js에서 제공하는 비동기 간편 처리 JS 내장 Object
정해진 장시간의 기능 수행 후 정상적으로 수행하면 실행, 에러가 생기면 에러 실행
-
promise의 상태
: 기능 수행 중인지 완료했는지
1)promise object를 만들어서 수행 중이면 pending
2)완료 했으면 fulfilled
3)문제가 생기면 rejected -
producer, consumer의 차이 구분
1)producer
const promise = new Promise(콜백함수 resolve, reject를 받는다) //promise는 클래스
(1)resolve : 기능을 정상적으로 수행해서 마지막에 최종적으로 정보를 받는 함수
(2)reject : 중간에 문제가 생기면 보여주는 함수
ex. file을 받거나 읽을 때 시간이 오래 걸리기 때문에 비동기가 아니라면 이 일이 끝날 때까지 다른 일을 할 수 없으므로 promise를 이용해서 비동기적으로 처리하는 것이 좋다
const promise = new Promise((resolve, reject) => {
console.log();
//아무것도 안해도 Promise를 만든 순간 바로 뒤의 함수가 실행된다
//그러므로 불필요한 네트워크 통신을 할 수도 있으니까 염두에 두고 코드 작성
setTimeout(()=>{ //시간차로 쓰기 위해 사용
resolve('ellie')//성공
reject(new Error('no network'))//실패
//js 내장 객체 Error: 에러의 메시지를 넣는다
}, 2000)//promise를 만들자마자 2초 후 resolve로 ellie를 보낸다
})
2)consumers : then, catch, finally
promise
.then((value) => {
//promise가 정상적으로 수행 후 resolve로 보낸 값이 value로 들어간다
//실패 시 reject()에 들어간다 : catch가 없으면 에러가 일어나도 핸들링을 못한다
오류 : uncaught~~라고 뜬다
})
.catch(error => {
console.log(error);
})
.finally(()=> {console.log('finally')
//성공, 실패 여부와 무관하게 실행되는 것
});
=> 체이닝 : then, catch, finally
(모두 같은 promise를 리턴 : 리턴된 promise에 catch를 호출)
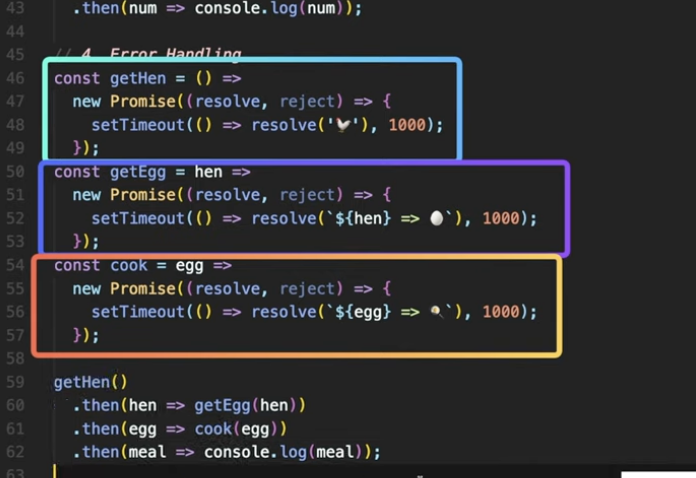
3.Promise chaining
const fetchNumber = new Promise((resolve, reject) => {
setTimeout(()=>resolve(1), 1000);//1초
})
fetchNumber
.then(num => num2)//2
.then(num => num3)//6
.then(num => {
//새로운 프로미스
return new Promise((resolve, reject) => {
setTimeout(() => resolve(num-1), 1000);//5, 1초
})
.then(num => console.log(num))//5
}
then은 값을 바로 전달해도 되고 promise를 전달해도 된다
전체 2초 소요
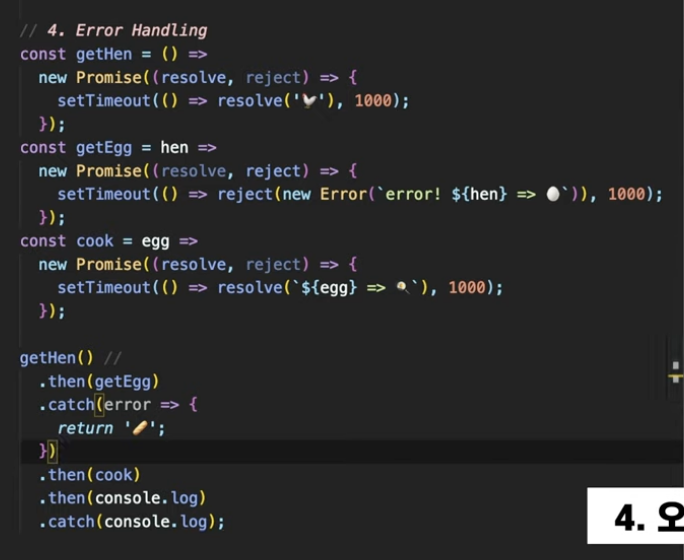
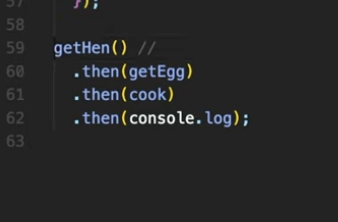
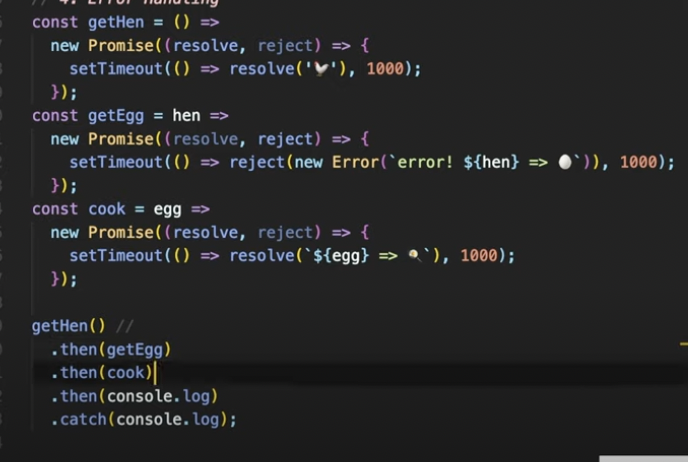
- promise chaining에 대한 error handling


만약 then안에서 받아오는 value를 내부의 함수에 전달하는 거라면 인자를 생략할 수 있다

에러는 맨 마지막에만 적어도 된다
reject가 한 단계에만 있어도!

에러를 특정 단계에서 잡으면 getEgg다음 catch를 통해 reject안의 내용이 실행되어서 error로 전달된다
but catch안에서의 내용은 error => return '빵'이므로 이와 상관 없이 빵을 리턴한다