학습 기록
1.[완벽 가이드] 14장. 메타 프로그래밍

일반적인 프로그래밍이 데이터를 조작하는 코드를 작성한다면 메타프로그램은 다른 코드를 조작하는 코드를 작성합니다.자바스크립트와 같은 동적 언어에서는 프로그래밍과 메타 프로그래밍이 뚜렷이 구분되지 않습니다.하지만 더 정적인 언어에 익숙한 프로그래머에게는 for/in루프와
2.[완벽 가이드] 13장. 비동기 자바스크립트

자바스크립트 완벽가이드 13장 비동기 자바스크립트에 대한 간략적인 요약글 입니다.🌱 콜백과 비동기 프로그래밍타이머이벤트네트워크 이벤트노드의 콜백과 이벤트🌱 프로미스프로미스의 사용프로미스의 에러처리프로미스 체인프로미스 해석프로미스와 에러catch와 finally병렬
3.[알고리즘] 슬라이딩 윈도우 알고리즘

슬라이딩 윈도우 알고리즘을 쉽게 비유하자면, 어떤 창문을 왼쪽부터 오른쪽으로 밀어 오면서 창문 안에 있는 값들을 부분 배열이라고 생각하는 것과 같습니다.슬라이딩 윈도우 알고리즘은 연속되는 투 포인터와 유사하게 부분 배열들을 활용하여 특정 조건을 일치시키는 알고리즘이지만
4.[완벽 가이드] 11장. 자바스크립트 표준 라이브러리

🌱 API와 Library, FrameworkAPILibraryFramework🌱 Set과 MapSetMap🌱 RegExp과 Ajax정규 표현식과 패턴 매칭JSON 직렬화와 분석🌱 Date와 타이머날짜와 시간타이머🌱 API콘솔 APIURL API국제화 APIE
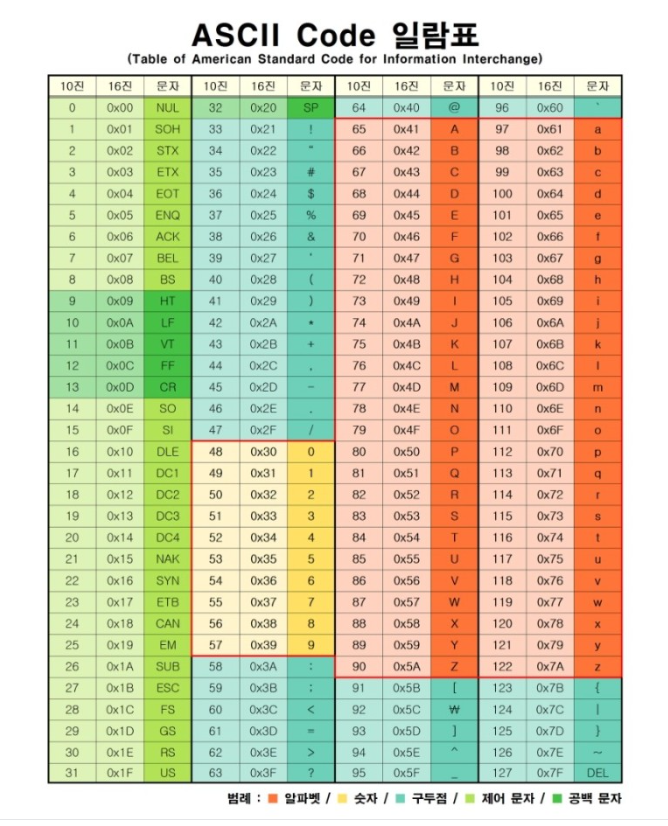
5.[패턴 매칭] 아스키코드

미국정보교환표준부호(American Standard Code for Information Interchange) 줄여서 ASCII는 영문 알파벳을 사용하는 대표적인 문자 인코딩입니다.아스키는 컴퓨터와 통신 장비를 비롯한 문자를 사용하는 많은 장치에서 사용되며, 대부분의
6.[패턴 매칭] 정규표현식

정규표현식(Regular Expression)은 줄여서 RegExp라고 합니다.정규표현식 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. -MDN 쉽게 말하자면, 정규표현식은 텍스트 패턴을 정의하는 객체입니다.JavaScript의 RegExp 클래스는
7.[자료구조] 스택

