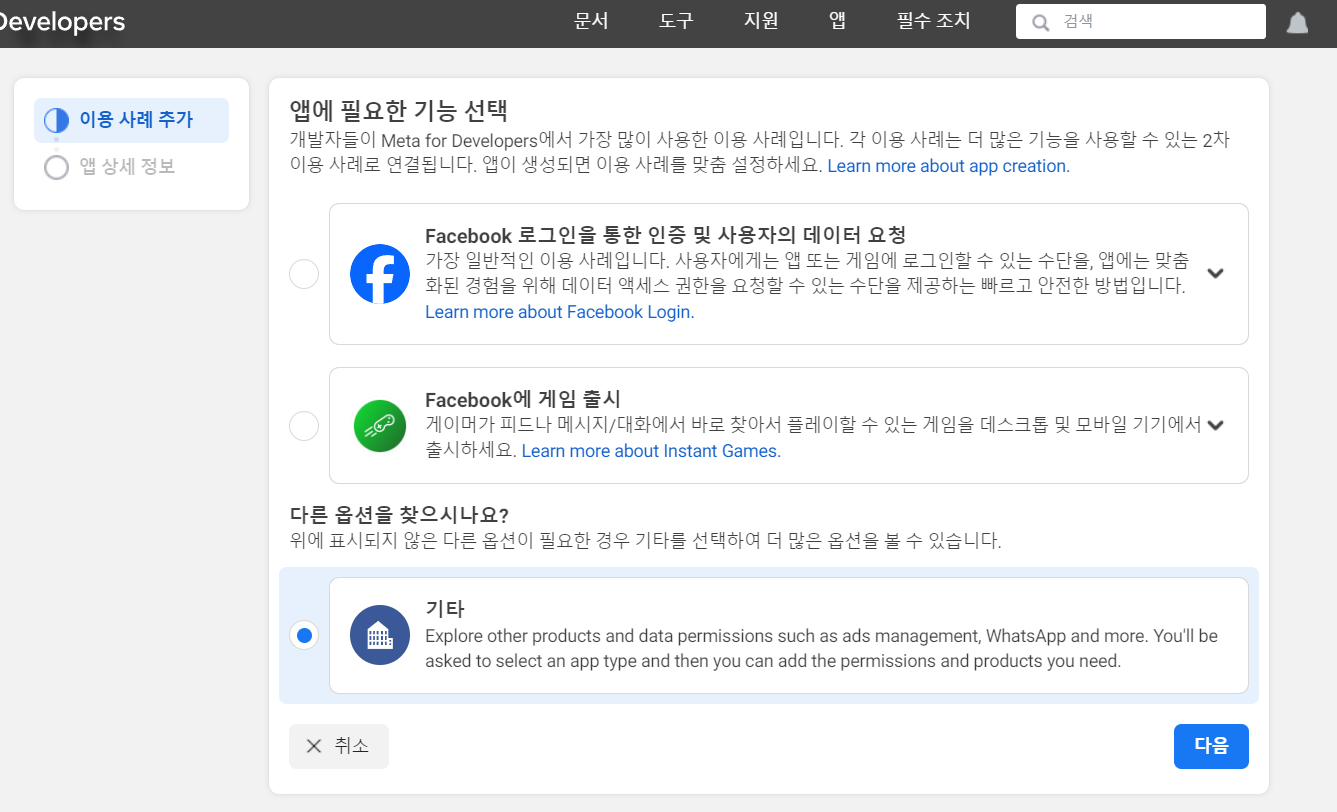
기능: 기타 선택

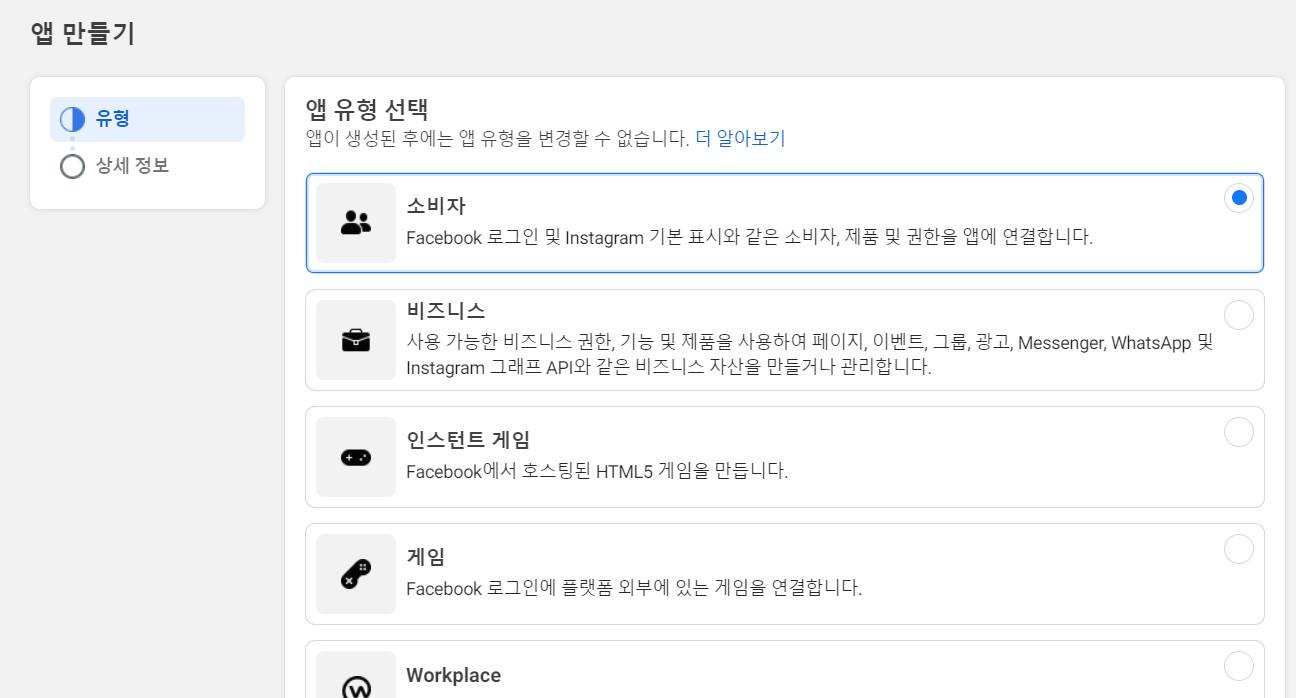
