DND
1.[DND]7기 합격 후기

1주차 미션프로젝트 아이디어 구상기획서 작성요구사항 정리어떤 기능을 개발해야 할까?어떤 페이지가 제공되어야 할까? 등등다음 모임까지 각자 무엇을 할 것인지(Action item)팀장 정하기팀별 모임 사진(온라인/오프라인 회의)앱 vs 웹 : 앱은 해본 적은 없지만, 웹
2.[DND]#1. 1차 회의

1주차 미션프로젝트 아이디어 구상기획서 작성요구사항 정리어떤 기능을 개발해야 할까?어떤 페이지가 제공되어야 할까? 등등다음 모임까지 각자 무엇을 할 것인지(Action item)팀장 정하기팀별 모임 사진(온라인/오프라인 회의)앱 vs 웹 : 앱은 해본 적은 없지만, 웹
3.코드 공부

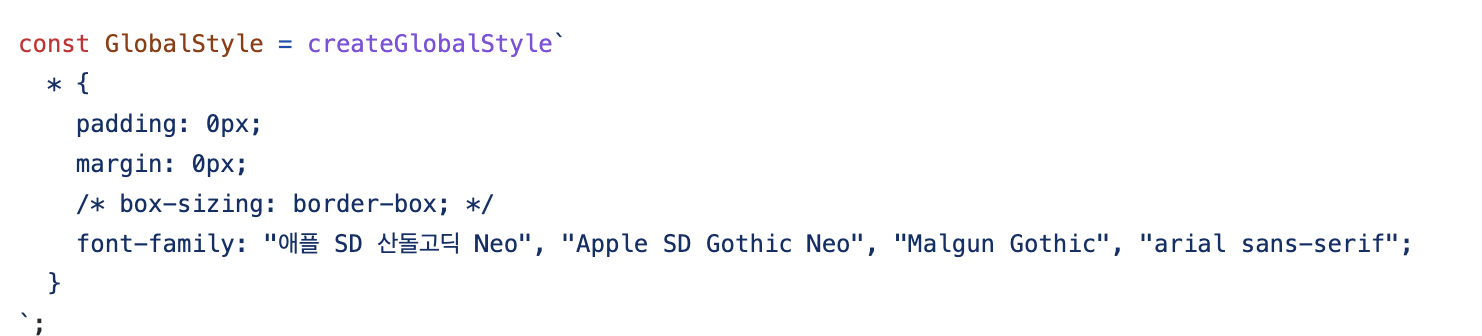
이번 프로젝트 목표 클린 코드: 오픈 소스 참고 createGlobalStyle recoil pages 폴더 - 페이지 이름폴더 - index.js(페이지 렌더링할 파일, 내부의 컴포넌트들 import해서 사용하기)
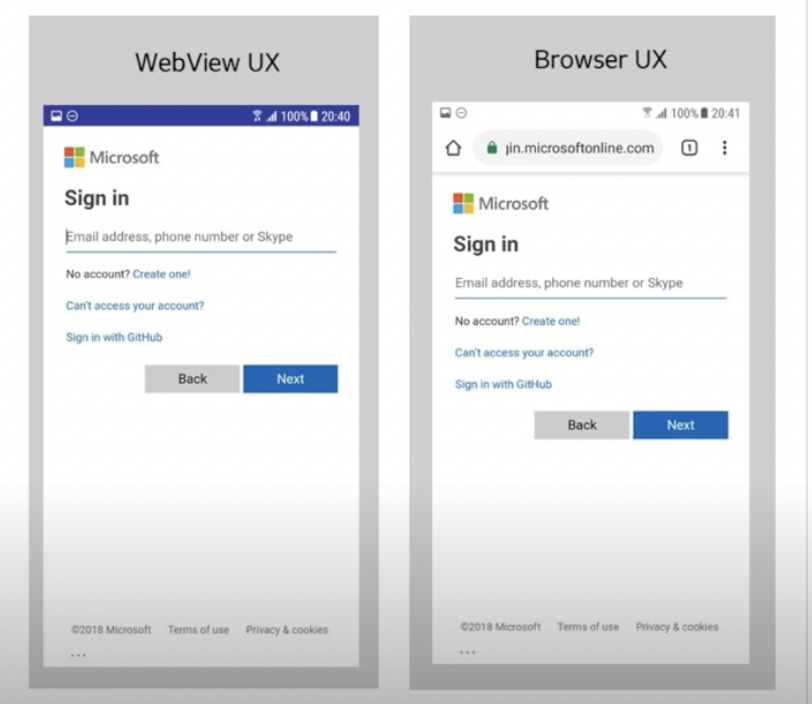
4.[DND]앱 라이브러리

출처1.블로그 : https://tyrannocoding.tistory.com/57출처2.노마드코더 : https://www.youtube.com/watch?v=ksz_mSninEY웹앱 === 웹모바일 화면에 맞게 개발된 웹페이지. 개발 단계에서부터
5.[DND]서비스 아이디어

목표 관리 앱 "셀프챌린저" (셀린저)https://play.google.com/store/apps/details?id=info.intrasoft.habitgoaltracker
6.[DND]2차 회의.

