pyscript를 사용해 지도 표시하기
- 기존에 python에서 사용했던
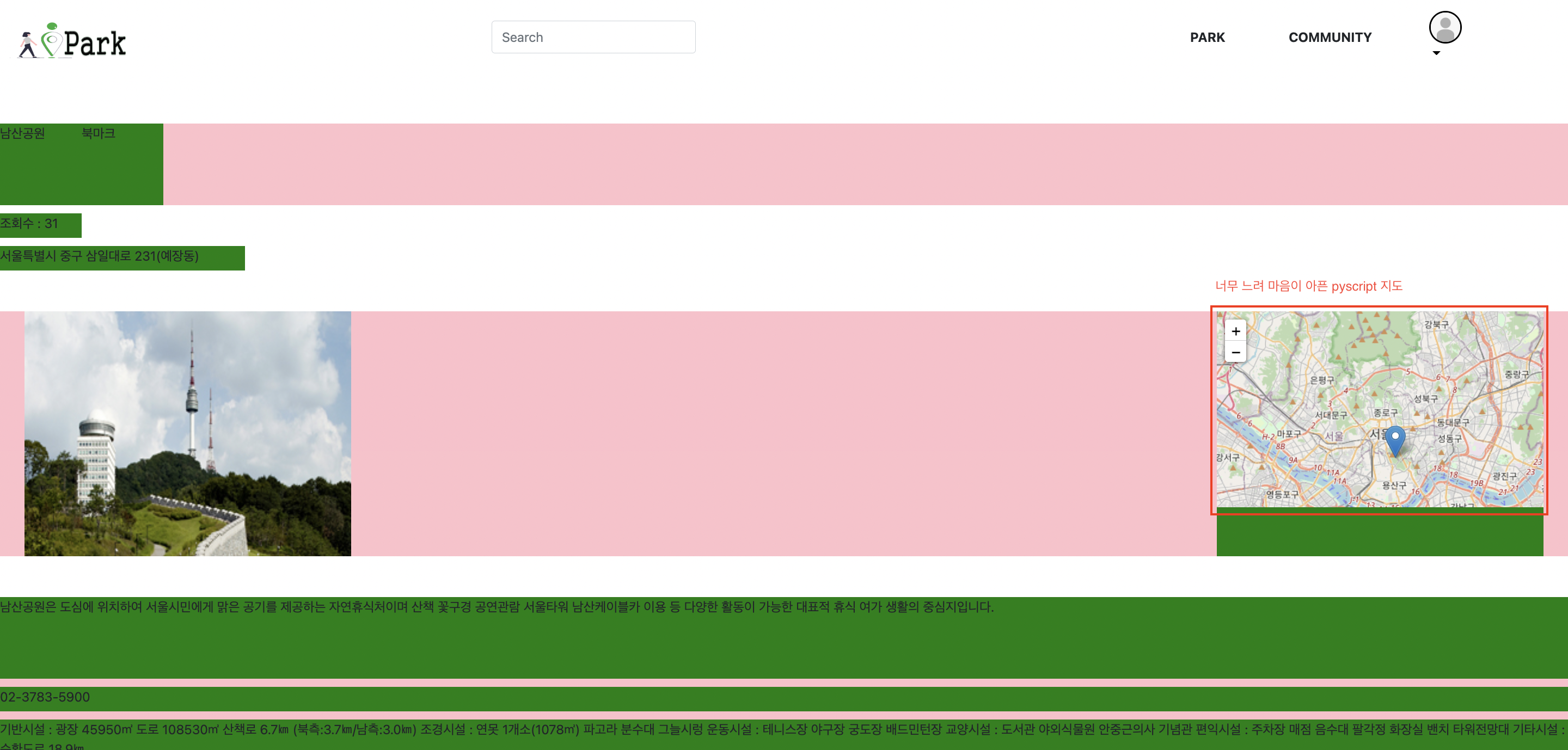
folium을 html에서 사용해 지도를 표시해 보았다.