유형: 소비자 선택

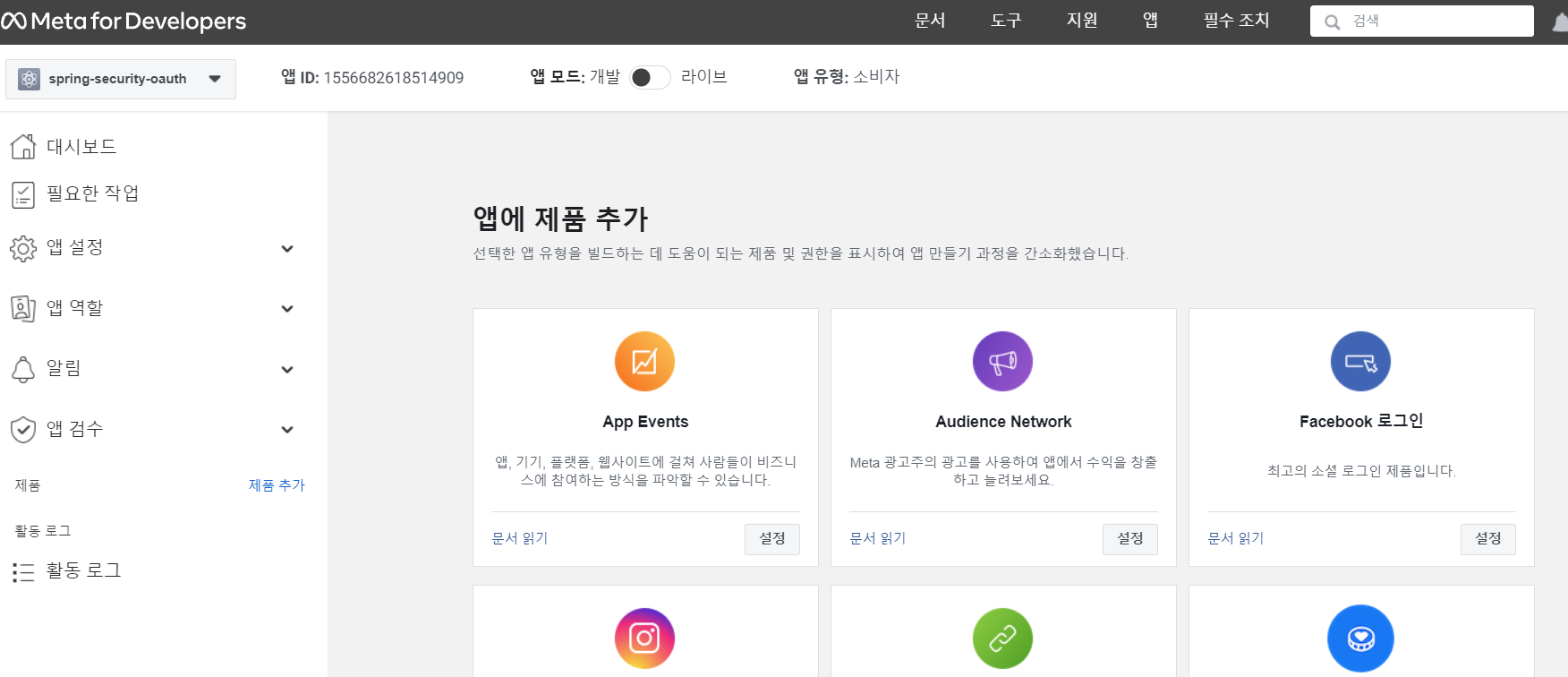
제품 추가
제품: Facebook 로그인 선택

