출처1. 블로그 : https://tyrannocoding.tistory.com/57
출처2. 노마드코더 : https://www.youtube.com/watch?v=ksz_mSninEY
출처3. 노마드코더 : 언제 React Native를 쓸까? https://www.youtube.com/watch?v=uUDPSKJEwCI
출처3. 리디 : https://www.youtube.com/watch?v=3uOMKUWKels
앱 종류
- 웹앱 === 웹
모바일 화면에 맞게 개발된 웹페이지.
개발 단계에서부터 모바일을 고려해서 홈페이지를 제작했기 때문에 다양한 모바일 기기에서 주소를 입력하더라도 그에 맞는 화면이 알맞게 보인다. ex. 부트스트랩
하지만 순수 웹페이지기 때문에 휴대폰의 기능을 사용할 수 없으며, 스토어를 통한 앱 설치 불가능
- 네이티브 앱 === 앱
모바일 기기에 최적화된 언어로 개발된 어플.
- 아이폰은 xcode/swift로 개발
- 안드로이드 java(kotlin)/android studio로 개발
각각의 휴대폰 환경에 맞는 언어로 개발되므로
- 높은 사양의 그래픽
- 높은 성능의 퍼포먼스
- 카메라, 진동의 세기 등 폰 기능을 핸들링할 수 있다
하지만 아이폰과 안드로이드 모두 앱을 출시하고 싶다면 서로 비슷하지도 않은 두개의 언어를 배워야 하므로 학습량이 많아 진입장벽이 높다
- 하이브리드 앱 : 웹 + 도구 == 앱
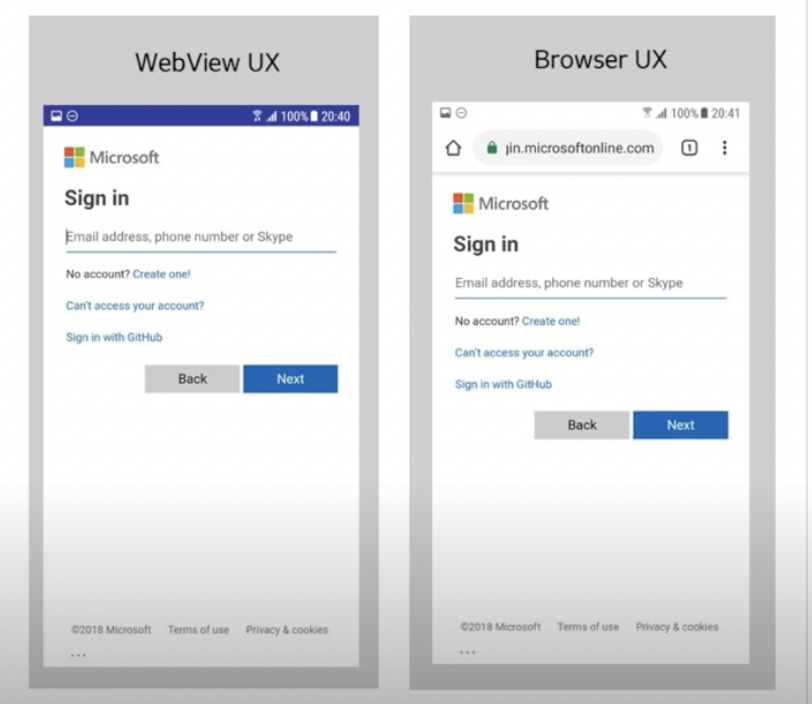
웹뷰 : 내비게이션이 없는 브라우저의 윈도우
웹으로 만들고 wrapper로 감싸서 스토어에 보내는 방식이다


html, css, js만으로도 사이트를 구축할 수 있다
모바일 UI를 제작한 후(웹앱) 아이폰/안드로이드 웹뷰로 패키징하여 어플을 만드는 방식
구현 위해 사용하는 개발도구 : 폰갭, 코르도바, 아이오닉
장점 : 네이티브 앱의 지식이 전혀 필요 없다
단점 : 1)UI 하나하나 만들어야 한다
2) 자바스크립트의 한계로 인해 핸드폰의 강력한 기능 구현에는 제한이 있다
(하드코어 비디오 프로세스, 카메라, 위치 확인, 네트워크 정보, 연락처 등)
3)시대가 많이 지난 프레임워크라 사람들의 관심도가 떨어져 커뮤니티가 활성화되어있지 않아 최신 정보 X
결론: 요즘은 하이브리드 앱 < 크로스 플랫폼!
