Django Docker
django project를 docker image로 만들기
Dockerfile 생성
- docker image를 생성하기 위해서는
Dockerfile이 필요하다. 따라서 Dockerfile을 현 프로젝트 루트 폴더 안에 생성하도록 하겠다.
# 현재 내가 사용하고 있는 python 버전을 작성해도 됨
# 만약 docker extension이 vscode에 깔려 있다면 자동완성으로 이름을 확인할 수 있음
FROM python:3.9.10-alpine
# python이 실행되기 전에 compile을 거치면서 .pyc 파일을 생성하는데, docker에서는 불필요해 그것을 방지해줌
ENV PYTHONDONTWRITEBYTECODE=1
# 버퍼링을 제거해주기 위해 사용
ENV PYTHONUNBUFFERED=1
RUN apk update
# pillow를 통해 이미지를 사용하고 있어 jpeg 같은 것들을 적어줌
RUN apk add build-base python3-dev py-pip jpeg-dev zlib-dev
# /usr/src/app/에 requirements.txt를 복사해준다.
COPY requirements.txt /usr/src/app/
WORKDIR /usr/src/app
RUN pip install -r requirements.txt
# 현재 폴더에 있는 것들을 다 복사해 /usr/src/app/에 넣어준다.
COPY . /usr/src/app/docker image 생성
- docker desktop을 작동시킨 후, 프로젝트의
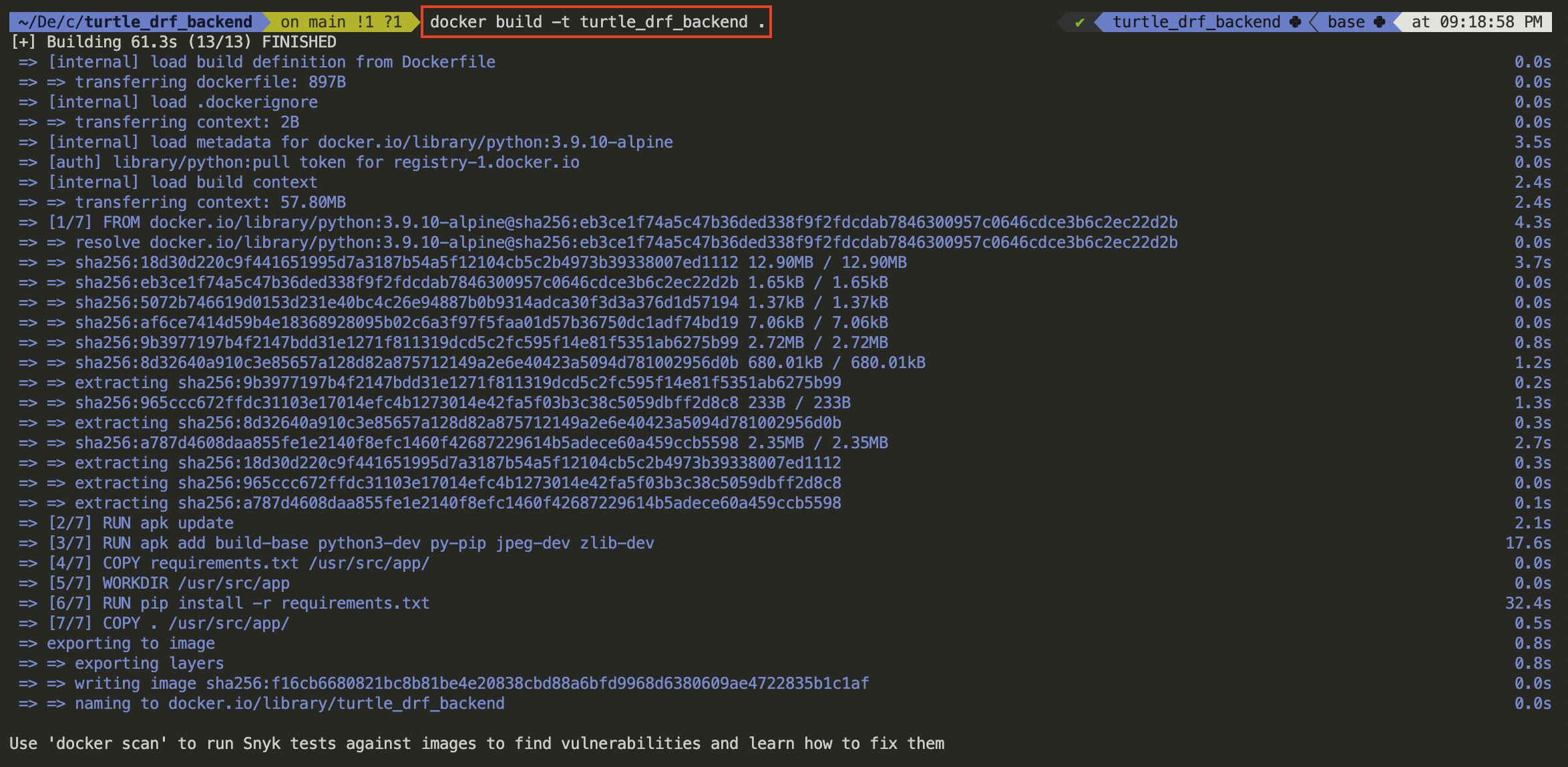
terminal창에서 docker image를 생성하도록 하겠다.
$ docker build -t {project_name} .
docker image 실행
- 생성된 image를
docker image ls혹은 docker desktop에서 확인하고, 생성이 완료되었다면 실행해보도록 하겠다.
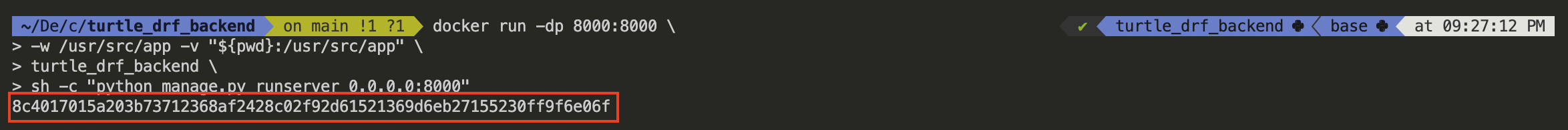
$ docker run -dp 8000:8000 \
> -w /usr/src/app -v "$(pwd):/usr/src/app" \
> turtle_drf_backend \
> sh -c "python manage.py runserver 0.0.0.0:8000"
>>>> -w : 워킹 디렉토리
>>>> -v : 바인드 마운트(현재 폴더 안에 있는 /usr/src/app)
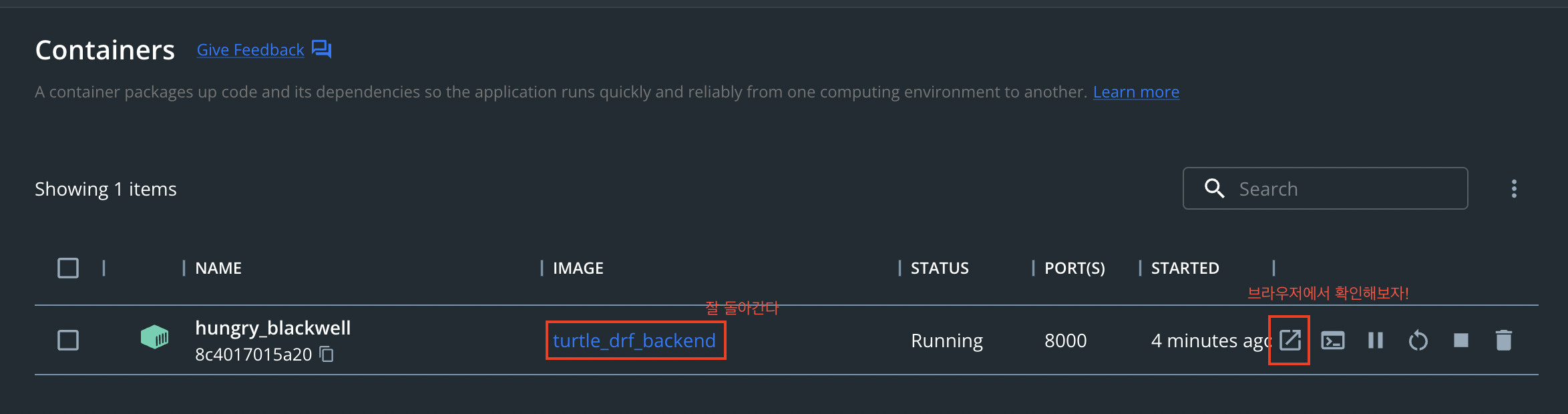
- docker desktop으로 가 container를 확인해보자.