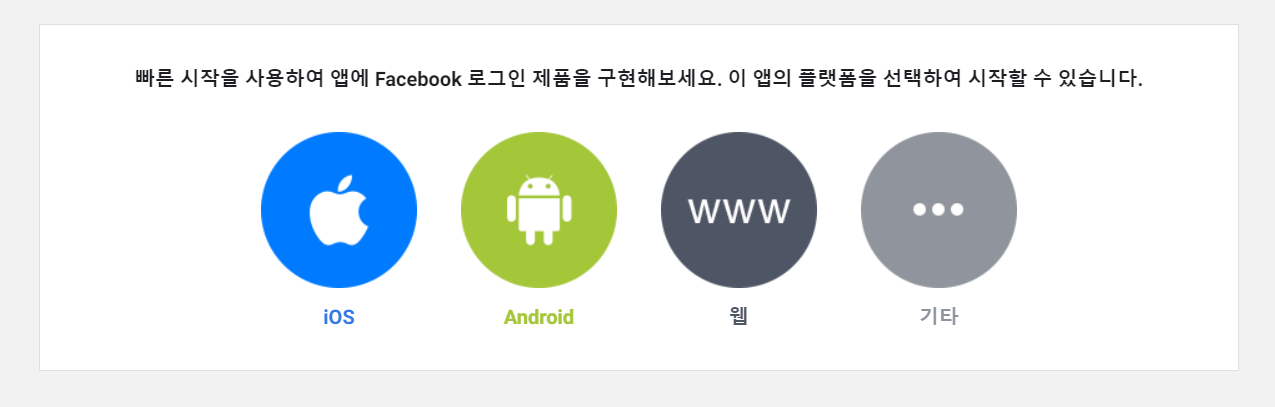
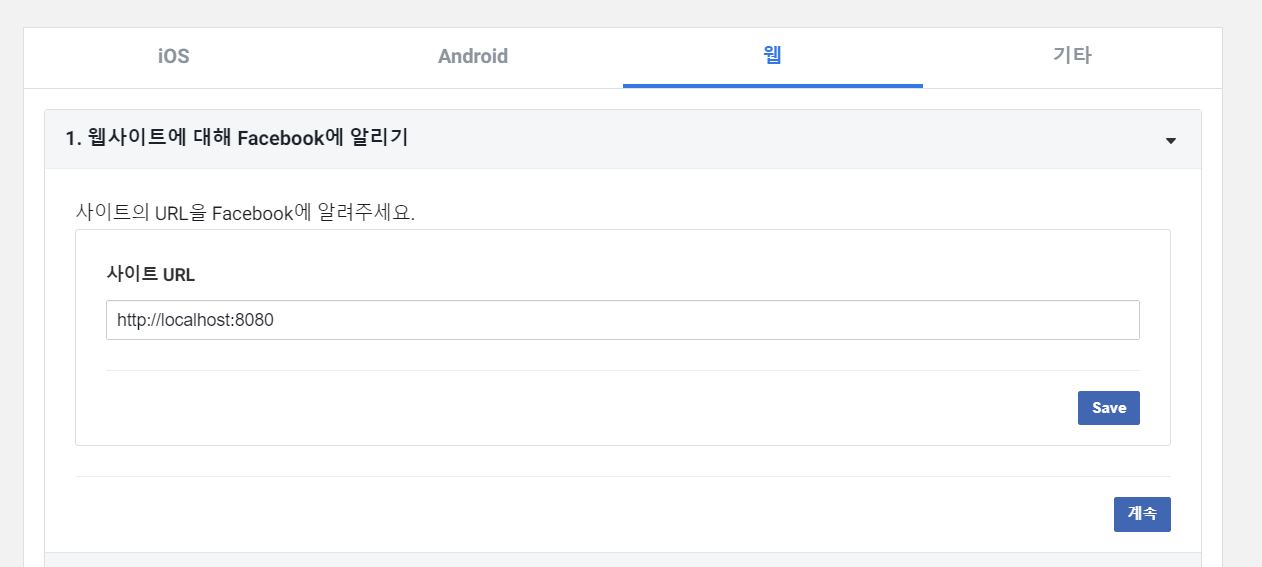
플랫폼: 웹 선택