4.크로스 플랫폼 (웹용 코드 -> 변환 -> 앱용 코드)
네이티브 코드가 아닌 걸로 코딩하더라도 나중에 IOS, Android가 이해할 수 있는 코드로 변환되는 것
ex. google flutter (dart코드 -> C, C++로 컴파일 -> android/ios가 알아서 변환)
ex. react-native (react -> js로 컴파일 -> android/ios가 알아서 변환)
장점 :
1)코드를 한번 작성하면 2개의 플랫폼(IOS,Android)에서 확인할 수 있어 시간 절약에 도움을 주며
2)개발도구 특성상 다양한 배경의 개발자를 끌어모을 수 있다
즉 사람들의 관심이 높아 최신 정보를 얻기 쉽다
ex. 페이스북, 인스타그램, 디스코드, skype 등
단점 : 네이티브가 아니라는 점에서 퍼포먼스 이슈 발생
후보1. React Native
추천
API에서 간단한 데이터를 받거나 사용할 때는 괜찮음, 데이터 저장 관리 등
ex. 우버, 에어비앤비
비추천
폰의 하드웨어를 건드려야 할 때는 비추 ex. 3D, AI, 필터 등
ex. 카메라앱( 스노우 등) - 자바, 스위프트
RN에서 커뮤니티 플러그인으로 AND/IOS 둘 다 지원하는 기능들
geolocation/sensor
camera
clipboard
notification
dialog
haptic(vibration)
filesystem
keyboard
사례1 : 인스타그램
https://about.instagram.com/ko-kr/blog
인스타그램 블로그를 보면 어떤 것들에서 리액트 네이티브를 썼는지알 수 있다
- 프로덕트
- 체크포인트
- save
- 댓글, 댓글 관리
- 푸쉬 알림
- 포스트 홍보
사례2 : 라프텔
출처 : https://www.youtube.com/watch?v=3uOMKUWKels
-
앱 개발자 2명, 웹 개발자 1명보다 한명의 FE 개발자가 웹, 앱2를 모두 할 수 있다는 효율성 때문에 도입 결정
-
웹 리액트 vs 앱 리액트 [문제]
문제 1. 데이터 동기화 방법 :
페이지 단위, 화면 하나에 맞춰서 만든다 (웹) vs 앱 스택이 화면 뒤에 다 쌓여 있다 (뒤 데이터가 앞의 스택 데이터와 동기화를 해버린다)
불편한 점
-
결국 네이티브 코드를 건드릴 수 밖에 없다
: Object C 코드를 건들여야 할 때가 있는데 이때 좀 난감함
: 안정적이지 않아서 핵심 기능은 native로 만드는 것이 좋다
: 즉 결국에는 native 지식이 필요하다 -
리액트 네이티브 autolink가 생겨서 dependency 설치하기 편해짐
-> 예전에는 이거 때문에 다시 설정하고 해야할 때도 있음 -
빌드가 오래 걸린다
: 관리 안되는 라이브러리들이 있다
: 네이티브 사이드 / ios, 안드로이드 사이드 / js 사이드 => 수정마다 빌드를 해야 해서 시간이 많이 걸림
: apple sillicon이 탑재된 것을 쓰면 빌드 속도 감소 가능
장점
- 한명이 다 할 수 있다
- 여러 플랫폼에서 한 코드 공유
- UI 수준의 기획은 JS 코드를 웹에서도 쓰고 앱에서도 하니까 API 같이 여러 플랫폼에서 쓰면 여러 레포로 관리할 수 있겠다
- 앱을 릴리즈했다가 버그가 JS (code push를 통해 앱스토어에 올리지 않고 패치할 수 있다는 점이 장점)
react native로 발생할 수 있는 문제와 해결
: 화면이 스택 구조로 쌓이니까 화면의 데이터와 리덕스를 1:1로 매칭하면 안된다는 문제
-> apollo 에서 api 캐싱을 지원해주니까 이걸 이용해서 해결하다가 지금은 react query로 해결
-> 데이터 동기화는 react query로 해주면 좋다
cf react-native-video라는 라이브러리 : 플레이어 (안정적이지 않음)
react query