실무에서는 파트별로 팀장이 한명씩 있다 open graph찾아서 링크 이미지링크 시간별 읽을 수 있게끔 뜨게 한다추천 / 몇개 안 읽었다는 스낵바 알림 /
7.[DND]기획 : 4C 관련 리서치

VC들이 선호하는 시장규모 : TAM-SAM-SOM이번글에서는 과연 시장내에서 통용되는 시장규모 추정방법에 대한 직접적인 얘기를 하고자 한다. 스타트업이 지향하는 시장규모 및 성장성에 대해서 누구보다 민감한 이들은 바로 투자자 일 것이다. 투자자 입장에서 바라보는 시장
8.[DND] FE회의#1. 코드 컨벤션

https://www.google.com/search?q=sqaush+merge&rlz=1C5CHFA_enKR978KR978&oq=sqaush+merge&aqs=chrome..69i57j0i10l9.4436j0j7&sourceid=chrome&ie=UTF-8f
9.[DND]emotion

출처 1: https://tech.osci.kr/2022/06/14/%EC%9B%B9-%EC%95%A0%ED%94%8C%EB%A6%AC%EC%BC%80%EC%9D%B4%EC%85%98%EC%97%90-%EC%8A%A4%ED%83%80%EC%9D%BC-%EC%B
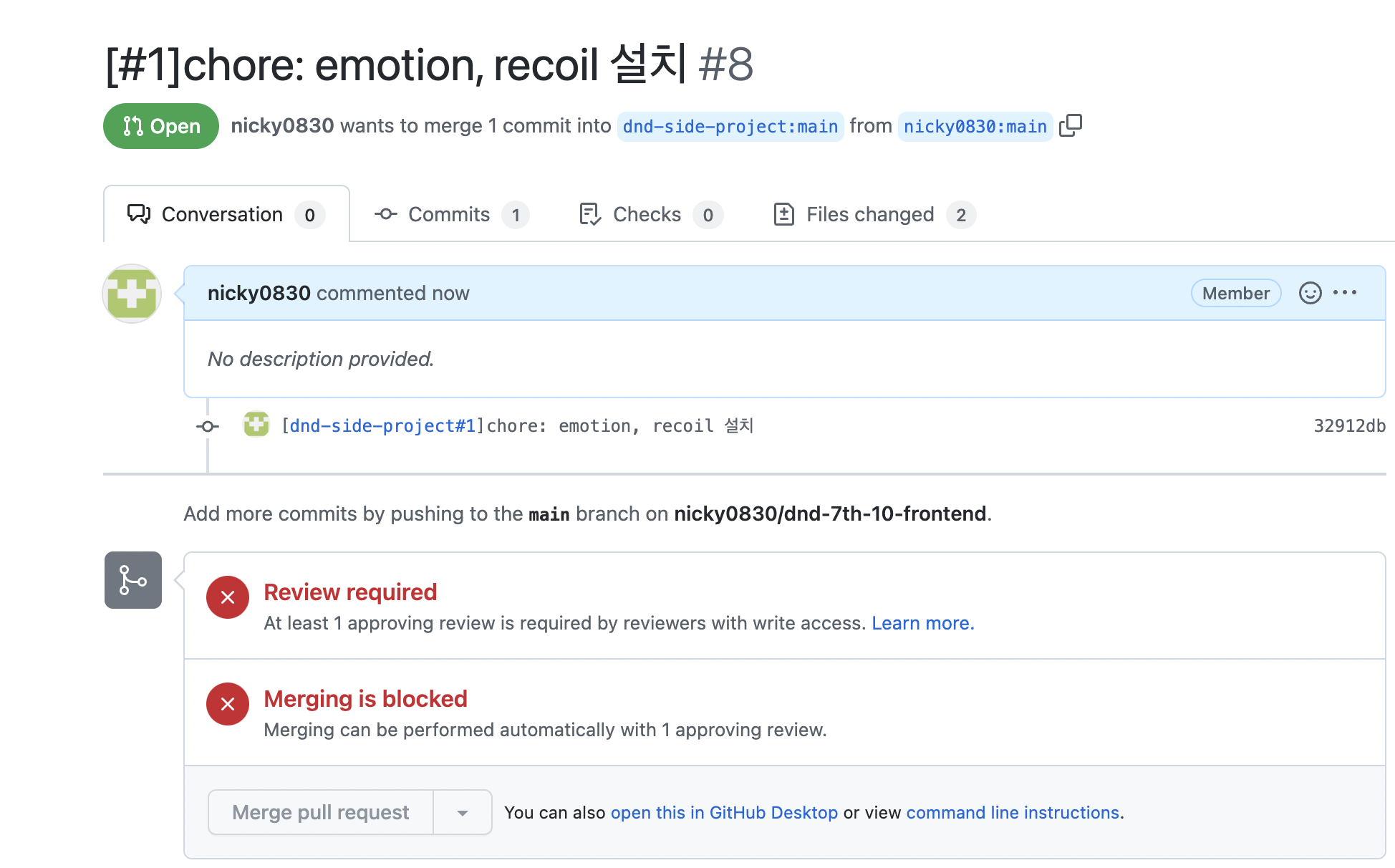
10.[DND]깃

이렇게 pr를 했을 때 리뷰를 받아야 머지를 할 수 있도록 세팅이 가능하다 이슈 넘버를 커밋명에 넣어 줬기 때문에 아래 참조가 된다
11.[DND]7/14 프로젝트 세팅

android - android studio 설치 (emulator) yarn ios - escord 등 개발자 계정(마켓에 올려야) - 무료 방법 찾아보기 styled (웹 전용) 빼고 emotion/native (native) https://emotion.sh
12.[DND]RN 시작하기

React Native: 네이티브 개발의 가장 좋은 부분을 사용자 인터페이스를 구축하기 위한 동급 최고의 JavaScript 라이브러리인 React와 결합합니다.현재 기존 Android 및 iOS 프로젝트에서 React Native를 사용하거나 처음부터 완전히 새로운
13.[DND] 리액트 선언형?

