😂 [팀플] 인스타그램 클론코딩
😭 메인피드 댓글달기 javascript 작성
- 인스타그램의 메인피드에 보면 댓글을 달 수 있는 부분이 존재한다. 해당 부분에서 댓글을 달 수 있도록 javascript를 작성하였다. 해당 부분에서 작성한 댓글은 같은 모달에 존재하는 다른 댓글들과 마찬가지로 db에 저장되게 된다.
function save() {
let comment = $("#input_comment").val();
$.ajax({
type: 'POST',
url: '/comment',
data: {cm_give: comment},
success: function (response) {
window.location.reload();
}
});
}
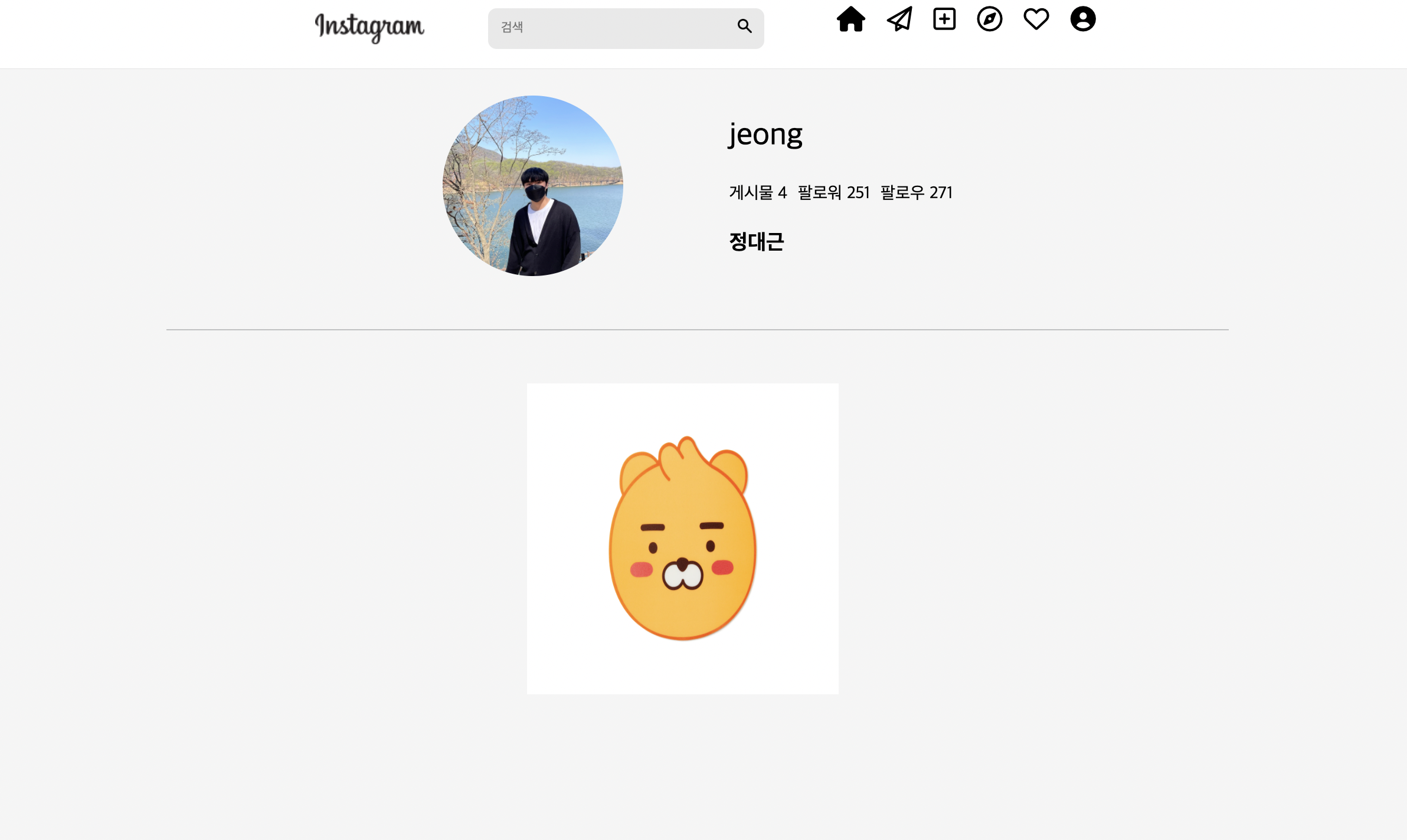
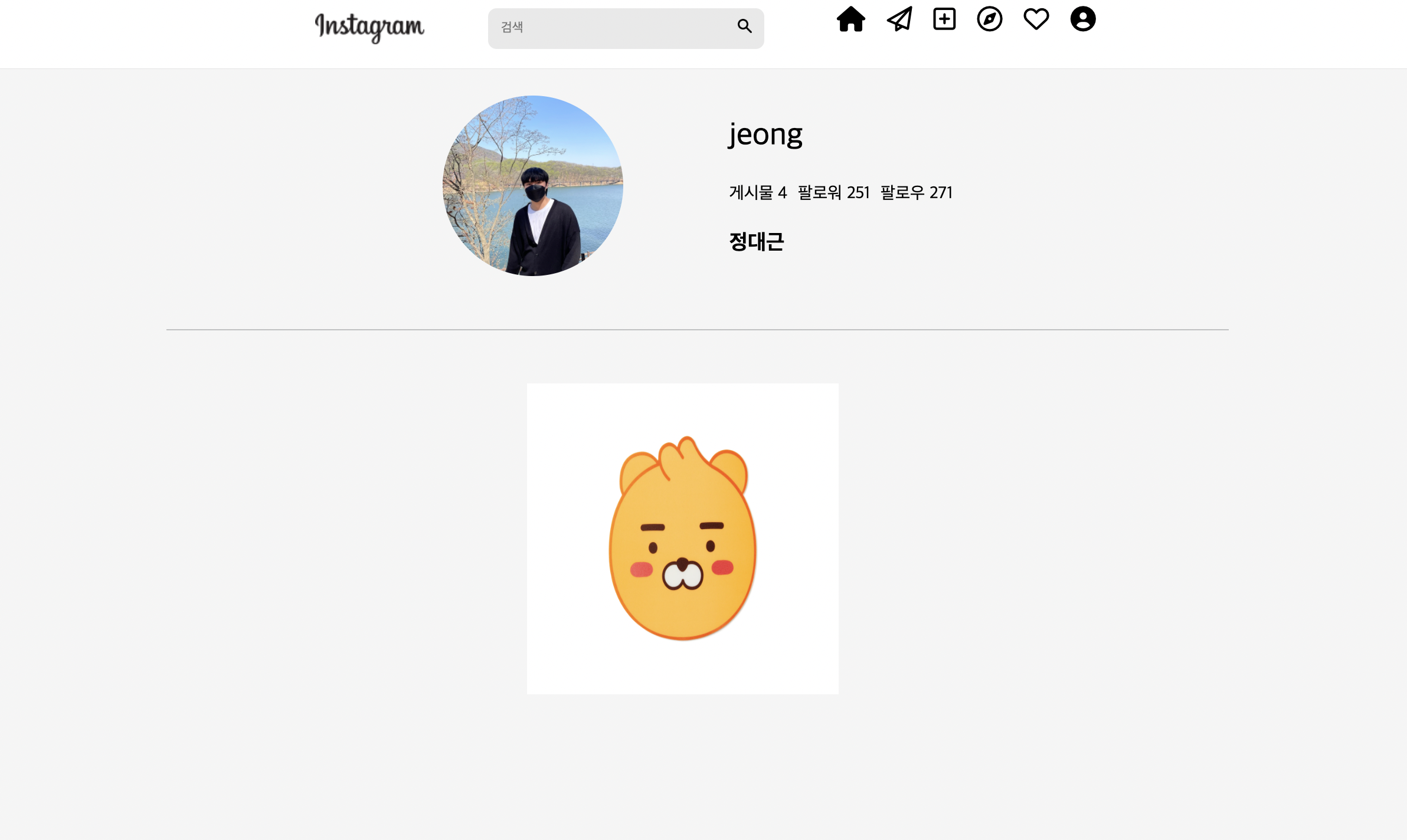
😭 마이페이지에 사용자의 아이디 및 정보 반영
- GET 메서드를 통해 마이페이지에 있는 사용자의 아이디와 이름을 가져와 반영시켰다. 또한 사용자가 게시한 게시글의 개수를 list로 받아와 길이를 재 반영해 주었다. (팔로잉/팔로워 아직 미정)
- 금일 진행한 것들 가운데 정말 핵심인 부분은
token 값을 사용한 사용자의 아이디 반영이다.
