Core components and Native Components
RN
- 오픈 소스 프레임워크
- react + 앱 플랫폼의 native 기능을 이용해서 안드로이드, ios 앱을 만들 수 있다
- js를 이용해서 플랫폼의 API에 접근할 수 있다
- 리액트 컴포넌트를 이용해서 UI와 동작을 구현할 수 있다 (컴포넌트 : 재사용성, 중첩 가능)
RN의 구성요소 작동 방식
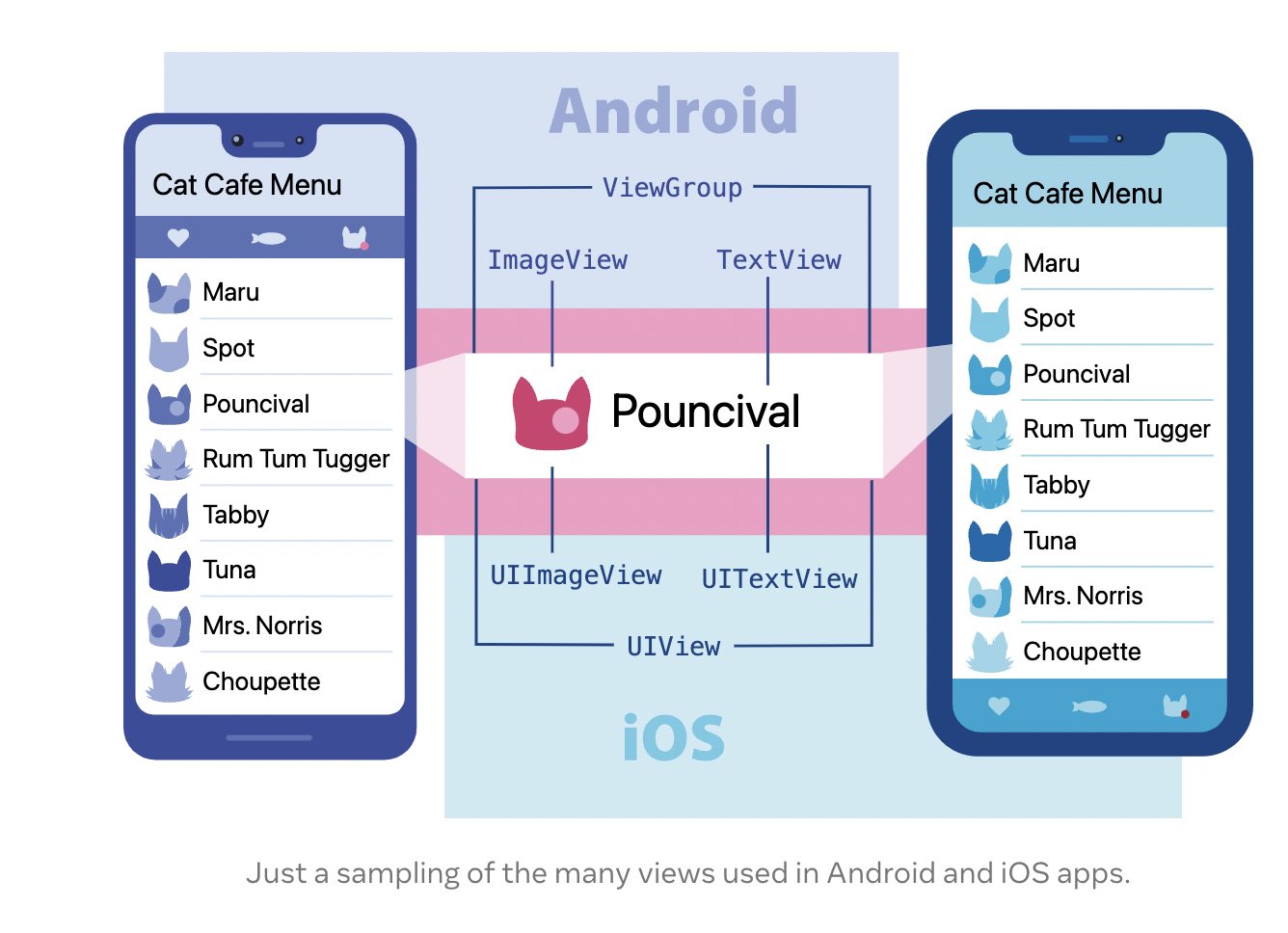
Ex. View
: UI의 기본 구성 요소
: 직사각형 형태
- 텍스트, 이미지 표현 또는 인풋에 대해 반응 등 가능
- 가장 작은 구성 요소도 일종의 view다