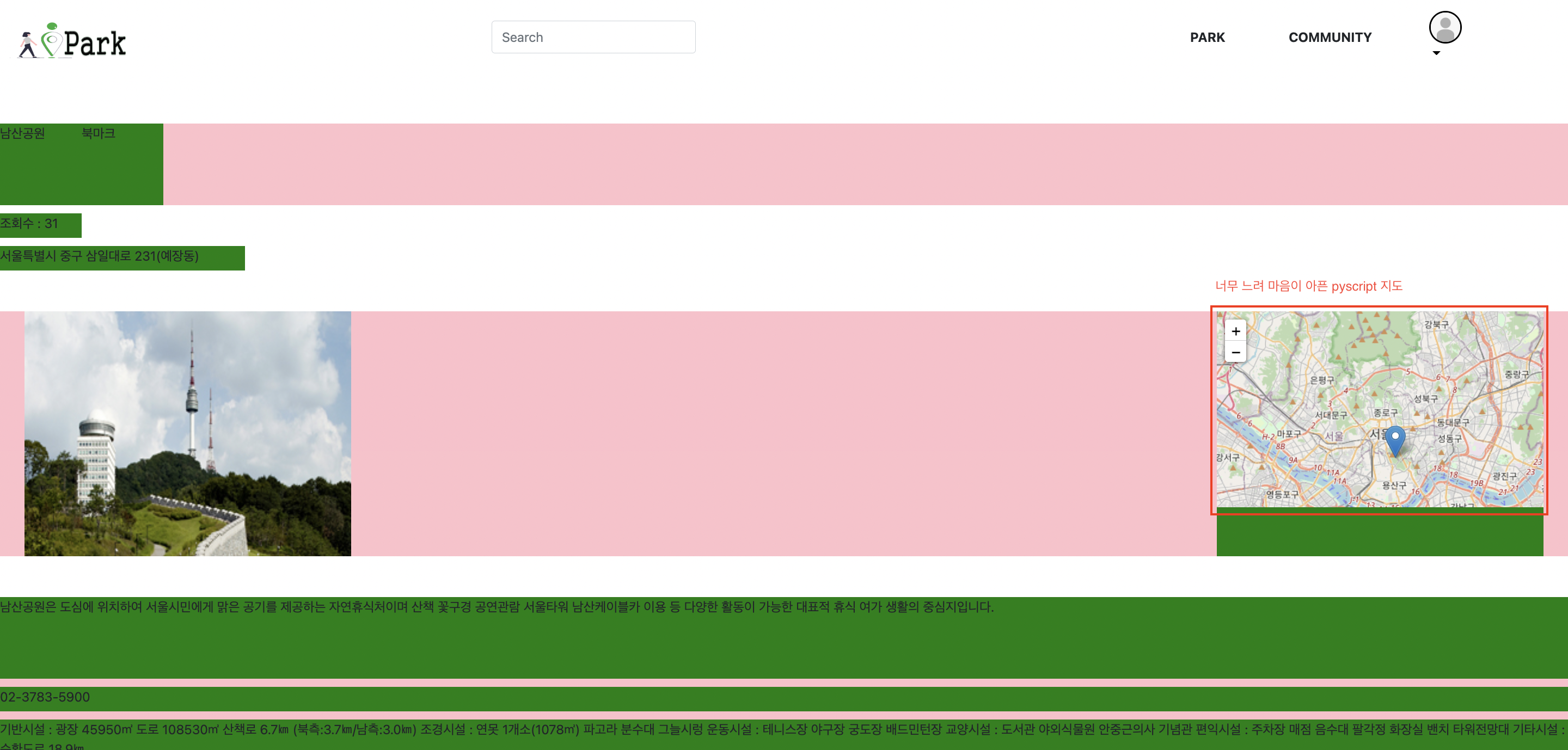
- 아직은 div를 짜는 중이라 화면이 어지럽지만 아래와 같이 지도가 반영된다. 코드는 간단한 folium 코드를 사용했고, marker를 표시해 주었다.

