POINT
JSON.parse <-> JSON.stringify
네트워크에서 다른 프로그래밍 언어를 사용하는 수신자와 발신자 사이
stringify : 메모리 때문에 string(JSON)으로 전송,
parse : 객체로 만들어서 사용
유의점
1. 객체를 문자열화하면 [Object object]로 나온다
2. DOM에서 태그에 속성 추가하는 방법
(1)tagName.setAttribute( 'attributeName', 'attributeValue')
ex. input.setAttriubute( 'type', 'checkbox')
(2)tagName.type = 'value'

JSON이란?
JavaScript Object Notation의 줄임말로, 데이터 교환을 위해 만들어진 객체 형태의 포맷
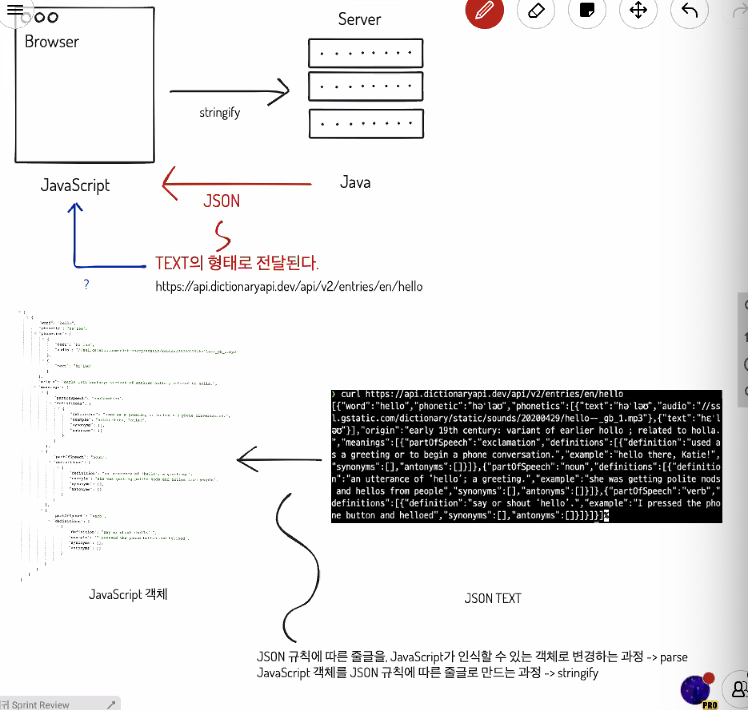
브라우저는 자바스크립트로 되어 있다
만약 서버가 다른 언어로 되어 있다면??
서로 언어가 달라서 통하지 않는다
=> 그러므로 영어처럼 공통 언어인 JSON (객체)를 이용한다
브라우저 -> 서버 : 객체보다 text가 용량이 훨씬 적기 때문에 stringify를 한다
JSON 객체를 string으로 만들어서 보낸다 [JSON.stringify(obj)]
서버 -> 브라우저 : JSON을 (text)의 형태로 전달된다
그러므로 JSON.parse(obj)로 객체로 만들어서 사용한다
이외에 xml, text 등을 쓸 수 있지만 json이 가장 편하다
JSON의 메소드
JSON은 JavaScript Object Notation의 줄임말
데이터 교환을 위해 만들어진 객체 형태의 포맷
네트워크를 통해, 아래 객체 내용을 다른 프로그램에게 전송할 때
전송 가능한 조건 (transferable condition)
1.발신자와 수신자가 같은 프로그램 사용
또는
2. 문자열처럼 범용적으로 읽을 수 있는 형태여야
문제 : JS에서 객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않음
메서드(message.toString())나 형변환(String(message))을 시도하면,
[object Object] 라는 결과를 리턴
해결방법 :
1) 객체를 JSON의 형태로 변환하거나 (객체를 string으로 만든다)
JSON.stringify : Object type을 JSON으로 변환합니다.
let transferableMessage = JSON.stringify(message)
console.log(transferableMessage) //{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}
2) JSON을 객체의 형태로 변환하는 방법 (string을 객체로 만든다)
JSON.parse : JSON을 Object type으로 변환합니다.
JSON.parse를 적용하는 이 과정을 역직렬화(deserialize)한다고 합니다.
const message = {
sender: "김코딩",
receiver: "박해커",
message: "해커야 오늘 저녁 같이 먹을래?",
createdAt: "2021-01-12 10:10:10"
}JSON의 기본 규칙
자바스크립트의 객체와는 미묘하게 다른 규칙이 있습니다.
