[vue] vnode
출처 https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jjoommnn&logNo=221092926766
가상 DOM 기반의 Vue.js
-
View에 변경이 생기면 모든 Component의 render 함수를 통해서 처음부터 다시 렌더링한다
즉 모든 VNode를 다시 생성한다 -
VNode를 다시 생성하더라도 Component의 인스턴스는 다시 생성하면 안된다. 데이터를 포함하고 있는 상태를 가지고 있으므로 매번 다시 생성해버리면 상태가 사라지기 때문에 VNode를 다시 생성하더라도 Component의 인스턴스는 그대로 유지가 된다
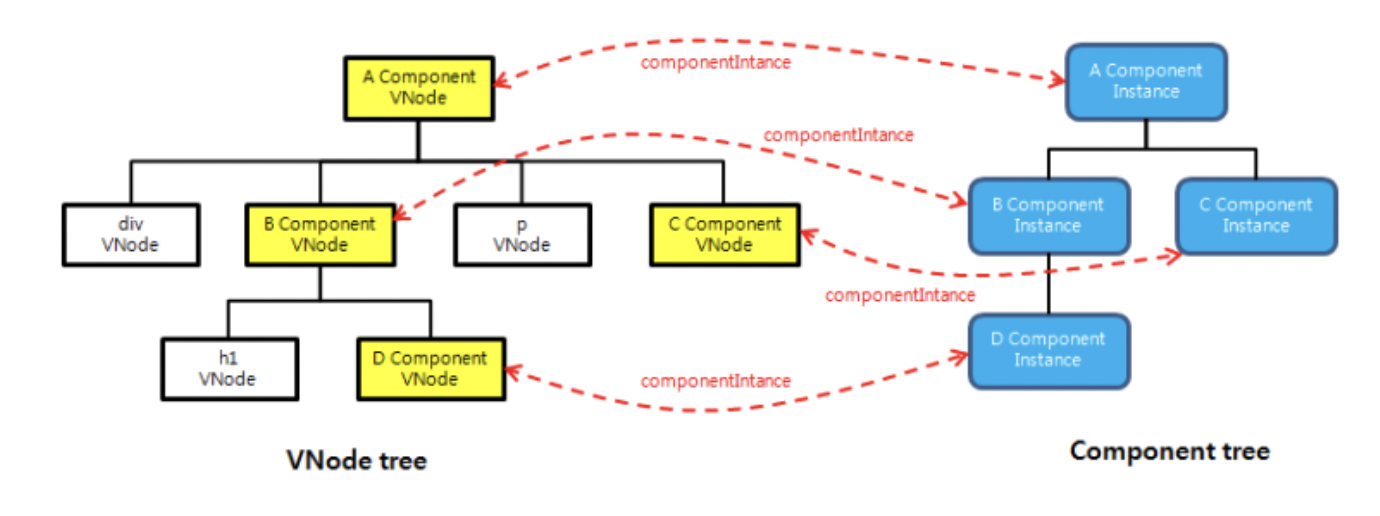
VNode와 Component는 생명주기가 다르기 때문에 Vue.js 앱은
- 로직과 데이터를 담고 있는 Component Tree
- View가 렌더링된 VNode Tree
이렇게 2개로 구성되어 있다

VNode와 Component의 연결
둘의 연결은 VNode의 componentInstance 속성을 통해 이뤄진다
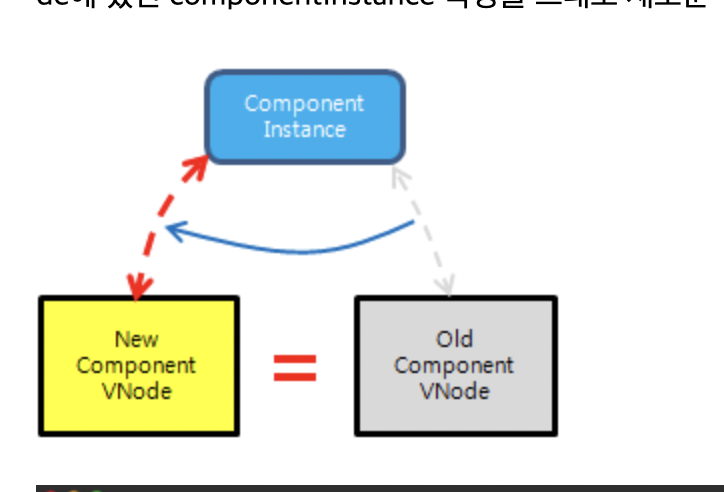
- 렌더링이 다시 이뤄지면 VNode가 다시 생성된다
- 기존 VNode와 새로운 VNode를 비교하는 과정(patch)에 들어간다
- 이때 둘이 같으면 기존 VNode에 있던 componentInstance 속성을 그대로 새로운 VNode에 대입해준다

