클라이언트-서버 콘셉트 이해
클라이언트-서버 아키텍처 이해
HTTP를 이용한 클라이언트-서버 통신 이해
API의 개념 이해브라우저의 작동 원리 이해
보이지 않는 곳의 통신 이해
URL vs URI
IP 주소와 PORT
DNS와 IP 주소의 관계
크롬 브라우저의 에러 메시지를 통해 문제 파악
보이는 곳의 통신 이해
AJAX의 개념 이해
SSR과 CSR의 차이 이해
CORS의 개념 이해 HTTP messages의 구조 설명
동작 방식 이해
request와 response 구분
응답 메시지 찾아본다
Chrome Network Tab 이해
사용방법 익히고 사용할 수 있다
Self Guided Lessons
how the internet works
DNS
Client Server Architecture
서버란?
정보를 제공하는 주체
어딘가에 접속하려고 하는데 사용이 불가능한 경우 '서버가 죽었다'
그럼 만약에 서버가 따로 없고 정보가 앱 안에 전부 담긴 경우에는?
- 새로운 상품 목록을 받기 위해서는 앱 자체를 업데이트해야 한다
: 실시간으로 정보를 업데이트하기 어럽다
: 결제를 할수 없다 (금전정보를 주고받는 은행 서버와의 연결이 필요하니까) - 그러므로 빈번한 데이터 업데이트가 필요한 경우
: 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시키는 것이 유리하다
클라이언트-서버 아키텍처
서버 : 리소스를 제공하는 곳
-> 서버는 리소스를 담아 응답한다 (response)
클라이언트 : 리소스를 사용하는 앱
-> 서버에게 정보를 요청한다 (request)
이렇게 서버와 클라이언트로 분리시킨 것을 '2티어 아키텍처' or '클라이언트-서버 아키텍처'
즉 정보를 서버에서 다루고 클라이언트에서는 정보를 조회한다
클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다
요청하지도 않았는데 응답이 오는 경우는 없다
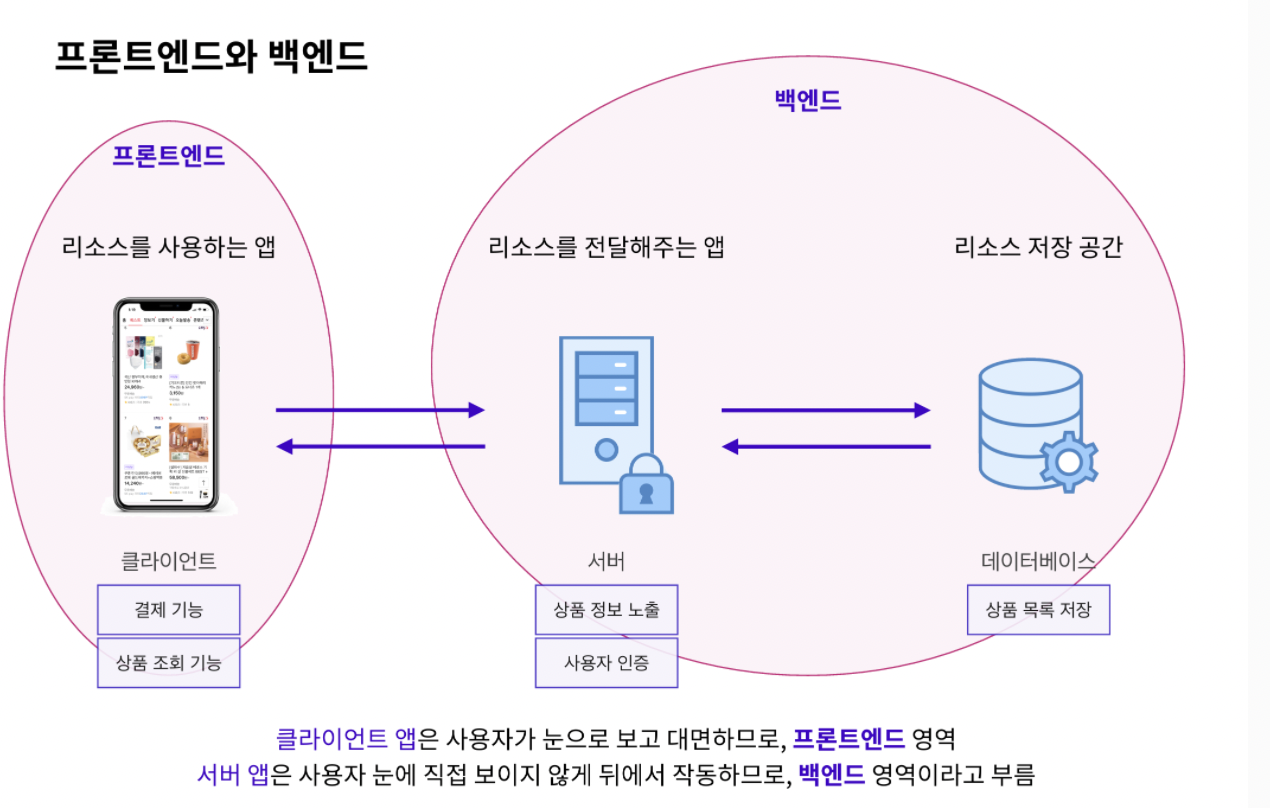
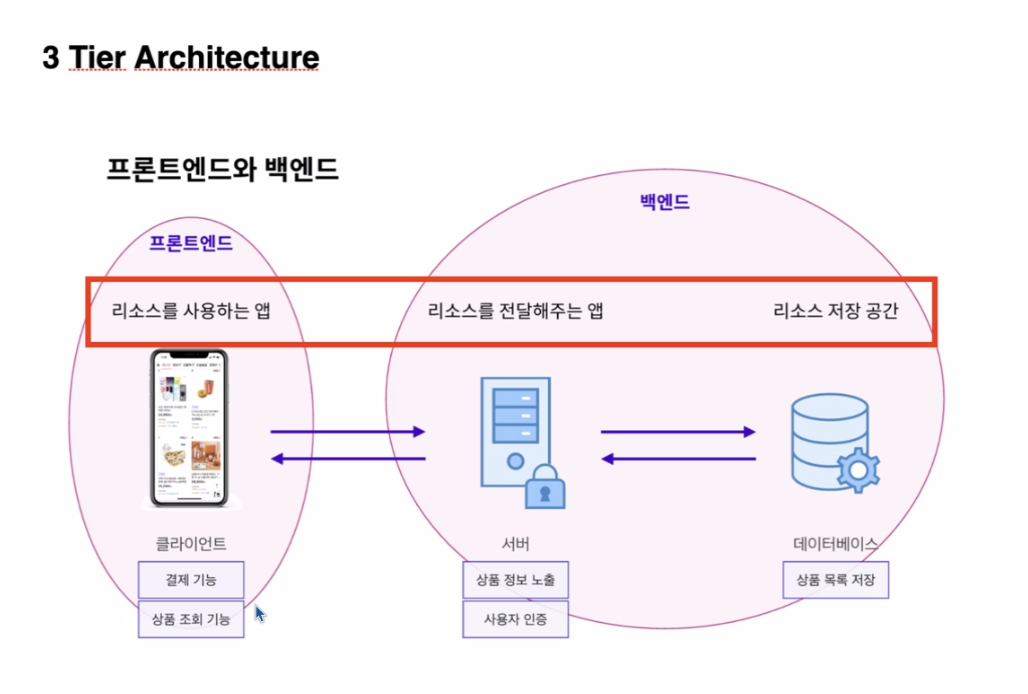
3-tier 아키텍처
데이터베이스 : 리소스를 저장하는 공간 [데이터 창고]
서버는 리소스를 전달해주는 역할만 담당
프론트엔드
- 클라이언트처럼 사용자가 직접 눈으로 보는 UI
- 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발
백엔드
- 사용자 눈에 보이지 않지만 상품 정보를 API로 노출
- 로그인/로그아웃, 권한 관리 등의 사용자 인증을 다루는 개발자
- 서버가 단순히 전달만 하는 것이 아님
- db 등의 시스템 설계까지 맡기도

클라이언트와 서버 종류
클라이언트
플랫폼에 따라 구분된다.
브라우저: 웹 플랫폼에서의 클라이언트는 웹사이트 또는 웹앱
ios나 안드로이드 같은 스마트폰/태블릿 플랫폼 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱
서버
무엇을 하느냐에 따라 종류가 달라진다
-파일 서버 : 파일을 제공하는 앱
-웹 서버 : 웹사이트에서 필요로 하는 정보들을 제공하는 앱
-메일 서버 : 메일을 주고받을 수 있도록 도와주는 앱
cf. DB : 데이터 제공자로서 일하므로 일종의 서버
프로토콜과 API
통신 방식
요청이 있어야 응답이 있다
프로토콜 : 통신 규약 (약속)
제대로 된 통신(요청, 응답)을 위해 꼭 지켜야 하는 약속 몇 가지
- 주문하는 방법이 여러가지인 것처럼 프로토콜은 여러가지가 있다
- 우편을 보낼 때 수신자, 우표 등이 필요하듯이 프로토콜을 꼭 지켜야 한다
-> 웹 어플리케이션 프로토콜 : HTTP
-> 서버와 클리이언트 사이 메시지 : HTTP 메시지