컴퓨터 공학에서 가장 기본이 되는 자료구조 2가지를 뽑으라고 한다면, 스택(Stack)과 큐(Queue) 라고 말할 수 있습니다.이는 말 그대로 자료를 표현하고 처리하는 방법에 관한 것입니다.스택은 쉽게 설명해서 비어있는 유리병과 같다고 표현할 수 있습니다.입구와 출구
8.[알고리즘] 그리디

📌 그리디 알고리즘 > 그리디 알고리즘은 선택의 순간마다 당장 눈앞에 보이는 최적의 상황만을 쫓아 최종적인 해답에 도달하는 방법입니다. Greedy 는 단어적으로 탐욕스러운, 욕심 많은이란 뜻을 가지고 있습니다. 시작 지점에서 출발하여 가장 큰 수에 도달하기
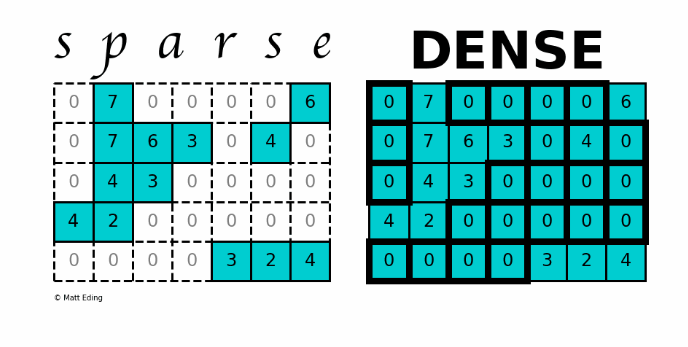
9.[완벽 가이드] 7장. 배열

📌 목차 🌱 배열과 특징 자바스크립트의 배열 (Array) 성긴 배열 (희소 배열 = Sparse Array) 다차원 배열 배열인 문자열 배열 비슷한 객체 (유사 배열 객체) Iterable (이터러블)
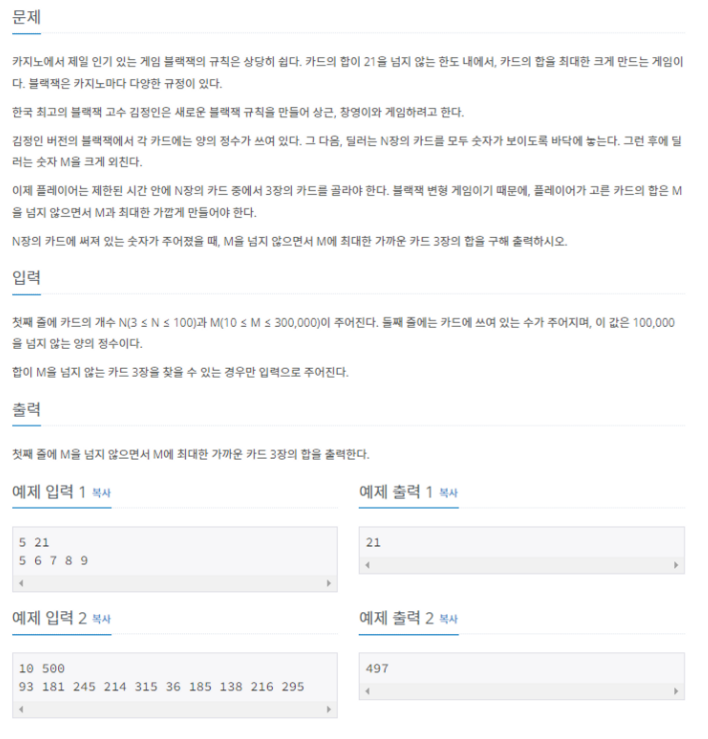
10.[알고리즘] 브루트포스

암호학에선 주로 비밀번호 등을 해킹할 때 사용되었던 용어인데,만약 최대 4자리의 비밀번호가 있다고 했을 경우 하나의 비밀번호를 풀기위해 0부터 9999까지의 모든 경우의 수를 다 시도해보는 것을 의미합니다.Brute + Force단순히(순전히) + 힘 = 단순히 힘만
11.[알고리즘] 정렬 알고리즘