- 다른 view를 포함할 수 있다

Native component
안드로이드 개발 : kotlin, java 사용
Ios 개발 : Swift, Objective-C
RN : React 컴포넌트를 사용해서 js로 이런 view를 생성할 수 있다
- 런타임에서 RN은 이런 컴포넌트와 상응하는 안드로이드, ios view를 생성한다
- 플랫폼에서 지원해주고 있는 컴포넌트들을 네이티브 컴포넌트라고 한다
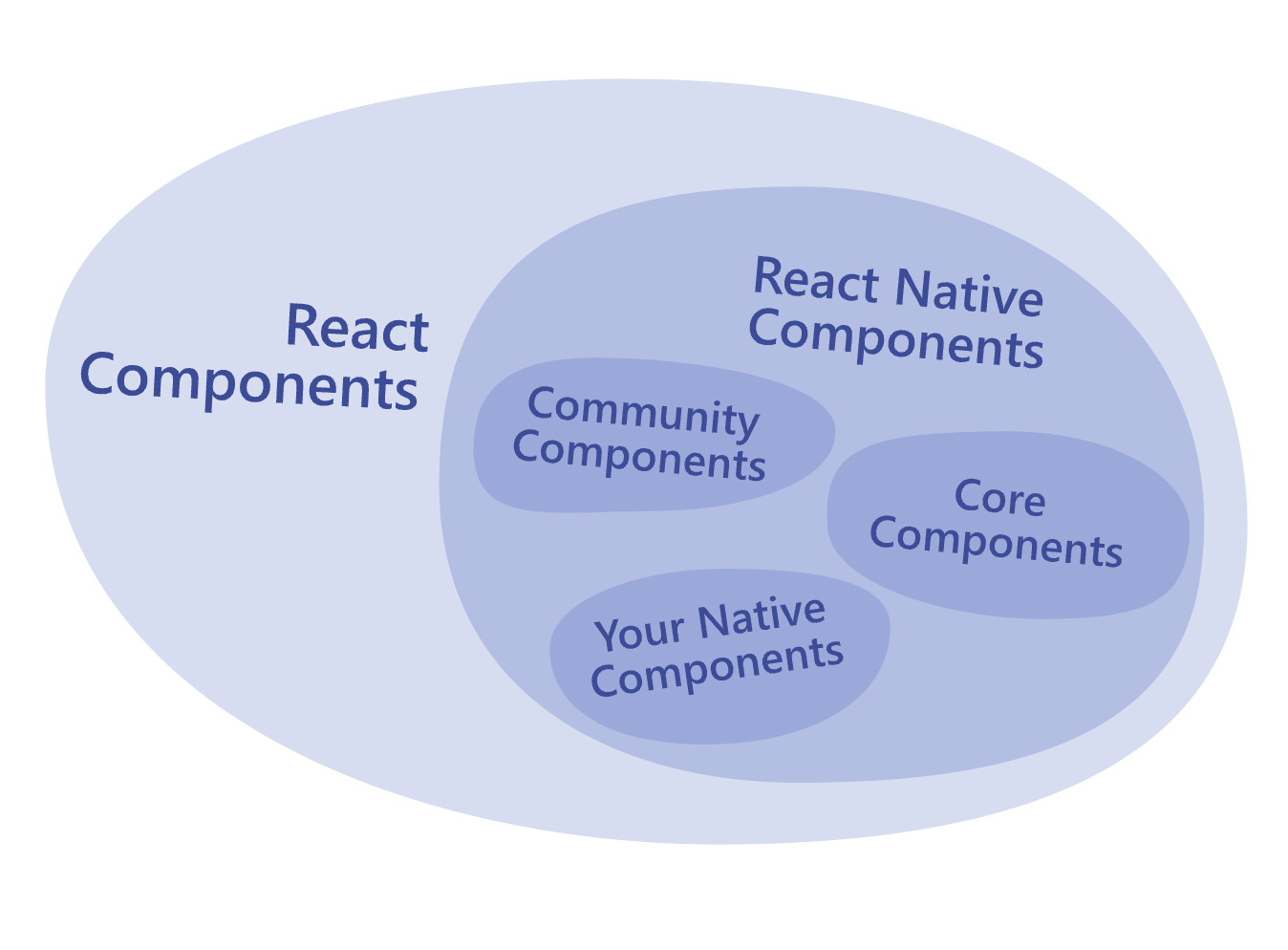
- Core component : RN에서 제공하는 몇가지 필수적이고 언제라도 사용할 수 있는 네이티브 컴포넌트들