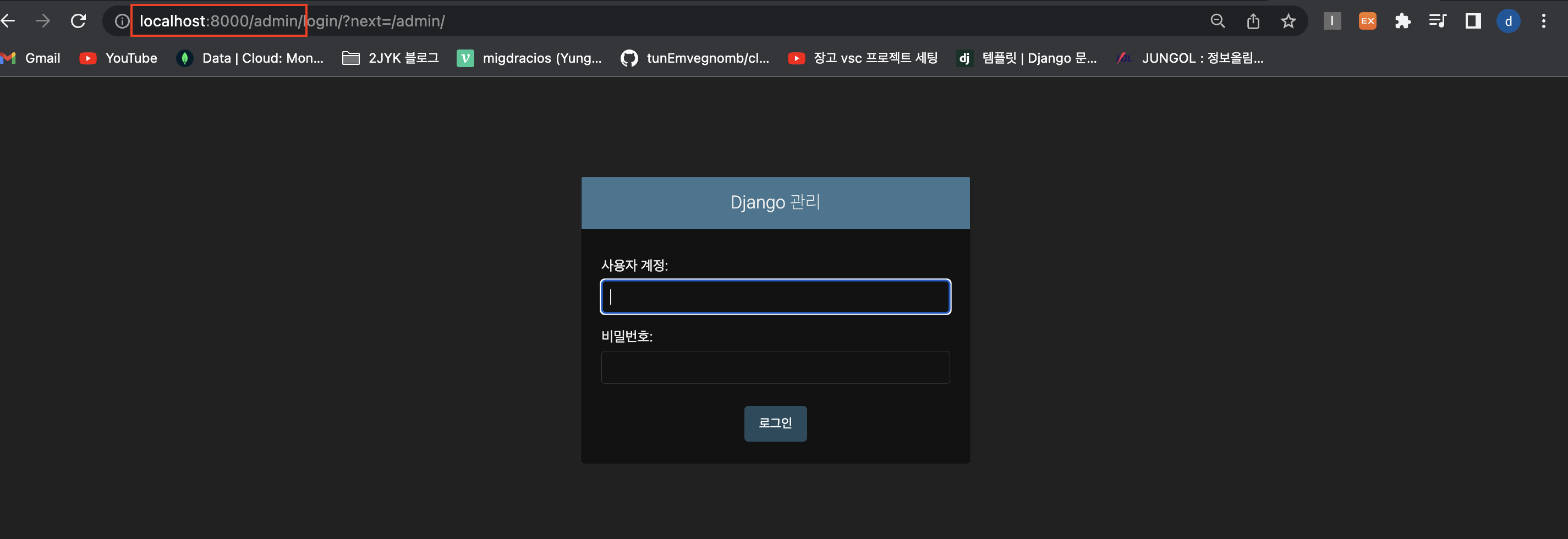
- 브라우저에서 admin 페이지에 들어갈 수 있는 것을 볼 수 있다.