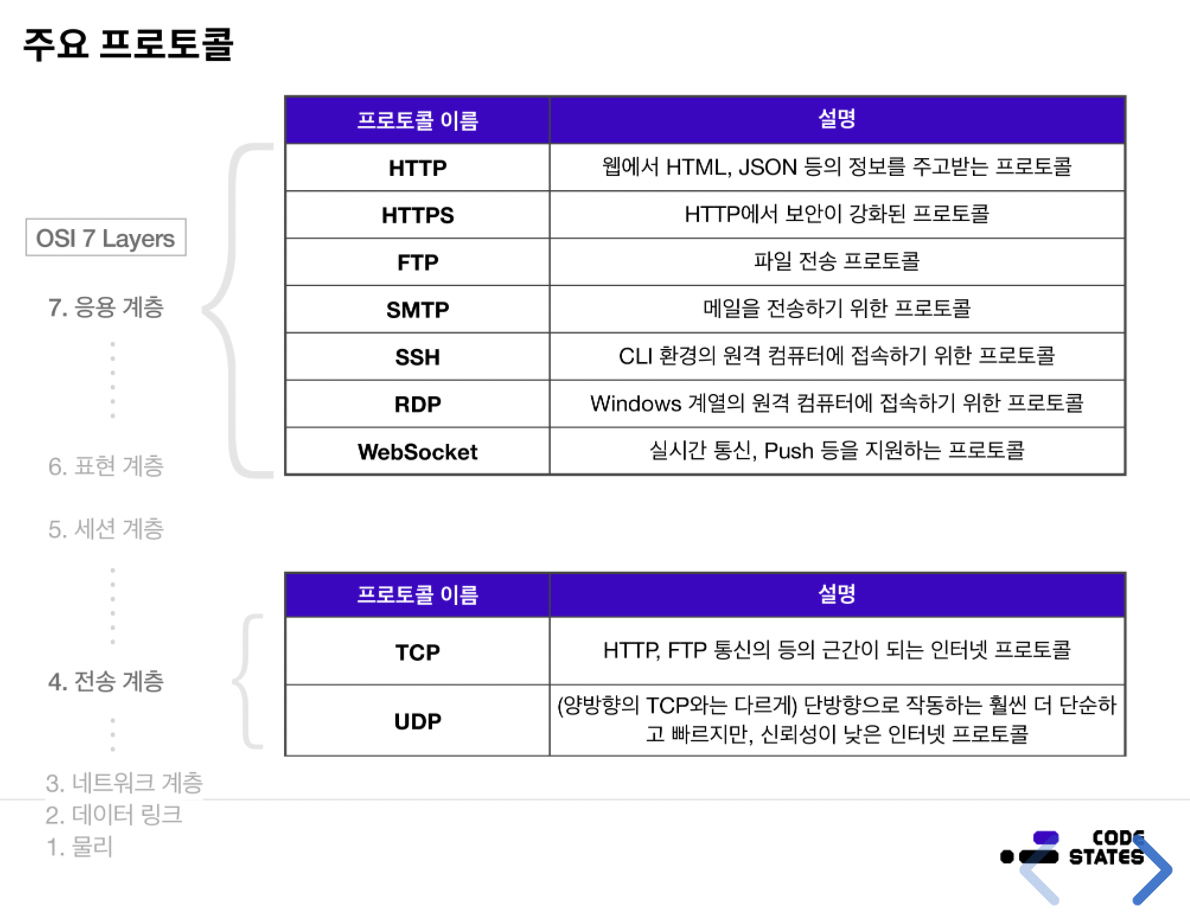
주요 프로토콜
해당 프로토콜이 어떤 계층에 속해있는지 표시하고 있다
1. 물리
2. 데이터 링크
3. 네트워크 계층
4. 전송 계층
- TCP : HTTP, FTP 통신의 등의 근간이 되는 인터넷 프로토콜
- UDP : 양방향의 TCP와는 다르게 단방향으로 작동하는 훨씬 더 단순하고 빠르지만 신뢰성이 낮은 인터넷 프로토콜
- 세션 계층
- 표현 계층
- 응용 계층
- HTTP : 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜
- HTTPS : HTTP에서 보안이 강화된 프로토콜
- FTP : 파일 전송 프로토콜
- SMTP : 메일 전송 프로토콜
- SSH : CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜
- RDP : Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜
- WebSocket : 실시간 통신, Push 등을 지원하는 프로토콜
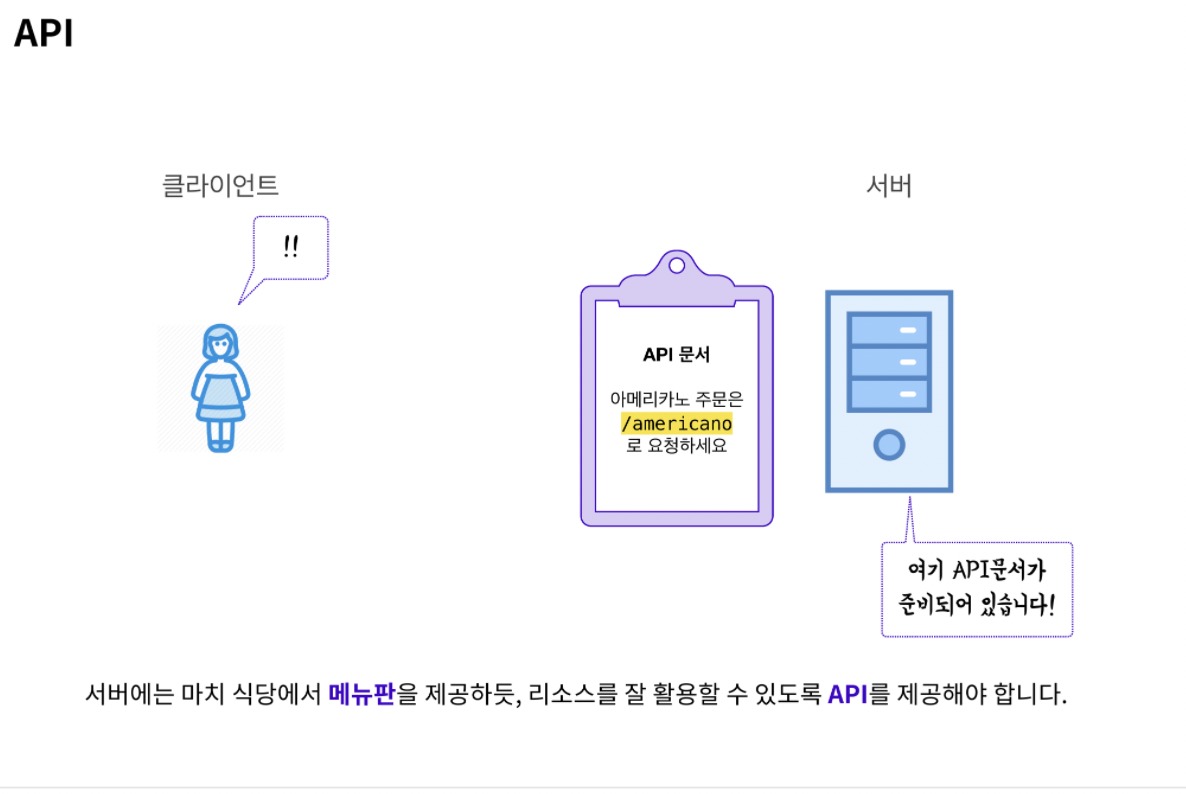
API
- 손님이 메뉴판을 보고 주문해야 하듯 컴퓨터에서는 정확한 요청 방법을 따라 요청해야 한다
- 하지만 서버가 어떻게 구성되어 있는지 알 방법이 없다 : 사용 가능한 자원을 파악할 방법이 없다
-> API: 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 제공하는 인터페이스

Application Programming Interface
Interface : 의사소통이 가능하도록 만들어진 접점
API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스
그러므로 서버가 API 문서(리소스 전달을 위한 메뉴판)을 미리 만들어놔야 한다
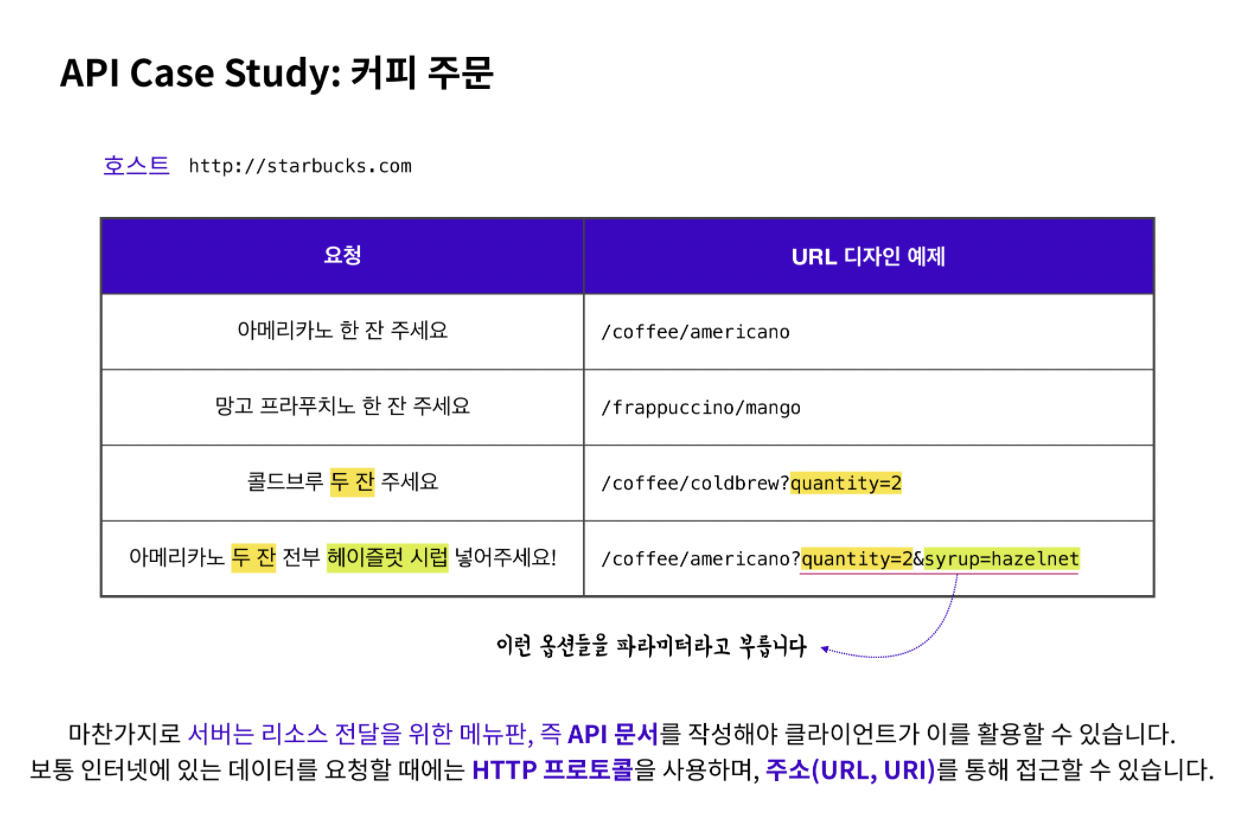
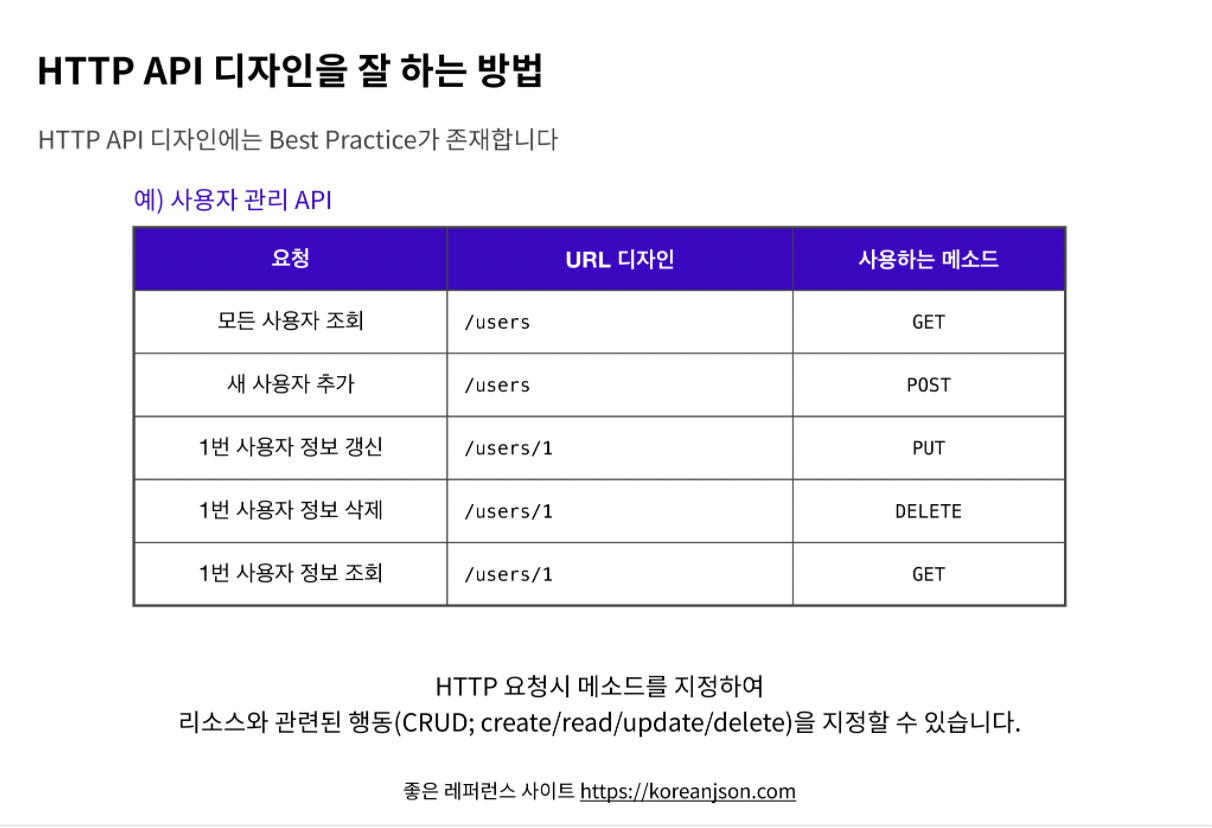
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며
-> 주소(URL, URI)를 통해 접근할 수 있게 된다

