VScode에서 console.log하기
파일 안에서 console.log 등을 보고 싶을 때
vscode의 터미널에서 파일이름을 실행한다
ctrl+option+N (node runner 확장자를 다운하면 나온다)
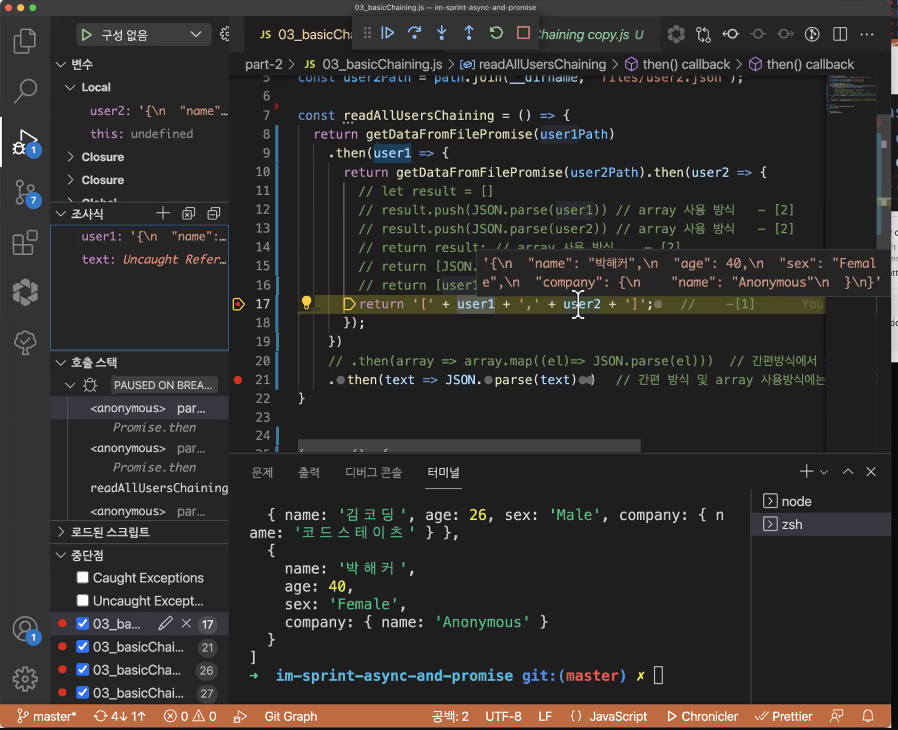
VScode에서 breakpoint 사용하기
왼쪽에 breakpoint 설정
디버그 탭 클릭
디버그하기
node.js 등 해당 환경 선택하기
다음 점으로 넘어가기 또는 안으로 들어가는 버튼 선택해서 확인
조사식 탭에 보고 싶은 변수 등을 치면 내용이 나온다
cf. JSON을 파싱하려면 JSON의 형태에 맞춰야 하는데
그냥 object를 넣고 파싱하면 그냥 string으로 인식해버린다
run.js
VS 코드에서 콘솔 보려고 터미널에 node 계속 안 쳐도 되고
구글에서 개발자도구도 열었다 닫았다 할 필요없이
옆에 코드 결과 바로 보이고 에러메세지도 크롬이랑 똑같이 잘못된 줄까지 알려준다
=> 구글에서 검색 후 다운로드해서 사용
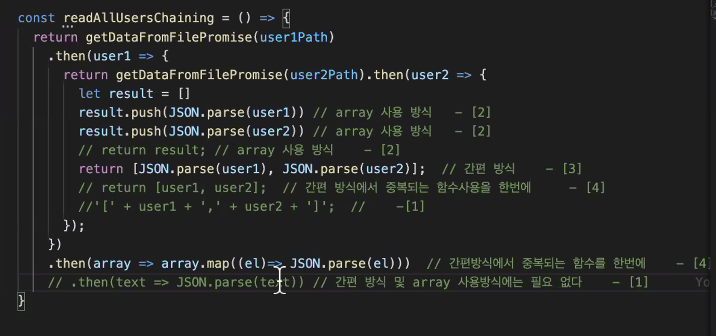
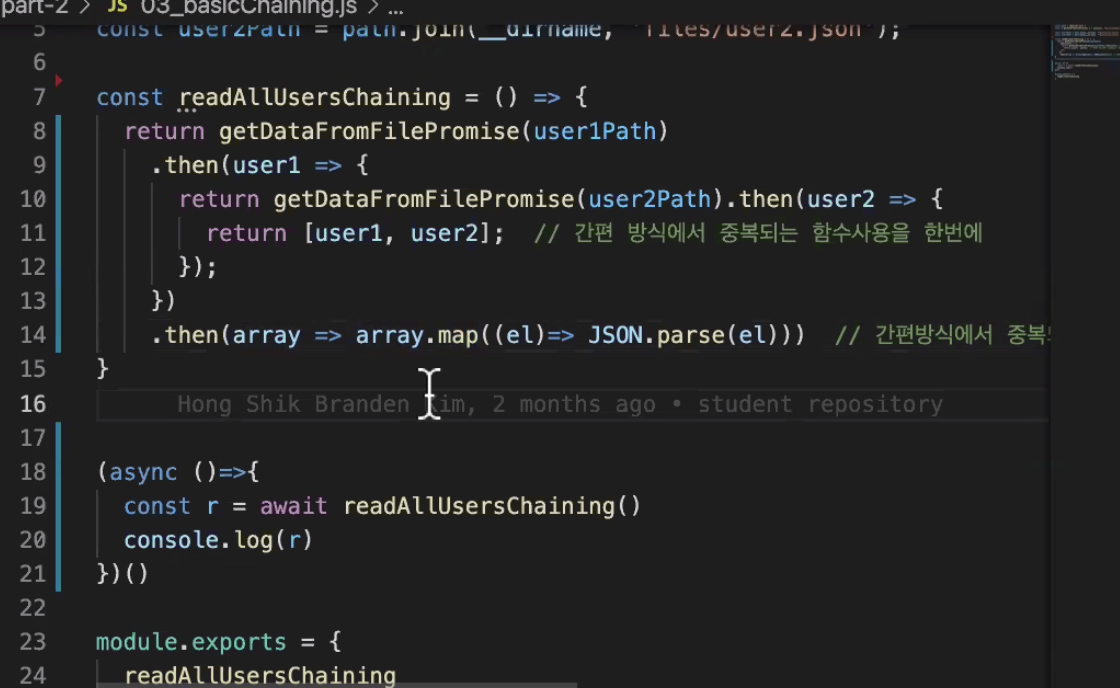
promise chaining
: promise + then을 써서 resolve에 있는 내용 수행해서 리턴
방법1)