실시간 반영 테스트
- 코드의 변경사항이 실시간으로 반영되는지 확인하기 위해
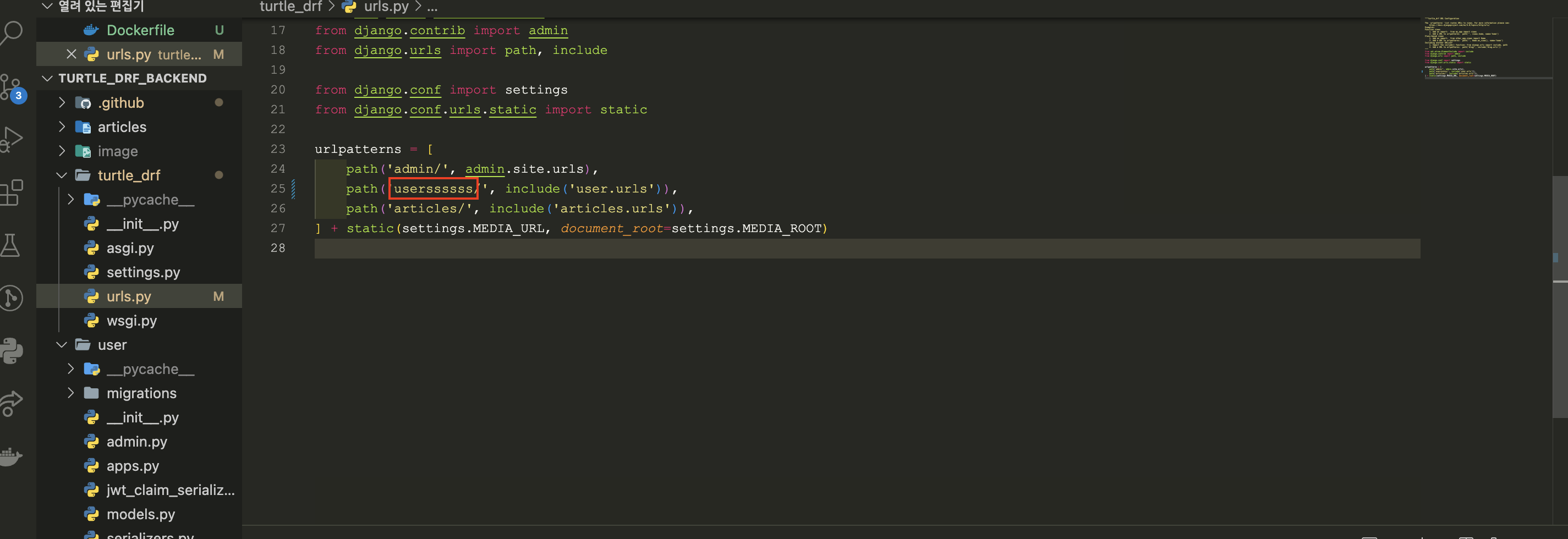
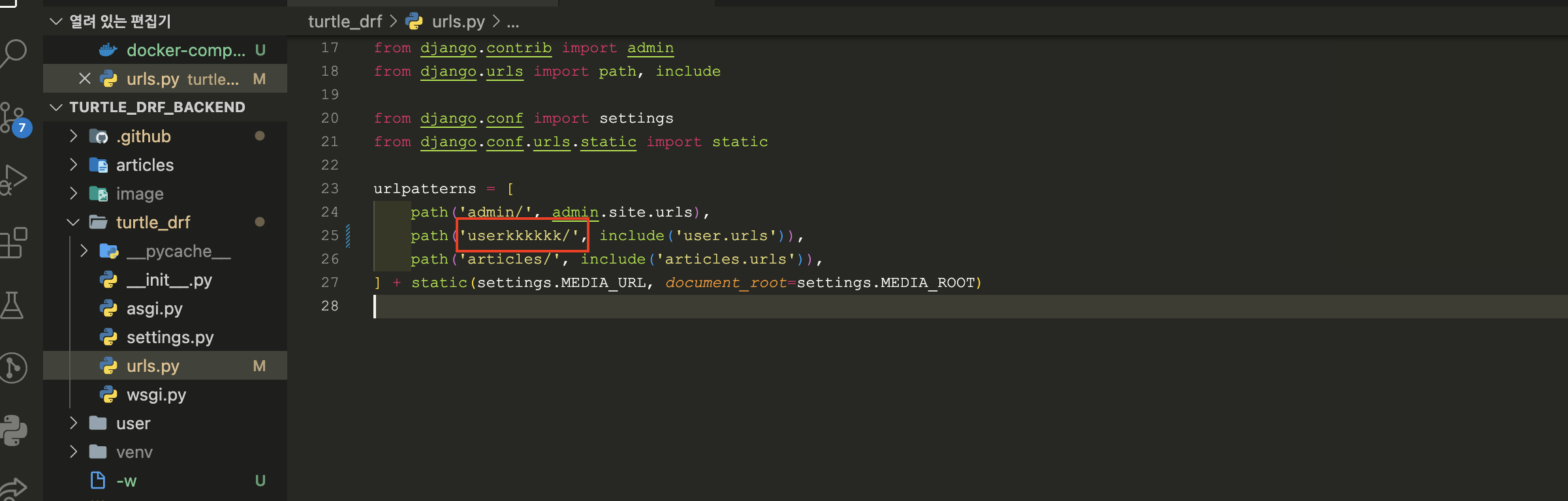