파라미터를 사용하기 위해 ?와 &를 사용한다
영문 위키피디아의 query string 문서가 좋은 레퍼런스

추가는 users/1이 아닌 users에서!
https://www.koreanjson.com/
메소드란?
HTTP 요청에서 사용하는 것
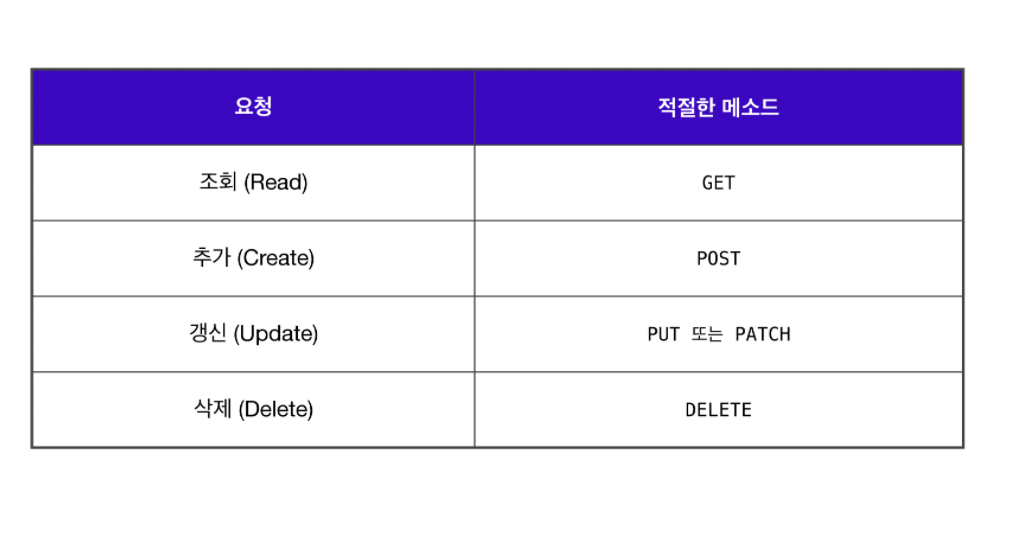
CRUD 각각의 행동에 일치하는 HTTP 메소드의 종류가 존재한다

-> 갱신이 따로 있다!
메소드 설명은 MDN HTTP 요청 메서드 참고
리소스를 이용해 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의
만일 GET요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다
브라우저 작동 원리
URL과 URI
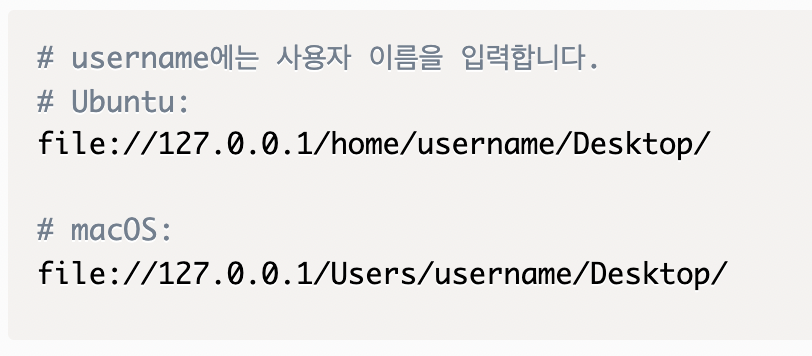
브라우저의 주소창에 입력한 url은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다
즉 리소스를 제공하는 곳의 파일 디렉토리
/ : 서버의 기본 폴더
외부에서 직접 접근은 거의 불가능 (보안상의 문제)

크롬 브라우저를 파일 탐색기로도 쓸 수 있다

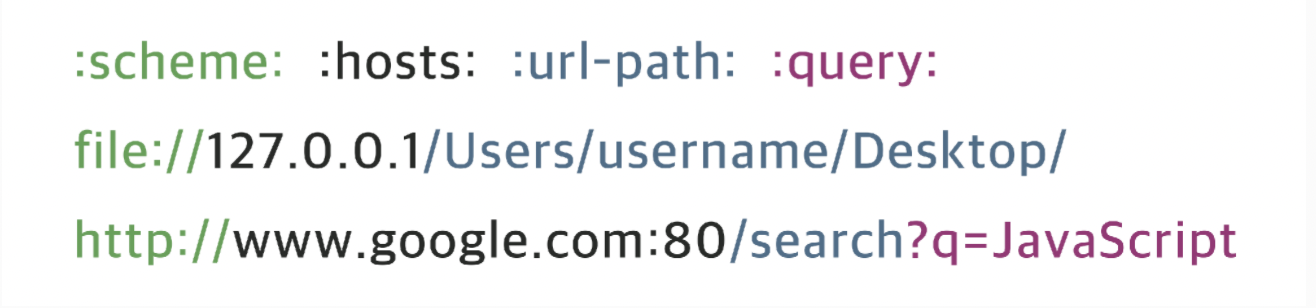
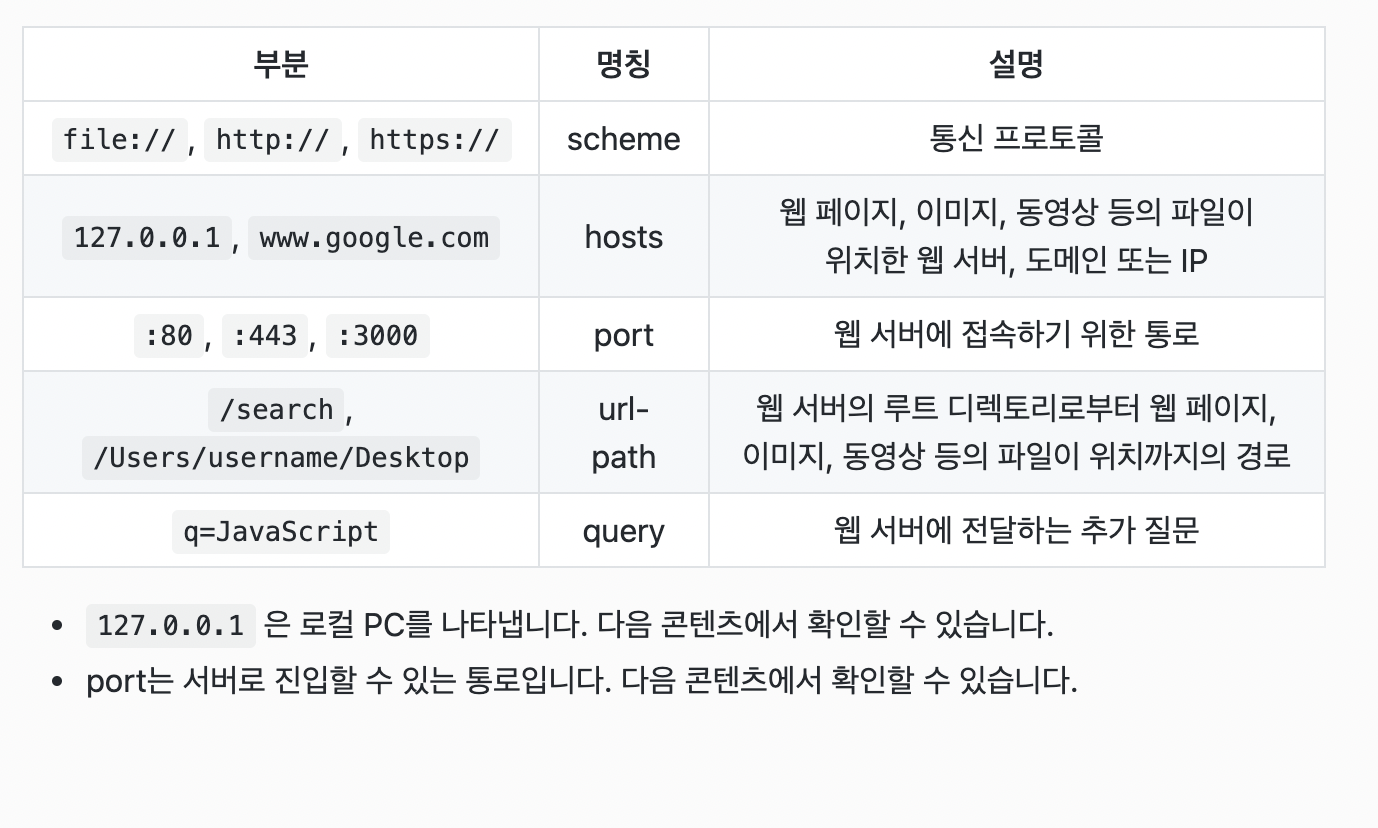
URL
Uniform Resource Locator
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일의 위치+정보
: scheme / hosts / url-path
: 통신방식(프로토콜) / 웹 서버의 이름이나 도메인, IP / 웹 서버의 루트 디렉토리부터 시작하여 위치한 경로와 파일명
URI
Uniform Resource Identifier
: url + query, bookmark
query : 웹 서버에 보내는 추가적인 질문
브라우저의 검색창을 클릭하면 나타나는 주소가 uri
uri는 url을 포함하는 상위 개념
url은 uri다 (true)
uri는 url다 (false)

IP와 포트
IP: 인터넷에서 사용하는 주소체계. [internet protocol]
- localhost, 127.0.0.1
- 0.0.0.0, 255.255.255.255
IPv4
IPv6
포트: IP 주소가 가리키는 PC에 접속할 수 있는 정해진 통로
잘 알려진 포트 번호
- 22 : SSH
- 80 :HTTP
- 443 : HTTPS
필요에 따라 자유롭게 사용할 수 있다
도메인과 DNS
도메인 : IP 주소 대신 사용하는 주소 (사용하기에 더 용이하다)
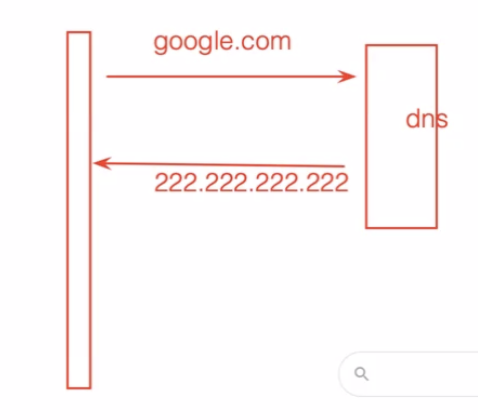
DNS : Domain Name System
호스트의 도메인 이름을 IP주소로 변환하거나 IP 주소를 도메인 이름으로 변환해주는 데이터베이스 시스템
ex. naver.com -> ip (125.209.222.142)
IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 함
크롬 브라우저 에러 읽기
웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생합니다. 아래에서 설명하는 에러 메시지는 Chrome 브라우저를 사용하면 만날 수 있는 잘 알려진 에러 메시지입니다. Chrome 브라우저를 제공하는 구글은 이런 에러 메시지를 어떻게 핸들링해야 하는지 잘 설명해두었습니다. 이 콘텐츠를 통해 Chrome 브라우저에서 에러 메시지를 만나더라도, 차분히 해결할 수 있길 바랍니다.
"Aw, Snap!" ("앗, 이런!")
Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다.
ERR_NAME_NOT_RESOLVED
호스트 이름(웹 주소)이 존재하지 않습니다.
ERR_INTERNET_DISCONNECTED
사용 중인 기기가 인터넷에 연결되지 않았습니다.
ERR_CONNECTION_TIMED_OUT
ERR_TIMED_OUT
페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다.
ERR_CONNECTION_RESET
웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다.
ERR_NETWORK_CHANGED
웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다.
ERR_CONNECTION_REFUSED
웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다.
ERR_CACHE_MISS
웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다.
ERR_EMPTY_RESPONSE
웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다.
ERR_SSL_PROTOCOL_ERROR
페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다.
ERR_BAD_SSL_CLIENT_AUTH_CERT
클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다.
에러 발생 시 참고 사이트 : https://support.google.com/chrome/answer/95669#zippy=%2Cpage-loading-error-codes-and-issues
HTTP
Hypertext Transfer Protocol
: html과 같은 문서를 전송하기 위한 application layer(7단계) 프로토콜
: 웹 브라우저와 웹 서버의 소통을 위해 디자인
클라이언트 - 서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면
서버도 양식에 맞춰 응답한다
-> HTTP는 특정 상태를 유지하지 않는 특징이 있다[무상태성]
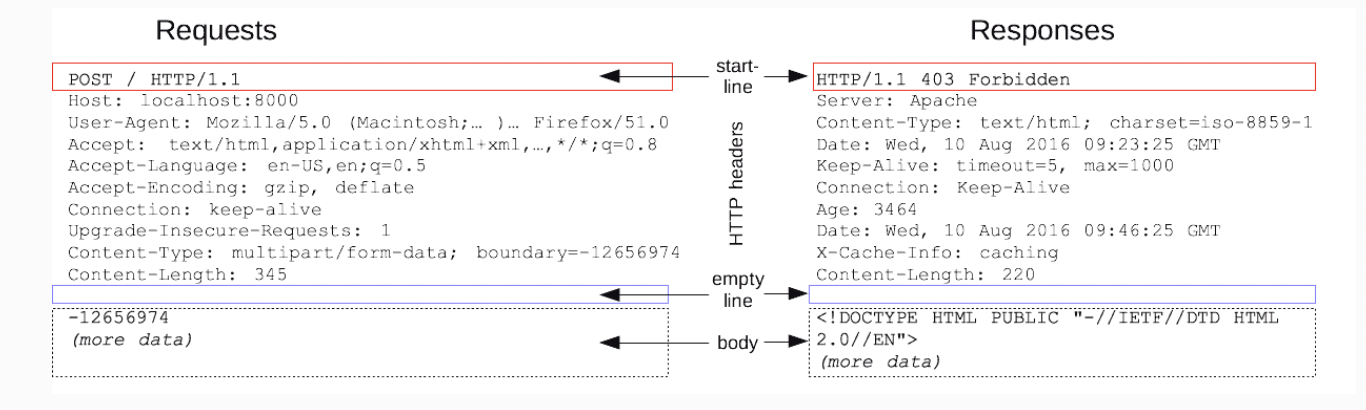
messages
클라이언트와 서버 사이에서 데이터가 교환되는 방식
메시지의 두가지 유형
- 요청
- 응답
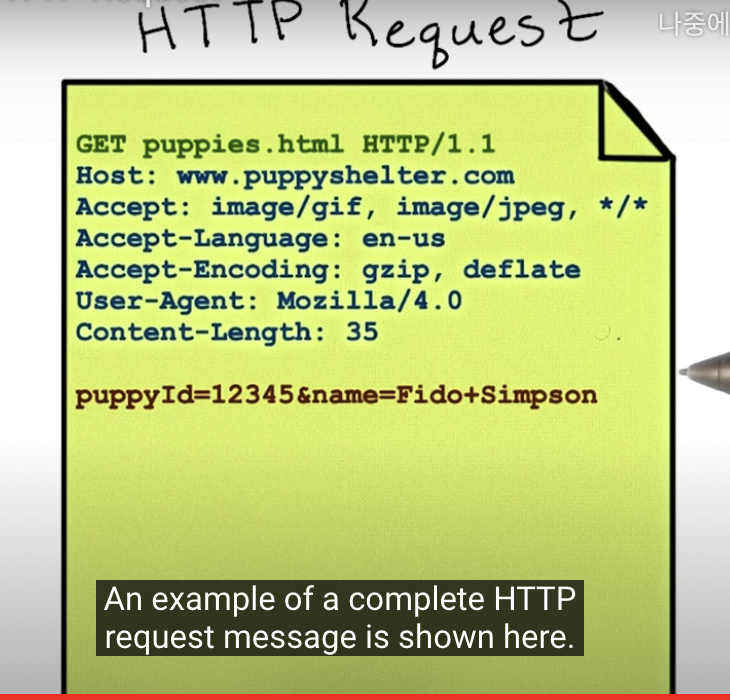
몇줄의 텍스트 정보로 구성된다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없다.
구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성한다