12.[완벽 가이드] 5장. 문

앞서 4장에서는 표현식을 자바스크립트의 구절이라고 설명하였다.같은 비유로 문이란 프로그램을 구성하는 최소 실행 단위를 말한다. 자바스크립트의 문장이나 명령어라고 할 수 있으며,실행 단위라는 것은 런타임이 발생하는 문장을 의미한다.이번 장에서는 자바스크립트의 다양한 문에
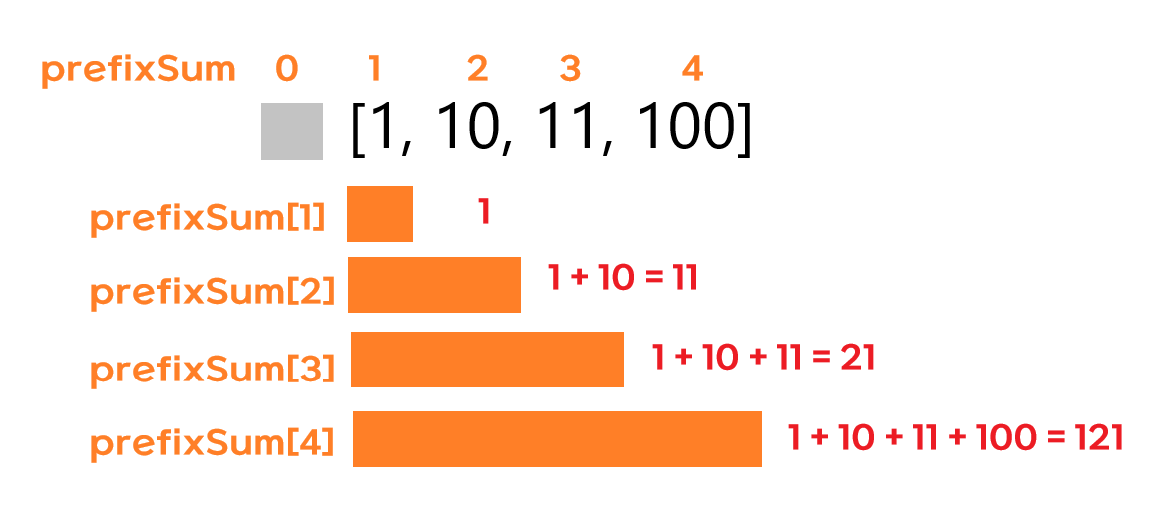
13.[알고리즘] 누적합

누적합이란?요소들의 누적된 합의 의미어떠한 배열을 기반으로 앞에서부터 요소들의 누적된 합을 저장해 새로이 배열을 만들어서 이를 활용하는 것을 말한다.흔히, 앞에서부터 더하는 prefix sum 과 뒤에서부터 더하는 suffix sum이 있다.코딩테스트에는 주로 pref
14.[완벽 가이드] 4장. 표현식과 연산자

값 : 표현식이 평가되어 생성된 결과리터럴 : 사람이 알아볼 수 있는 문자나 기호를 사용해 값을 생성하는 표기법표현식 : 값으로 평가 될 수 있는 문 (표현식은 평가된 값을 반환함)문 : 프로그램을 구성하는 최소 실행 단위표현식인지 문인지 확인하는 방법은 크롬 콘솔을
15.[JS] 자바스크립트 내장객체 활용하기

자주 사용했던 자바스크립트 메서드들에 대해 리마인드하고, 활용할 수 있는 능력을 길러보자. 🧐
16.[JS] 1단계: forEach,map,filter,reduce 메서드 작동원리

forEach, map, filter, reduce 메소드 작동원리에 대해 알아보자.배열을 탐색할때 배열을 돌면서, 각각의 인자에 함수를 실행시킴배열.forEach(함수,thisArg)item을 보통 value 또는 v 라고 많이 표기함index를 보통 i 로 표기함f
17.[HTML] 시맨틱 태그(Semantic tag)

Semantic(시맨틱)이란 '의미의', '의미론적인' 이란 뜻이다.즉, Semantic tag(시맨틱태그)는 HTML 태그 자체가 그 의미를 가지게 된다는 뜻을 말한다.시맨틱 태그를 사용한다면 <table>, <article> 등의 태그는 대략이라도 태그