출처 : https://velog.io/@nemo/%EC%84%A0%EC%96%B8%ED%98%95-%EB%AA%85%EB%A0%B9%ED%98%95우리는 리액트로 작업할 때 어떤 로직으로 어떻게 코드를 짜야 페이지가 그려질 수 있는지에 대해 생각하기보다는,
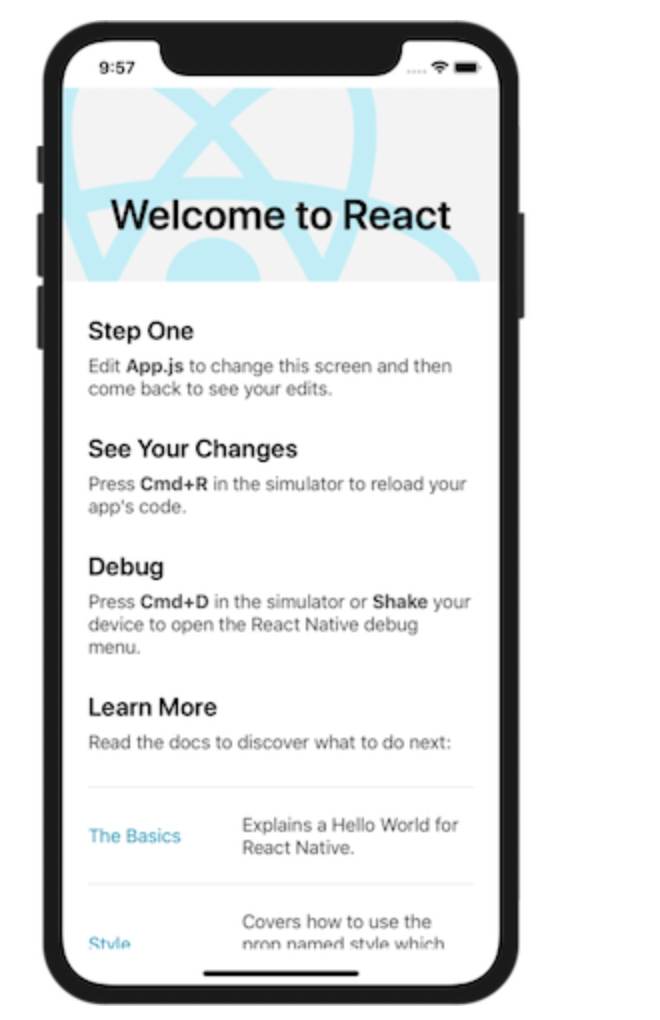
14.[DND] React Native 시작하기

⚠️맥OS ⚠️M1(Apple Chip) 설치 모바일이 생소하면 EXPO CLI 추천! EXPO란? RN 관련된 도구들 몇분 내로 동작하는 앱 생성 가능 이외 필요한 것들 : 모바일 기기, 최신버전의 Node.js 웹 브라우저에서 시도해보고 싶으면 Snack 추천
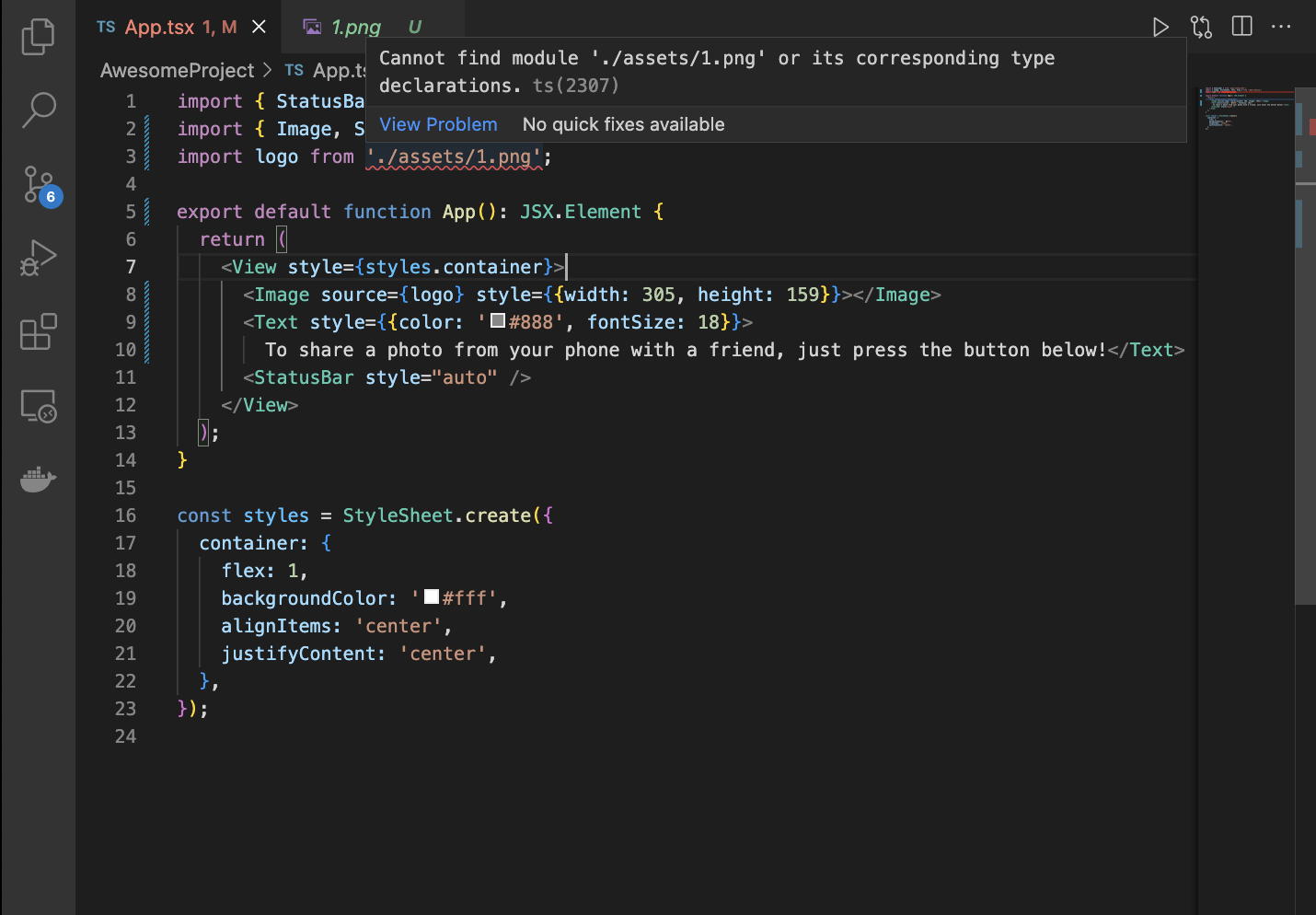
15.[DND]expo tutorial