-
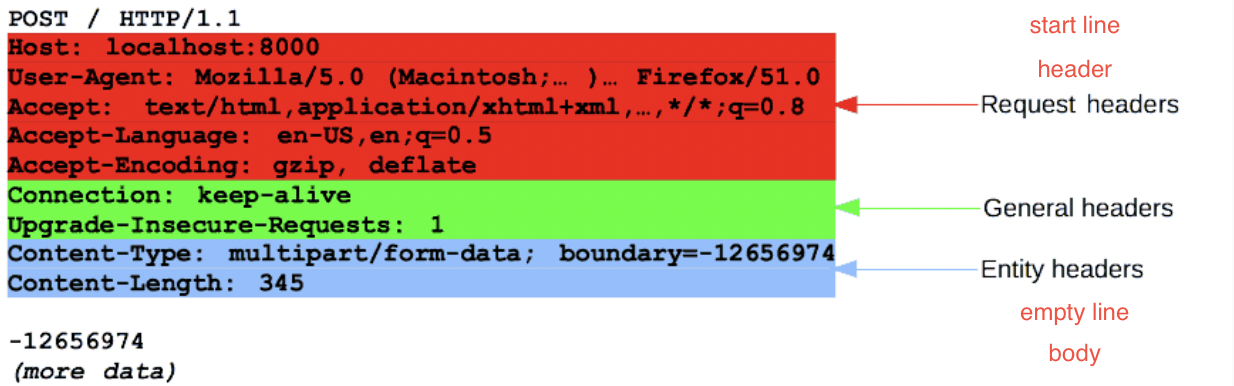
start line
: 요청이나 응답의 상태
-> 항상 첫번째 줄에 위치
응답에서는 status line이라고 부른다 -
HTTP header
: 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합
//1,2 = 응답의 헤드
3.empty line
: 헤더와 본문을 구분하는 빈줄이 있다
- body
: 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함
요청과 응답의 유형에 따라 선택적으로 사용
//payload : 사용에 있어서 전송되는 데이터 (전송의 근본적인 목적이 되는 데이터의 일부분)
: 데이터와 함께 전송되는 헤더, 메타데이터 등은 제외
HTTP 요청 메서드
HTTP는 요청 메서드를 정의하여, 주어진 리소스에 수행하길 원하는 행동을 나타냅니다.
간혹 요청 메서드를 "HTTP 동사"라고 부르기도 합니다.
각각의 메서드는 서로 다른 의미를 구현하지만, 일부 기능은 메서드 집합 간에 서로 공유하기도 합니다.
이를테면 응답 메서드는 안전하거나, 캐시 가능 (en-US)하거나, 멱등성을 가질 수 있습니다.(indupedence)
GET
GET 메서드는 특정 리소스의 표시를 요청합니다. GET을 사용하는 요청은 오직 데이터를 받기만 합니다.
HEAD
HEAD 메서드는 GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않습니다.
POST
POST 메서드는 특정 리소스에 엔티티를 제출할 때 쓰입니다. 이는 종종 서버의 상태의 변화나 부작용을 일으킵니다.
=> 일부만 변경??
PUT
PUT 메서드는 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다.
=> 전체 변경??
POST PUT의 차이
DELETE
DELETE 메서드는 특정 리소스를 삭제합니다.
CONNECT
CONNECT 메서드는 목적 리소스로 식별되는 서버로의 터널을 맺습니다.??
cf. CONNECT로 HTTP 터널 커넥션 맺기
웹 터널은 HTTP의 CONNECT 메서드를 이용해 커넥션을 맺는다.
CONNECT 매서드는 터널 게이트웨이가 임의 목적 서버와 포트에 TCP 커넥션을 맺고 클라와 서버 간 데이터를 무조건 전달하기를 요청한다.
cf. 게이트웨이
웹이 더 복잡한 리소스를 올려야되면서, 인터프리터처럼 리소스를 받기 위한 경로를 안내하는 역할을 하는 게이트웨이를 고안해냈다
게이트웨이는 리소스와 앱을 연결하는 역할을 한다.
앱은 게이트웨이에게 처리요청할 수 있고 게이트웨이는 응답할 수 있다
(HTTP, 미리 정의해둔 인터페이스를 통하여)
게이트웨이는 동적인 컨텐츠를 생성하거나 DB에 쿼리를 보낼 수 있다.
게이트웨이는 HTTP 트래픽을 다른 프로토콜로 자동으로 변환하여, HTTP클라가 다른 프로토콜을 알 필요없이 서버에 접속할 수 있도록 돕기도 한다.
CONNECT 요청
CONNECT home.naver.com:443 HTTP/1.0
User-agent:Mozilla/4.0
CONNECT 응답
200 OK는 성공을 뜻한다
HTTP/1.0 200 Connection Established
Proxy-agent:Nescape-Proxy/1.1
일반적인 HTTP응답과 달리 바이트를 그대로 전송하기에 Content-Type헤더가 필요하지 않다.
OPTIONS
OPTIONS 메서드는 목적 리소스의 통신을 설정하는 데 쓰입니다.
TRACE (en-US)
TRACE 메서드는 목적 리소스의 경로를 따라 메시지 loop-back 테스트를 합니다.
PATCH
PATCH 메서드는 리소스의 부분만을 수정하는 데 쓰입니다.
HTTP 메시지
HTTP 메시지: 서버와 클라이언트 간에 데이터가 교환되는 방식
메시지 타입은 두 가지가 있습니다.
요청(request): 클라이언트가 서버로 전달해서 서버의 액션이 일어나게끔 하는 메시지고,
응답(response): 요청에 대한 서버의 답변입니다.
HTTP 메시지는 ASCII로 인코딩된 텍스트 정보이며 여러 줄로 되어 있습니다.
HTTP 프로토콜 초기 버전과 HTTP/1.1에서
=> **클라이언트와 서버 사이의 연결을 통해 공개적으로 전달
이렇게 한 때 사람이 읽을 수 있었던 메시지는
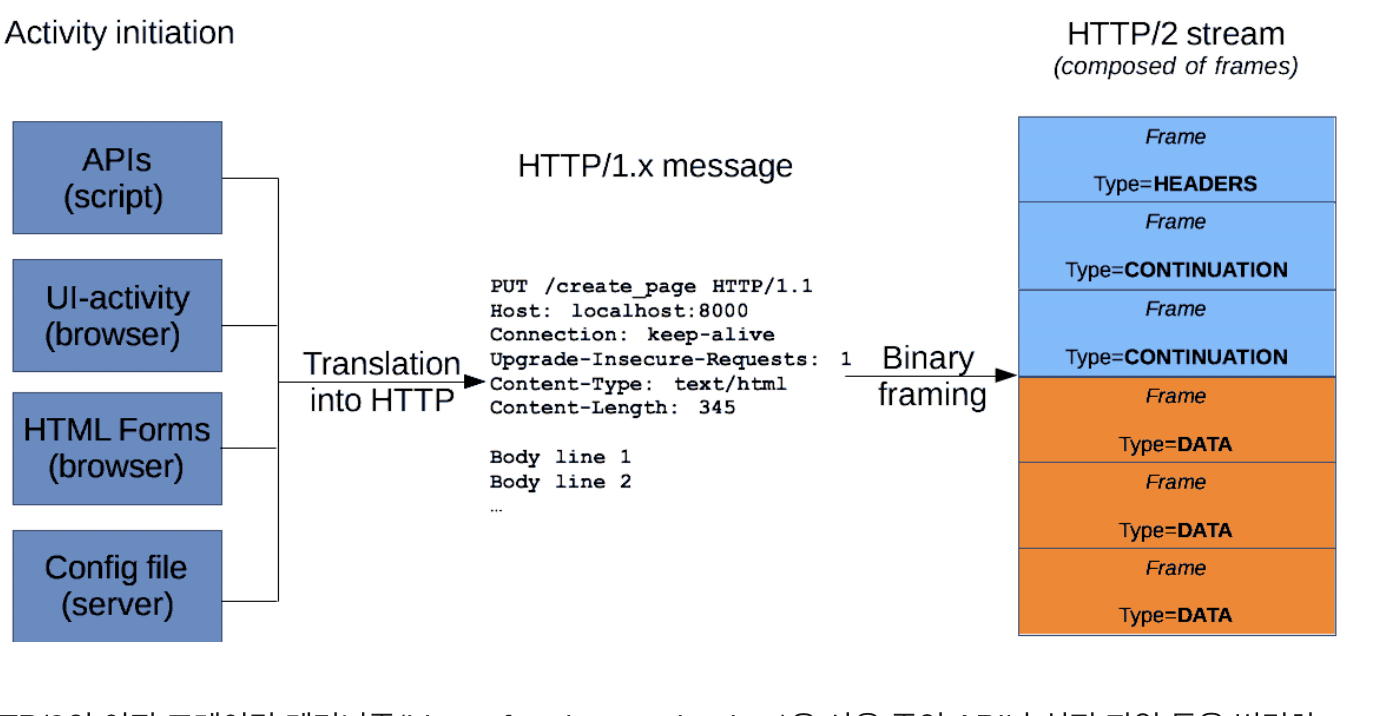
HTTP/2에서는
=> 최적화와 성능 향상을 위해 HTTP 프레임으로 나누어집니다.
공개적으로 전달한 것과 프레임의 차이가 뭐지??
웹 개발자, 또는 웹 마스터가 손수 HTTP 메시지를 텍스트로 작성하는 경우는 드뭅니다.
=> 대신에 소프트웨어, 브라우저, 프록시, 또는 웹 서버가 그 일을 합니다.
HTTP 메시지는
설정 파일(프록시 혹은 서버의 경우),
API(브라우저의 경우),
혹은 다른 인터페이스를 통해 제공됩니다.

