React를 사용하여 Android 및 iOS용 기본 앱 만들기
: 네이티브 개발의 가장 좋은 부분을 사용자 인터페이스를 구축하기 위한 동급 최고의 JavaScript 라이브러리인 React와 결합합니다. 현재 기존 Android 및 iOS 프로젝트에서 React Native를 사용하거나 처음부터 완전히 새로운 앱을 만들 수 있습니다.
네이티브 개발( Android 및 iOS 프로젝트 ) + 자바스크립트 라이브러리 (RN) => 사용자 인터페이스
JavaScript로 작성 - 네이티브 코드로 렌더링
React 프리미티브는 기본 플랫폼 UI로 렌더링됩니다. 즉, 앱이 다른 앱과 동일한 기본 플랫폼 API를 사용합니다.
많은 플랫폼 , 하나의 React.
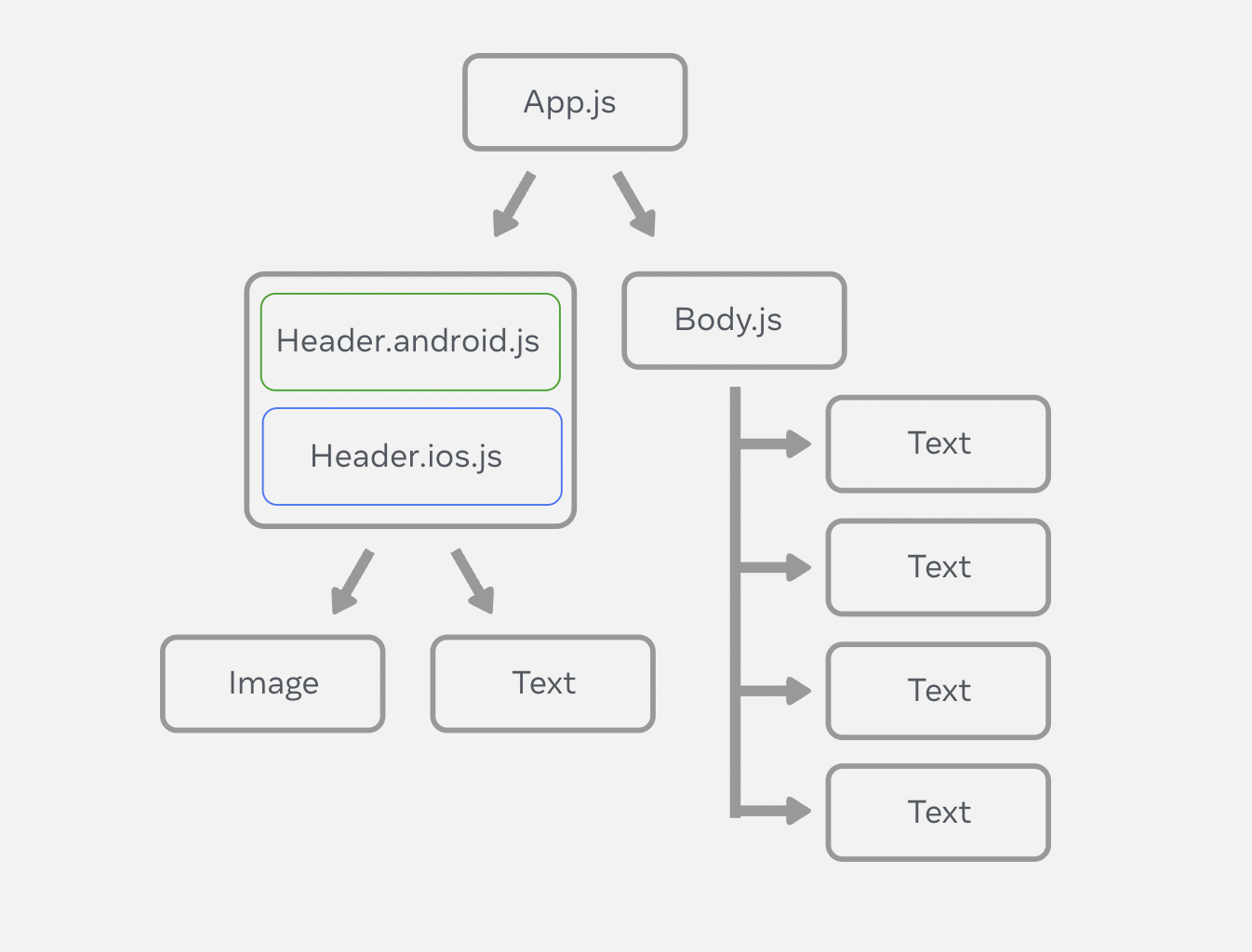
단일 코드베이스가 여러 플랫폼에서 코드를 공유할 수 있도록 플랫폼별 버전의 구성 요소를 만듭니다. React Native를 사용하면 한 팀이 두 개의 플랫폼을 유지 관리하고 공통 기술인 React를 공유할 수 있습니다.
import React from 'react';
import {Text, View} from 'react-native'; //react-native과 관련된
import {Header} from './Header';
import {heading} from './Typography';
const WelcomeScreen = () => (
<View> //전체를 View로 담는다
<Header title="Welcome to React Native"/> //헤더
<Text style={heading}>Step One</Text>
<Text>
Edit App.js to change this screen and turn it
into your app.
</Text>
<Text style={heading}>See Your Changes</Text>
<Text>
Press Cmd + R inside the simulator to reload
your app’s code.
</Text>
<Text style={heading}>Debug</Text>
<Text>
Press Cmd + M or Shake your device to open the
React Native Debug Menu.
</Text>
<Text style={heading}>Learn</Text>
<Text>
Read the docs to discover what to do next:
</Text>
</View>
);React components wrap existing native code and interact with native APIs via React’s declarative UI paradigm and JavaScript. This enables native app development for whole new teams of developers, and can let existing native teams work much faster.

- 안드로이드용, ios용 따로 만든다