@app.route("/mypage/user", methods=["GET"])
def prof_output():
token_receive = request.cookies.get('mytoken')
payload = jwt.decode(token_receive, SECRET_KEY, algorithms=['HS256'])
profile_id = db.user_info.find_one({"insta_id": payload["id"]})['insta_id']
user_info_list = list(db.user_info.find({}, {'_id': False}))
post_list = list(db.post_info.find({}, {'_id': False}))
print(post_list)
return jsonify({'result': 'success','profile_id': profile_id,'user_info_list': user_info_list, 'post': post_list})
function show_insta_id() {
$.ajax({
type: 'GET',
url: '/mypage/user',
data: {},
success: function (response) {
const user = response['user_info_list']
const id = response['profile_id']
let name = ``
for (let i=0; i < user.length; i++) {
if (id === user[i]['insta_id']) {
name = user[i]['name']
}
}
const post = response['post'].length
let temp_html = `<div class="user_id">${id}</div>
<div>
<div class="state">
<div><a class="state_num" href="">게시물 ${post}</a></div>
<div><a class="state_num" href="">팔로워 251</a></div>
<div><a class="state_num" href="">팔로우 271</a></div>
</div>
</div>
<div class="user_name">${name}</div>`
$('#upper_right').append(temp_html);
}
});
}

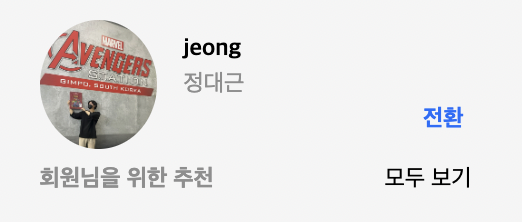
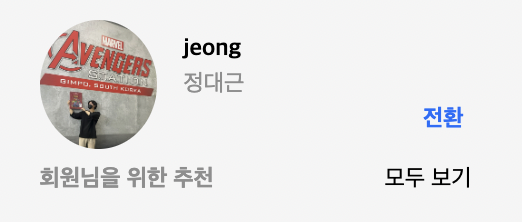
😭 메인화면 오른쪽 미니프로필에 사용자 아이디와 이름 나오도록 설정(Jinja 사용)
- 위와 같은 아이디어로 진행하였다. 이번에는
render_template 기능을 사용하였고, Jinja를 써서 템플릿에 바로 값을 넣어주었다.
def home():
token_receive = request.cookies.get('mytoken')
try:
payload = jwt.decode(token_receive, SECRET_KEY, algorithms=['HS256'])
print(payload)
user_info = db.user_info.find_one({"insta_id": payload['id']})
user_id = user_info['insta_id']
user_name = user_info['name']
return render_template('index.html', user_name=user_info["name"], user_id=user_info['insta_id'])
<div class="side-name">
<div>
<a href="/mypage"><span style="font-weight: bold">{{ user_id }}</span></a>
<br>
<span>{{ user_name }}</span>
</div>
<div>
<a class="side-change" href="#">전환</a>
</div>
</div>

😭