출처 : https://docs.expo.dev/tutorial/text/해결 : https://kyounghwan01.github.io/blog/TS/React/dependency-install/#types-xxx-%E1%84%89%E1%85%A5%
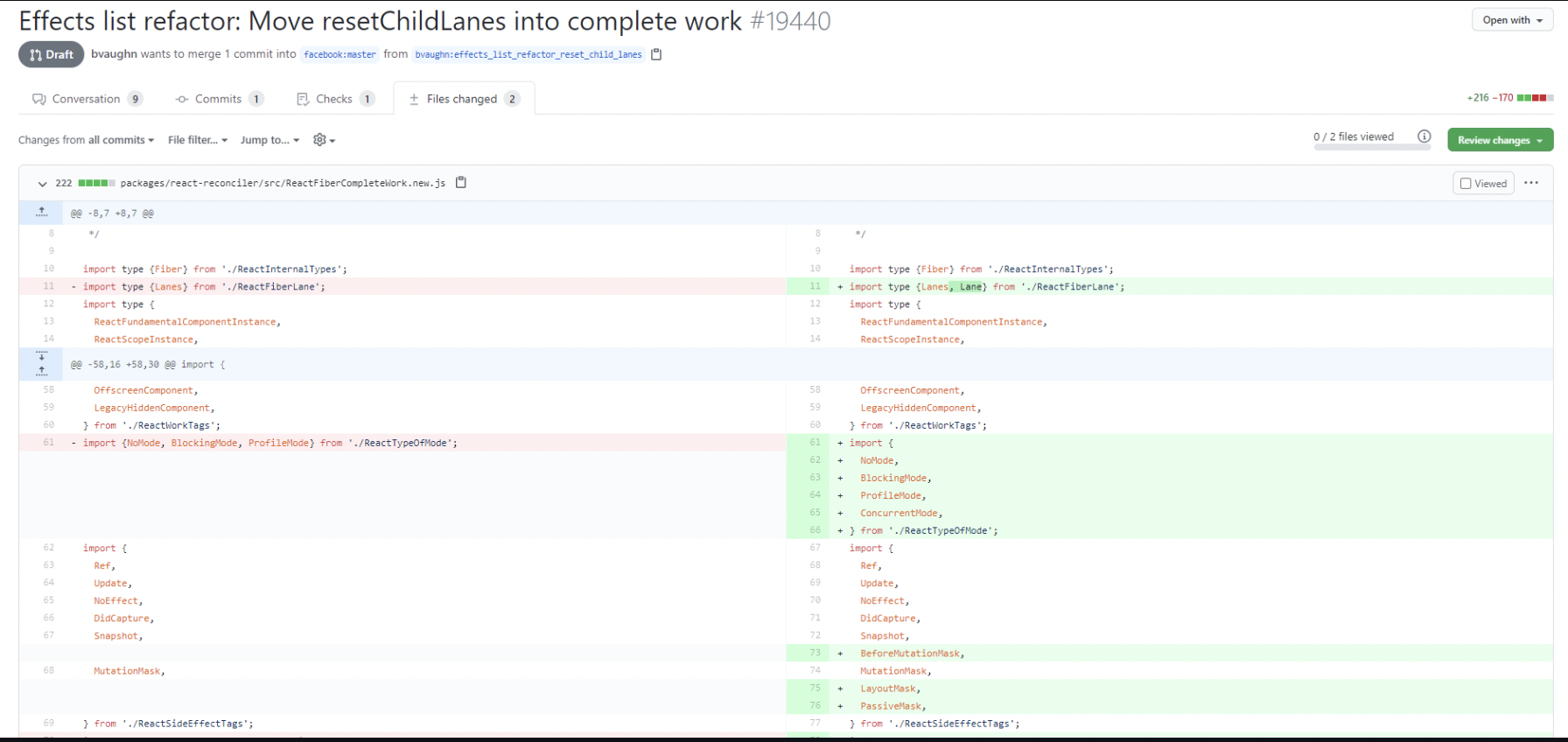
16.코드 플러그인

