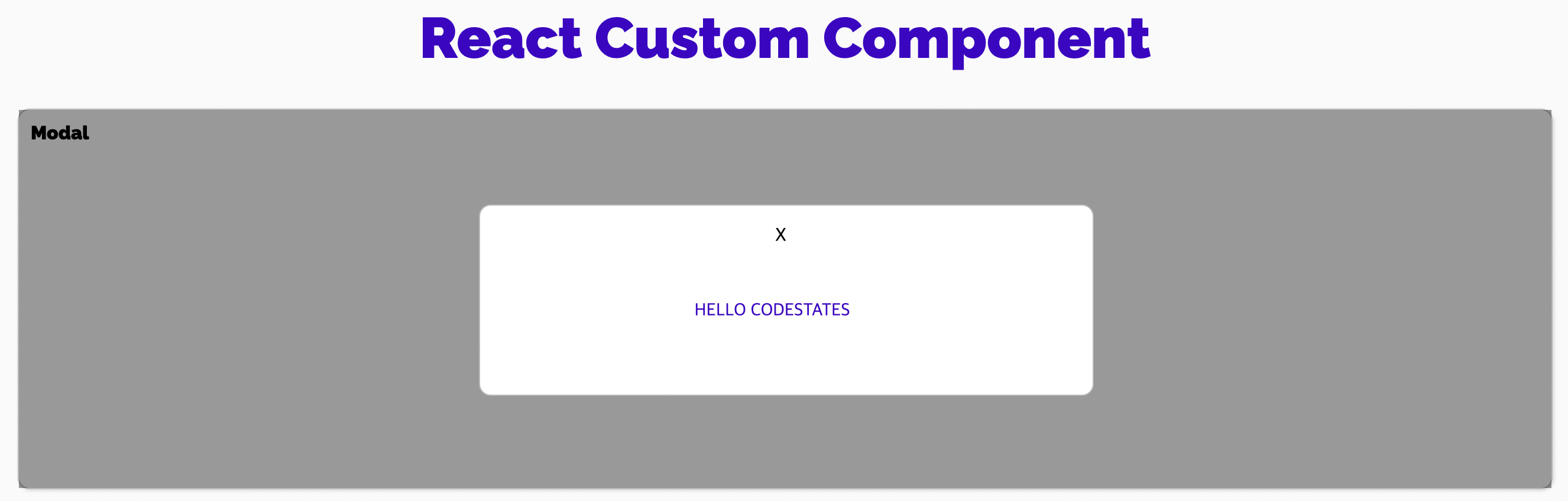
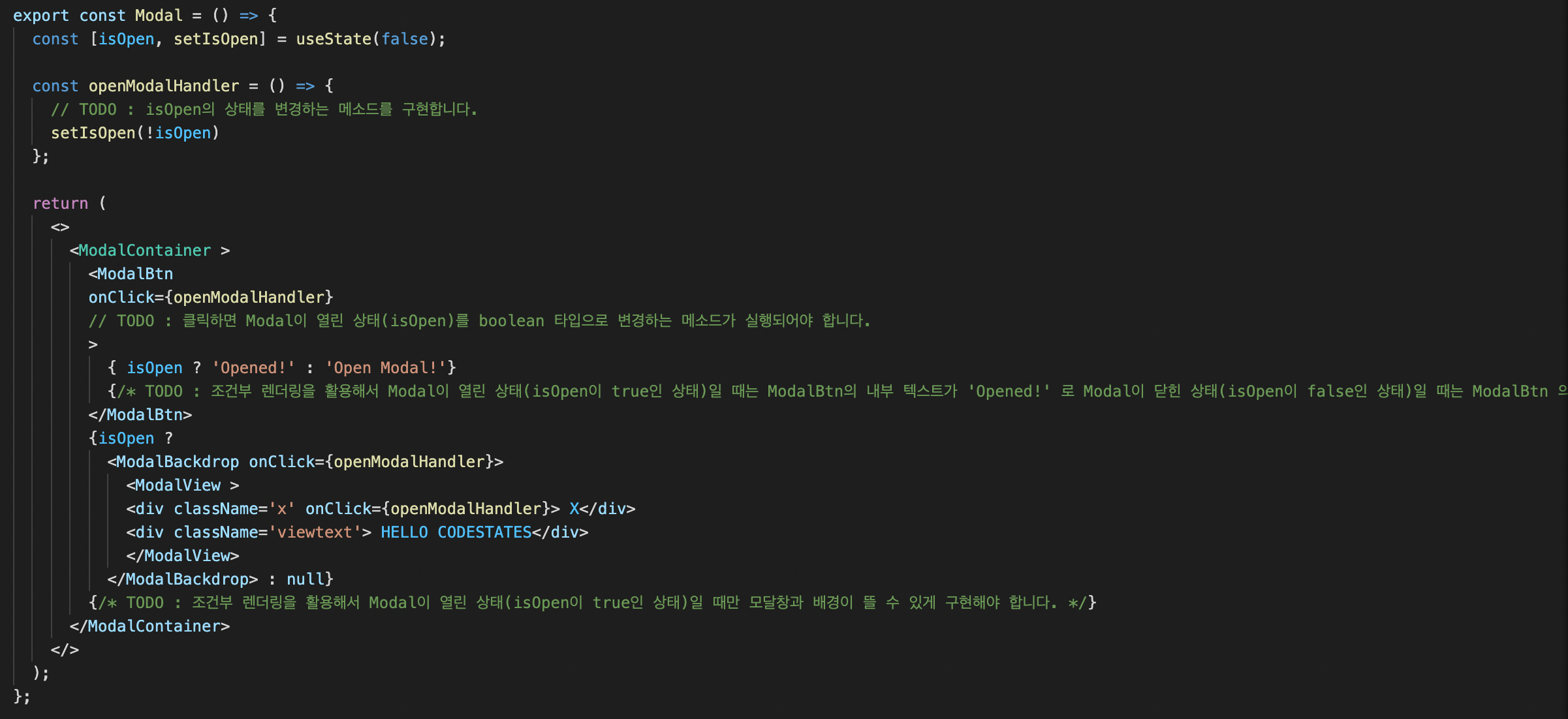
Modal.js


Component
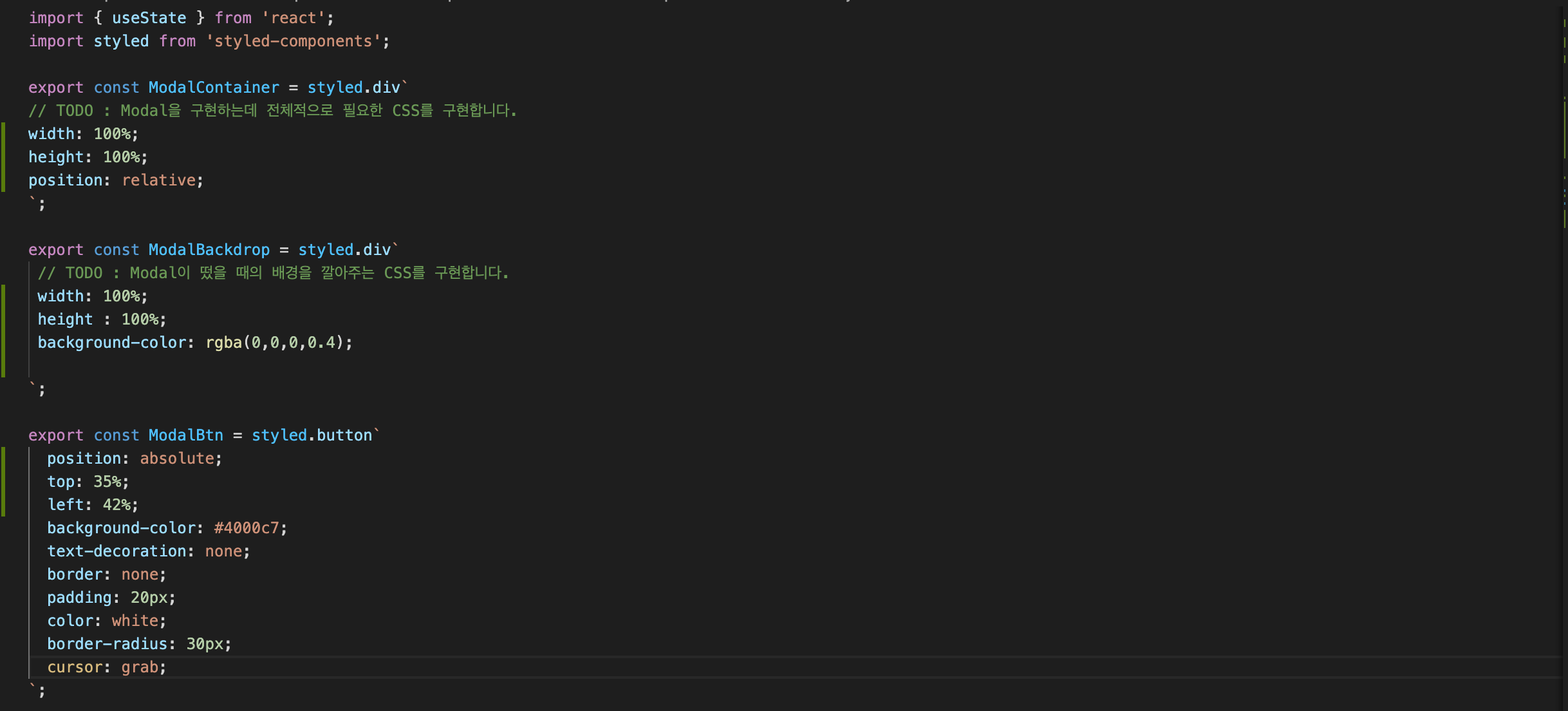
ModalContainer
ModalBackdrop
ModalBtn
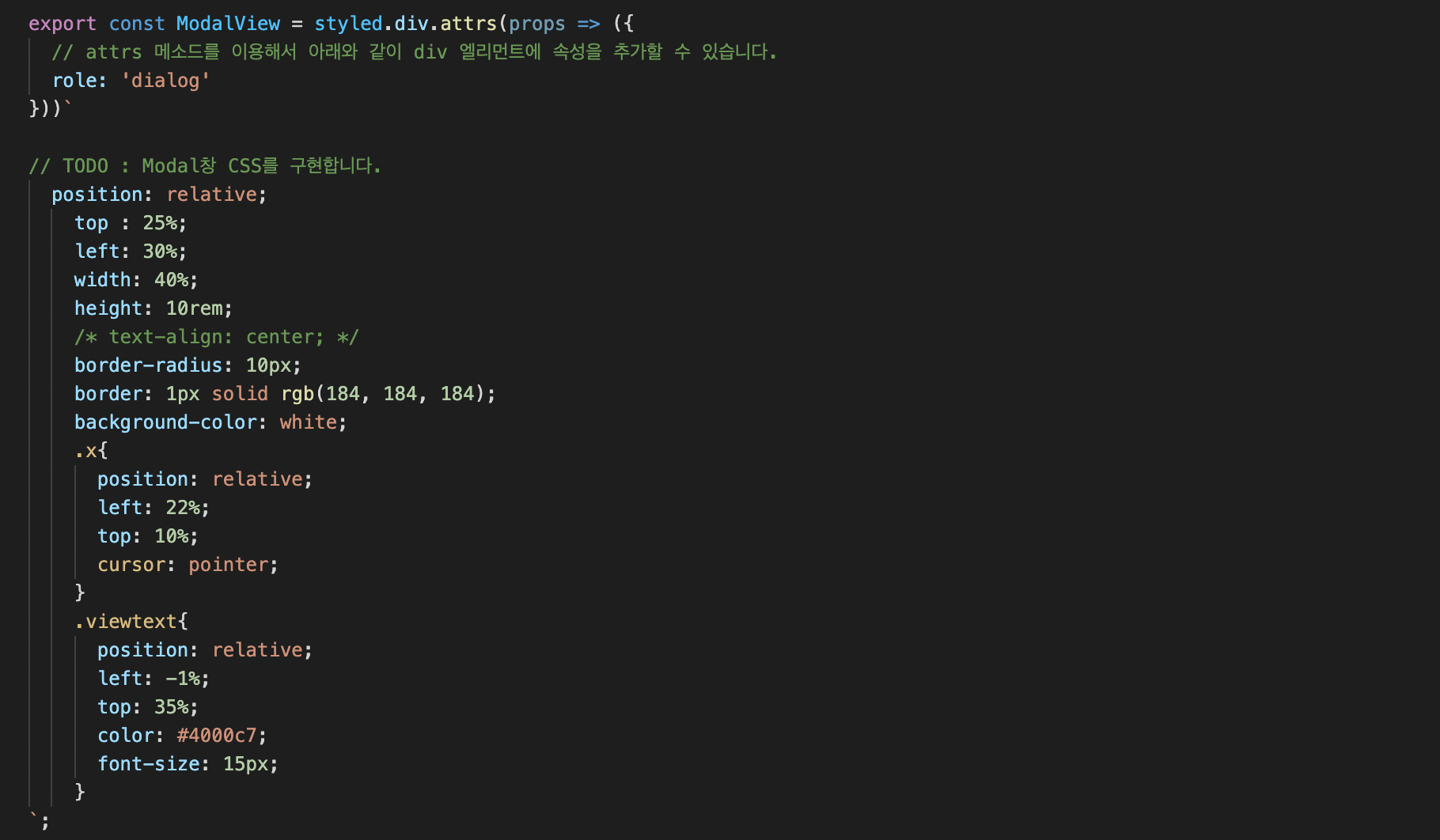
ModalView
=> Modal로 export



관전 포인트
- 중괄호를 이용한 조건부 렌더링