From a user-, script-, or server- generated event,=> an HTTP/1.x msg is generated, and if HTTP/2 is in use, => it is binary framed into an HTTP/2 stream, then sent.
binary frame에서 둘의 차이가 뭔데??
HTTP/2의 이진 프레이밍 메커니즘(binary framing mechanism)은 사용 중인 API나 설정 파일 등을 변경하지 않아도 되도록 설계 되었기 때문에, 사용자가 보고 이해하기 쉽습니다.
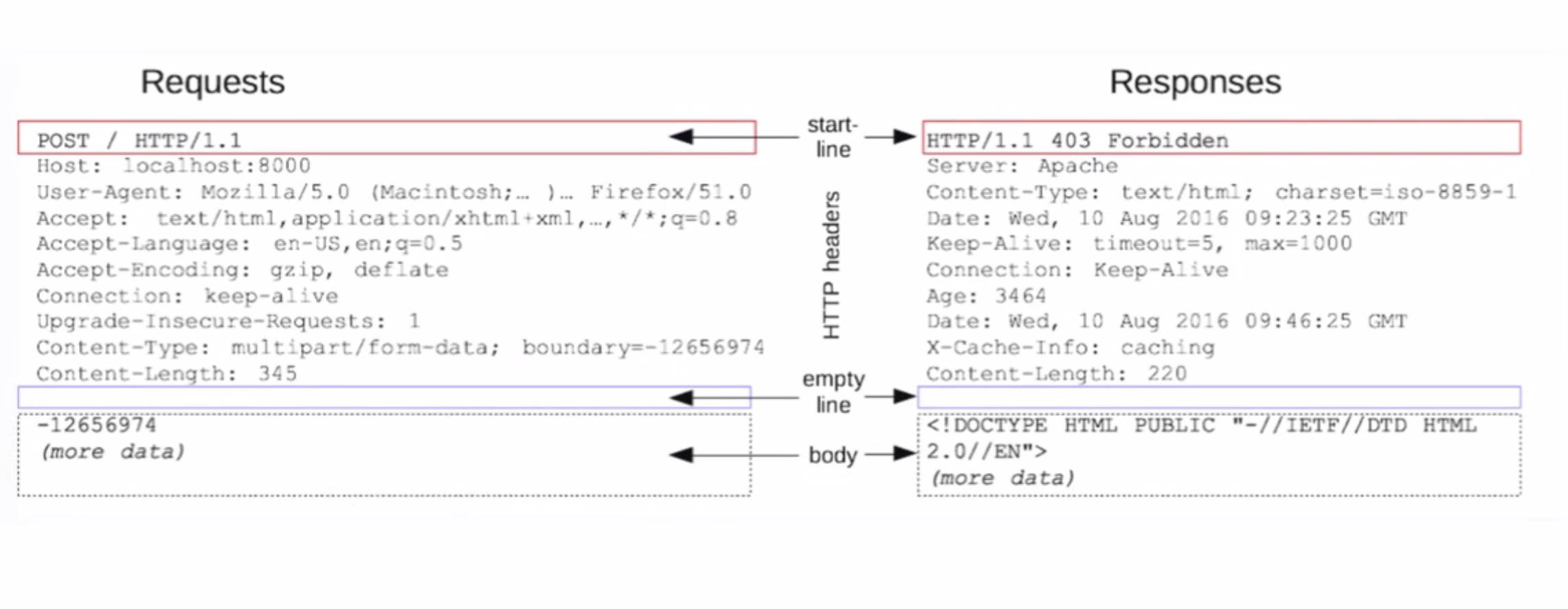
HTTP 요청과 응답의 구조는 서로 닮았으며, 그 구조는 다음과 같습니다.
- 시작 줄(start-line)에는 실행되어야 할
- request : 요청,
- response : 요청 수행에 대한 성공 또는 실패가 기록되어 있습니다.
=> 이 줄은 항상 한 줄로 끝납니다.
-
옵션으로 HTTP 헤더 세트가 들어갑니다.
여기에는 요청에 대한 설명, 혹은 메시지 본문에 대한 설명이 들어갑니다. -
요청에 대한 모든 메타 정보가 전송되었음을 알리는 빈 줄(blank line)이 삽입됩니다.//여기까지가 메타정보
-
요청: 관련된 내용(HTML 폼 콘텐츠 등)이 옵션으로 들어가거나,
응답: 관련된 문서(document)가 들어갑니다.
=> 본문의 존재 유무 및 크기는 첫 줄과 HTTP 헤더에 명시됩니다.
=> 요청 헤드 : HTTP 메시지의 시작 줄 + HTTP 헤더
=> 본문 : 이와 반대로 HTTP 메시지의 페이로드
HTTP 요청(request)
client -request -> server
HTTP 요청은 서버가 특정 동작을 취하게끔 만들기 위해 클라이언트에서 전송하는 메시지입니다.
시작 줄은 다음과 같이 세 가지 요소로 이루어져 있습니다.
- HTTP 메서드
: 영어 동사(GET, PUT,POST) or 명사(HEAD, OPTIONS)를 사용
: 서버가 수행해야 할 동작을 나타냅니다.
ex.GET: 리소스를 클라이언트로 가져다 달라
ex.POST: 데이터 -> 서버로
(리소스를 새로 만들거나 / 수정하기 위해/ 또는 클라이언트로 돌려 보낼 임시 문서를 생성하기 위해)
- URL, 또는 프로토콜, 포트, 도메인의 절대 경로
: 요청 컨텍스트에 의해 특정지어 집니다.
cf. 요청 컨텍스트란??
요청 중에 요청 수준 데이터를 추적한다.
요청 중에 실행되는 각 함수에 요청 객체를 전달하는 대신 request 및 session 프록시에 액세스한다
요청 컨텍스트가 푸시될 때 해당 애플리케이션 컨텍스트가 푸시된다
요청 타겟 포맷은 HTTP 메소드에 따라 달라집니다.
포맷에는 다음과 같은 것들이 있습니다.
origin 형식:
끝에 '?'와 쿼리 문자열이 붙는 절대 경로입니다.
이는 가장 일반적인 형식이며, GET, POST, HEAD, OPTIONS 메서드와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
absolute 형식: 완전한 URL 형식입니다. 프록시(브라우저를 서버에 연결할 수 있도록 하는 시스템)에 연결하는 경우 대부분 GET과 함께 사용됩니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
cf. 프록시
프록시 서버(영어: proxy server 프록시 서버[*])는
: 클라이언트가 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해 주는 컴퓨터 시스템이나 응용 프로그램을 가리킨다
authority 형식:
도메인 이름 및 옵션 포트(':'가 앞에 붙습니다)로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우에만 CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1
cf. http 터널
웹 터널은 HTTP 프로토콜을 지원하지 않는 앱에게 HTTP 앱을 사용해 접근하는 방법을 제공한다.
웝 터널을 이용하면 HTTP 커넥션을 통해 HTTP가 아닌 트래픽을 전송할 수 있고, 다른 프로토콜을 HTTP위에 올릴 수 있다.
=> http가 아닌 것을 http로 보낼 수 있도록 하는 것
asterisk 형식: OPTIONS와 함께 별표('') 하나로 간단하게 서버 전체를 나타냅니다.
OPTIONS HTTP/1.1
3.HTTP 버전
: 메시지의 남은 구조를 결정
: 응답 메시지에서 써야 할 HTTP 버전을 알려주는 역할
- 헤더
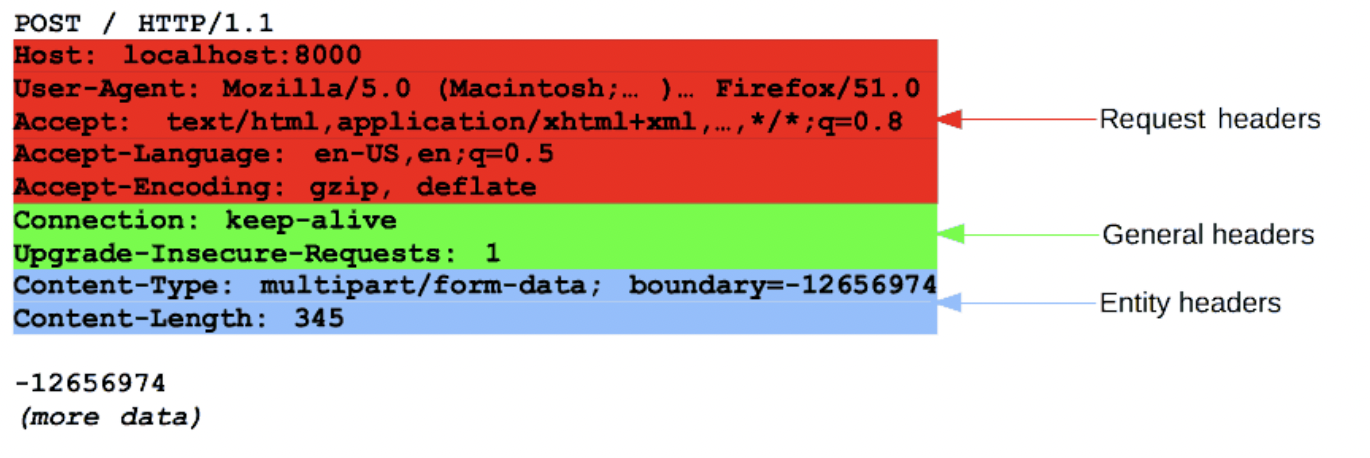
요청에 들어가는 HTTP 헤더는 HTTP 헤더의 기본 구조를 따릅니다.
대소문자 구분없는 문자열 + 콜론(':') + 그 뒤에 오는 값은 헤더에 따라 달라집니다.
헤더는 값까지 포함해 한 줄로 구성되지만 꽤 길어질 수 있습니다.
다양한 종류의 요청 헤더가 있는데, 이들은 다음과 같이 몇몇 그룹으로 나눌 수 있습니다.
- General 헤더: Via와 같은 헤더는 메시지 전체에 적용됩니다.
- Request 헤더: User-Agent (en-US), Accept-Type와 같은 헤더는
요청의 내용을 좀 더 구체화 시키고(Accept-Language),
컨텍스를 제공하기도 하며(Referer),
조건에 따른 제약 사항을 가하기도 하면서(If-None) 요청 내용을 수정합니다. - Entity 헤더: Content-Length와 같은 헤더는 요청 본문에 적용됩니다.
당연히 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다.