https://uxgjs.tistory.com/150일반적인 개발 조직에서는 코드 작성 후 Merge하기 전에 PR(Pull Request)를 통해 다른 사람의 리뷰를 받습니다.이 때, 리뷰어들은 PR의 diff를 통해 기존 코드에서 어떤 점들이 수정 되었는지
17.#3. 20일 회의

https://ko.quish.tv/react-native-that-adds-your-app-share-menu-device
18.Rect Native 시작하기

출처 : https://reactnative.dev/docs/environment-setup\-최근 버전의 node.js \-모바일 기기 / emulator 1) 아이폰: Xcode ios에서 RN 앱을 만들기 위해 필요한 툴들을 세팅하기 위해 필요하다ios
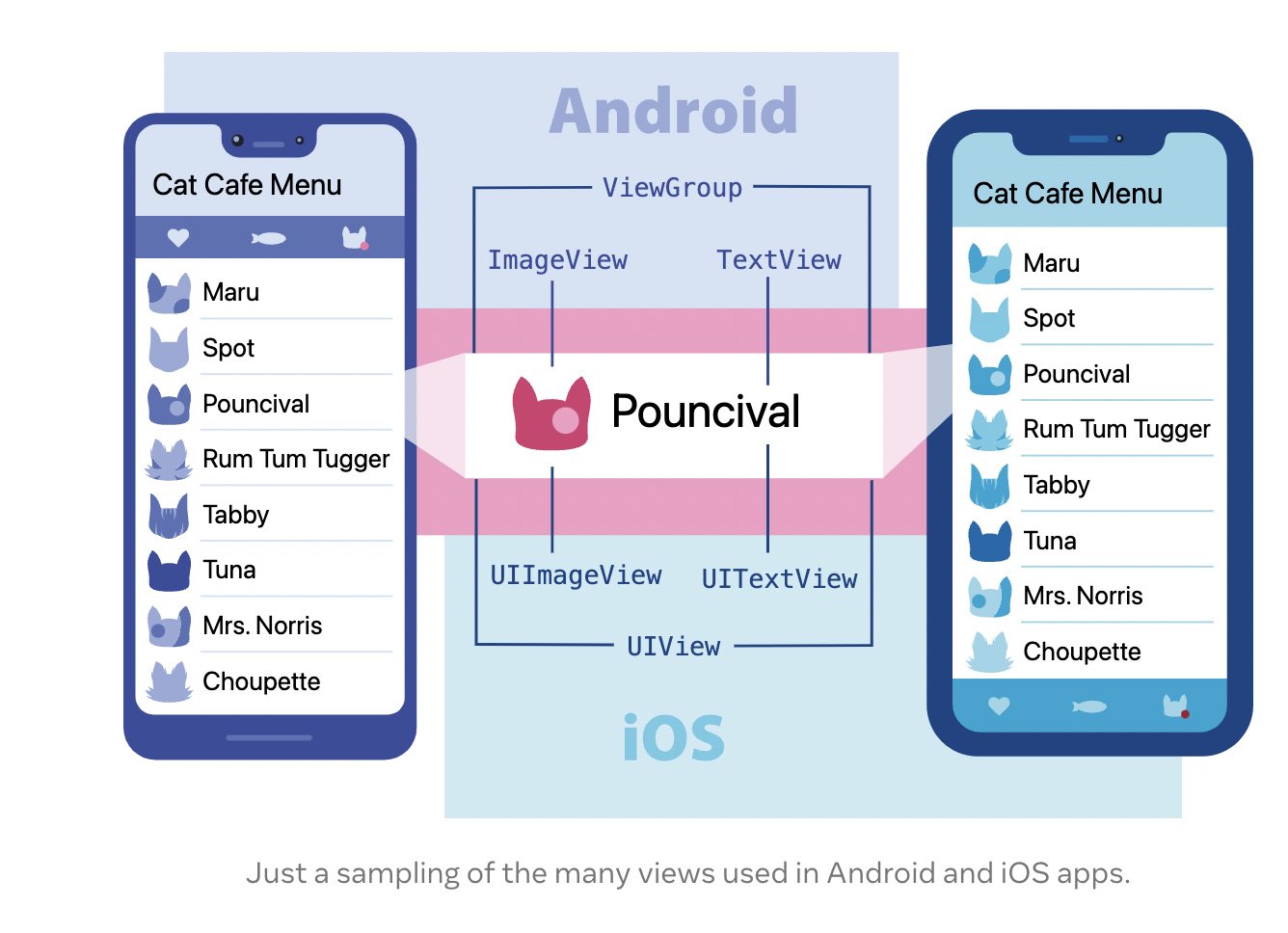
19.RN#2. Native Components and Core Components

