컴포넌트 단위로 개발하기
CSS in JS 방법론
react의 3가지 특징 [중요! 복습 필요]
선언형
컴포넌트 기반
범용성
- 단방향 흐름 (상향식 데이터 흐름)
컴포넌트 기반
- 기능을 먼저 생각한 개발
-> class, function을 이용해 기능 위주의 코드 모음인 컴포넌트를 만들어서 사용
효과
재사용성, 효율성 극대화
하나의 기능만 담당하므로 효율성
하나의 기능만 담당한다는 점 중요!
리액트 디자인 방식
1)기존의 리액트 개발 방식
: 컴포넌트 JS 파일
- js 동작
- html 렌더링
: 디자인 CSS 파일 - css 디자인
2)요즘
ex. styled-component 외 emotion, styled-jsx 등
=> styled-component를 가장 많이 사용
컴포넌트 안에
- css, js, html
=> 어떤 방법으로 하는지는 중요하지 않다 (취향 차이)
컴포넌트 UI 개발을 위한 Storybook
시뮬레이션용
백엔드에 비해 테스트코드를 작성하는 것이 까다롭기 때문에 미리 확인하는 용도
스토리북 가이드라인 참고하는 것 추천
useRef : react에서 DOM에 접근하는 방법
react는 내부 컴포넌트에서 state, props를 가지고 앱을 조작하는 것이 목적
그러므로 외부에 접근, 조작하는 것이 어려움
하지만 외부에(DOM 등) 접근을 해야하는 상황이 생긴다
이때 사용하는 것이 useRef!!
공식문서 : https://ko.reactjs.org/docs/refs-and-the-dom.html
const input = useRef(null)
이렇게 null을 쓰는 이유
//참조자료형을 써야 하는데 배열, 함수, 객체를 쓰기에 애매하기 때문에 객체타입인 null을 사용하는 것
useRef는 남용하면 안된다!!!
이걸 안 쓰면 안될 거 같을 때만 사용
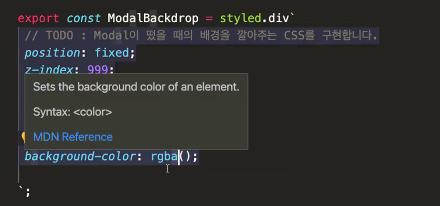
Modal.js

backdrop을 화면에 꽉 채우는 방법
position : fixed
z-index: 999
top: 0
left: 0
bottom: 0
right: 0
styled.div에 속성 추가하기
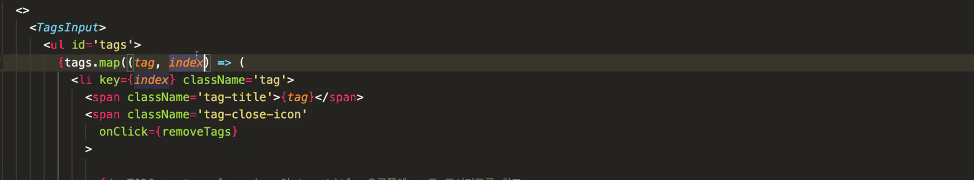
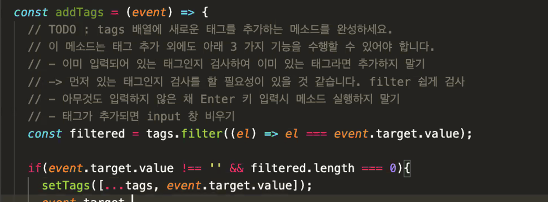
Tag.js

index를 map에서 받아올 수 없다

함수를 렌더링할 때마다 호출한다 그러므로 무한루프 : 계속해서 함수를 호출한다

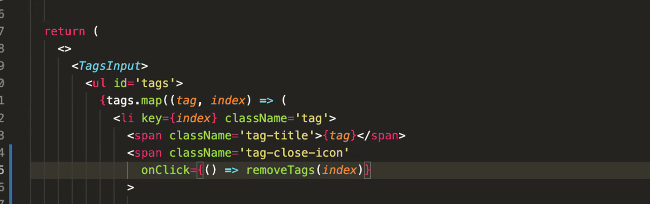
그러므로 () => functionName(args)로 해야 이벤트 발생 시 실행

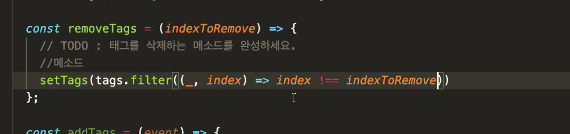
filter, map 등에서는 두번째 인자에 index가 들어오니까

배열에 push, splice, pop 같은 것들은 상태 값을 기준으로 바뀌어야 하는데
상태 값이 변하지 않아야 하는데 외부적으로 변화를 주면 상태값을 리액트가 트래킹하기 어려워진다
그러므로 spread를 해서 뒤에 새롭게 요소를 넣으면 된다
setTags([...tags, event.target.value])

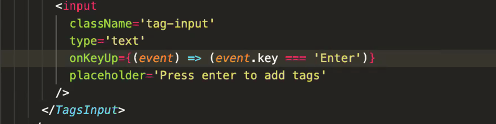
onKeyUp = {(event) => event.key==='Enter' ? addTags(event) : null}
아니면 addTags함수 안에 설정해줘도 된다
이벤트가 파라미터를 받느냐 안 받느냐에 따라서 받아야 하면 ()=> 필요, 안 받으면 이름만 써도 된다