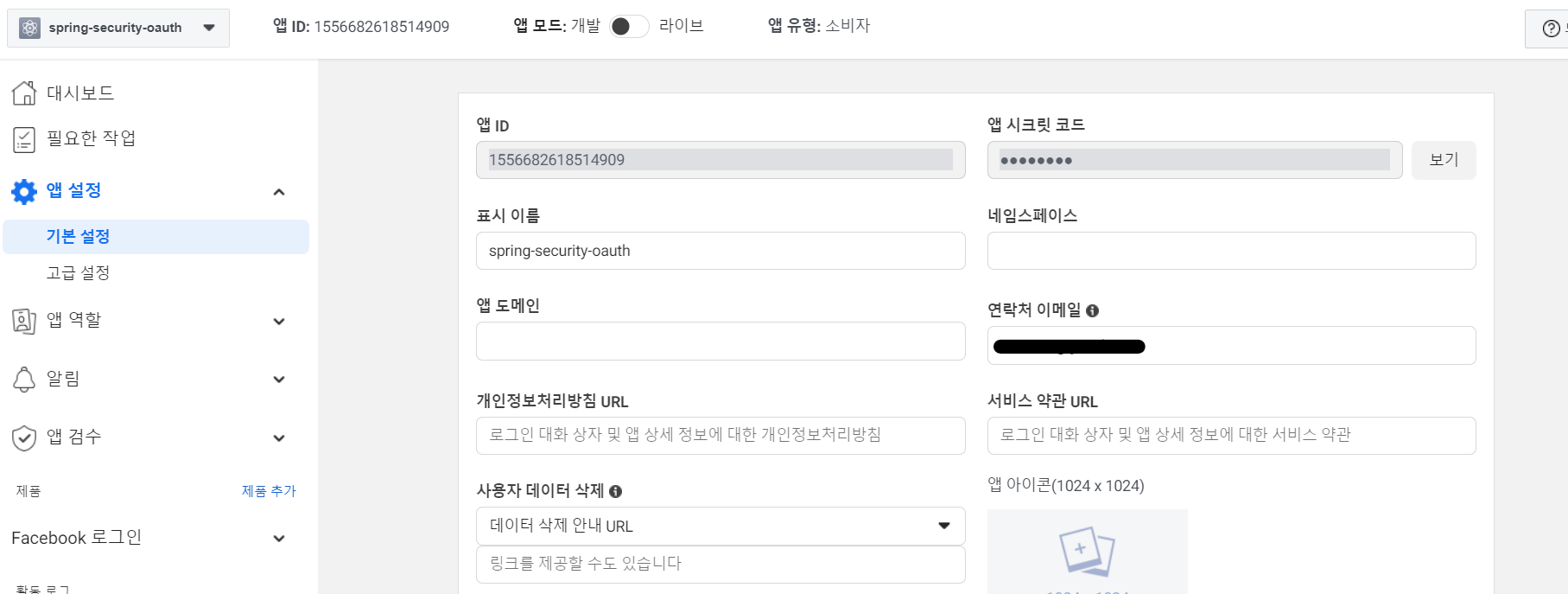
설정 이후에 앱 설정 -> 기본 설정 에서 앱 ID와 비밀번호를 확인할 수 있다.

