fetch를 이용한 네트워크 요청
네트워크 요청은 비동기 요청이다
- URL로 요청하는 경우가 가장 흔하다
: url로 요청할 수 있게 하는 API가 바로 fetch API입니다.
최신 뉴스나 날씨/미세먼지 정보가 바로 동적으로 데이터를 받아와야 하는 정보
많은 웹사이트에서는 해당 정보만 업데이트하기 위해 요청 API를 이용
: 대표적인 fetch API를 이용해 해당 정보를 원격 URL로부터 불러온다
: 이 과정이 비동기로 이루어지기 때문에 경우에 따라 다소 시간이 걸릴 수 있다
=> 시간이 소요될 경우에 blocking이 일어나면 안되므로 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우도 있습니다.
fetch API 사용법
다음은 원격으로 요청하고, 데이터를 받아올 수 있는 URL이 있습니다.
최신 뉴스: https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=최신뉴스
날씨 정보: https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=날씨&row_id=2
크롬 브라우저의 새 탭을 연 후, 개발자 도구의 콘솔에 다음과 같이 입력해 보세요.
let url =
"https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=최신뉴스";
fetch(url)
.then((response) => response.json())
//json 파싱을 하고
.then((json) => console.log(json))
.catch((error) => console.log(error));
//error를 잡는다fetch API는 Promise의 형식으로 이루어져 있습니다.
fetch(url)
.then((response) => response.json())
// 자체적인 json() 메서드!!!
//응답을 **JSON 형태로 변환**시켜서
//다음 Promise로 전달합니다
.then((json) => console.log(json))
// 콘솔에 json을 출력합니다
.catch((error) => console.log(error));
// 에러가 발생한 경우, 에러를 띄웁니다url을 넣으면 response를 json으로 만드는데
아직도 promise 형태인건가??
그러므로 .then을 한번 더 써줘야함 (왜??)
console.log을
더욱 자세한 내용은 MDN에서 찾아볼 수 있습니다. fetch를 이용한 HTTP 요청과 그 원리는 이 유닛에서 다루지 않습니다. 이번 유닛에서는 Promise 패턴을 사용하고, 적용하는 데에 집중하세요.
질문. #1.의 response와 #2의 json 둘다 promise 형태인건가요??
fetch(url)
.then((response) => response.json()) // #1.
.then((json) => console.log(json)) // #2.
.catch((error) => console.log(error));
→답변: #1 은 https://developer.mozilla.org/en-US/docs/Web/API/Response 타입이구요 fetch https://developer.mozilla.org/en-US/docs/Web/API/fetch의 return value를 보시면 then을 거처셔 최종적으로 Response 타입의 값이 전달됩니다.
→답변: #2 이건 그냥 값을 전달하는 거 같은데 왜 그럴까 싶으시겠죠. then은 Promise로 감싸진 객체 든 그냥 값이든 모두 그것을 객체 혹은 값으로 바꿔 줍니다.

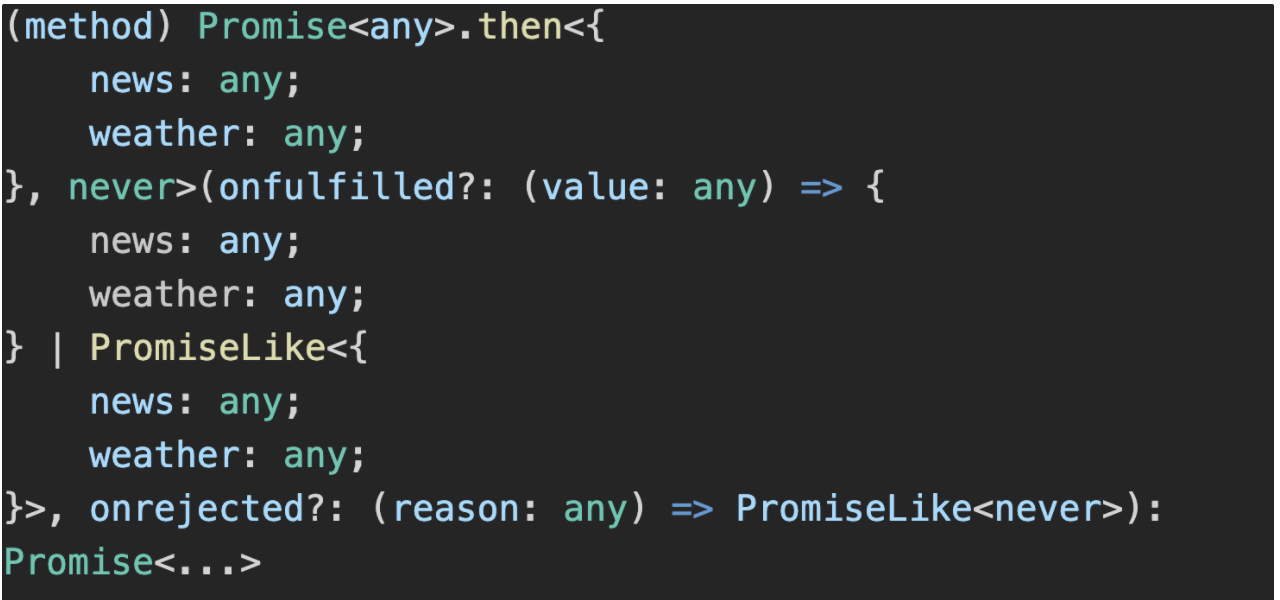
그림 PromiseLike 앞에 | 표시가 또는 의 의미입니다.
Promise<T>에는 finally만 있고, PromiseLike<T>에는 then 밖에 없다. 🤔 이 둘의 차이를 먼저 알 필요가 있다. typescript에서 사용하는 것입니다. 참조