출처오픈 소스 프레임워크 react + 앱 플랫폼의 native 기능을 이용해서 안드로이드, ios 앱을 만들 수 있다 js를 이용해서 플랫폼의 API에 접근할 수 있다 리액트 컴포넌트를 이용해서 UI와 동작을 구현할 수 있다 (컴포넌트 : 재사용성, 중첩 가능)Ex.
20.RN#3. React Fundamentals

cf. js import/export cheatsheet RN은 React 바탕 (js로 UI를 만들 수 있는 오픈 소스 라이브러리) 그러므로 React를 이해하는 것이 중요하다 React의 핵심 개념 > - components JSX props state Comp
21.RN#4. Handling Text Input

키보드를 이용해서 앱에 텍스트 넣을 때 사용하는 컴포넌트 props : auto-correction, auto-capitalization, placeholder text, 키보드 타입 등 onChangeText : 사용자의 input을 읽을 수 있다 onSubmitEd
22.RN#5. ScrollView & ListView

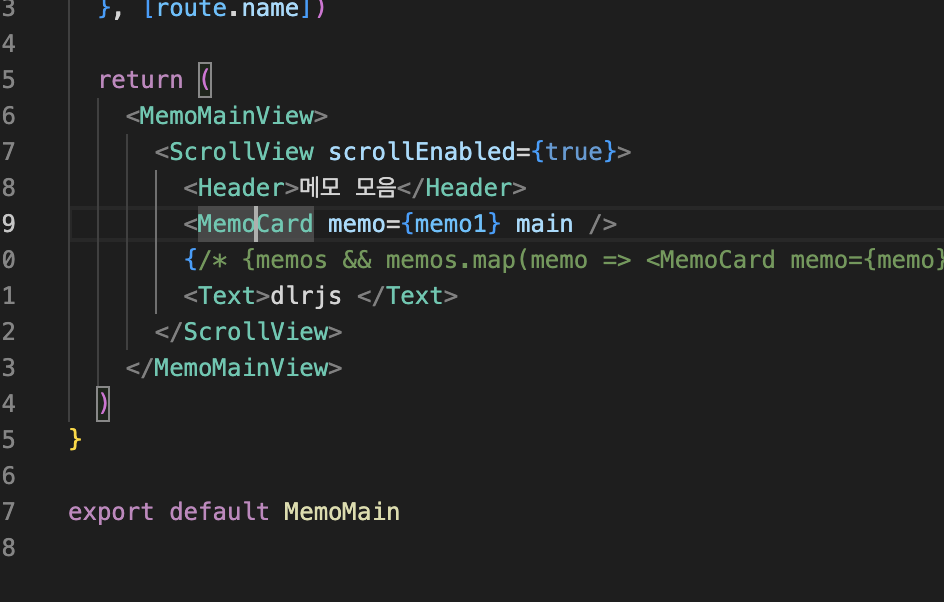
scrolling container 여러 컴포넌트와 뷰를 담고 있는 컨테이너 세로, 가로로 스크롤 가능 (horizontal 속성 사용할 수 있다)신기한 점 : 객체에 style을 따로 안 넣고 바로 logo라는 변수 안에 uri, width, height를 넣으면
23.#RN6. Trouble Shooting