환경설정 추가
application.properties에 다음의 정보들을 추가 해주자.
spring.security.oauth2.client.registration.facebook.client-id=
spring.security.oauth2.client.registration.facebook.client-secret=
spring.security.oauth2.client.registration.facebook.scope=public_profile,emailCustomOauth2UserService
FaceBookUserInfo
구글과는 다른 attributes를 갖고 있기 때문에 별도로 구성한다.
public class FaceBookUserInfo implements OAuth2UserInfo{
private Map<String, Object> attributes;
public FaceBookUserInfo(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String getProviderId() {
return (String) attributes.get("id");
}
@Override
public String getName() {
return (String) attributes.get("name");
}
@Override
public String getEmail() {
return (String) attributes.get("email");
}
@Override
public String getProvider() {
return "facebook";
}
}processOAuth2User
private OAuth2User processOAuth2User(OAuth2UserRequest userRequest, OAuth2User oAuth2User) {
// 사용자 정보 객체 생성
OAuth2UserInfo oAuth2UserInfo = null;
if (userRequest.getClientRegistration().getRegistrationId().equals("google")) {
oAuth2UserInfo = new GoogleUserInfo(oAuth2User.getAttributes());
} else if (userRequest.getClientRegistration().getRegistrationId().equals("facebook")) {
oAuth2UserInfo = new FaceBookUserInfo(oAuth2User.getAttributes());
} else if (userRequest.getClientRegistration().getRegistrationId().equals("naver")){
} else if (userRequest.getClientRegistration().getRegistrationId().equals("kakao")){
}타임리프 템플릿
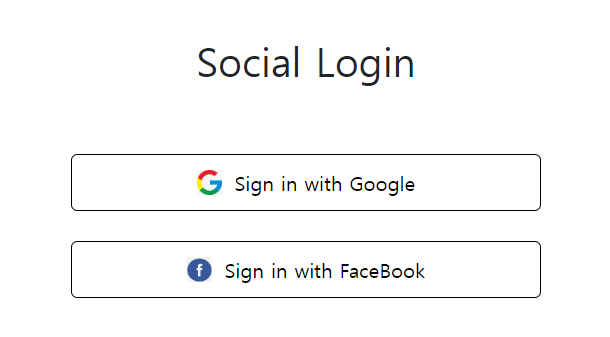
페이스북 로그인 버튼을 추가하자
<a href="/oauth2/authorization/facebook" class="btn">
<img th:src="@{/images/facebook-login-button.png}" src="/images/facebook-login-button.png" alt="facebook">
Sign in with FaceBook
</a>버튼을 누르면

페이스북 로그인 화면으로 이동하게 된다.

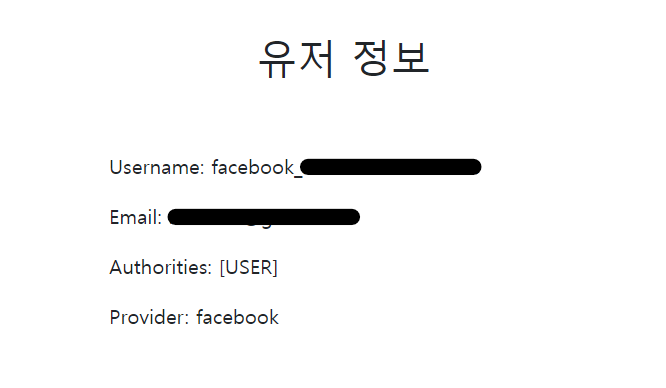
사용자 정보 확인
제대로 불러오는 모습이다.