- state변수를 이용해 모달 상태 컨트롤
- styled-components 이용 : 컴포넌트, 안의 태그까지 수식 가능
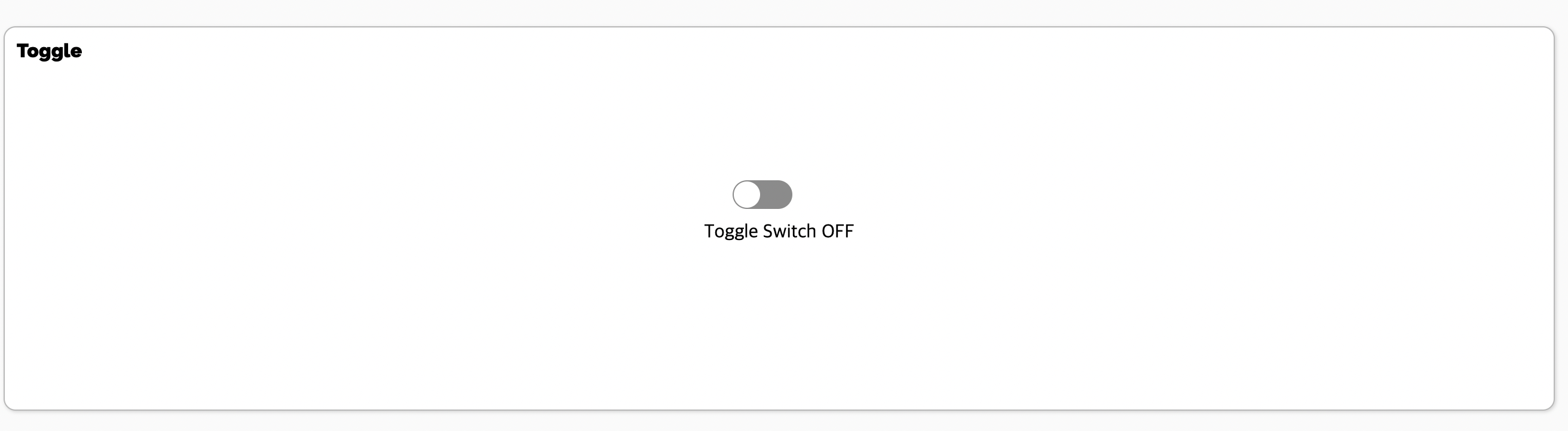
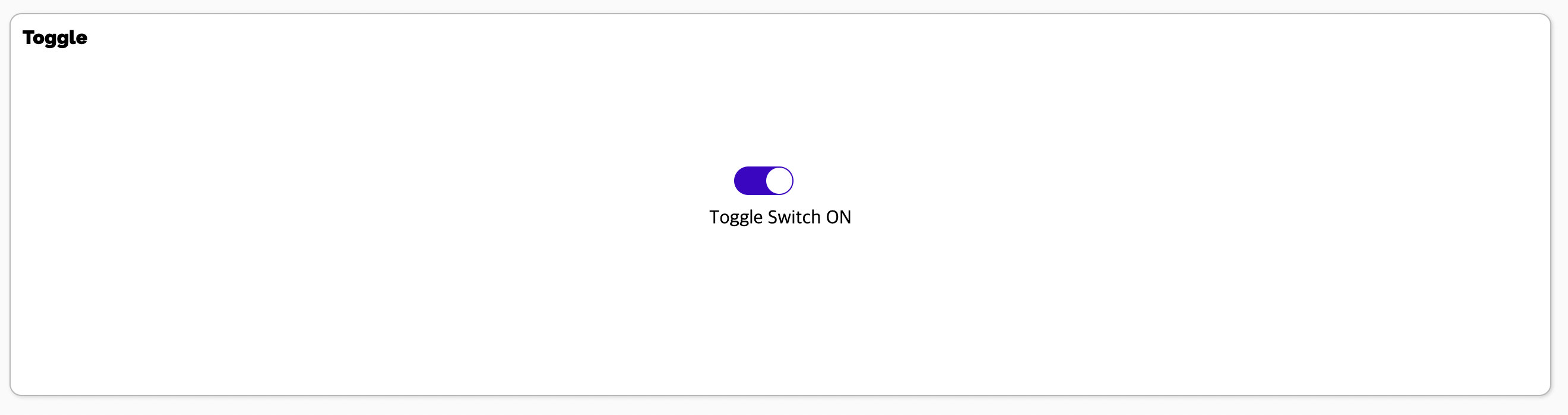
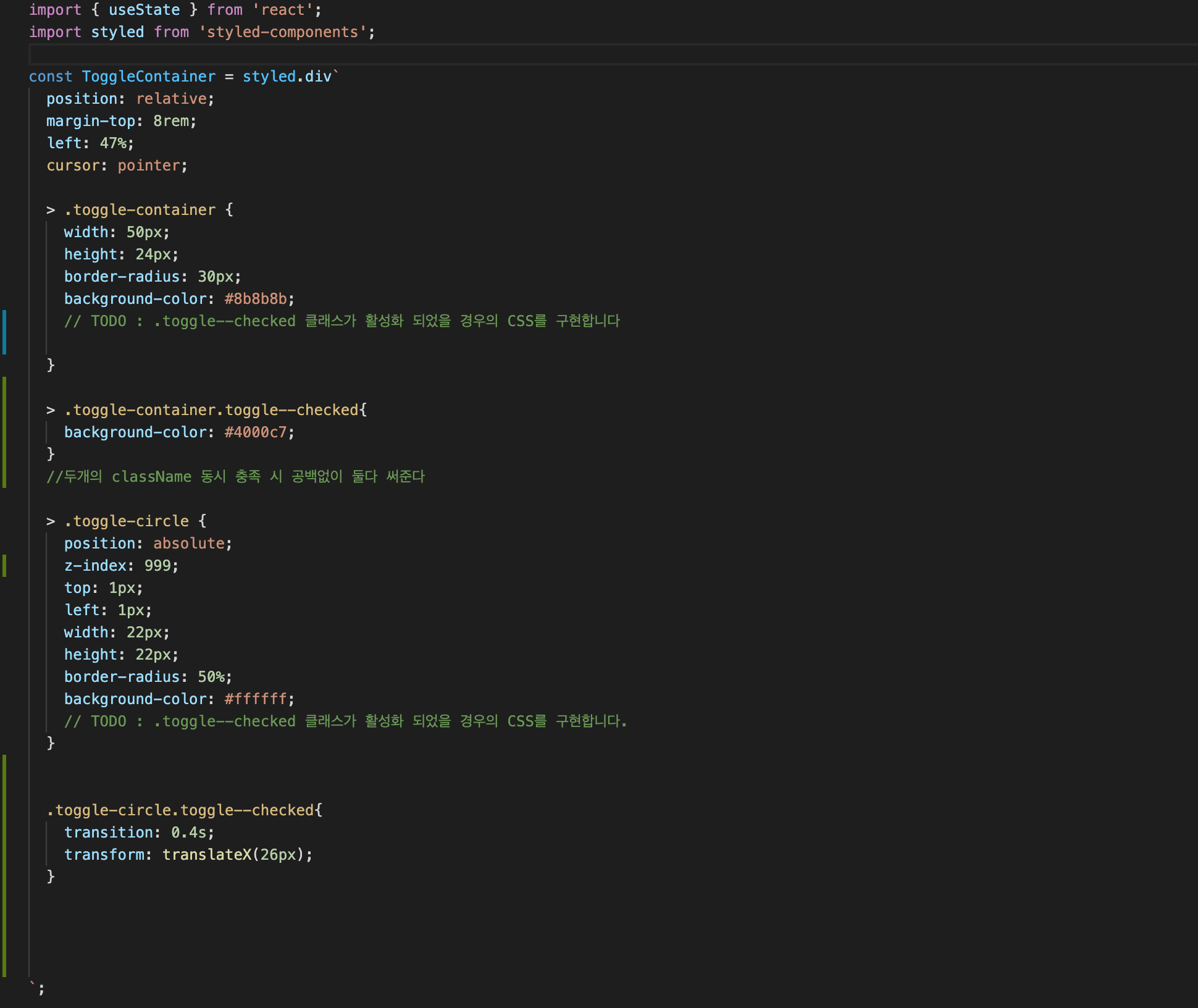
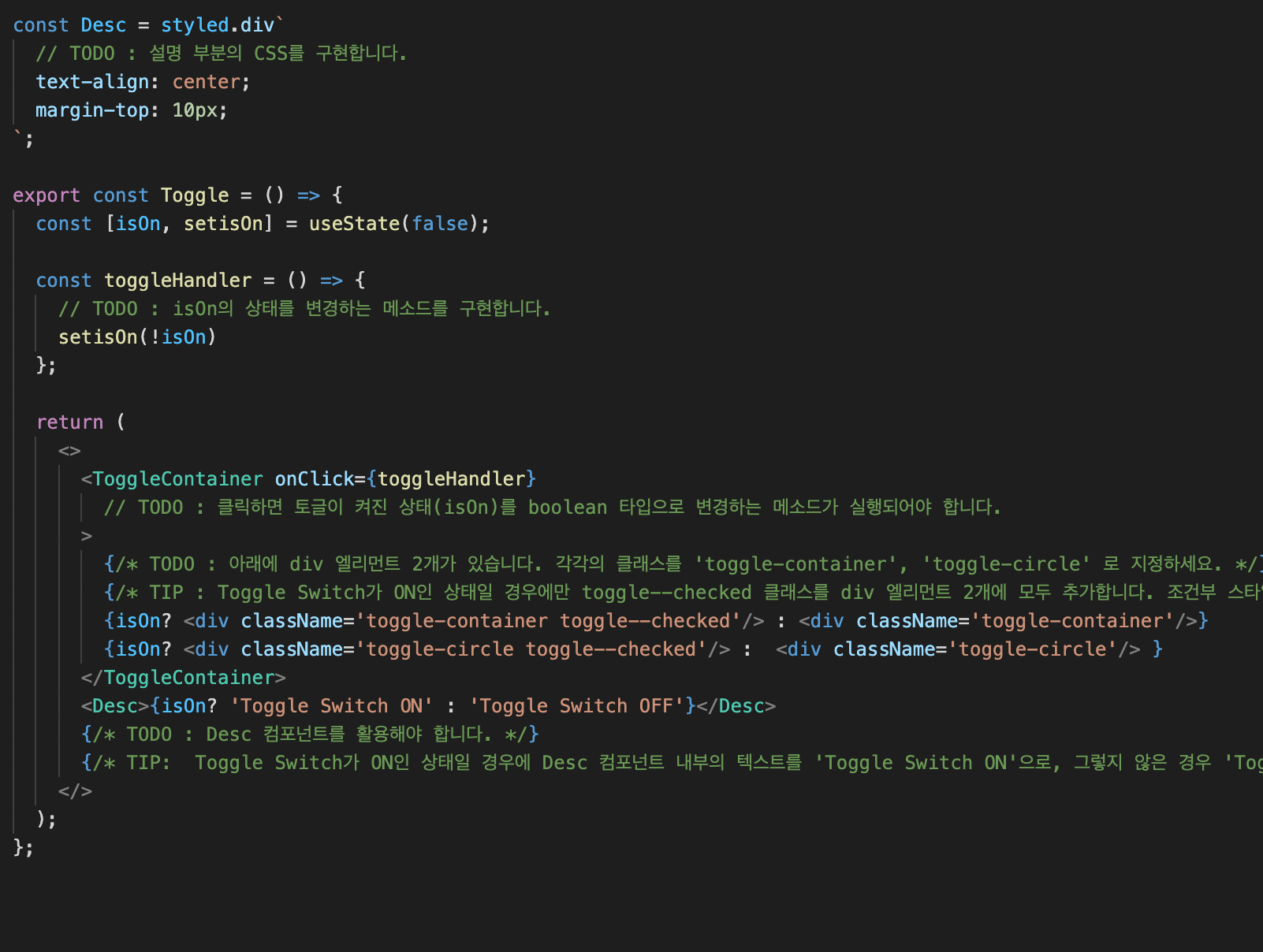
Toggle.js


Component