=> parse를 한 채로 넣으니까 then을 쓸 필요 없음
만약 여기서 또 parse를 하면 [object Object]라고 뜬다

string으로 넣어서 마지막에 parse
JSON의 규격에 맞는 모습을 만들어놔서 파싱할 때 문제가 없다
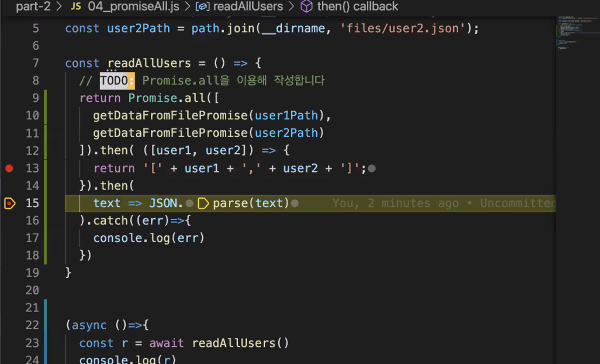
promise.all

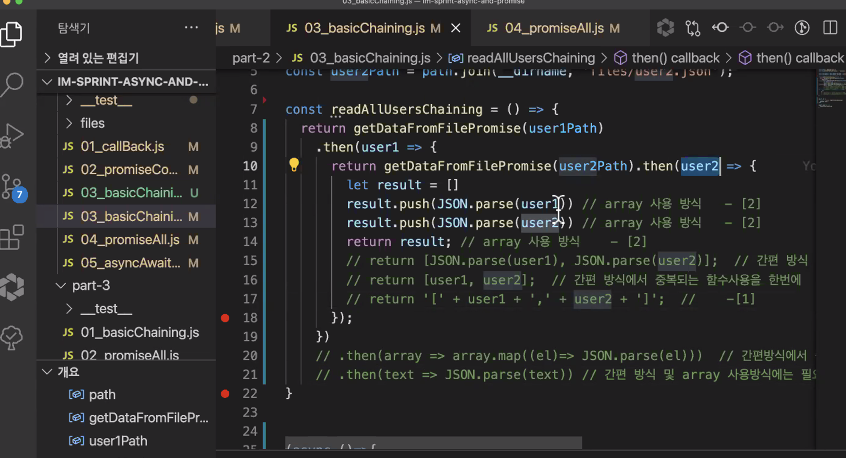
방법1) string으로 만든 뒤 then으로 parse
cf. 구조 분해할당으로 user1, user2를 각각 받아올 수 있다

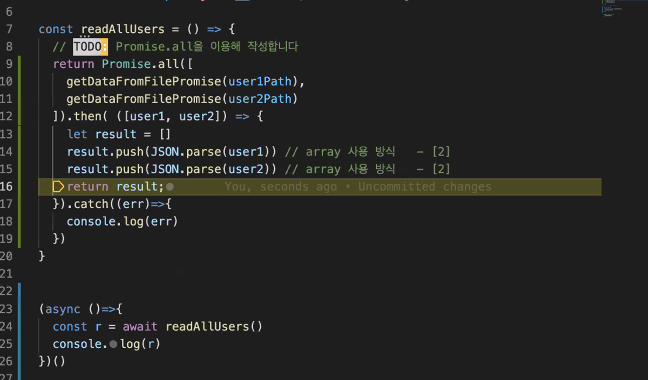
방법2) 각각 파싱을 하고 result 반환
catch는 각 단계에서 성공하지 못하면 빠지는 경로