관건
express를 사용하는 방법
1. 모듈 사용
2. 초기설정
: app.use() + cors(), express.json({strict:false})
3. app.listen(port, 함수)
4.app.METHOD('path', function(err,req,res,next){
4-1. METHOD에 따른 req 조작
1)post, put 등: req.body (payload)
2)get, delete 등: req.query, req.param
4-2. res 전달
res.status(상태코드).json(data)
})
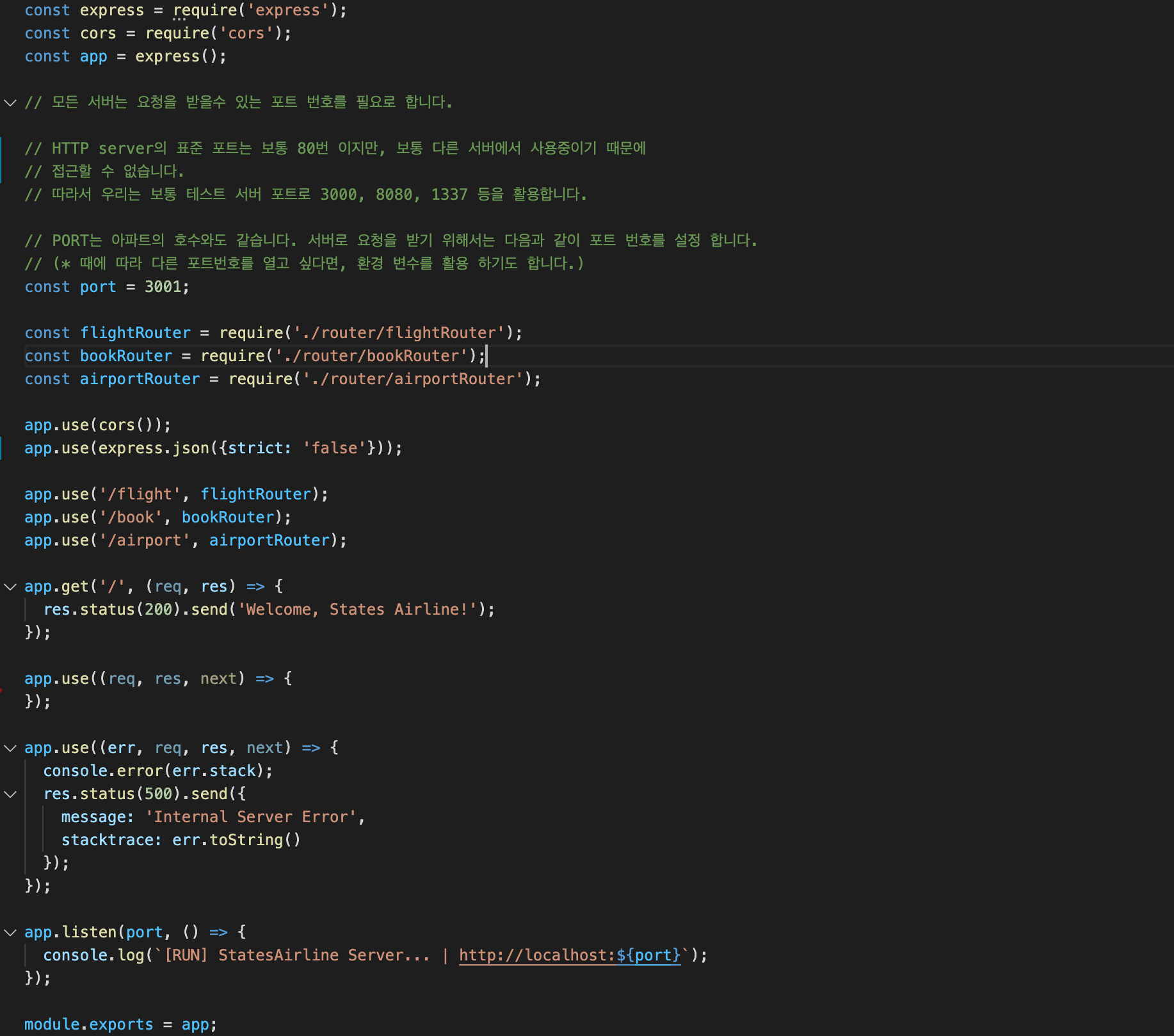
App.js

1.express 사용