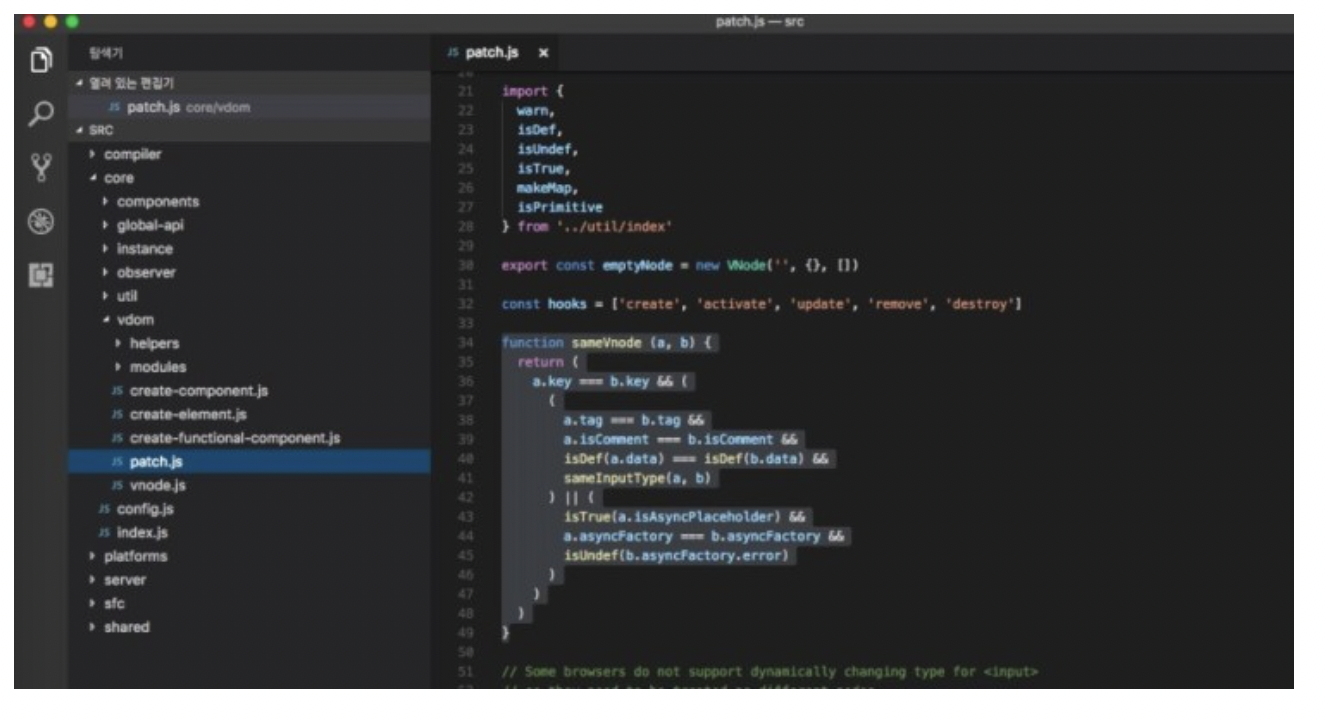
🙋♀️ 둘이 같다고 판단하는 기준은?
🅰️ key가 같은지를 보고 key가 같으면 tag를 비롯해서 몇 가지를 검사하게 된다

그러므로 같은 양식의 컴포넌트를 여러개 만들 때(v-for 등을 사용할 때)는 반드시 고유한 Key값을 정해줘야 path할 때 헷갈리지 않고 옳은 컴포넌트에 값을 넣어줄 수 있다