본문
본문은 요청의 마지막 부분에 들어갑니다.
모든 요청에 본문이 들어가지는 않습니다.
GET, HEAD, DELETE , OPTIONS처럼 리소스를 가져오는 요청은 보통 본문이 필요가 없습니다.
일부 요청은 업데이트를 하기 위해 서버에 데이터를 전송합니다. 보통 (HTML 폼 데이터를 포함하는) POST 요청일 경우에 그렇습니다.
넓게 보면 본문은 두가지 종류로 나뉩니다.
- 단일-리소스 본문(single-resource bodies):
헤더 두 개(Content-Type와 Content-Length)로 정의된 단일 파일로 구성됩니다. - 다중-리소스 본문(multiple-resource bodies): 멀티파트 본문으로 구성되는 다중 리소스 본문에서는 파트마다 다른 정보를 지니게 됩니다. 보통 HTML 폼과 관련이 있습니다.
HTTP 응답
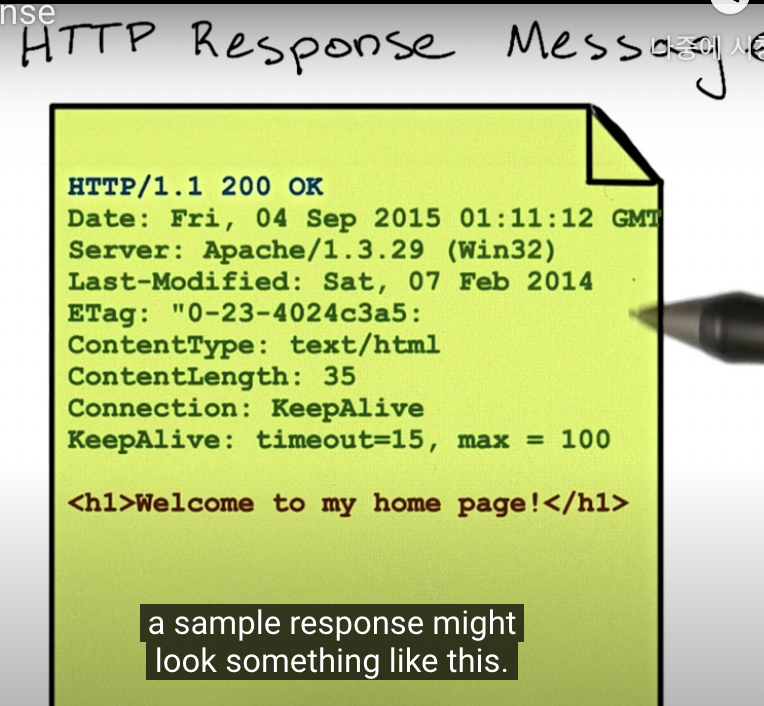
상태 줄
HTTP 응답의 시작 줄은 상태 줄(status line)이라고 불리며, 다음과 같은 정보를 가지고 있습니다.
프로토콜 버전: 보통 HTTP/1.1입니다.
상태 코드: 요청의 성공 여부를 나타냅니다. 200, 404 혹은 302입니다.
상태 텍스트: 짧고 간결하게 상태 코드에 대한 설명을 글로 나타내어 사람들이 HTTP 메시지를 이해할 때 도움이 됩니다.
상태 줄은 일반적으로 HTTP/1.1 404 Not Found. 같이 생겼습니다.
헤더
응답에 들어가는 HTTP 헤더는 다른 헤더와 동일한 구조를 따릅니다. 대소문자를 구분하지 않는 문자열 다음에 콜론(':')이 오며, 그 뒤에 오는 값은 구조가 헤더에 따라 달라집니다. 헤더는 값을 포함해 전체를 한 줄로 표시합니다.
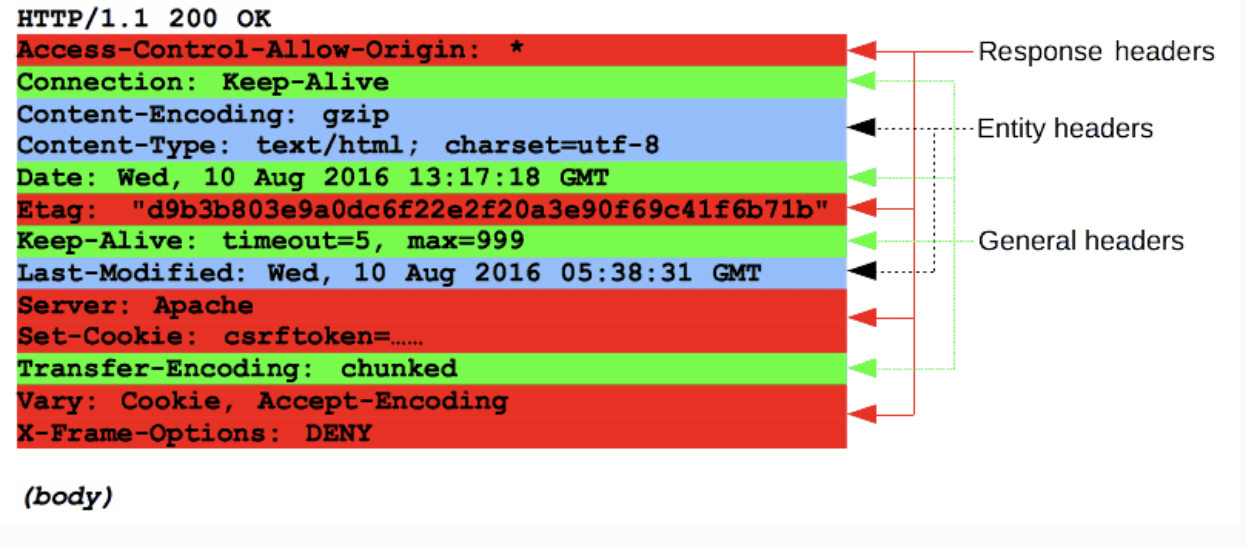
다양한 종류의 응답 헤더가 있는데, 이들은 다음과 같이 몇몇 그룹으로 나눌 수 있습니다.
General 헤더: Via와 같은 헤더는 메시지 전체에 적용됩니다.
Response 헤더: Vary와 Accept-Ranges와 같은 헤더는 상태 줄에 미처 들어가지 못했던 서버에 대한 추가 정보를 제공합니다.
Entity 헤더: Content-Length와 같은 헤더는 요청 본문에 적용됩니다. 당연히 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다.
Example of headers in an HTTP response
본문
본문은 응답의 마지막 부분에 들어갑니다. 모든 응답에 본문이 들어가지는 않습니다. 201, 204과 같은 상태 코드를 가진 응답에는 보통 본문이 없습니다.
넓게 보면 본문은 세가지 종류로 나뉩니다.
이미 길이가 알려진 단일 파일로 구성된 단일-리소스 본문: 헤더 두개(Content-Type와 Content-Length)로 정의 합니다.
길이를 모르는 단일 파일로 구성된 단일-리소스 본문: Transfer-Encoding가 chunked로 설정되어 있으며, 파일은 청크로 나뉘어 인코딩 되어 있습니다.
서로 다른 정보를 담고 있는 멀티파트로 이루어진 다중 리소스 본문: 이 경우는 상대적으로 위의 두 경우에 비해 보기 힘듭니다.
**HTTP/2 프레임
HTTP/1.x 메시지는 성능상의 결함을 몇가지 내포하고 있습니다.**
- 본문은 압축, 헤더는 압축X
=> 연속된 메시지들은 비슷한 헤더 구조를 띄기 마련인데, 그럼에도 불구하고 메시지마다 반복되어 전송되고 있습니다. - 다중전송(multiplexing)이 불가능합니다.
: 서버 하나에 연결을 여러 개 열어야 합니다.
적극적인(warm) TCP 연결이 소극적인(cold) TCP 연결보다 효율적인데 말이죠.
cf. TCP, warm, cold, 프레임, 스트림
HTTP/2에서는 추가적인 단계가 도입되었습니다.
HTTP/1.x 메시지를 프레임으로 나누어 스트림에 끼워 넣는 것입니다.
데이터와 헤더 프레임이 분리 되었기 때문에 헤더를 압축할 수 있습니다.
스트림 여러개를 하나로 묶을 수 있어서(이러한 과정을 멀티플렉싱이라 합니다),
기저에서 수행되는 TCP 연결이 좀 더 효율적이게 이루어집니다.
=> 데이터와 헤더 등등 다양한 정보들을 프레임으로 분리하느건
가??(스트림* n = 프레임)
HTTP/2 modify the HTTP message to divide them in frames (part of a single stream), allowing for more optimization.
이제 웹 개발자 입장에서는 HTTP 프레임을 매우 쉽게 살펴볼 수 있게 되었습니다. HTTP 프레임은 HTTP/2에서 추가된 단계이며, HTTP/1.1 메시지와 그 기저를 이루는 전송 프로토콜 사이를 메워주는 존재입니다. 그렇다고 해서 HTTP 프레임 때문에 개발자들이 API를 바꿔야 할 필요는 없습니다. 브라우저와 서버 둘 다 모두 HTTP 프레임을 받아 들일 수 있다면, HTTP/2가 활성화 된 후에 사용될 것입니다.
결론
HTTP 메시지는 HTTP에서 핵심적인 역할을 합니다.
- 메시지 구조는 단순하게 이루어져 있으며, 확장성도 매우 좋습니다.
- HTTP/2 프레이밍 메커니즘 덕분에 HTTP/1.x 구문과 기저가 되는 전송 프로토콜 사이에 새로운 중간 단계가 추가 되었습니다.
=> 프로토콜을 자체적으로 수정하지 않고 이미 입증된 메커니즘을 바탕으로 이뤄낸 것입니다.
requests
pull protocol
request - response : text => action, img, multimedia
http
- header
request line : HTTP verb, URI, HTTP version number
ex. GET / home.html / HTTP /1.1
optional request headers : parameters specific value (name : value)
-empty line
-body(optional) : additional info (sent to server)

start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지
1. 수행할 작업이나 방식을 설명하는 HTTP method를 나타내낟
: GET(리소스를 받아야 한다), POST(데이터를 서버로 전송한다)
- 요청 대상(url, uri 등) 또는 프로토콜,포트,도메인의 절대 경로는 요청 컨텍스트에 작성된다
이 요청 형식은 HTTP method마다 다르다
- origin 형식
: ?와 query문자열이 붙는 절대 경로
=> POST, GET, HEAD, OPTIONS 등의 method와 함께 사용
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
- absolute 형식
: 완전한 url 형식으로 프록시에 연결하는 경우 대부분 GET method와 함께 사용
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
- authority 형식
도메인 이름과 포트 번호로 이루어진 URL의 authority component
HTTP 터널을 구축하는 경우 CONNECT와 함께 사용할 수 있다
- asterisk 형식
OPTIONS와 함께 로 서버 전체를 표헌한다
OPTIONS HTTP/1.1
HTTP의 버전에 따라 HTTP messages의 구조가 달라진다
따라서 start line에 HTTP 버전을 함께 입력한다
Headers
요청의 Headers는 기본 구조를 따른다.
헤더 이름(대소문자 구분이 없는 문자열) : 값
값은 헤더에 따라 다르다. 여러 종류의 헤더가 있고 그룹을 나눌 수 잇다
- General headers : 메시지 전체에 적용되는 헤더, body를 통해 전송되는 데이터와는 관련이 없다
- Request headers : 1)fetch를 통해 가져올 리소스 or 2)클라이언트 자체에 대한 자세한 정보 포함
ex. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화
Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약 추가 가능 - Representation headers : (이전 이름 Entity headers) body에 담긴 리소스의 정보를 포함하는 헤더 (콘텐츠 길이, MIME 타입 등)

body
요청의 본문은 HTTP messages 구조의 마지막에 위치
모든 요청에 body가 필요하지는 않다
GET, HEAD, DELETE, OPTIONS 처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다
POST, PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다
body
-single-resource bodies : 헤더 두개(content-type, content-length)로 정의된 단일 파일로 구성
-multiple-resource bodies: 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다
-> 보통 html form과 관련이 있다
responses
contain info or error message
header
-status line : HTTP version/ status code / reason phrase
ex. 202 Ok (explain status codes)
-optional response headers (name : value)
body(optional) : requested resource