const express = require('express');
const app = express();
cf. app.use(): 모든 요청에 대해 적용
2.cors 처리
const cors = require('cors');
app.use(cors());
//모든 요청에 대해 cors처리
3.json 처리
app.use(express.json({strict: 'false'}));
//express.json()은 요청과 응답 중 배열과 객체만 json 처리
//strict: false로 제한 제거 가능
4.router
const flightRouter = require('./router/flightRouter');
app.use('/flight', flightRouter);

router를 받아서 요청별로 패스와 리스너(req, res에 대한 함수) 사용
5.listen
const port = 3001;
app.listen(port, () => {
console.log([RUN] StatesAirline Server... | http://localhost:${port});
});
//app.listen(port, 함수)
6.이외
app.get('/', (req, res) => {
res.status(200).send('Welcome, States Airline!');
});
//루트 디렉토리에 대해
app.use((req, res, next) => {
});
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send({
message: 'Internal Server Error',
stacktrace: err.toString()
});
});
//서버 에러
module.exports = app;
//모듈로 app을 export
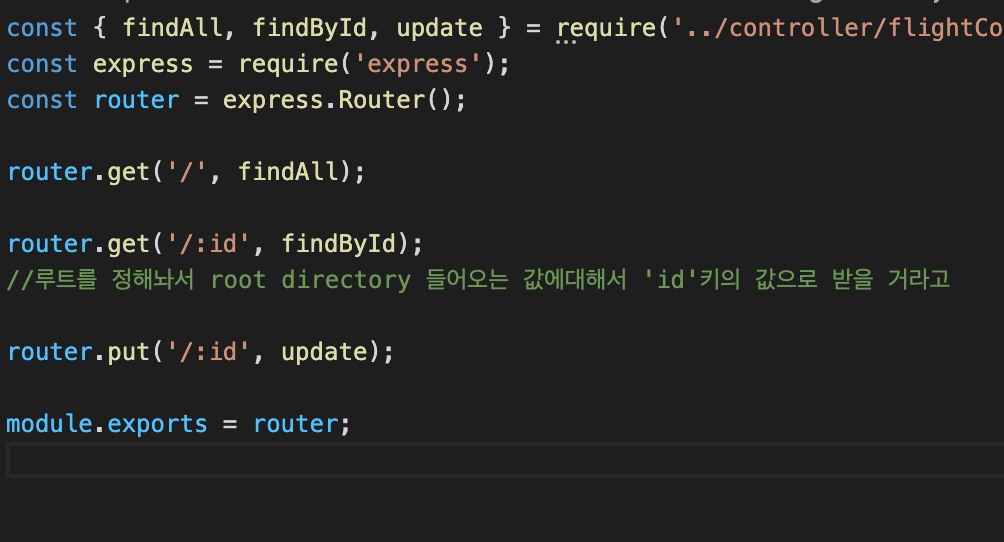
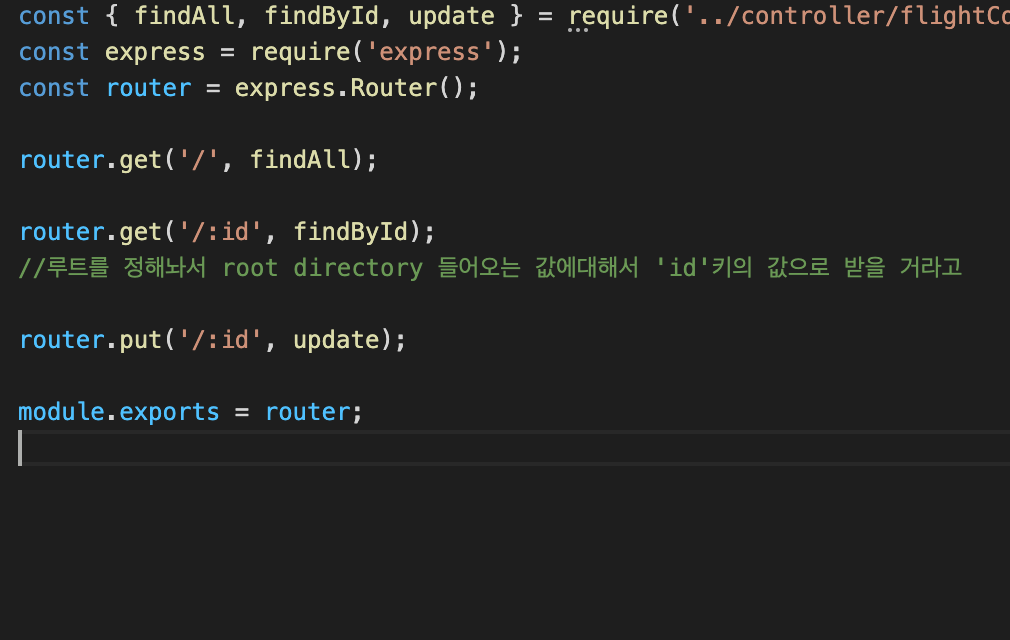
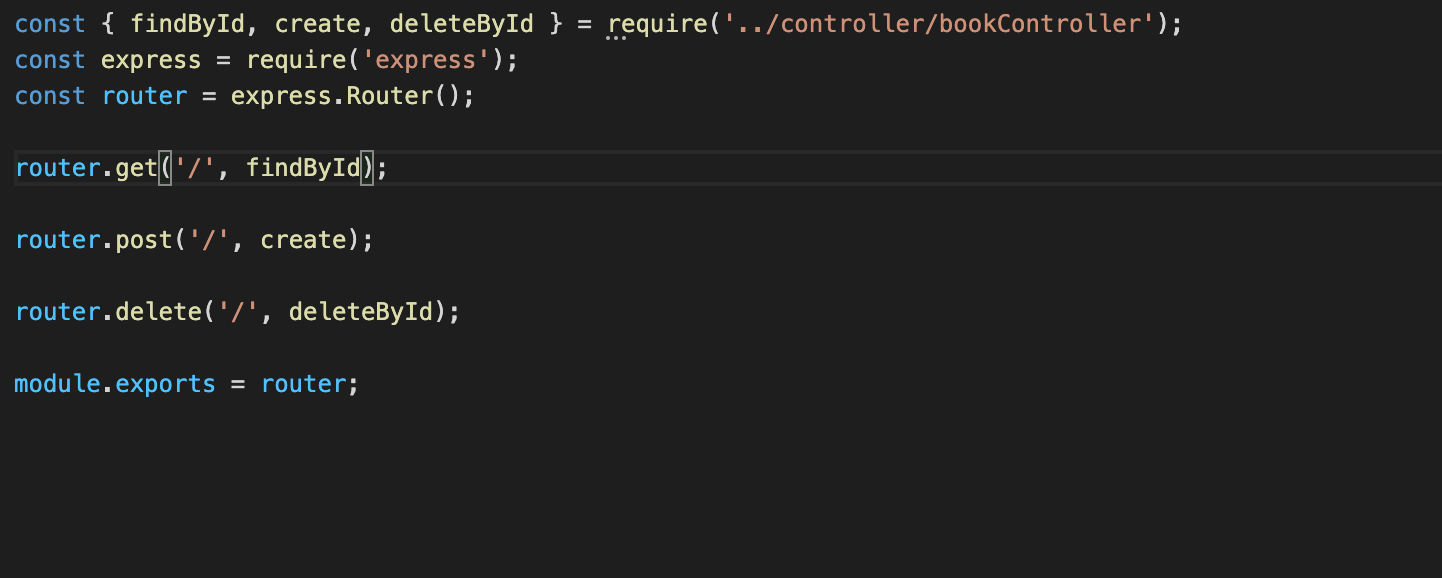
//다른 파일에서 const app=require('./app')등의 형태로 사용 가능flightRouter.js[put, get]
 객체의 키-값으로 함수 export