ToggleContainer
div container
div circle
Desc
Toggle로 export


관전 포인트
-조건부 스타일링 : state변수에 따라 className 변경
cf.나는 div까지 조건부로 바꿨는데 className에서 속성 = 원래 className ${추가 className}식으로 template literal 사용 가능
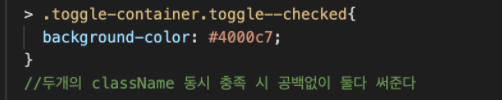
-두 선택자 모두 잡을 때 : .클래스이름.클래스이름
-> 공백 없이 두 .클래스이름을 붙여준다
-토글 만들기 :
container, circle 필요
circle 첫 설정 : z-index, border-radius: 50%
클릭 후 설정 :
-
transform : translateX(25px)
transform은 이동을 관할하는데 translateX는 X축으로 이동
cf. -를 사용하면 왼쪽으로 이동하고 translateY도 있다 -
transition : 0.4s
이동 시간을 정해줄 수 있다
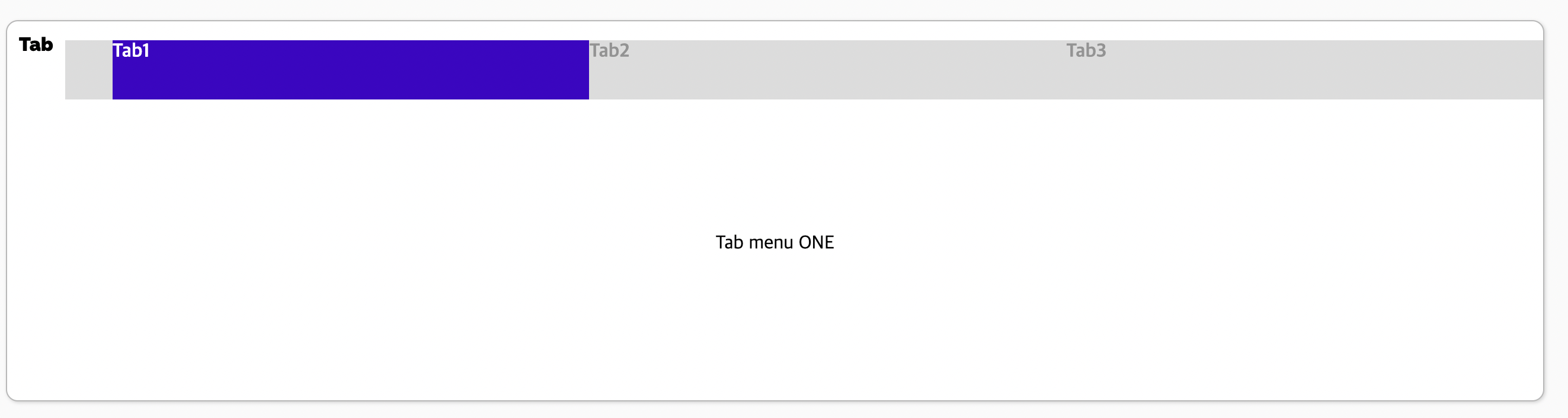