=> browser dissect these responses into webpages
status line
응답의 첫줄
- 현재의 프로토콜의 버전
- 상태 코드 : 요청의 결과를 나타낸다
- 상태 텍스트 : 상태 코드에 대한 설명
ex. HTTP/1.1 404 Not Found
header
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다
대소문자 구분 없는 문자열 : 값
값은 헤더에 따라 다르다
요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다

body
응답의 본문은 HTTP messages 구조의 마지막에 위치
모든 응답에 필요한 건 아님 : 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다
응답의 body는 다음과 같이 두 종류로 나눌 수 있다
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문: 두 개의 헤더(Content-Type, Content-Length)
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문 :
Transfer-Encoding이 chunked 로 설정되어 있으며,
파일은 chunk로 나뉘어 인코딩되어 있습니다. - Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
Stateless
상태를 가지지 않는다
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서
HTTP가 클라이언트나 서버의 상태를 확인하지 않는다
클라이언트의 상태가 계속 바뀌어도 HTTP 통신이 추적하지 않는다[무상태성]
만약그러므로 필요에 따라 다른 방법으로 상태를 확인할 수 있다
[정리]HTTP의 무상태성(stateless) 에 대하여:
HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않음
must know concepts
- MIME 타입(Content-Type에 대해 설명한다)
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/MIME_types - 브라우저는 어떻게 동작하는가
https://d2.naver.com/helloworld/59361
브라우저의 작동 원리 (보이는 곳)
SPA를 만드는 기술 : AJAX
AJAX란?
Asynchronous Javascript And XmlHttpRequest
비동기 자바스크립트, xml
javascript, DOM, fetch, xmlHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
작성된 대로 유저가 사용하는 것이 아니라, 유저의 요구에 따라 동시에 반응하며 변화하는 부분에서는
서버로부터 바로바로 정보를 받아와야 하기 때문에 비동기적으로 받아와 렌더링되며 ajax가 사용된다
ex. 검색창, 무한 스크롤
=> 페이지의 맨밑까지 스크롤하여 하단에 도달
=> 새로운 채용 공고를 서버로부터 가져와 렌더링
fetch를 통해 데이터를 가져와서 업데이트하고 렌더링한다
웹페이지에서 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다
cf.spa가 뭔지 다시 찾아보기
AJAX의 두 가지 핵심 기술
1)JavaScript, DOM
2)fetch
전통적인 웹 앱
서버는 요청에 대한 응답으로 새로운 웹 페이지 제공
=> 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동
fetch 사용 시
-> 페이지를 이동하지 않아도 서버로부터 필요한 데이터 받아올 수 있다
fetch는 사용자가 현재 페이지에서 작업을 하는 동안 + 서버와 통신할 수 있도록 한다
즉, 브라우저는 fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라
계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식 사용
자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에
fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경 가능
정리
fetch가 전체 페이지를 가져오는 것이 아니라 일부분만 바꿀 수 있는 이유
1.비동기 : 전체 페이지를 렌더링 X, 전체 렌더링 중 일부만 렌더링
2.JS, DOM : 필요한 부분만 잡아서 변경
xhr과 fetch
fetch 이전에는 xhr(xmlhttprequest)사용
-> xhr의 단점 보완한 새로운 web api
1)xml보다 가볍고
2)js와 호환되는 json 사용
따라서 오늘날엔 xhr보다 fetch를 많이 사용
fetch 예제
fetch(url)
.then(function(res){
return res.json();
})
.then(function(json){
...});
xhr의 단점
cross-site 이슈 등의 불편함
fetch의 장점
간편함, promise 지원
xhr 사용 예제
var xhr = new XMLHttpRequest();
xhr.open('get', url); //요청, url
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
//readyState 4 : 완료
if(xhr.status === 200) {
//status 200: 성공
console.log(xhr.responseText)//서버로부터 온 응답
}else{
console.log('에러: '+ xhr.status);//요청 도중 에러 발생 (상태 코드)
}
}
xhr.send();//요청 전송
Ajax의 장점
- 서버에서 html을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다
: 이전에는 서버에서 html을 완성하여 보내주어야 화면에 렌더링
그러나 ajax에서 사용하면 서버에서 완성된 html을 보내주지 않아도
=> 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 가능
-표준화된 방법
: 브라우저마다 다른 방식으로 AJAX를 사용했으나 XHR이 표준화되면서부터?? 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다
-
유저 중심 애플리케이션 개발
:필요한 일부분만 렌더링하기 때문에 1)빠르고 2)더 많은 상호작용이 가능한 애플리케이션 -
더 작은 대역폭
대역폭 : 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한번에 보내야 하는 데이터의 크기가 컸다
그러나 AJAX에서는 필요한 데이터를 텍스트 형태로 보내면 되기 때문에 비교적 데이터의 크기가 작다
[html 파일 -> 텍스트 : 데이터의 크기가 작다 ]
AJAX의 단점
- SEO (Search Engine Optimization)에 불리
: ajax는 한번 받은 HTML를 렌더링 후 -> 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다
따라서 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있느 경우가 많다
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다. 그런데 AJAX 방식의 웹 애플리케이션의 html 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다
- 뒤로가기 버튼 문제
AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다
그러므로 History API를 별도로 이용해야 한다
참고 : 지메일이 핫메일을 이긴 진짜 이유
https://sungmooncho.com/2012/12/04/gmail-and-ajax/
SSR과 CSR
SSR
server side rendering
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다
브라우저-> 서버의 uri(url(protocol, host, domain, port + query, bookmark)): GET 요청 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다 : if(req.method === 'GET') {res.write(file)}
서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다
서버에서 웹 페이지를 브라우저로 보내기 전에서버에서 완전히 렌더링했기 때문에 Server Side Rendering이라고 한다
웹페이지의 내용에 데이터베이스의 데이터가 필요한 경우,
=> 서버는 데이터베이스의 데이터를 불러온 다음 -> 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 -> 브라우저에 응답으로 보낸다
즉 브라우저에 응답을 보낼 때 이미 렌더링 된 페이지로 보낸다, 서버는 완성된 페이지를 브라우저에 보낸다
cf. 렌더링이 뭔데?
브라우저의 다른 경로로 이동하면 서버는 이 작업을 다시 수행한다
const express = require("express");
const app = express();
const infoArr = [
"csr과 차이점이 느껴지나요?",
"ssr이란?",
"HTML은 어디서 조작될까요?",
"Server Side Rendering",
"검색엔진 최적화(Search Engine, Optimization)에 상대적으로 유리하다.",
"초기로딩 속도가 빠르다.",
"TTV(Time To View)와 TTI(Time To Interact)의 시간 공백이 있을 수 있다."
];
app.get("/", (req, res) => {
res.send(
"<html><body><h1>" +
infoArr[Math.floor(Math.random() * infoArr.length)] +
"</h1><h1>SSR</h1>" +
"<h2>Server Side Rendering이란 무엇인가?</h2>" +
"</body></html>"
);
});
app.listen(8080);
//정해진 상태로 보낸다
CSR
Client Side Rendering
클라이언트에서 페이지를 렌더링한다
ex. 웹 브라우저
브라우저의 요청 -> 서버 -> 웹 페이지를 렌더링 X, 웹 페이지의 골격이 될 단일 페이지를 클라이언트로 (서버는 웹 페이지 + 자바스크립트 파일을 보낸다 )
클라이언트가 웹 페이지를 받으면 웹 페이지와 함께 전달된 자바스크립트 파일은 브라우저에서 웹 페이지를 완전히 렌더링된 페이지로 바꾼다
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게??
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링 해야 한다
=> API가 사용해서 해결
웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다
브라우저가 다른 경로로 이동하면 서버가 웹 페이지를 다시 보내지 않고
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다 (자바스크립트 파일을 통해??)
보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일
서버에서 골격을 보낸다
브라우저에서 자바스크립트 파일를 이용해서 렌더링한다 (ajax 아닌가)
db 필요 경우 api 활용
const express = require("express");
const app = express();
const port = process.env.PORT || 5000;
const infoArr = [
"ssr과 차이점이 느껴지나요?",
"csr이란?",
"SPA를 기반으로",
"화면의 일부만 바꿔주는 것",
"HTML은 어디서 조작될까요?",
"Client Side Rendering",
"AJAX를 통해서 서버로부터 필요한 데이터만 받습니다."
];
app.get(`/`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.get(`/csr`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);
//받아서 또 계산
CSR과 SSR의 주요 차이점
페이지가 렌더링되는 위치
SSR : 서버에서 페이지 렌더링
[server : all -> (db 사용 시 렌더링까지 끝내고 보낸다 ) -> client: 그냥 받는다 ]
CSR : 브라우저(클라이언트)에서 페이지 렌더링
[server : 골격 단일 페이지 + js -> (db 필요 시 api 사용) -> client : js 렌더링]
-> 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로 고침하지 않고 동적으로 라우팅을 관리
ex. 조건에 맞춰서 해당 내용을 돌려주는 등
SSR 사용 경우
- SEO가 우선순위인 경우
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도
: 단일 파일의 용량이 작은 SSR이 적합 - 웹 페이지가 사용자와 상호작용이 적은 경우
ex. 네이버 블로그, 신문기사
=> SEO최적화
=> 다른 웹사이트에 비해 상호작용이 많지 않음
=> html 파일에 내용이 똑같이 담긴 상태 (검색엔진 크롤러가 접근하여 쉽게 내용 가져가 ㄹ수 ㅣㅇㅆ다)
=> CSR에 비해 초기 로딩 속도가 빠르기 때문에 기사를 빠르게 읽을 수 있다
CSR 사용 경우
- SEO 별로 안 중요할 때
- 상호작용이 많이 필요할 때
: 빠른 라우팅으로 강력한 사용자 경험 제공 - 웹 앱 제작 시 더 나은 사용자 경험 제공 (빠른 동적 렌더링)
빠른 상호작용이 많을 때
ex. 아고다 등 예약 사이트
SSR에서는 서버에서 렌더링하기 때문에 상호작용이 많아질수록 서버에 부담이 많다
CSR는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적다
SPA 기반으로 화면의 일부만 받아온 데이터로 변경해주기 때문에 빠른 렌더링으로 사용자 경험에 유리
- html이 빈 페이지 but seo를 보완하기 위해 삽입된 js 코드 분석, 실행 시켜 크롤링 사용
CORS
보안
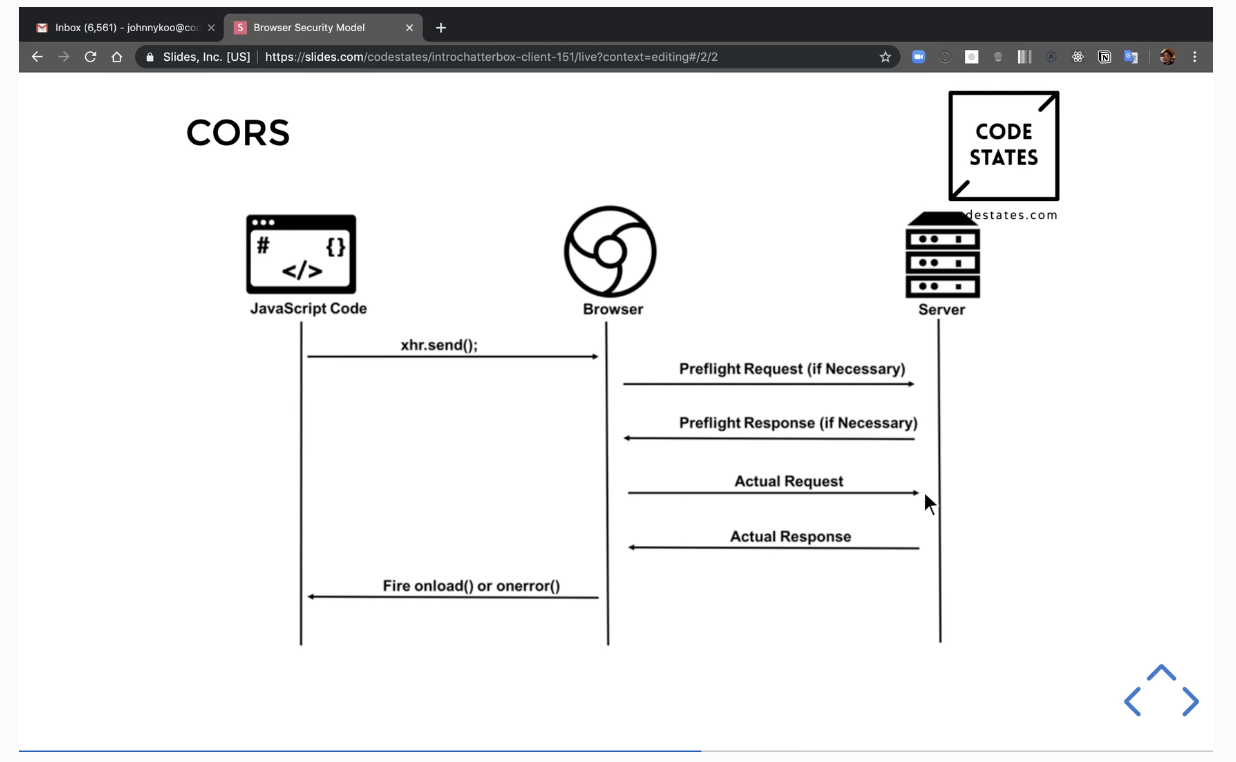
browser security model
클라이언트 보안
- cors
: cross origin resource sharing
다른 오리진 간의 리소스를 공유하는 것
http header를 이용해서 어떤 permission을 가지고 있는지
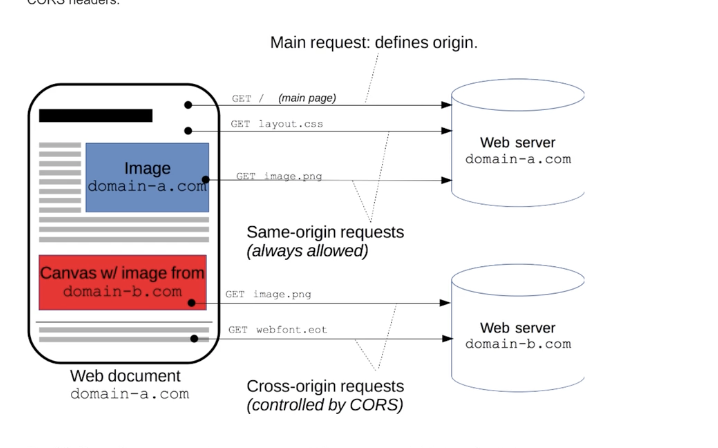
처음 전송되는 리소스의 도메인과 다른 도메인으로부터 리소스가 요청될 경우 해당 리소스는 cross origin TTP 요청에 의해 요청된다
보안상의 이유 때문에 브라우저는 script안에서 cross-origin http requests들은 실행
cf.fetch, xml은 같은 오리진
브라우저의 애플리케이션을 사용하는 유저들을 보호하기 위한 브라우저의 자발적인 보안 조치
domain-a.com
웹 서버에 get requset를 통해 response를 받아온다
만약 same-origin request가 아니라 cross-origin request면 해당 이미지가 안 불려질 수도 있다
(서버의 도메인과 클라이언트의 도메인이 다른 경우 등)
어떤 요청이 cors 사용?
: xml, fetch, web font 등등
example of access control scenario
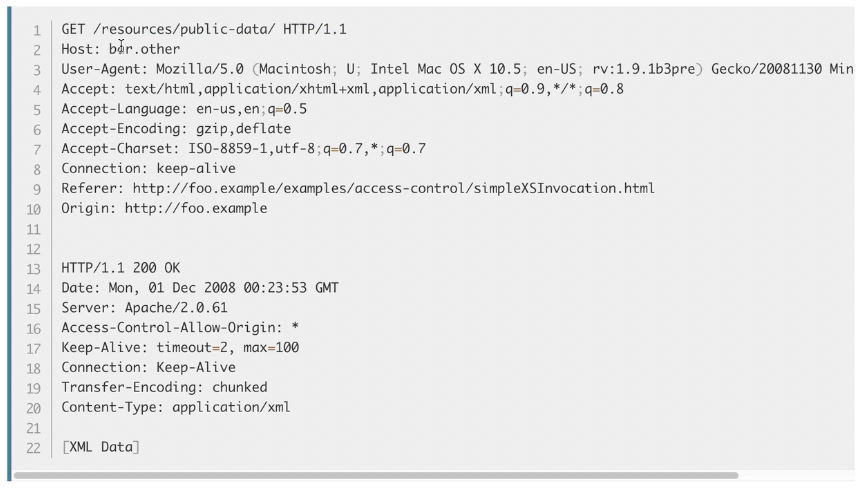
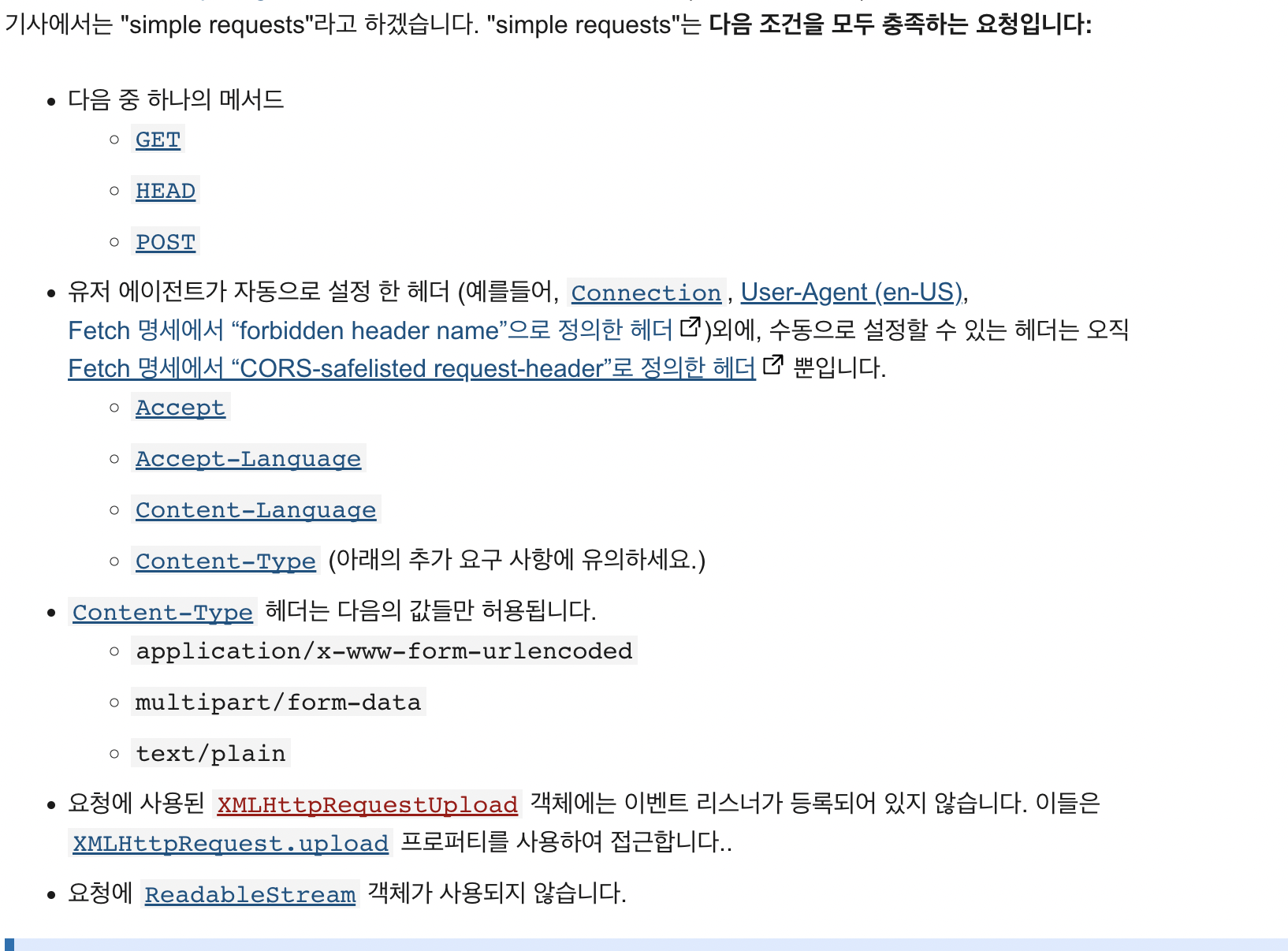
1)simple request
CORS preflight를 트리거하지 않는 요청들
- GET, HEAD, POST 중에 하나여야만 한다
- user agent
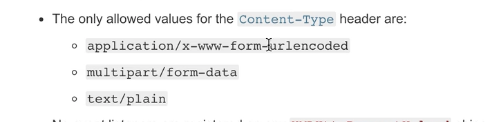
: 자동으로 세팅된 헤더로만 되어야한다 - content-type: 는 아래 중 하나여야 한다