객체의 키-값으로 함수 export
각 요청,패스에 대해 뒤의 함수 실행
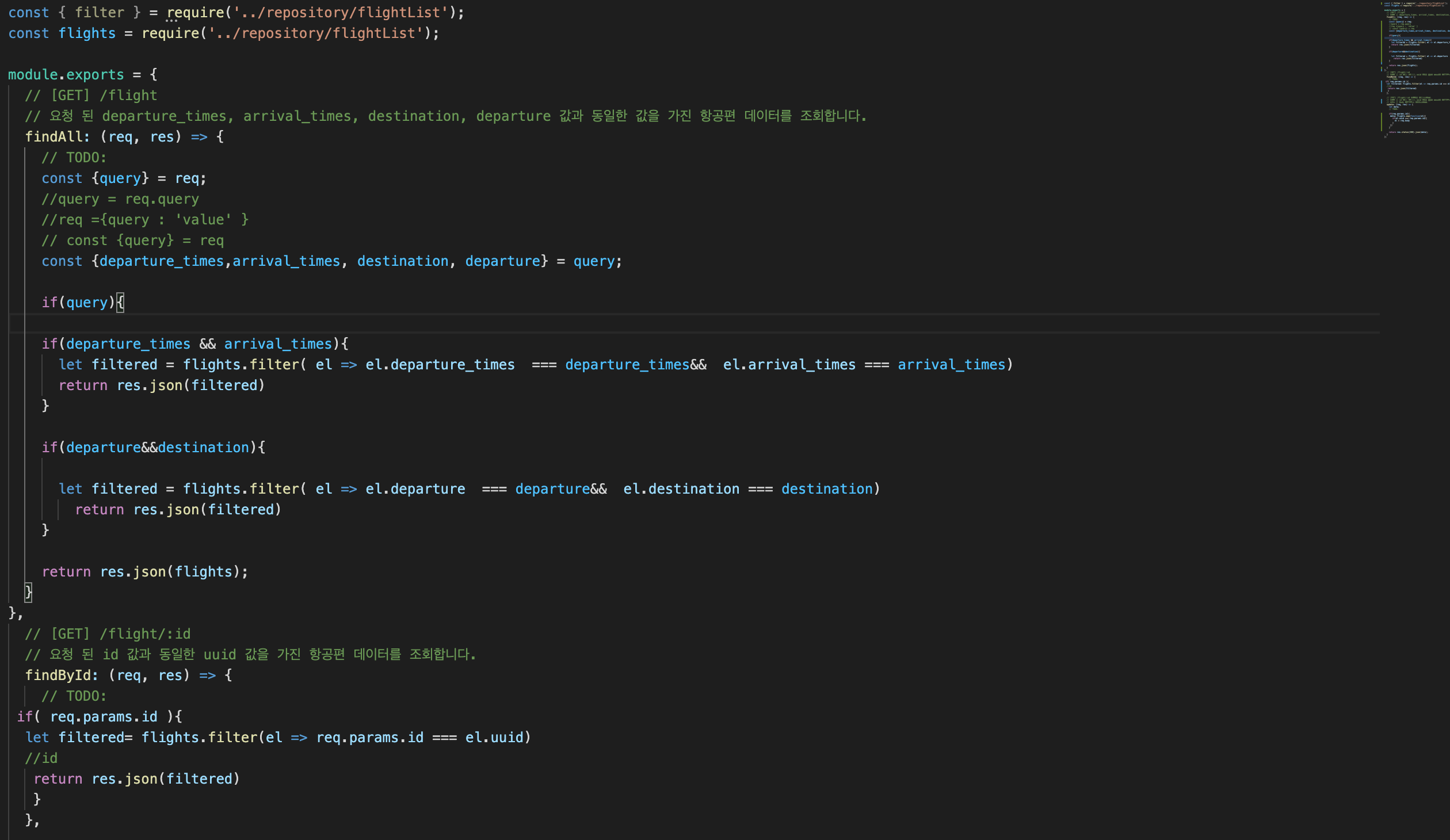
flightController.js
함수 정의한 파일
1. req.query
서버 url/path?query1={query1}&query2={query2}
ex.http://localhost:3001/flight?departure=CJU
req.query1 = {query1}
req.query2 = {query2}
즉 req이라는 객체의 키로 ?뒤의 값이 들어가고
객체의 키에 대한 값으로 =뒤의 값이 들어간다
여러개의 query를 설정할 거면 &를 사용한다
- req.params
서버 url/:키
키는 api 설정할 때 정해놓는다
