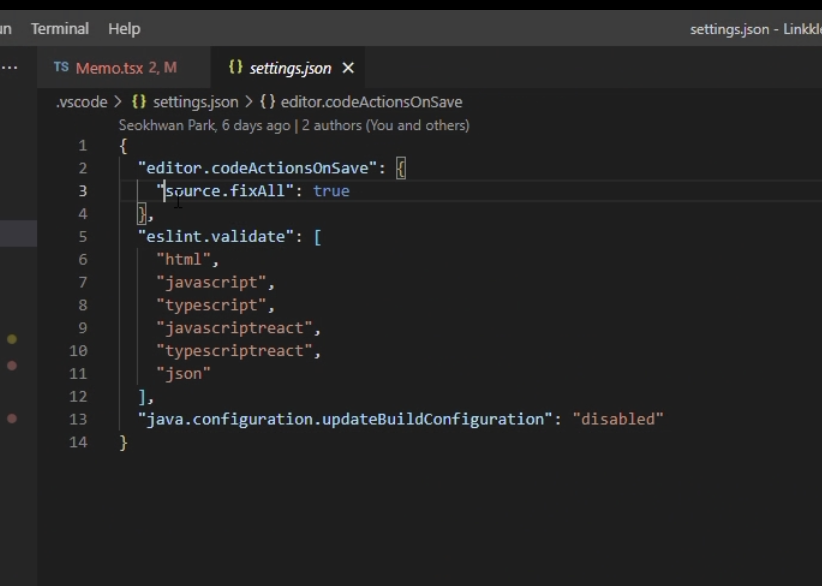
- vscode에 eslint extention 설치

-
text도 node여서 textNode로서 reactNode로
propsWithChildren을 해주면 된다
자식을 만들어줄 때는 -
인라인을 밖에다가 써주면 좋고 이때는 렌더링할 때마다 되지 않도록 위에 넣어주면 ㄷ좋다
emotion을 쓸 때는 따로 컴포넌트로
- git
- git fetch로 origin에서 한번 다 받고
- git rebase origin/feature/16
//내가 push하기 전에 rebase하고 한다
cf. git pull 충돌나거나 뒤로 돌리고 싶으면 git pull abort 한다