시맨틱 태그란?🤔
Semantic(시맨틱)이란 '의미의', '의미론적인' 이란 뜻이다.
즉, Semantic tag(시맨틱태그)는
HTML 태그 자체가 그 의미를 가지게 된다는 뜻을 말한다.
시맨틱 태그를 사용한다면 <table>, <article> 등의 태그는
대략이라도 태그 안에 들어갈 내용의 의미를 유추할 수 있다.
- 시맨틱 (semantic): 의미의, 의미론적인
- 시맨틱 태그 (semantic tag) : 의미를 가지는 태그
- 시맨틱 웹 (semantic web) : 시맨틱 태그들로 구성된 웹
컴퓨터가 더욱 빠르고 정확하게 일 할 수 있게끔
웹에 대한 추가적인 의미를 제공해주는 도구가 시맨틱 태그(semantic tag)이고,
이러한 태그들을 적재적소에 포함하여 더 많은 의미를 갖게된 웹을 시맨틱 웹(semantic web) 이라고 한다.
non-시맨틱태그😢
모든 block 영역은 <div>로, inline 요소는 <span>을 사용하지만,
<div>나span태그 자체는 non-semantic 태그이다. (의미가 없는 태그)
non-semantic 태그를 많이 사용하게 되면
- 문서의 구조가 복잡해지고
- 가독성과 접근성이 떨어지며
- 유지보수가 힘들어지는 등의 문제점이 발생한다.
추가된 시맨틱태그들🧐

2014년 HTML5버전에선 이러한 단점을 보완하기 위해
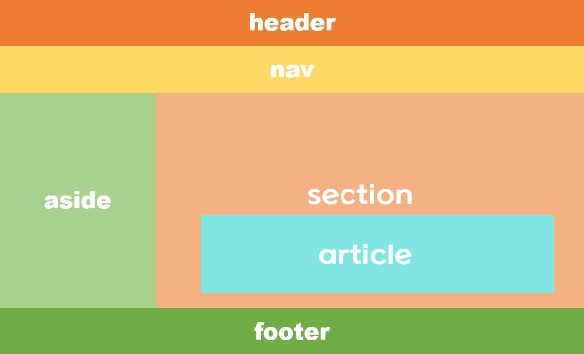
<header> </header>: 헤더<footer> </footer>: 푸터<section> </section>:섹션<aside></aside>:어사이드 (사이드바와 유사개념)<article></article>:아티클<nav></nav>: 나브
위와 같은 몇가지 시맨틱태그들을 추가하였다.
<header></header>
웹 페이지 상단에 위치한
로고, 상단메뉴, 메인 메뉴등이 들어가는
header를 정의할 때 사용.
<footer></footer>
웹 페이지 하단에 끝에 위치한
하단메뉴, 회사나 기관의 주소, 연락처, 저작권 표시등 의 요소를 포함.
<section> </section>
웹 페이지에서
메인 콘텐츠와 같이독립적인 구획, 즉 섹션을 나타낼때 사용.
※페이지에서 독립적인 영역인데 이름 붙이기 애매한 부분이 존재하면,
<section>태그 사용함.
<aside></aside>
메인 콘텐츠가 아닌 부가적인 요소의 영역을 나타냄.
웹에서 흔히 말하는 사이드바(sidebar)와 유사한 개념이다.
※일반적으로메인콘텐츠 좌측 또는 우측에 위치하며,
메뉴, 사이트링크, 배너, 공지, 글 목록등의 요소를 포함한다.
<article> </article>
블로그의 포스트 등의 글 영역에 사용됨. 내용을 정의함.
원래는 블로그, 포스트 등의 글 영역을 위해 만들어졌는데,
<section> 내의 독립적인 공간에 많이 사용.
<nav></nav>
내비게이션 메뉴에 사용함.
(같은 사이트내의 링크나 다른 사이트로의 링크들의 모음)
내비게이션 링크인 메인 메뉴, 상단메뉴, 하단 메뉴등에 사용
그 외 시맨틱태그들🧐
위에서 언급한 페이지 구조와 관련된 시맨틱태그 외에도
다양한 시맨틱태그들이 존재한다.
-
<details>: 사용자가 보거나 숨길 수있는 추가 세부 정보를 정의한다. -
<figcaption>:<figure>요소에 대한 캡션(caption)을 정의한다. -
<figure>: 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은
자체 포함 된 콘텐츠를 지정한다. -
<main>:문서의 주요 내용을 지정한다. -
<mark>:강조표시된 텍스트를 정의한다.
(형광펜을 칠한 것처럼 노랗게 칠해짐) -
<summary>:<details> 요소를 위한 눈에 보이는 제목을 정의한다. -
<time>: 날짜/시간을 정의한다. -
<address>: 주소를 정의한다.
...
시맨틱 태그를 사용하면 좋은점🥳👍
검색엔진에서 정보를 검색할 때,
유의미한 웹사이트 일수록 상단에 노출되는 것이 이상적이다.
수 많은 웹사이트 간 '유의미한 정도(시맨틱한 정도)'를
등수매김하는 일은 컴퓨터가 하는데,
이때, 컴퓨터가 활용하는 여러가지 척도 중 하나가 바로
'시맨틱한 요소(시맨틱태그)가 웹 제작에 활용된 정도'이다.
1. SEO-검색엔진최적화(search engine optimization)
검색 엔진은 의미론적 마크업을 페이지의 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주함.
2. accessibility-접근성
시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 의미론적 마크업을 푯말로 사용할 수 있음.
3. 쉬운 소스코드 구조화
의미없고 class나 id 이름이 붙여져있거나
그렇지 않은 끊임없는 div 들을 탐색하는 것보다,
코드가 간결해져 의미있는 코드 블록을 찾는 것이 훨씬 쉬움.
4. 코드 가독성 향상
개발자에게 태그 안에 채워질 데이터 유형을 제안함.
의미있는 이름짓기(Semantic naming)는 적절한 사용자 정의 요소 / 구성 요소의 이름짓기(namimg)를 반영함.