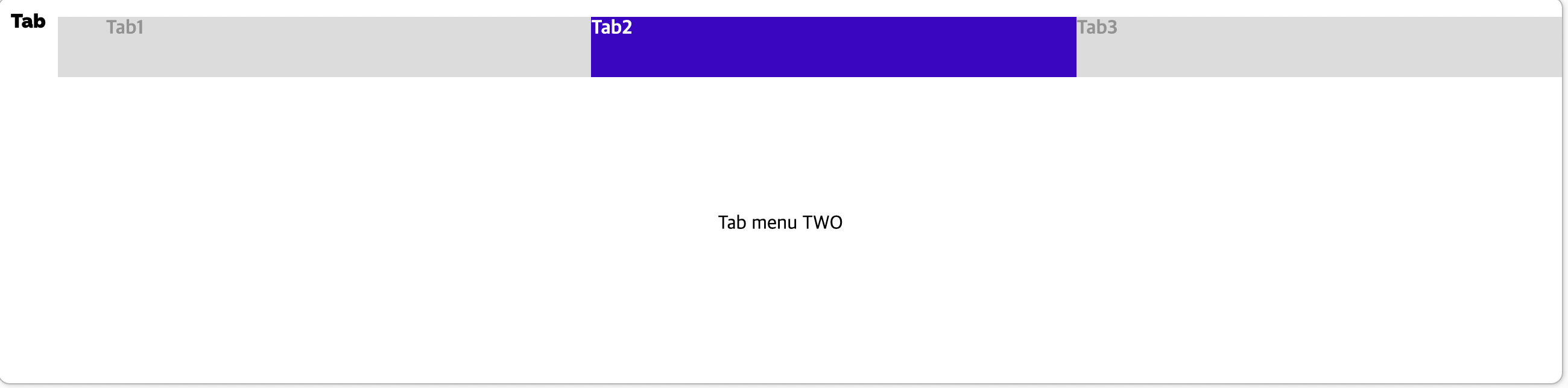
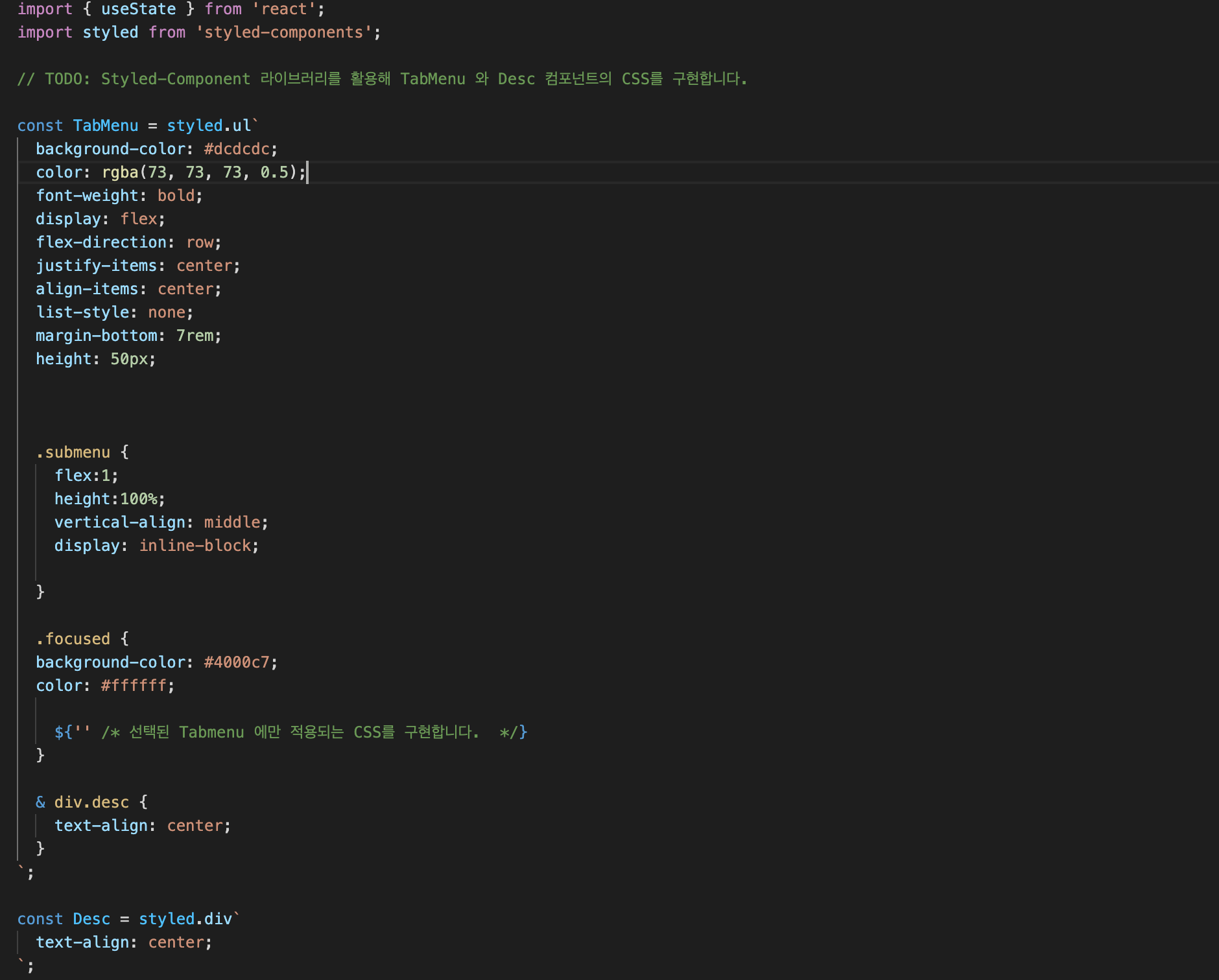
Tab.js


Component
TabMenu>li
Desc>p



관전포인트
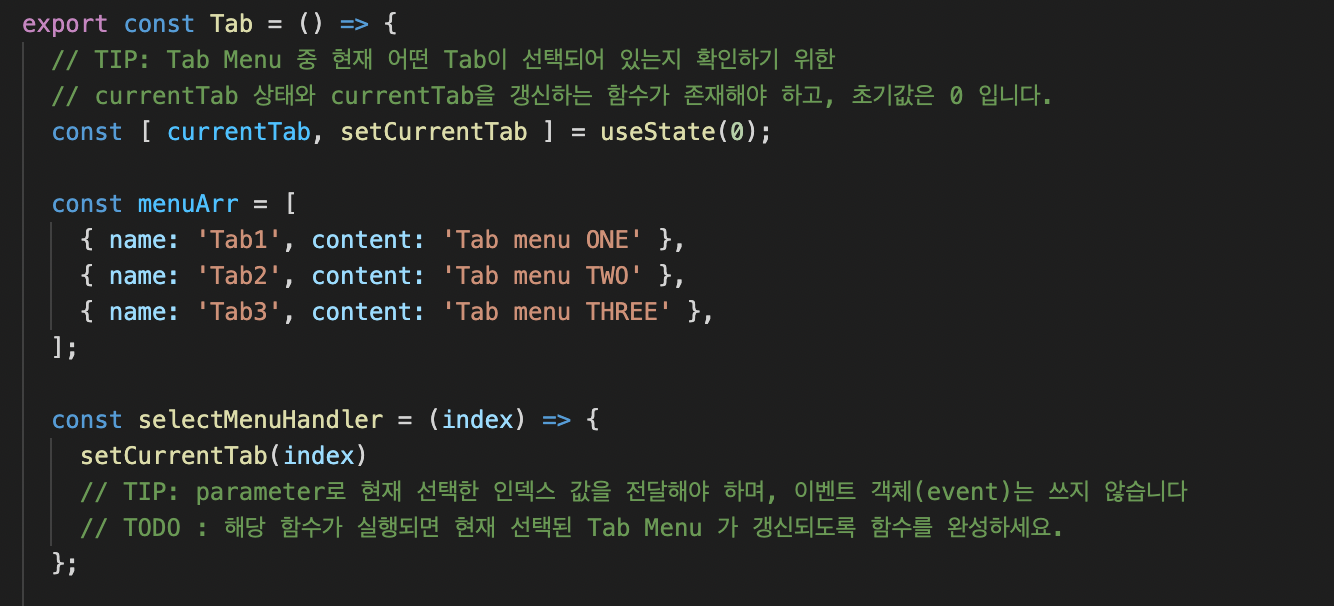
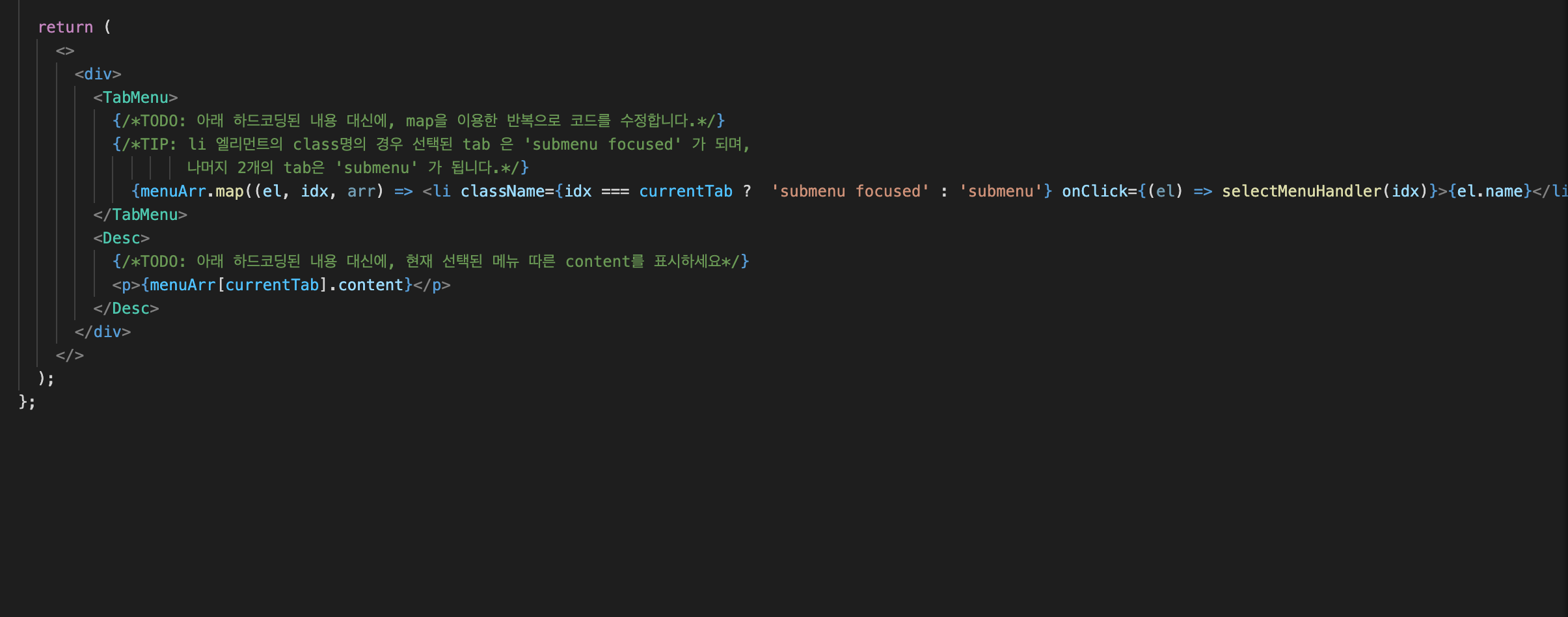
-map 사용 jsx 요소 여러 개 만들 때 조건부 스타일링하기
