
😂 Time Attack
😭 음료 이미지 추가
- 어제의 결과로 음료의 이름만 출력했었는데, 뭔가 심심하기도 하고 이후 우리가 진행할 프로젝트에서도 이미지를 반영해야 하기 때문에 연습으로 진행해 보았다.
- 먼저
product/models.py로 가Drink모델을 수정해 주었다.
class Drink(models.Model):
class Meta:
db_table = 'drink'
drink = models.CharField(max_length=50)
category = models.ForeignKey(Category, on_delete=models.CASCADE)
image = models.CharField(max_length=200, default='')ImageField를 사용할 수도 있지만, 나는 이미지를 로컬 db가 아닌 스타벅스 사이트에서 링크를 가져와 이미지 태그에 붙일 생각이었기 때문에 링크를문자열로 저장하기로 했다.- django에서는 model이 변경되면 꼭 데이터베이스에게 알려주어야 한다.
따라서 우리가 맨 처음 모델을 만들면서 진행했던 Migration을 해주어야 한다.
$ python manage.py makemigrations
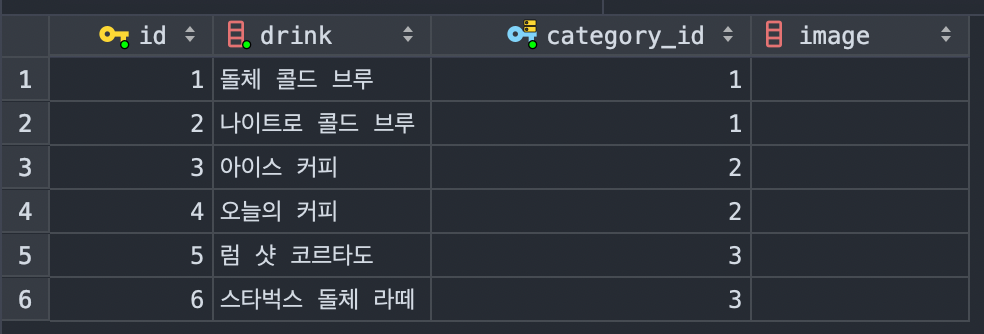
$ python manage.py migrate- 우선 해당 단계를 진행한 결과물이다.

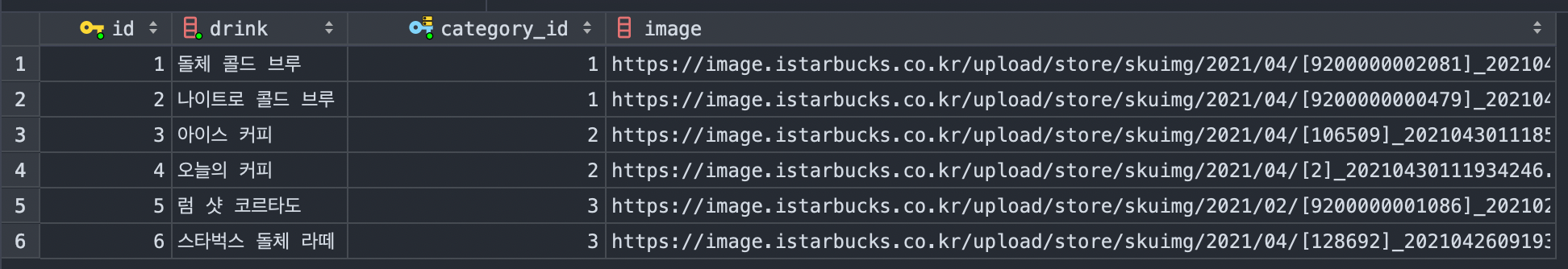
- image의 값을 채우기 위해 나는
admin사이트를 택했다. (쉬운 길 ㅋ)

product/views.py를 보면 우리는Drink테이블에서 조건에 맞는 모든 오브젝트를 찾아 프론트로 보내주고 있다. 따라서 지금까지 봤을 때는 해당 부분에서 수정할 내용은 없다고 판단해 html을 수정하러 가도록 하겠다.
drink = Drink.objects.filter(category_id=category)- 음료가 출력되는 부분이 있는 html은
drink.html이다. 해당 부분에 가서 이미지 태그를 넣어주도록 하겠다.
{% extends 'choose.html' %}
{% block content %}
{% if drinks %}
{% for drink in drinks %}
<p>{{ drink.drink }}</p>
<img src="{{ drink.image }}" alt="">
{% endfor %}
{% endif %}
{% endblock %}- 행복하다. 성공이다! 사진 사이즈를 좀 만져주면 이제 된 것 같다.

- 사진의 사이즈를 스타벅스 공홈에 있는 사이즈를 보고 거기에 맞춰 주었다.
{% extends 'choose.html' %}
{% block content %}
{% if drinks %}
{% for drink in drinks %}
<p>{{ drink.drink }}</p>
<img class="coffee-image" src="{{ drink.image }}" alt="" width="300px" height="313px">
{% endfor %}
{% endif %}
{% endblock %}