출처 : https://facebook.github.io/metro/웬만한 에러 생기면 아래 링크로 가기!Trouble ShootingRN development platform js bundler, asset management 등 장점 : fast start
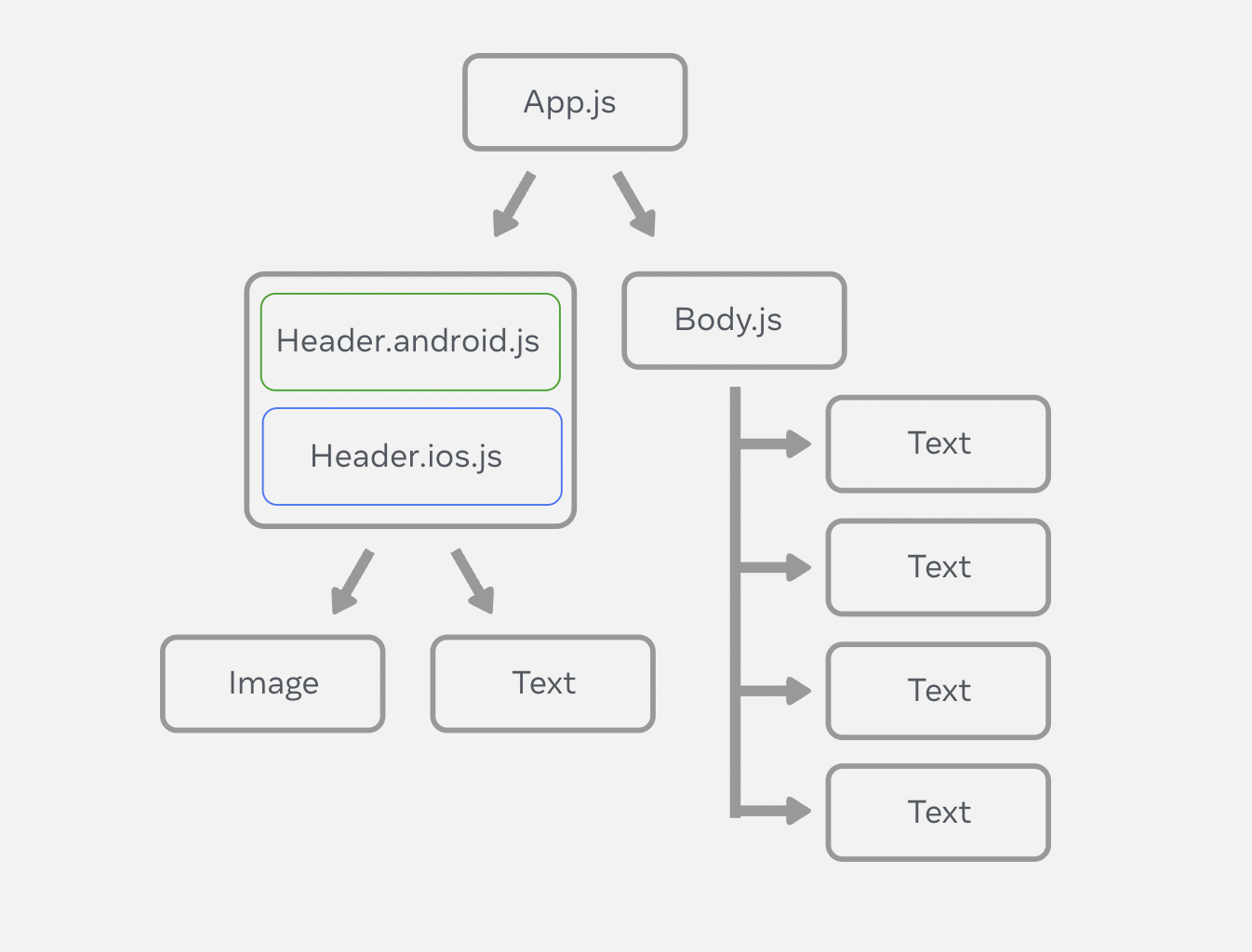
24.RN#8. Platform Specific Code

방법 1)Platform module방법 2)platform-specific file extension 특정 컴포넌트들은 한 가지 플랫폼에서만 작동하는 속성을 가진다 이런 속성들은 1)@platform 와 2)웹사이트에서 옆에 작은 뱃지가 있다: Platform 이라는
25.XCODE 기기 연결 에러 해결

https://velog.io/@kekeke257/Xcode-development-team-%ED%95%B4%EA%B2%B0https://opendoorlife.tistory.com/11업로드중..
26.React Native - Error: spawn ./gradlew EACCES

https://right-hot.tistory.com/entry/React-Native-Error-spawn-gradlew-EACCES접근 권한의 문제이며, 아래 명령어로 해결가능하다./rootFailed to install the app. Make sure
27.Android 에러 해결

아래 에러로 JAVA를 설치해야 한다http://www.java.com 로 가서 운영체제에 맞는 거 설치
28.7/26

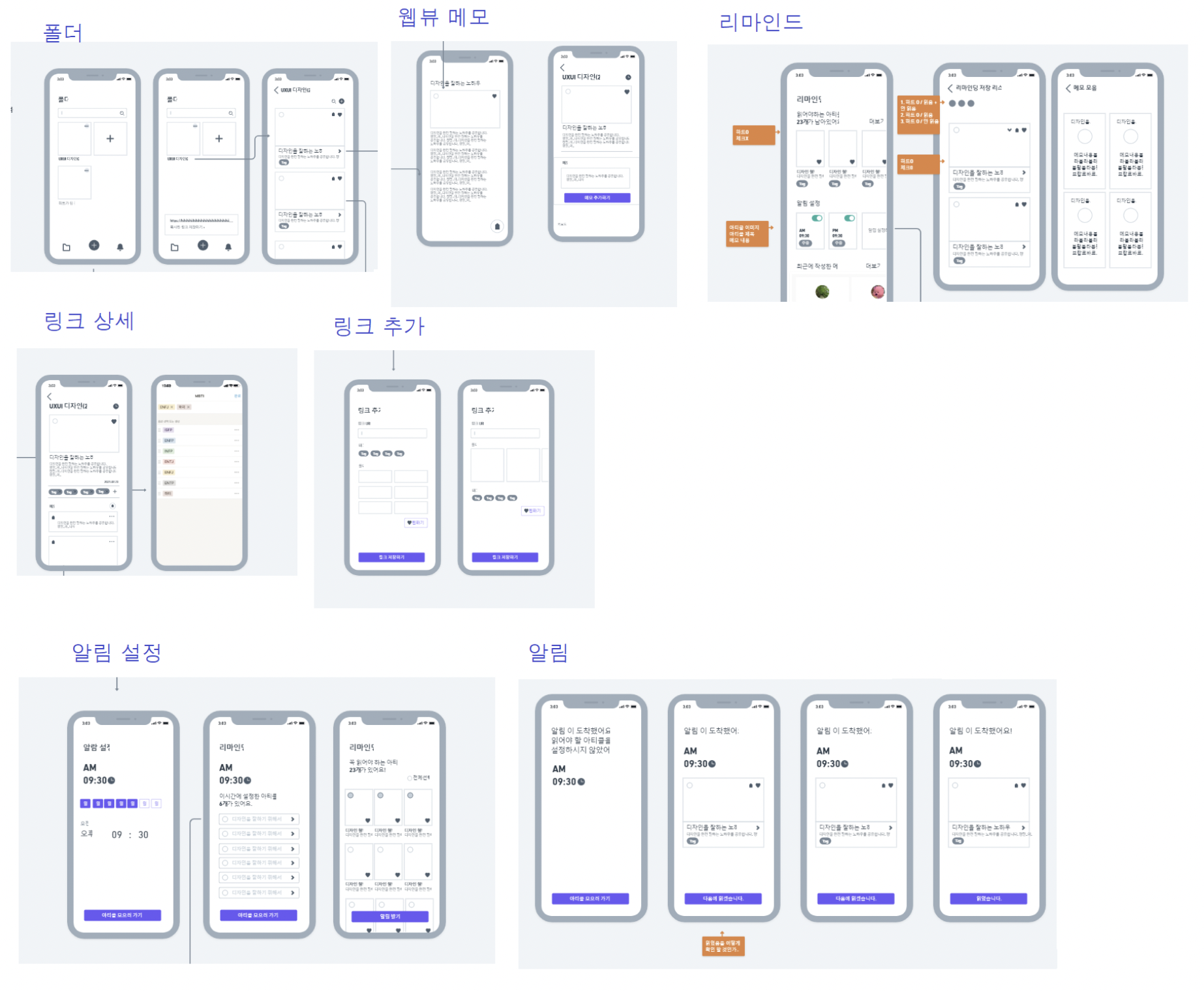
디자인 < 기능 관련 라이블러리 위주로 요구사항로그인 : 구글/네이버/카카오/자체로그인 시 → 홈으로 이동비 로그인 시 → 온보딩/소셜로그인요구사항링크 검색검색 모달 열기폴더아티클 리스트 아티클 리스트 상세로 이동링크 저장링크 저장으로 이동요구사항아티클 리스트썸네
29.[xcode]info.plist file