=> map에서 idx 사용하기
=> idx 핸들러함수에 전달하기
- state변수에 선택한 탭의 인덱스를 업데이트
: map은 고차함수이므로 el, idx, arr 인자로 사용 가능
(underbar sprint 참고)
-> onClick 핸들러 함수에 인자로 idx를 넣는다
-> 핸들러 함수에서 setState로 state변수 업데이트
유의)
이때 핸들러 함수의 파라미터와 실행 바디의 인자가 같으면 map 함수에서 받는 idx를 인식하지 못하고 지역 변수로 이해한다
그러므로 핸들러 함수의 파라미터를 idx와 다른 변수로 설정한다
2.state변수와 클릭한 탭의 인덱스 비교해서 동일 시 조건부 스타일링
: state변수와 클릭한 탭의 인덱스 비교하기 위해 삼항연산자 사용
true면 'focused'라는 className을 추가
false면 'submenu'
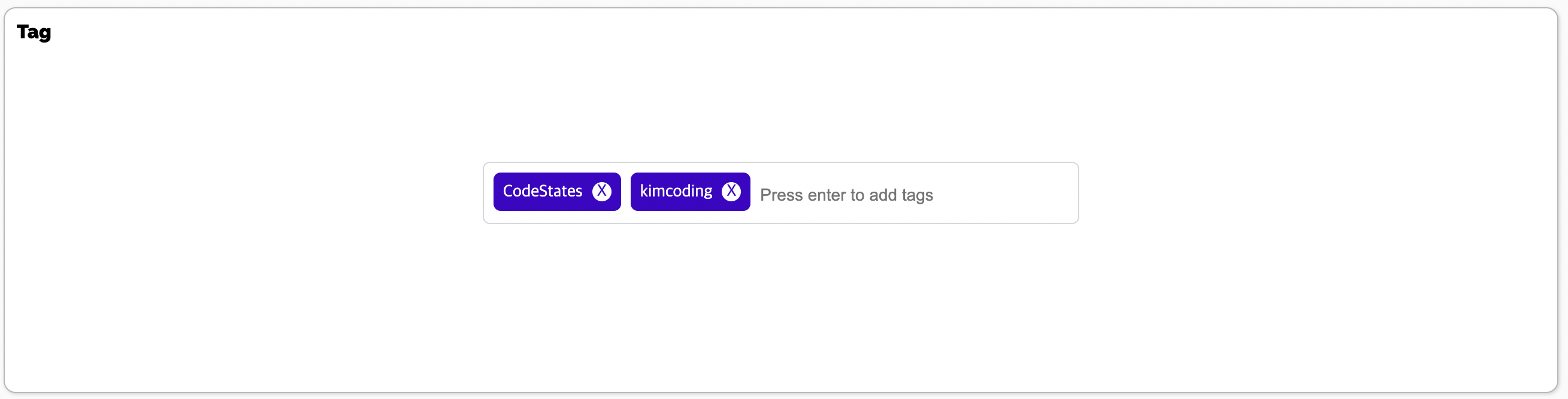
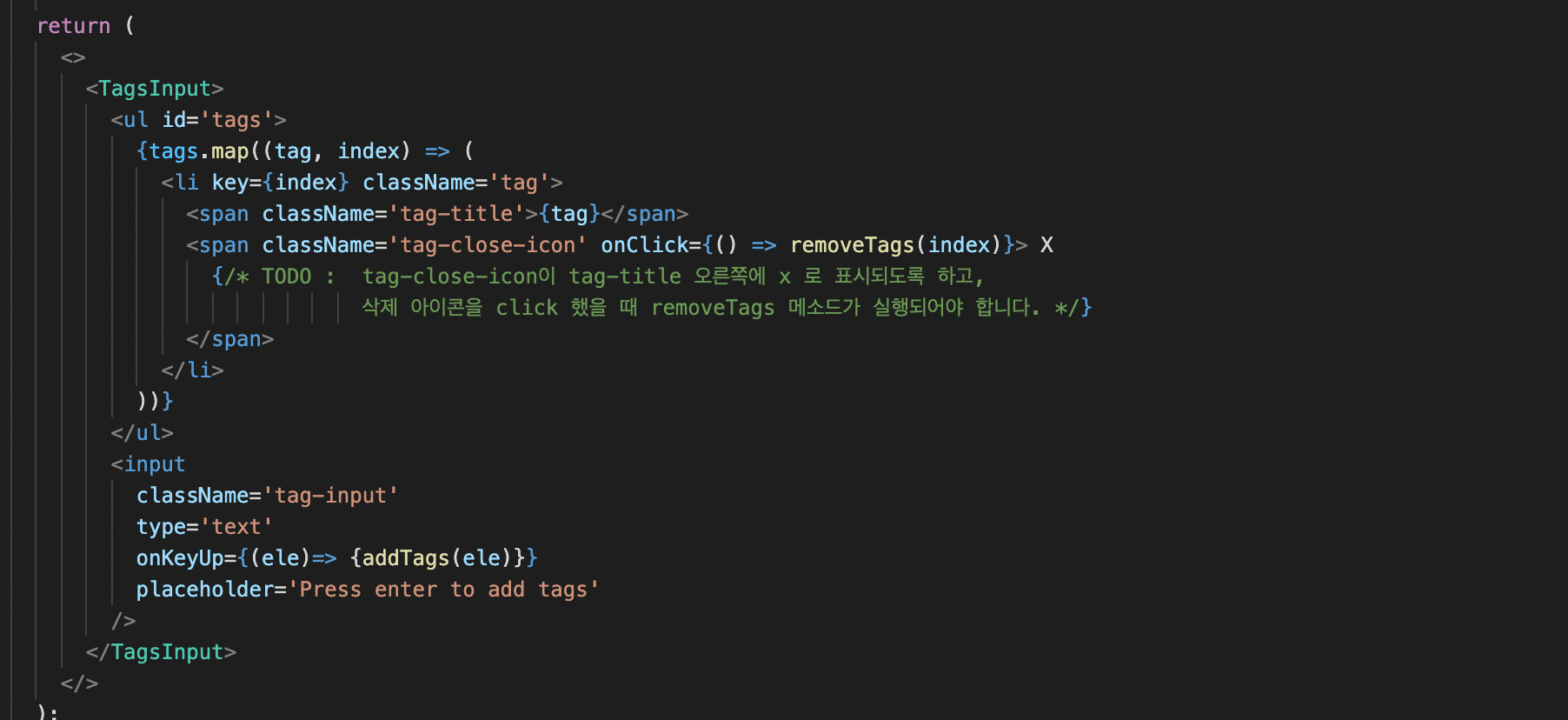
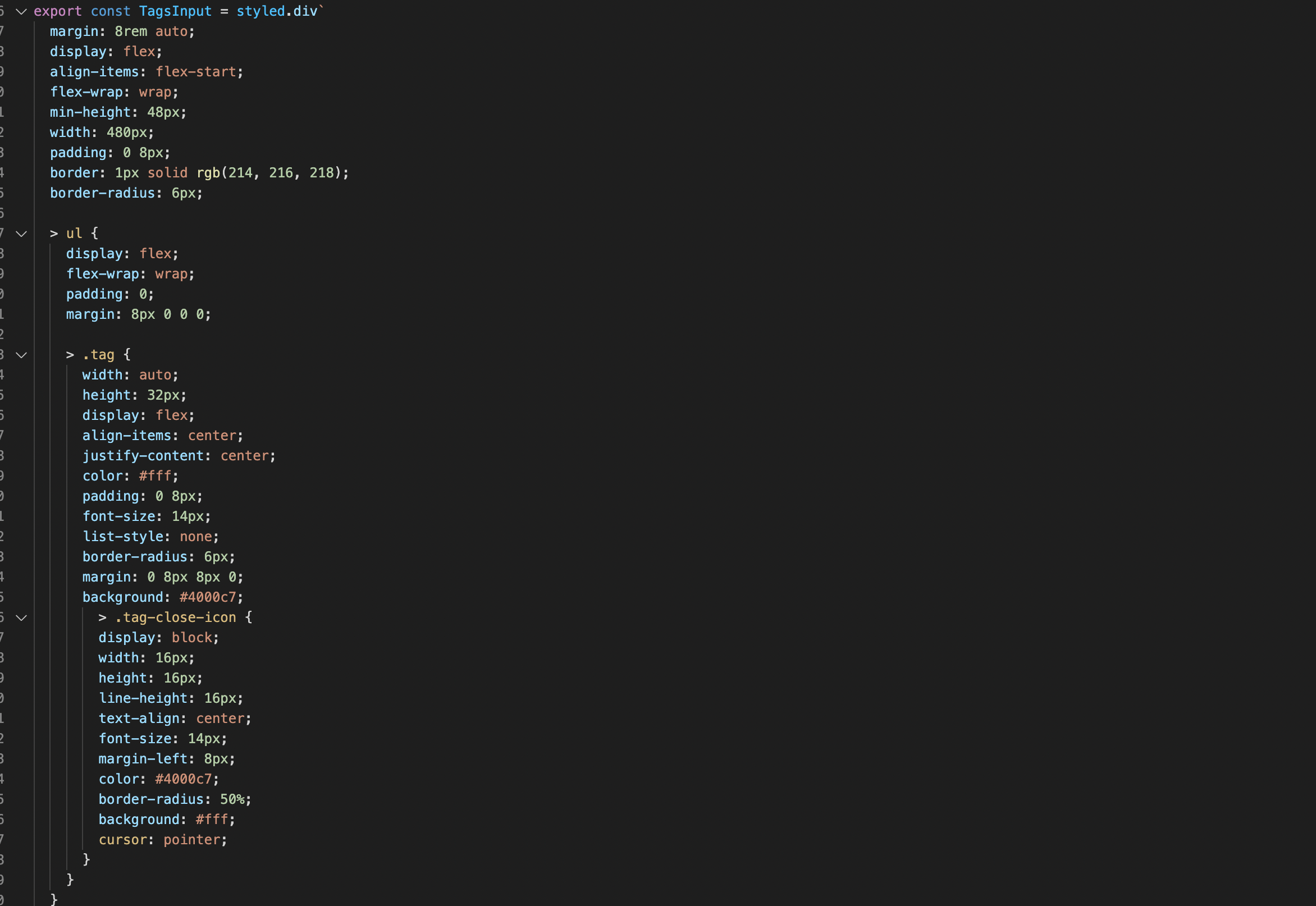