user에 변화를 주도록 하겠다.- user의 url을
usersssss로 변경했다.

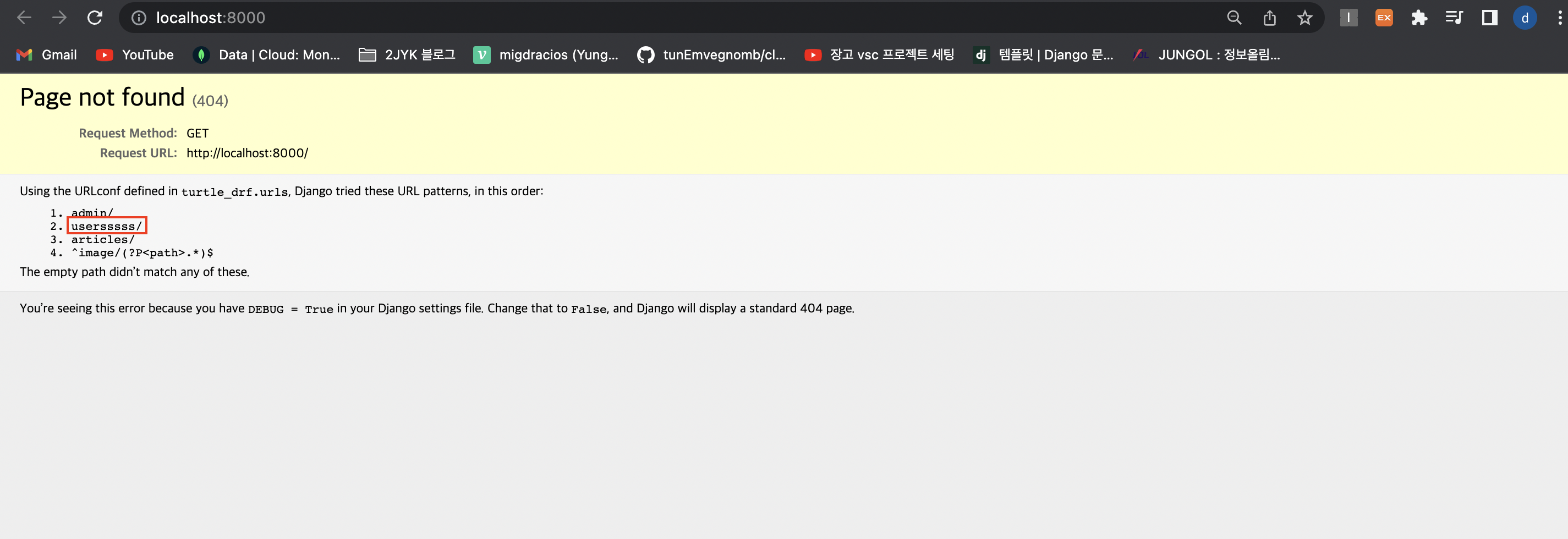
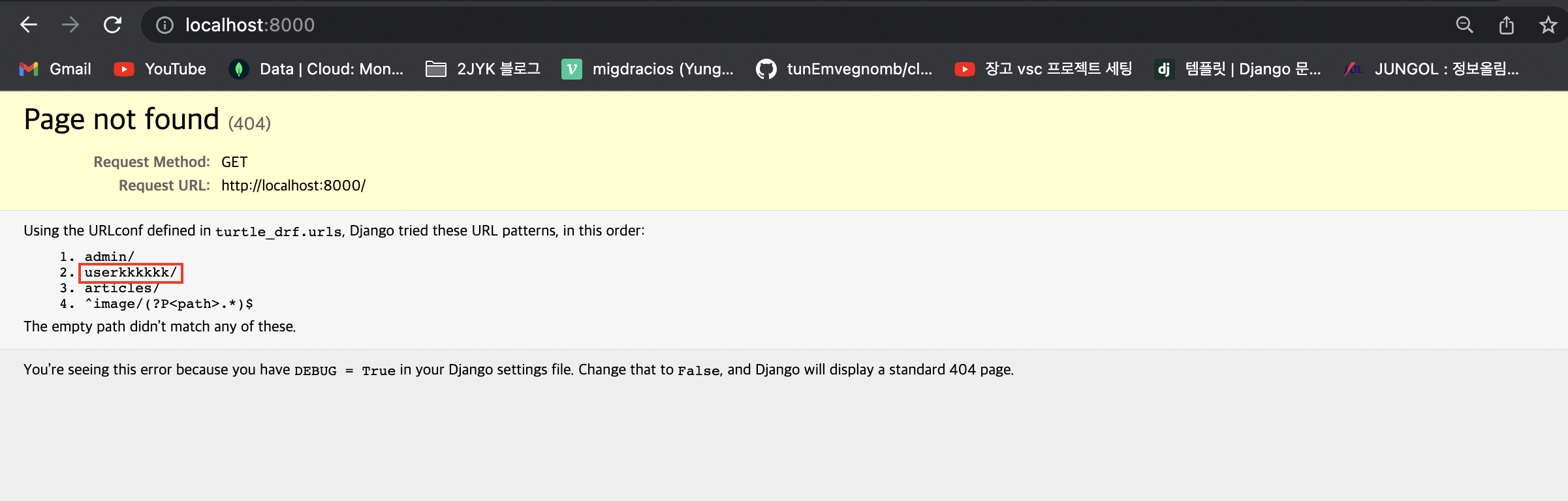
- 브라우저에 반영이 되었는지 확인해보도록 하자.

- user의 url을
docker compose 사용
docker-compose.yaml파일을 추가해주도록 하자.
version: "3.8"
services:
web:
# 현재 폴더에 있는 것들을 사용해 빌드하겠다.
build: .