info.plist : an XML file that’s used to store a list of app properties, such as the AppName, version, permissions description, settings, etc.When an X
30.ios 번들명 변경하기

https://romeoh.tistory.com/entry/React-Native-%ED%8C%A8%ED%82%A4%EC%A7%80%EB%AA%85-%EB%B2%88%EB%93%A4%EB%AA%85-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%
31.라이브러리

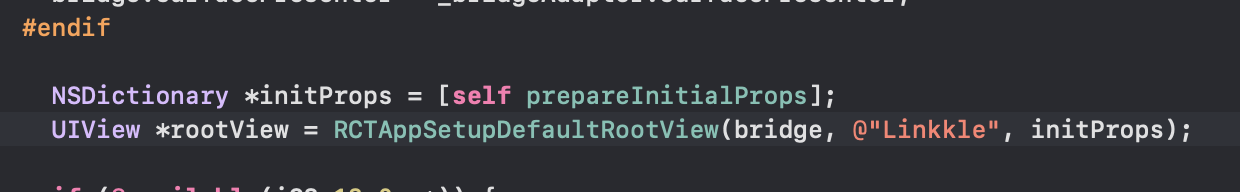
navigation, stack까지 설치 webview설치fontawesome 설치yarn add @fortawesome/react-native-fontawesome @fortawesome/fontawesome-svg-core react-native-svgyarn ad
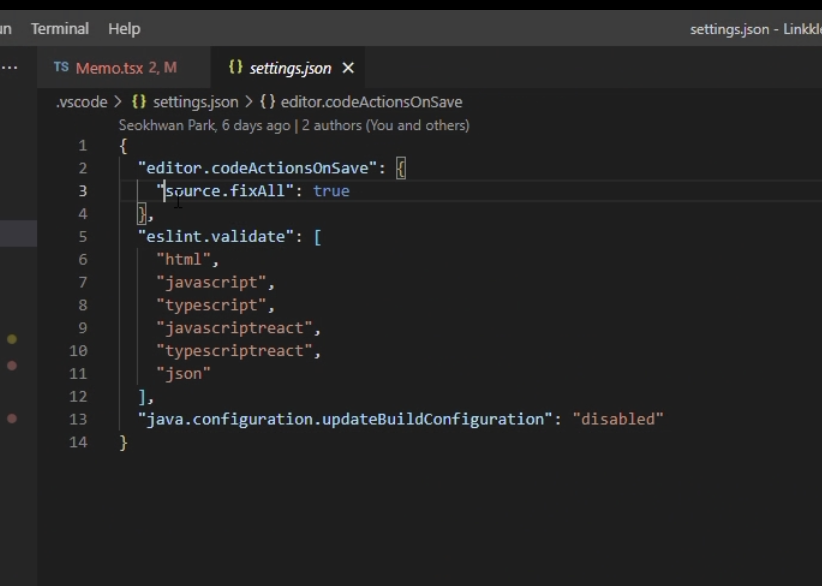
32.VScode로 자동 eslint 수정방법

vscode에 eslint extention 설치text도 node여서 textNode로서 reactNode로propsWithChildren을 해주면 된다자식을 만들어줄 때는인라인을 밖에다가 써주면 좋고 이때는 렌더링할 때마다 되지 않도록 위에 넣어주면 ㄷ좋다emoti
33.재사용성 : emotion styled에서 props로 style 내려받기 + type 설정