ex. http://localhost:3001/flight/af6fa55c-da65-47dd-af23-578fdba40bed
req.params.키 = af6fa55c-da65-47dd-af23-578fdba40bed
req.params = {키 : af6fa55c-da65-47dd-af23-578fdba40bed}

-
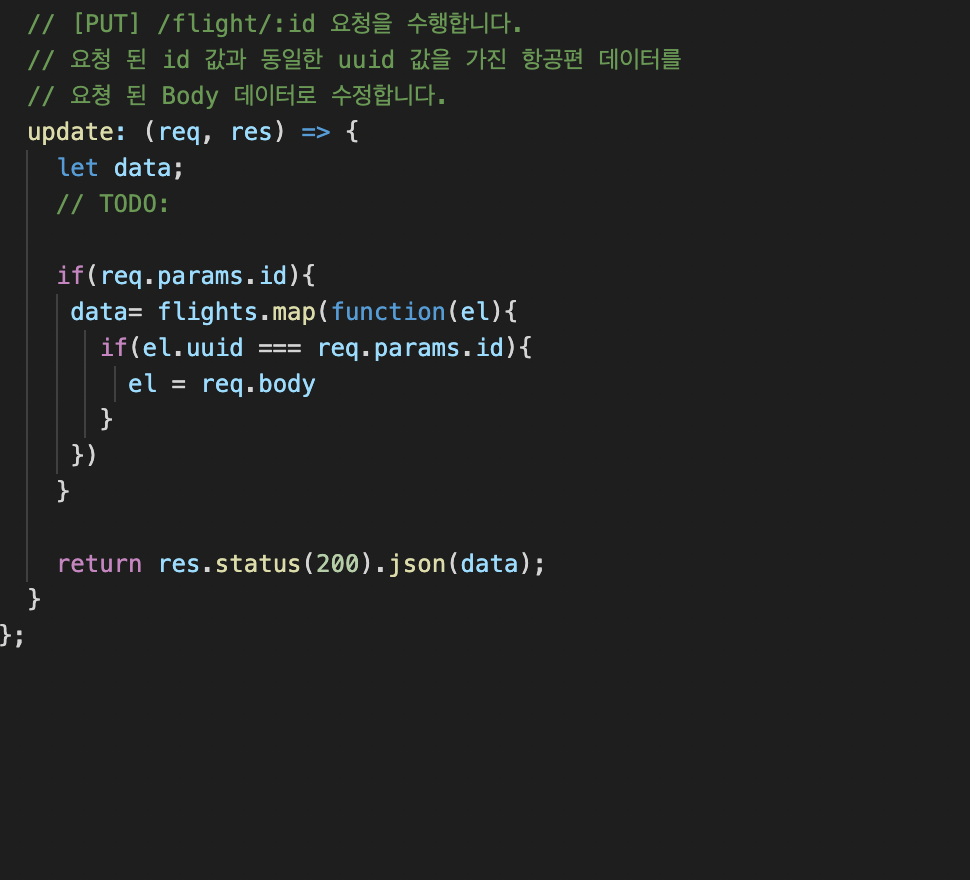
req.body
post, put 등 payload가 있을 때 사용
req.body로 보낸 내용이 들어간다 -
res.status().json(data)
req를 받았으면 res를 꼭 보내줘야 요청이 끝난다
아니면 무한 대기 상태로 들어간다