스스로 Native Component를 만들 수 있다
community에서 제공하는 컴포넌트들을 위한 환경도 마련되어 있다
사용할 수 있는 커뮤니티: community
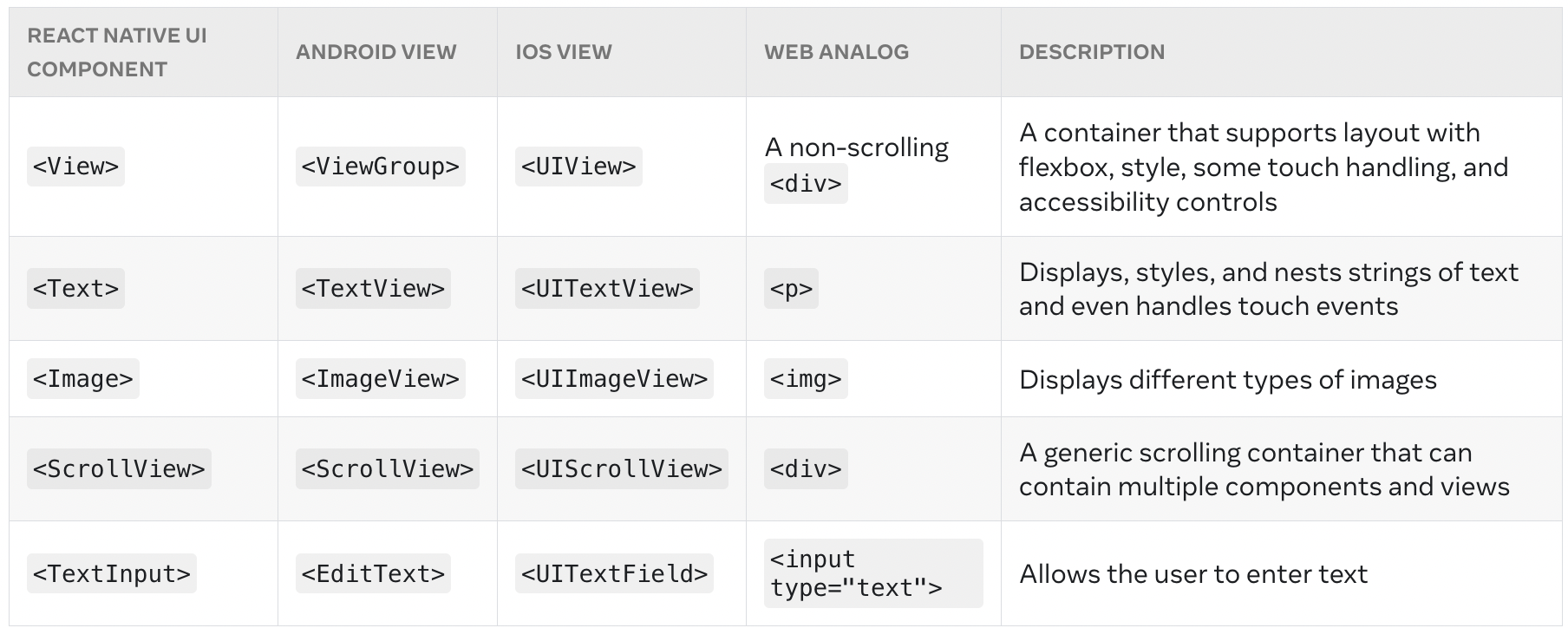
Core Components
- 전체 : https://reactnative.dev/docs/components-and-apis
- 빌트인 컴포넌트들
- RN의 컴포넌트 방식으로 써주면 안드로이드, ios에서 알아서 아래와 같은 컴포넌트로 번역해서 사용한다

- scrollview와 view의 차이는 뭘까

RN컴포넌트들
- 내가 만든 것
- 커뮤니티에서 만들어놓은 것
- 기본 제공하는 것