자바스크립트 객체
- 키 : 따옴표 없이 쓸 수 있음
- 문자열 : 어떠한 형태의 따옴표도 사용 가능
JSON
- 키 : 반드시 큰따옴표를 붙여야 함
- 문자열 : 반드시 큰따옴표로 감싸야 함
- 키와 값 사이, 키-값 쌍 사이 둘 다에 공백이 있어서는 안됩니다.
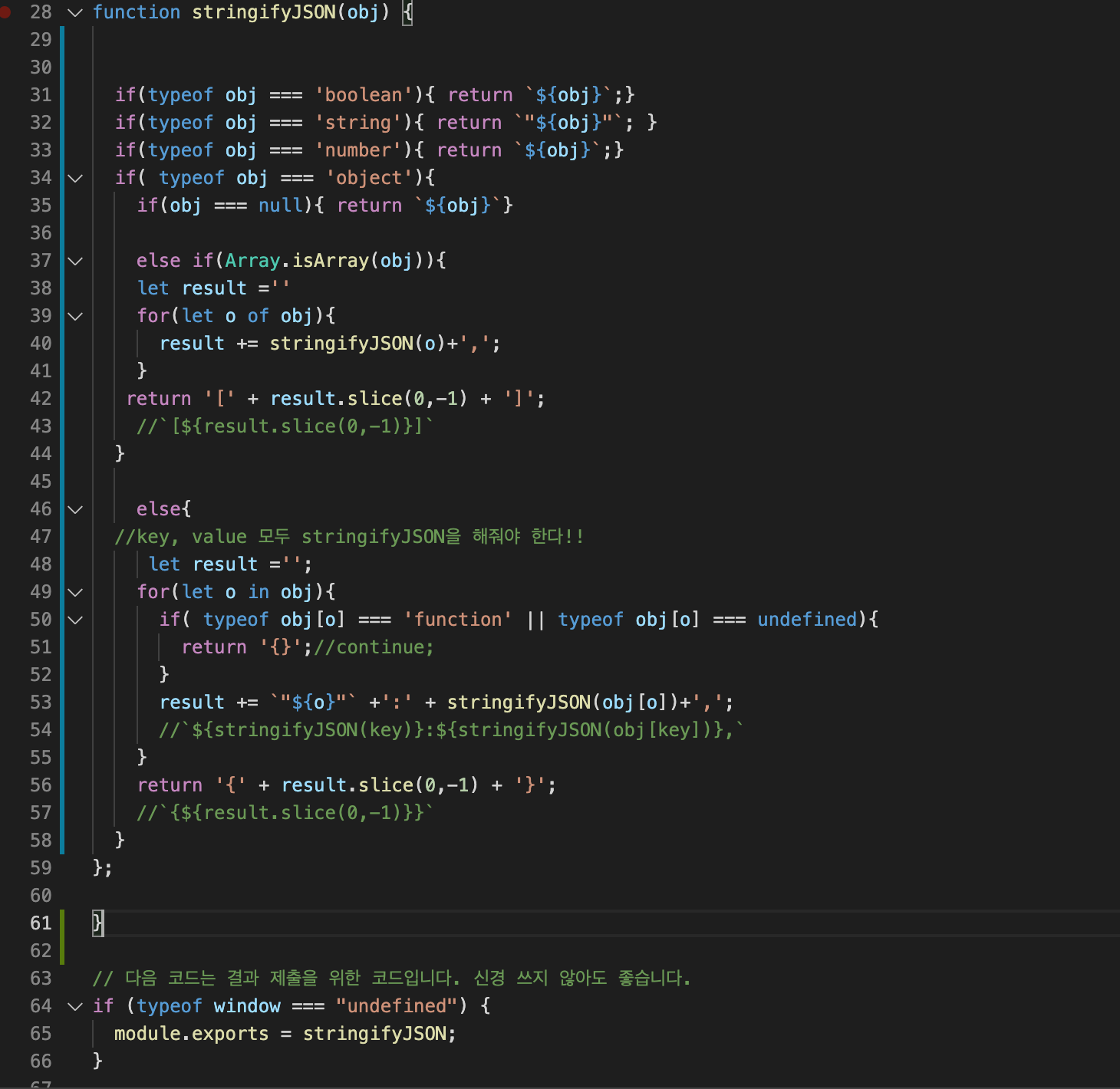
Sprint : Stringify 알고리즘 직접 구현
point : 배열, 객체의 요소에 대해 같은 방식으로 stringify를 해줘야 한다
