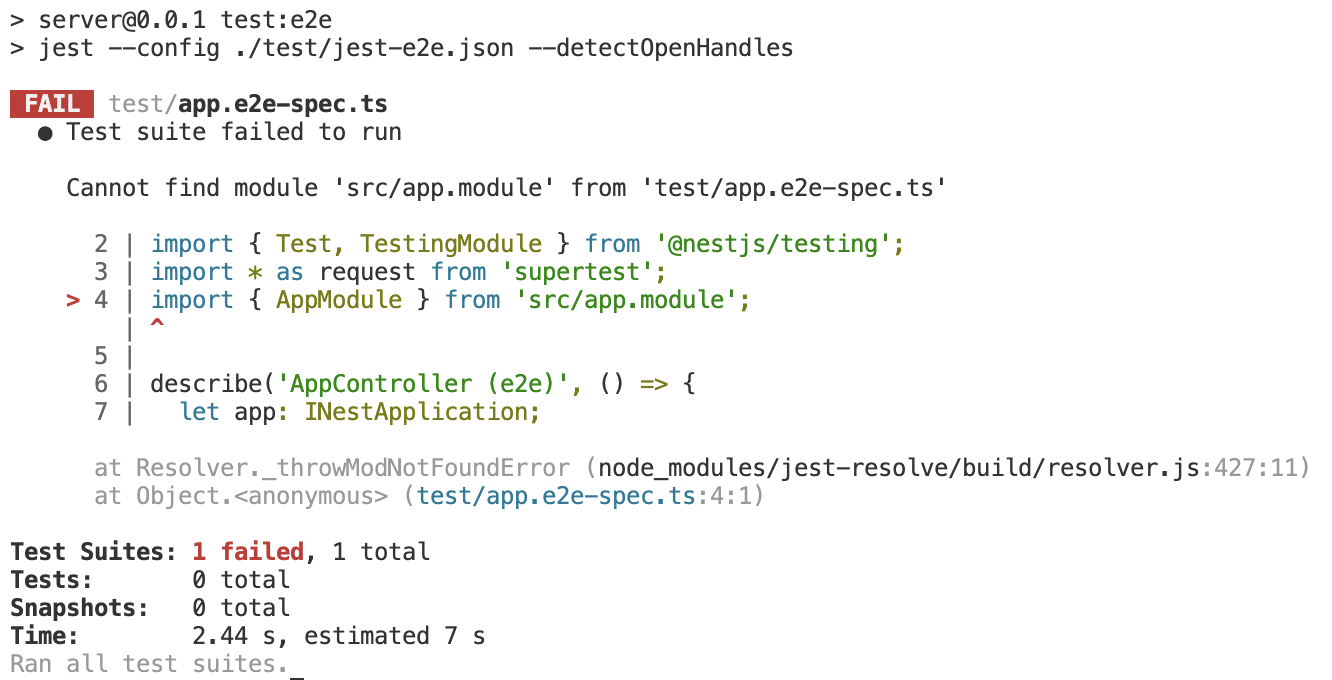
만일 타입스크립트의 도움으로 alias path를 사용하고 있는 경우 jest에서도 해당 설정을 해주지 않으면 테스트 중 모듈 경로를 제대로 찾지 못한다.

jest 설정 파일에서 moduleNameMapper라는 옵션을 통해 alias path를 찾아갈 수 있게 맵핑을 해주어야 한다. 이때, tsconfig를 작성할때처럼 작성해서는 안되고, placeholder를 함께 사용해야한다.
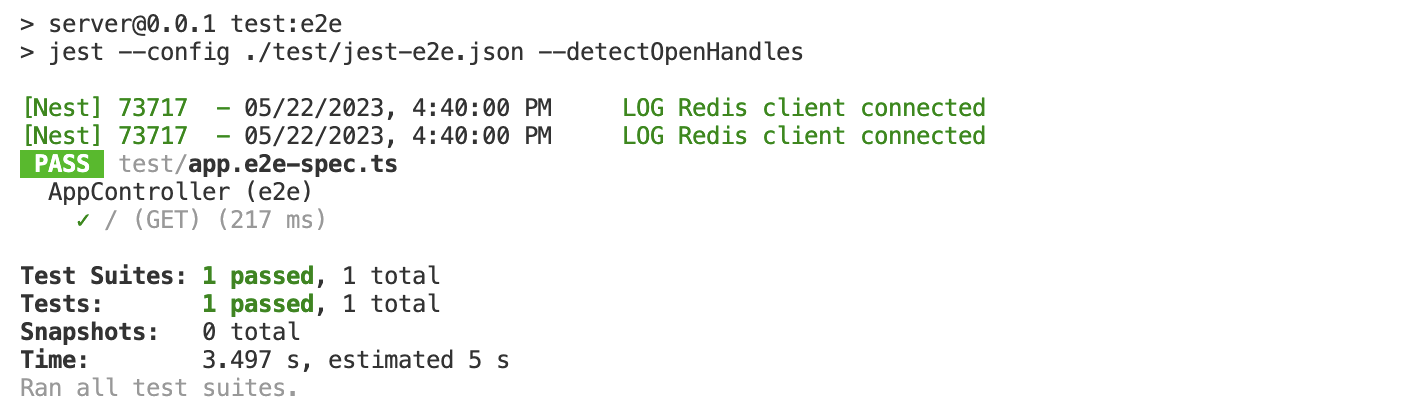
✅ 올바른 예시
{
"moduleDirectories": ["node_modules", "src"],
"moduleFileExtensions": ["js", "json", "ts"],
"moduleNameMapper": {
"src/(.*)$": "<rootDir>/../src/$1",
"@root/(.*)$": "<rootDir>/../../$1"
},
"rootDir": ".",
"testEnvironment": "node",
"testRegex": ".e2e-spec.ts$",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
}
}

❌ 잘못된 예시
{
"moduleDirectories": ["node_modules", "src"],
"moduleFileExtensions": ["js", "json", "ts"],
"moduleNameMapper": {
"src/*": "<rootDir>/../src/*",
"@root/*": "<rootDir>/../../*"
},
"rootDir": ".",
"testEnvironment": "node",
"testRegex": ".e2e-spec.ts$",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
}
}
이 경우 다음과 같은 에러가 발생하는 것을 볼 수 있다.
Configuration error:
Could not locate module src/app.module mapped as:
/Users/me/App/server/src/*.
Please check your configuration for these entries:
{
"moduleNameMapper": {
"/src\/*/": "/Users/me/App/server/src/*"
},
"resolver": undefined
}