status(statuscode) : 상태코드
json(data) : json으로 만들어서 응답으로 보낼 데이터
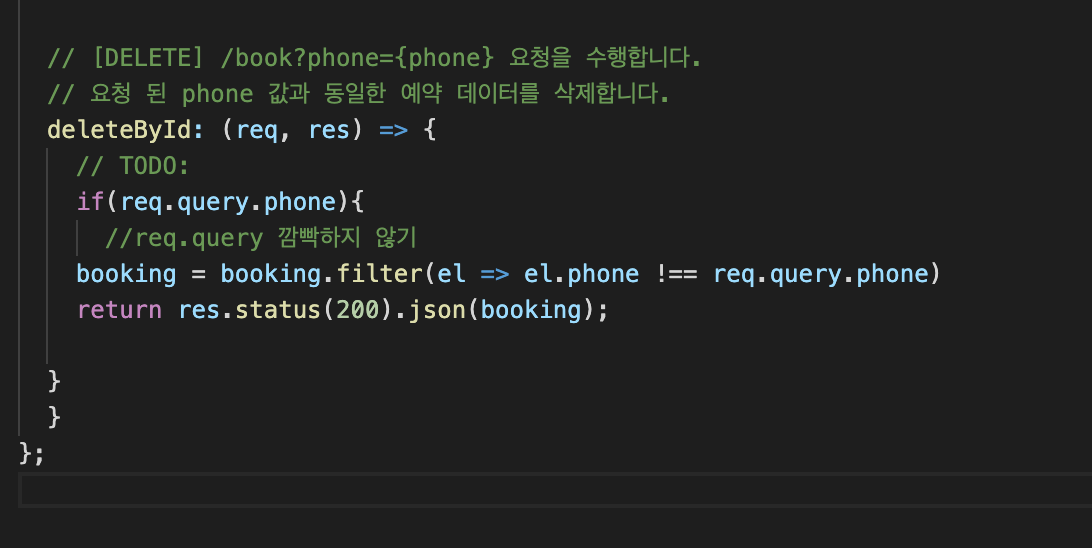
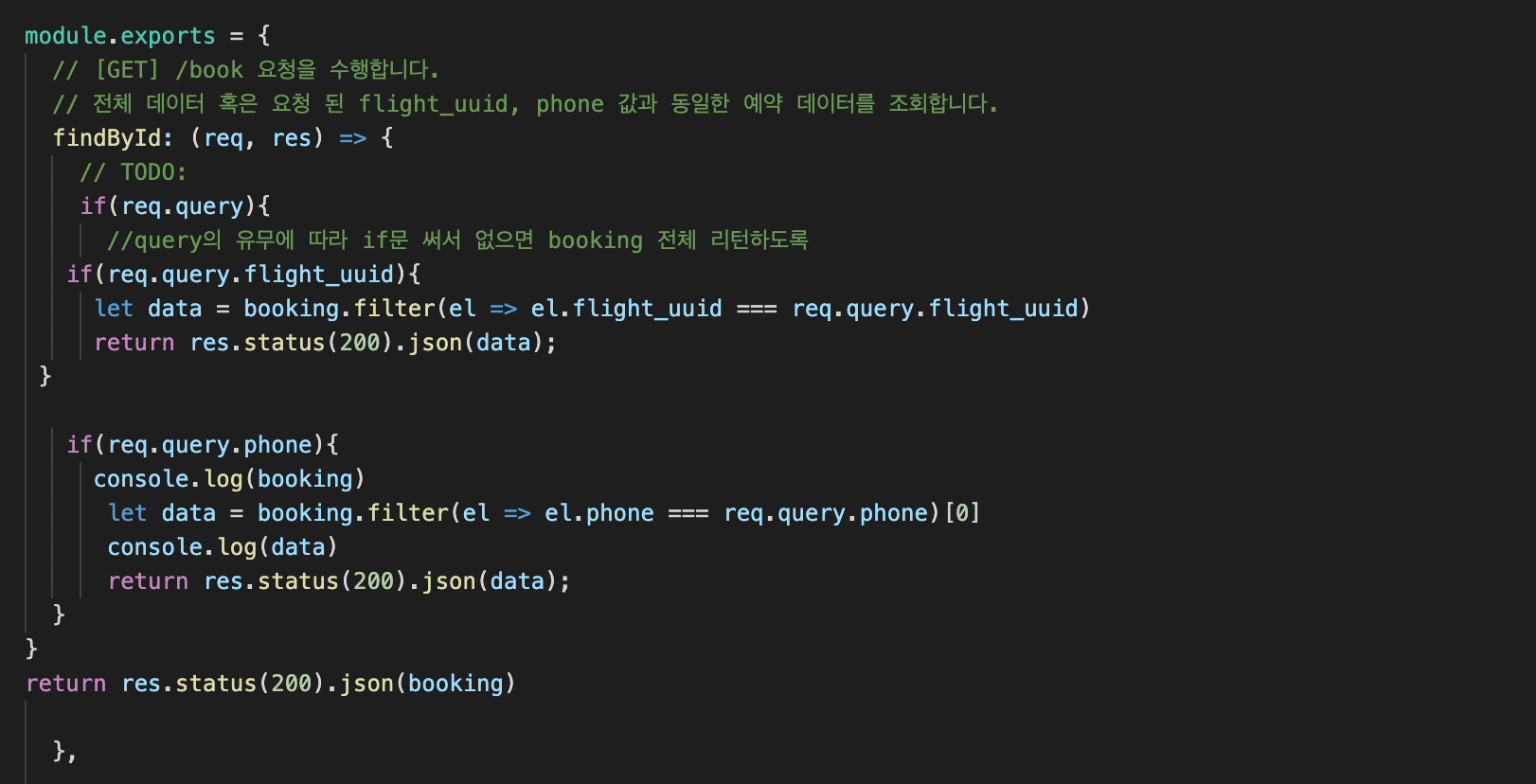
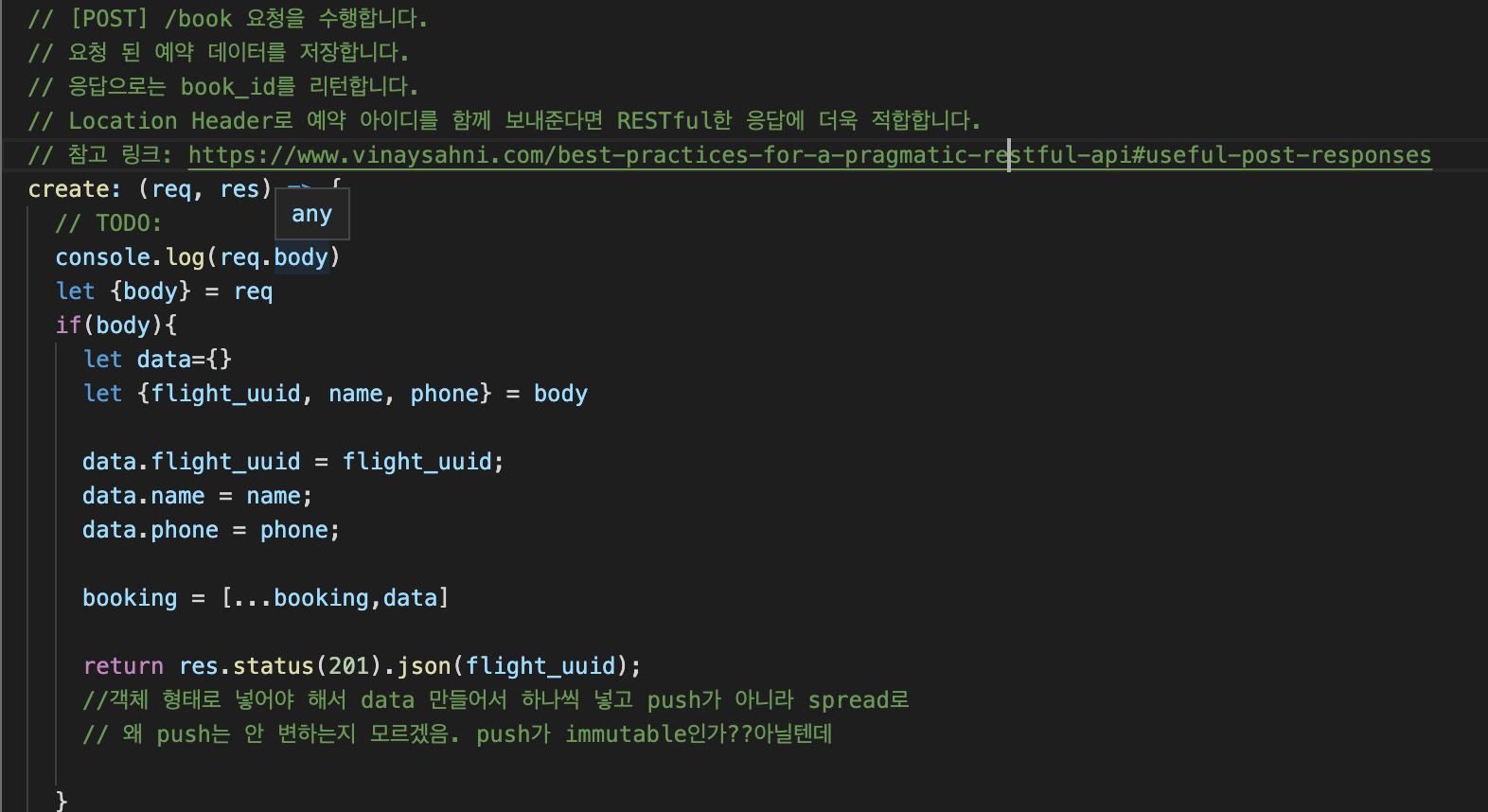
bookController.js

get, post ,delete
GET query가 있을 때 없을 때에 대해 조건문을 나눠서 만들면 좋다
query가 있을 때 없을 때에 대해 조건문을 나눠서 만들면 좋다
POST
post를 할 때 객체의 형태로 만들어서 넣는다
새로운 데이터를 넣을 때 push가 아니라 spread를 쓴다
DELETE