command: python manage.py runserver 0.0.0.0:8000
ports:
- 8000:8000
working_dir: /usr/src/app/
volumes:
- ./:/usr/src/app/
env_file:
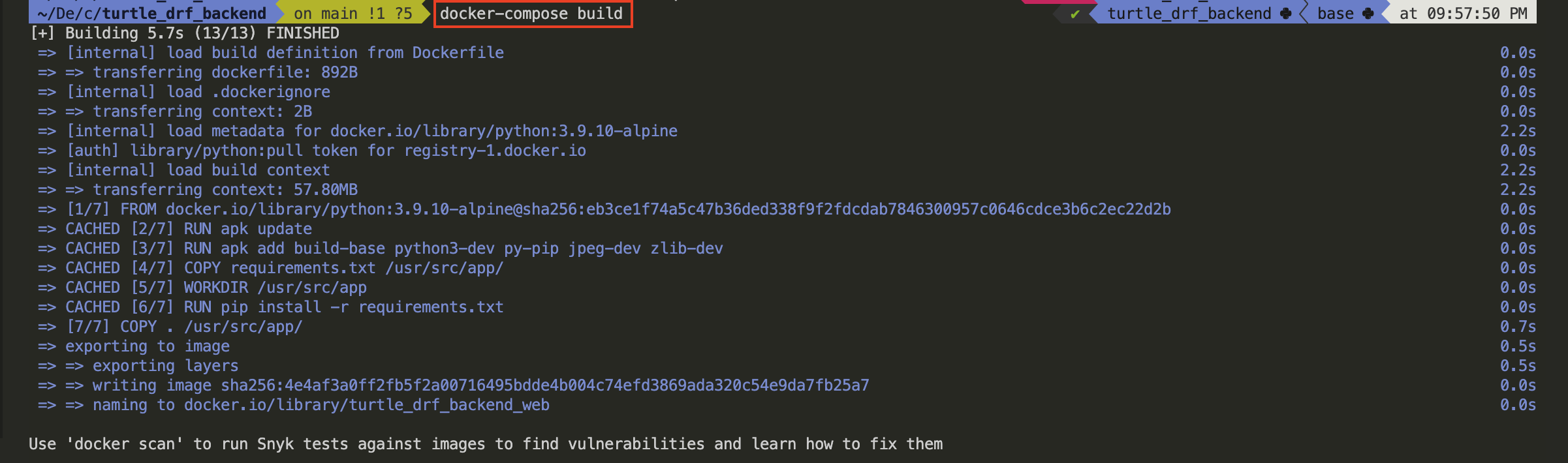
- ./.env- 그리고 docker-compose를 build해보자.
$ docker-compose build
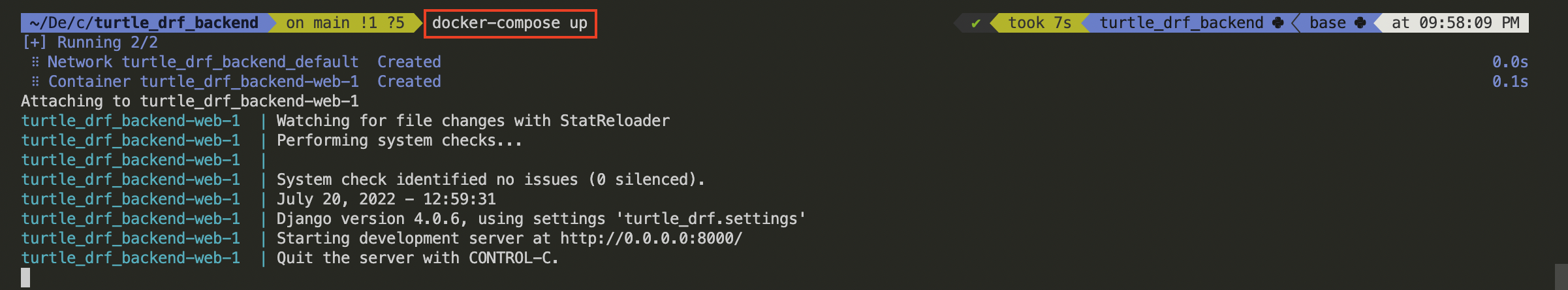
- 그리고 docker-compose를 up하자.
- 현재 서버가 실행되고 있는 것을 볼 수 있다.
$ docker-compose up
- 브라우저로 가서 확인해보자.

- 실시간 수정이 되는지 확인해보기 위해 이번에도 user의 url을 아래와 같이 변경해보았다.

- 브라우저를 보면 실시간 반영이 되는 것을 알 수 있다.

- admin 페이지도 들어갈 수 있다.

- terminal을 확인해보면, 실제로 로컬에서 개발하면서 봤던 로그들이 찍혀있는 것을 볼 수 있다.

- terminal에서
control + c로 서버를 종료하면, 브라우저에서도 같이 종료되는 것을 볼 수 있다. - 이를 통해 개발환경을 container에서 사용하므로써 배포에도 편하고 관리도 수월하게 할 수 있다.