client example
const invocation = new XMLHttpRequest();
const url = 'http://';
function callOtherDomain(){
if(invocation){
//invocation이 true면
invocation.open('GET', url, true)
//get 요청을 하고
invocation.onreadystatechange = handler;
//내용에 변화가 있으면 handler를 실행한다
invocation.send()
//응답을 보낸다
}
}
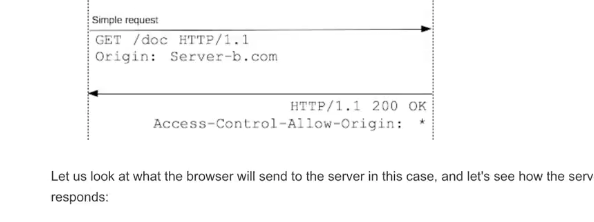
simple request에 해당되기 때문에 200, ok를 받는다

요청하는 origin : foo.example
받는 origin : access-control-allow-origin: *

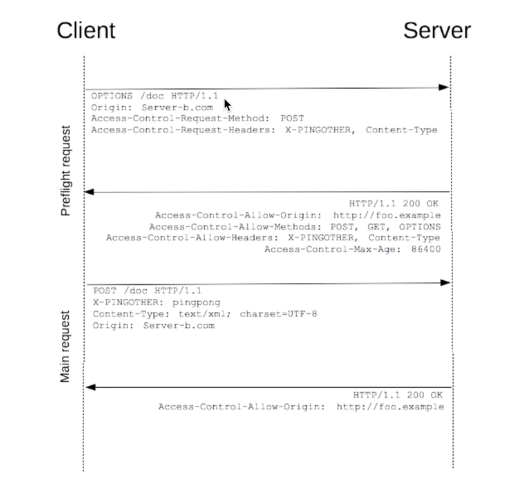
2)preflighted request
option method 요청이 이뤄진다
- PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH 중 하나를 쓰면
- 자동으로 설정되는 헤더를 가지고 있다(cors-safelisted request header)가 아닌 경우에
- content-type header가

이 중에 다른 것을 사용하면 preflight가 실행된다
client example
const invocation = new XMLHttpRequest();
const url = 'http://';
const body=''
function callOtherDomain(){
if(invocation){
//invocation이 true면
invocation.open('GET', url, true)
//get 요청을 하고
invocation.setRequestHeader('Content-Type', 'application/xml')
invocation.setRequestHeader('X-PINGOTHER', '~~')
//헤더를 설정한다 이때 위의 header 중 커버하지 않은 다른 content-type이므로 preflight request를 한다
invocation.onreadystatechange = handler;
//내용에 변화가 있으면 handler를 실행한다
invocation.send(body)
//응답을 보낸다
}
}
preflight이 실행이 되어서 (simple request에 해당되지 않으니까) option이 먼저가서
설정한 method, header 등을 사용해도 되는지 확인한다
서버 측의 access-control-allow-origin에 클라이언트의 도메인이 있고(등록을 해놓았기 때문에 사용할 수 있다) access-control-allow-method로 허가한 메서드 중 클라이언트에서 요청한 메서드, header 중 클라이언트에서 요청한 header가 있는지
요청 순서 : preflight -> 원래 보내고자 하는 요청
3)request with credential(credential request)
브라우저에 쿠키를 심어놓았을 때 사용
클라이언트가 쿠키를 동의했거나 등 어떤 사이트에 들어갔을 때 기존의 기록을 활용해서 결과물을 보여주는 등 저장해놓는 것
쿠키에 있는 정보를 같이 보내겠다는 요청

정리

Sprint

req : 요청 /보내는 도메인 (+path) HTTP version
아래 있는 내용을 보낸다
res : 서버의 상태를 돌려준다 몇백대인지만 알면 된다
URL && URI
- locator
- indentifier
나의 컴퓨터 주소 : IP
각각의 서버는 IP가 있는데 이걸 다 기억할 수 없으니까 url, uri로 만들어진 것

port
많은 사람들이 아는 80은 안 붙어져기도
하지만 잘 안 쓰는 것들은 일부러 붙인다
포트는 내 컴퓨터에 한개
여러개의 탭을 띄울 수 있는 거는 socket이라는 것을 찾아보기
구글에 검색을 하면서
자주 사용하는 웹사이트 등에서 어떤 부분이 ajax 기술을 사용하고 있는지 알 수 있나요?
검색창만 변할 때
ajax는 fetch로 받아온 데이터를 가지고 dom을 조작해서 동적으로 렌더링하는 방식을 ajax라고 한다
ajax = fetch + DOM
ajax로 인해 CSR가 가능해진 것??
이전에는 서버에서 만들어준 전체 Html 문서를 싹 다 가져왔는데[SSR] 이제는 js로 동적으로 부분적인 렌더링을 할 수 있으니 클라이언트 사이드에서 렌더링을 할 수 있게 되었다 [CSR]
: 과거 [SSR만] -> 현재 [SSR, CSR 모두 가능]
로컬에 캐시되어 있는 것과 네트워크를 타고 오는 것은 속도의 차이가 있다
그러므로 속도가 빠르다 느리다는 상대적인 것
SSR은 통상적으로 빠르고 SEO에 최적화
CSR은 상호작용에 좋고 좋은 사용자 경험, 첫 로딩이 느리지만 이후에는 빨라진다

코드 스테이츠의 how the internet works를 보기