-> 재귀를 사용한다
object를 String(), '', template literal(``) 이용하면 [object Object]라고 나온다
그러므로 키, 값에 대해 각각 stringifyJSON()을 적용해야한다 [재귀]
cf. result에 대해 문자열화하는 것은 문제가 없다

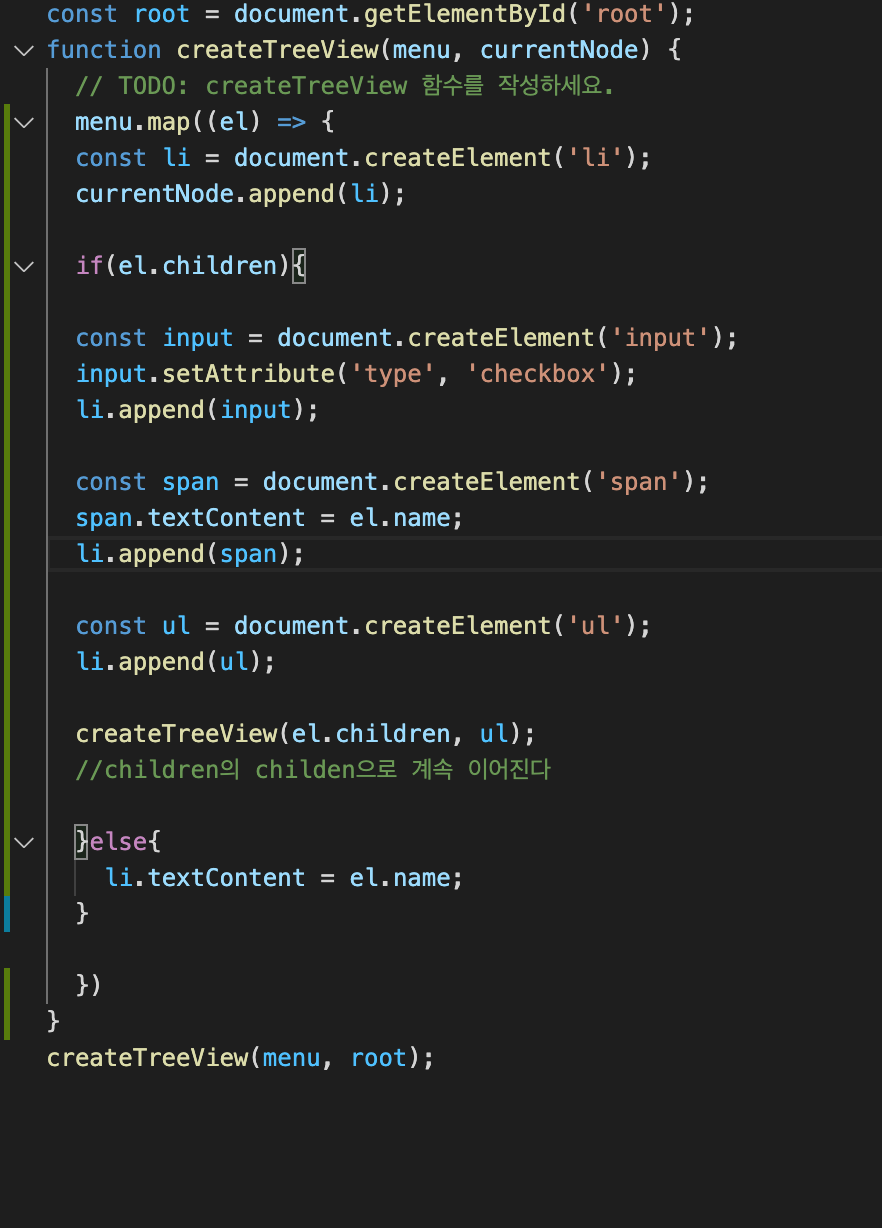
Sprint : 트리 구조
재귀함수를 이용한 탐색이 부모 - 자식을 탐색하는 것과 비슷하다