- 코드는 아래와 같다. 해당 코드는 JQuery를 사용해 html에 append하는 부분이다.
<div class="park-image-map">
<div>
<div class="image">
<img class="img" src="${image}" alt="${park_name}"/>
</div>
</div>
<div>
<div class="folium-map" id="map_cc438948e3d2987d6030cf0c93c897b8">
<py-script>
import folium
m = folium.Map(location=[37.5665350, 126.9779692],
zoom_start=11,
width=400,
height=300
)
folium.Marker([${latitude}, ${longitude}], tooltip="${park_name}").add_to(m)
m
</py-script>
</div>
</div>
</div>
- 코드를 살펴보면 진짜 간단하다. 주의해야 할 점은 head 태그에 아래와 같은 코드를 넣어 내가 pyscript를 사용한다는 것과 어떤 모듈을 사용하는지 선언해야 한다는 것이다.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- folium
</py-env>
- 너무나 큰 단점은
로딩시간이 너무 길다는 것이다. 나는 내가 만들었기 때문에 3초정도는 눈감아줄 수 있지만, 서비스를 만드는 입장에서는 고작 지도와 마커 하나 불러오는데 너무나도 긴 시간이다.
- 추후 계획으로는 네이버 지도 api를 사용하는 것이다.
naver map api로 지도 띄우기
- 오늘의 절반을 날리고 결국 했다.
- 일단 naver cloud에 가입해야 한다.
- 지도 api를 사용하는 것은 일단은 수만 회가 무료이다. 과금 걱정은 내 서비스가 인기가 클 리가 없어서 하지 않고 있다.
- 내가 사용하고자 하는 api를 선택해주면 된다.
- 이제 html과 css의 세팅을 진행하도록 하겠다.
html
<!DOCTYPE html>
<html lang="ko">
<head>
<script type="text/javascript"
src="https://openapi.map.naver.com/openapi/
v3/maps.js?ncpClientId={나의 네이버클라우드 클라이언트 아이디}&submodules=geocoder">
</script>
<title>Park Detail</title>
</head>
javascript
- 백앤드에서 받아온 정보를 가지고 위도와 경도를 동적으로 적용해주었다.
- 네이버 지도를 html에 넣어줄 때 필요한 부분은 아래의 두
map, marker 변수이다.
$(document).ready(function () {