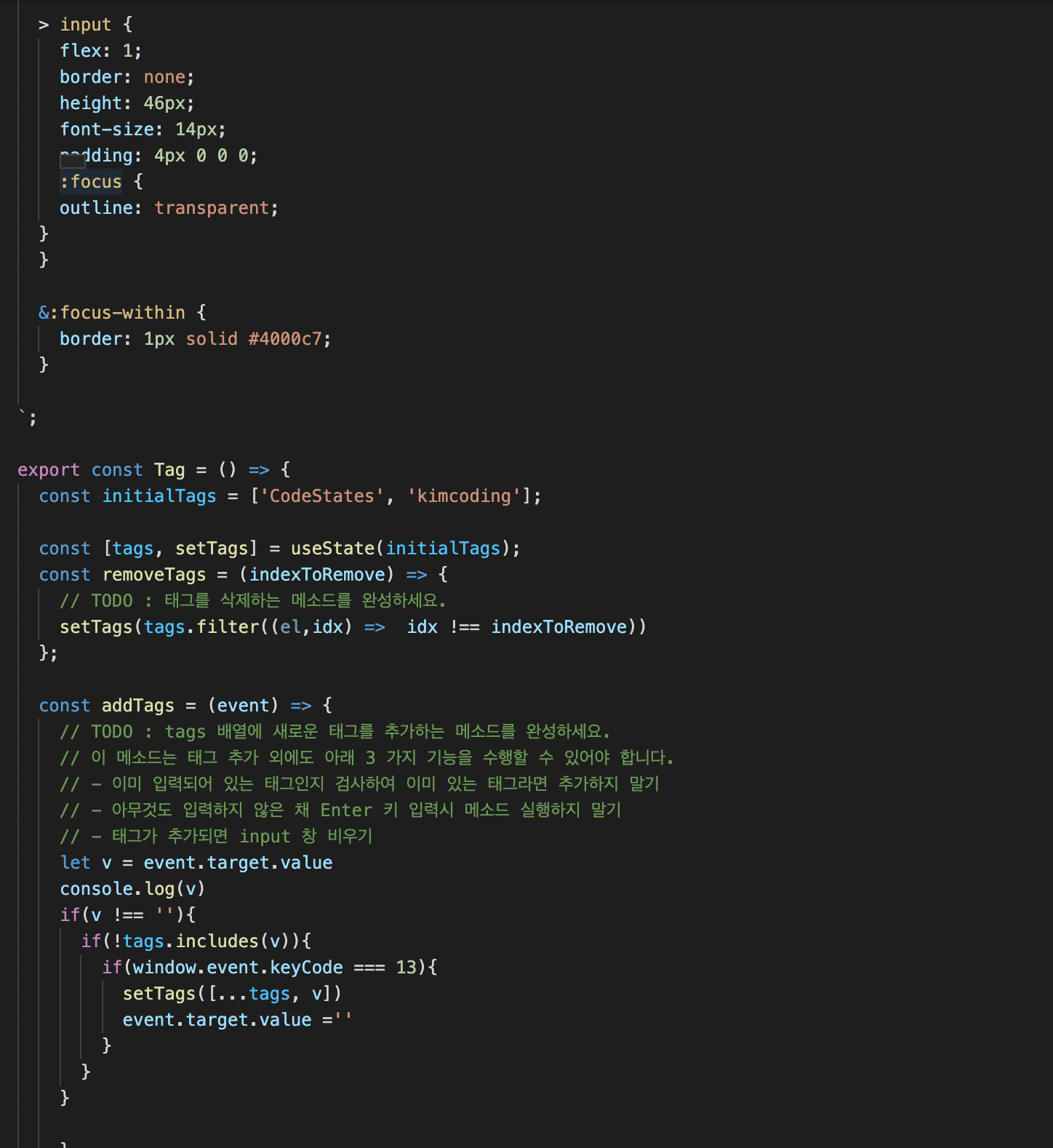
Tags.js




Component
TagsInput
관전포인트
1. window.event.keyCode === 13 : enter키
2. setState를 이용해서 tags배열 갱신
setTags([...tags,v])
새로운 입력값 추가 : tags.push(v)는 직접 바꾸는 거라 안되고 setState 함수를 사용하는 것 권장
3. map, filter에서 두번째 요소로 idx 사용