출처 : https://www.youtube.com/watch?v=novnyCaa7To
: 주로 리액트는 데이터를 fetch로 가져와서 useState로 데이터 정리 하지만 캐싱, retry,deduping 등의 경우 문제 발생 가능
그러므로 데이터 동기화를 하기 위해서 react query를 사용한다
사용할 수 있는 경우 :
- refetch : 브라우저 냅둔지 오래 되었을 때
- 무한 스크롤
- 서버로 보내는 데이터를 즉각 화면에 표현할 때
- 디버그 바로바로 할 수 있다(integrate devtool 존재),
후보2. PWA
출처 : https://www.youtube.com/watch?v=FEBkne7Nyu4
개념
웹으로 만든 사이트 + API로 웹, 앱 동작
-> 스토어 말고 브라우저로
플랫폼 자체의 API를 사용할 수 없다
장점
1. 웹앱처럼 접근성이 높다
2. 플랫폼 API를 사용할 수 있다
3. 웹코드로 앱을 만든다
- 별도의 sdk 필요 없고
- 재배포 시 절차 상대적으로 간단
- 한번 코드 작성 후 다양 플랫폼에서 사용 가능
-> 하이브리드 앱의 한계 극복
단점
1. 특정 브라우저나 예전 브라우저 버전에서 사용할 수 없다
ex. firefox - 안드로이드만, app store에서 설치x, 사파리로만
2. 모든 플랫폼의 API를 사용할 수는 없음
PWA의 조건
1. 웹 사이트
2. HTTPS를 이용해서 서비스 제공해야 한다
3. Application Manifest 필요 : JSON으로 된 서비스에 대한 소개서, 설명서
4. Service Worker : js로 작성할 수 있는 script
서버와 데이터를 주고 받을 때 모든 요청을 통제, 관리하는 역할
ex. 오프라인으로 갔을 때 미리 저장해놓은 데이터를 보여주도록 하는 등
사례
유튜브, 스포티파이, 페이스북 등 pwa 사용
툴들
1. pwa builder
2. workbox
3. maskable.app
연습
pwa 깃허브 보고 참고 또는 드림코딩 pwa 참고
- 배포를 한 url(https)를 pwa builder에 넣는다
- pwa builder에 manifest 정보를 추가한다
- pwa builder의 service worker의 정보를 넣는다
ex. offline page 등 - 기입한 정보에 의거해서 자동으로 파일을 만들어준다
- 코드에서 html head에 관련 내용 추가 등 작업한다
- 다시 빌더로 가면 기기별 배포할 수 있는 링크들을 준다
정리
출처 : DND 팀원
## 크로스플랫폼 프레임워크
#### RN
##### 장점
- 어느정도 네이티브 기능사용 가능
- 리액트와 비슷한 구조
##### 단점
- 네이티브를 연결할 수 있지만 시간이 걸림
RN에서 커뮤니티 플러그인으로 AND/IOS 둘 다 지원하는 기능들
geolocation/sensor
camera
clipboard
notification
dialog
haptic(vibration)
filesystem
keyboard
#### Flutter
##### 장점
- 네이티브 렌더링 API 사용으로 제일 나은 퍼포먼스
- 타 방식 대비 부드러운 애니메이션
- 타 방식 대비 유연한 네이티브 기능 지원
##### 단점
- 익숙하지 않은 언어 (Dart)
#### Ionic/Capacitor
##### 장점
- 동일 코드로 네이티브 기능 사용 가능
- 네이티브 코드와 연동 가능
##### 단점
- 제공되는 UI를 사용 권장, UI 커스터마이징이 불편함
- 디자이너와 협업 시 사용하기 어려움 =
#### 웹뷰
##### 장점
- 웹 개발과 동일
##### 단점
- 플랫폼 별 웹뷰 앱을 직접 구현해야함
#### Electron
##### 장점
- 약간의 수정으로 데스크탑 프로그램으로 구현 가능
- 웹과 네이티브로 거의 동일하게 표현 가능
##### 단점
- 데스크탑만 지원