var x = JSON.parse(sessionStorage.getItem("park_info"))
appendParkHtml(
x["park_name"],
x["addr"],
x["check_count"],
x["image"],
x["list_content"],
x["admintel"],
x["main_equip"],
x["template_url"],
x["updated_at"],
x["id"],
x["bookmark"],
x["username"],
x["comments"]
)
var park = new naver.maps.LatLng(x["latitude"], x["longitude"]),
map = new naver.maps.Map('map', {
center: park.destinationPoint(0, 500),
zoom: 15
}),
marker = new naver.maps.Marker({
map: map,
position: park
});
var contentString = [
'<div class="iw_inner">',
' <h5 style="color: green;">' + x["park_name"] + '</h5>',
' <a href="https://map.naver.com/v5/search/' + x["park_name"] +
'?c=14134663.0407597,4519566.6272867,15,0,0,0,dh" style="text-decoration: none; color: green;">길찾기</a>',
'</div>'
].join('');
var infowindow = new naver.maps.InfoWindow({
content: contentString,
maxWidth: 350,
backgroundColor: "#eee",
borderColor: "#2db400",
borderWidth: 3,
anchorSize: new naver.maps.Size(30, 30),
anchorSkew: true,
anchorColor: "#eee",
pixelOffset: new naver.maps.Point(20, -20)
});
naver.maps.Event.addListener(marker, "click", function (e) {
if (infowindow.getMap()) {
infowindow.close();
} else {
infowindow.open(map, marker);
}
});
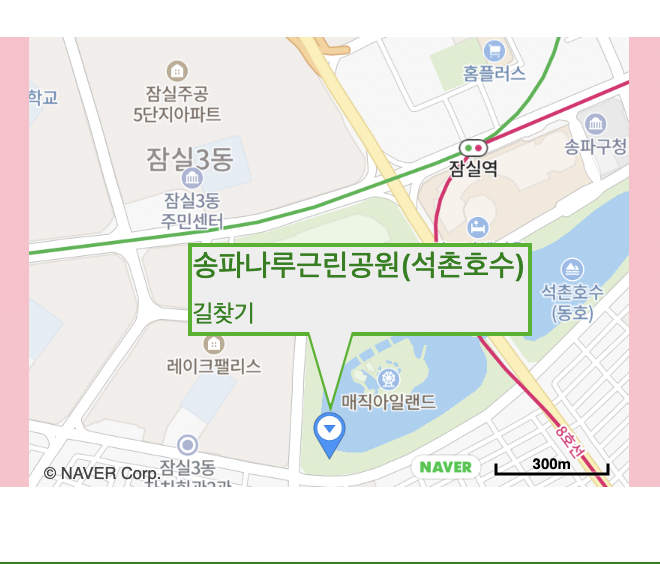
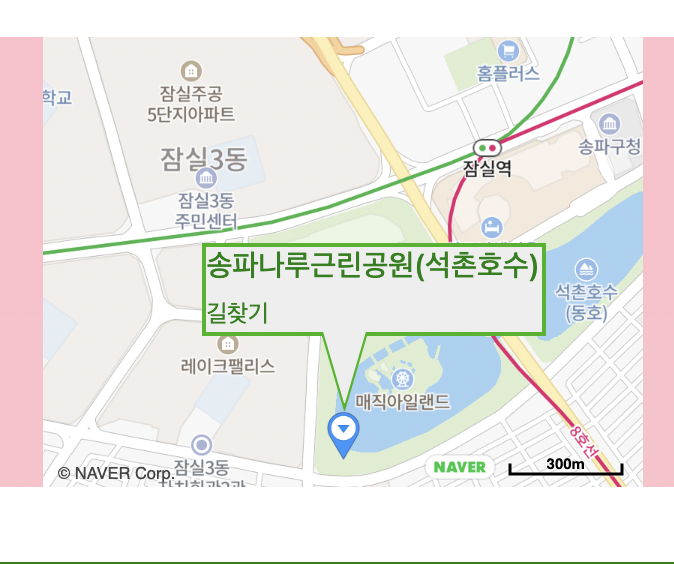
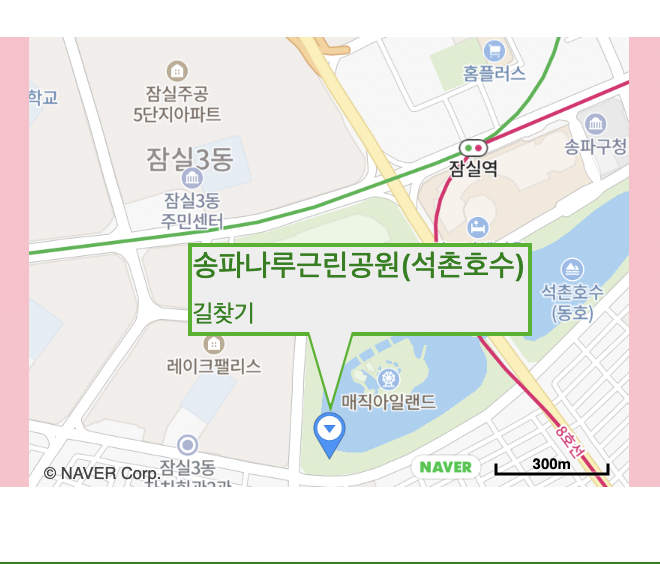
- 브라우저에서 확인해보면 이쁘게 잘 들어가 있고, 확실히 속도가 빠른 것을 알 수 있었다.