
안녕하세요 Niro 🚗 입니다!
🔗 [WWDC 23 / SwiftUI] Demystify SwiftUI Performance with FeedBack Loop
🔗 [WWDC 23 / SwiftUI] Demystify SwiftUI Performance with Dependencies
지난 두편의 잘 읽고 오셨나요?
갈수록 다양한 기능을 담고 있는 App 에서 문제가 발생했을 때 빠르게 대처할 수 있는 FeedBack Loop 와 SwiftUI 에서 의존성을 줄이는 방법을 알아보았습니다.

자, 이번에는 3번째 편으로 SwiftUI 에서 업데이트 비용을 줄이는 방법을 설명하고자 합니다.
다른 편보다는 짧으니 잘 읽어주세요!
✅ 사용성에 영향을 주는 업데이트
SwiftUI 에서 느린 업데이트는 응답 속도를 감소시키고 앱에 부정적인 영향을 미칠 수 있습니다.
예를 들어 Hangs 라는 정지되는 현상인데 View 가 처음 표시되는데 오랜 시간이 걸리는 것과 같이 사용자 상호작용에 응답하는 지연을 의미합니다.
App 을 사용하다보면.. 너무 느린 응답으로 인해 껐다가 다시 실행시킨 경험이 다들 있으시죠?
실제 서비스 되는 App 은 굉장히 무겁고 크기 때문에 개발 과정에서 확인하기는 어렵습니다.
다행히도 WWDC 23 의 'Analyze Hanges in Instruments' 세션에서 SwiftUI 관련 작업으로 인해 hang 이 발생할 수 있는지 식별하는 방법과 분석하는 방법을 설명해준다고 합니다!
다른 예시로는 Hitches 가 있습니다. 일종의 장애를 의미하는데 스크롤 중에 정지되거나 애니메이션이 끊기거나 프레임 건너뛰기 등 사용자가 인지할 수있는 애니메이션 문제를 의미합니다.
다음과 같은 정지와 장애의 현상은 따로 원인이 있을 수도 있지만 근본적으로 서로 관련되어 있는 경우가 굉장히 많다고 합니다.
시스템 렌더 루프 작동 방식을 포함해서 버벅임에 대한 내용은 "Explore UI animation hitches and the render loop" Tech Talk 를 확인해보세요!
💤 느린 업데이트의 원인

SwiftUI 에서 정지되거나 끊기는 현상은 모두 느린 업데이트로 인해 발생하는 경우가 많다고 합니다.
첫번째로 상태 객체 할당이나 초기화 또는 상태 초기화와 같이 비용이 많이드는 동적 속성 인스턴스화 입니다.
두번째는 Body 에서 수행되는 작업입니다.
비용이 많이 드는 문자열 보간이나 데이터 필터링 같은 작업이 존재하는지 확인하고 Body 내부는 최대한 비용이 적게만드는 것이 중요합니다.
예를 들어 View Body 에서 동적 속성을 계산할 수 있기 때문에 View 를 평가하는데 비용이 많이 들어간다고 합니다.
사실.. 무슨 의미인지 확 와닫지 않기 때문에... 아래 예시를 보시죠!

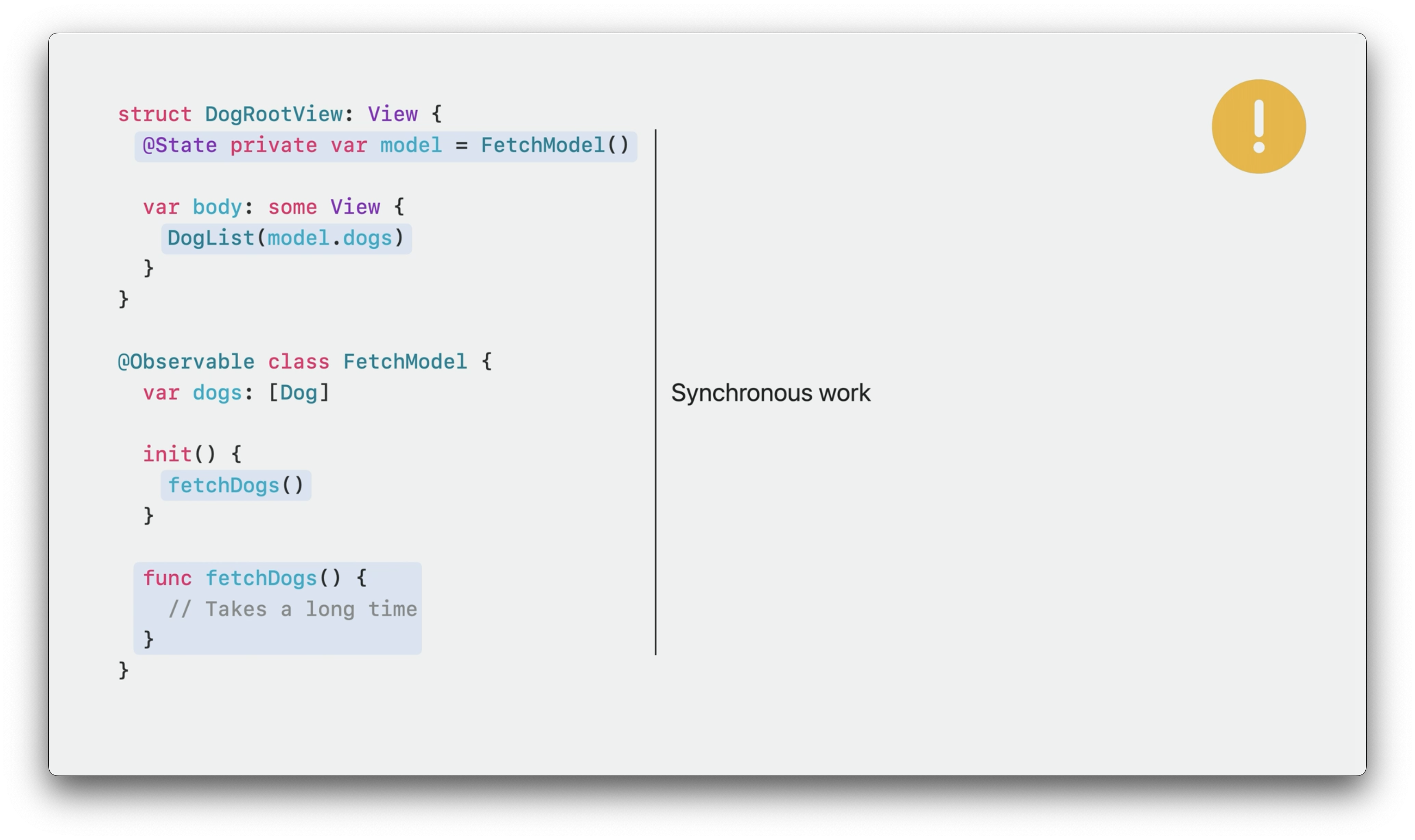
예시에서는 앱의 루트 뷰(root view)에서 DogList 를 생성하는 데 사용되는 객체에 대해 작업했다고 합니다.
body에서 model.dogs 에 접근하는 것은 객체를 지연 초기화하며, 이는 초기화하는 동안 dog 목록을 가져오는 생성자(init()) 로 이동합니다. 그 다음은 fetchDogs() 메서드를 실행하겠죠?

코드 주석에도 나와 있듯이 '시간이 오래걸릴 수도 있다' 라고 적혀있고 이러한 일련의 과정은 동기식 작업입니다.
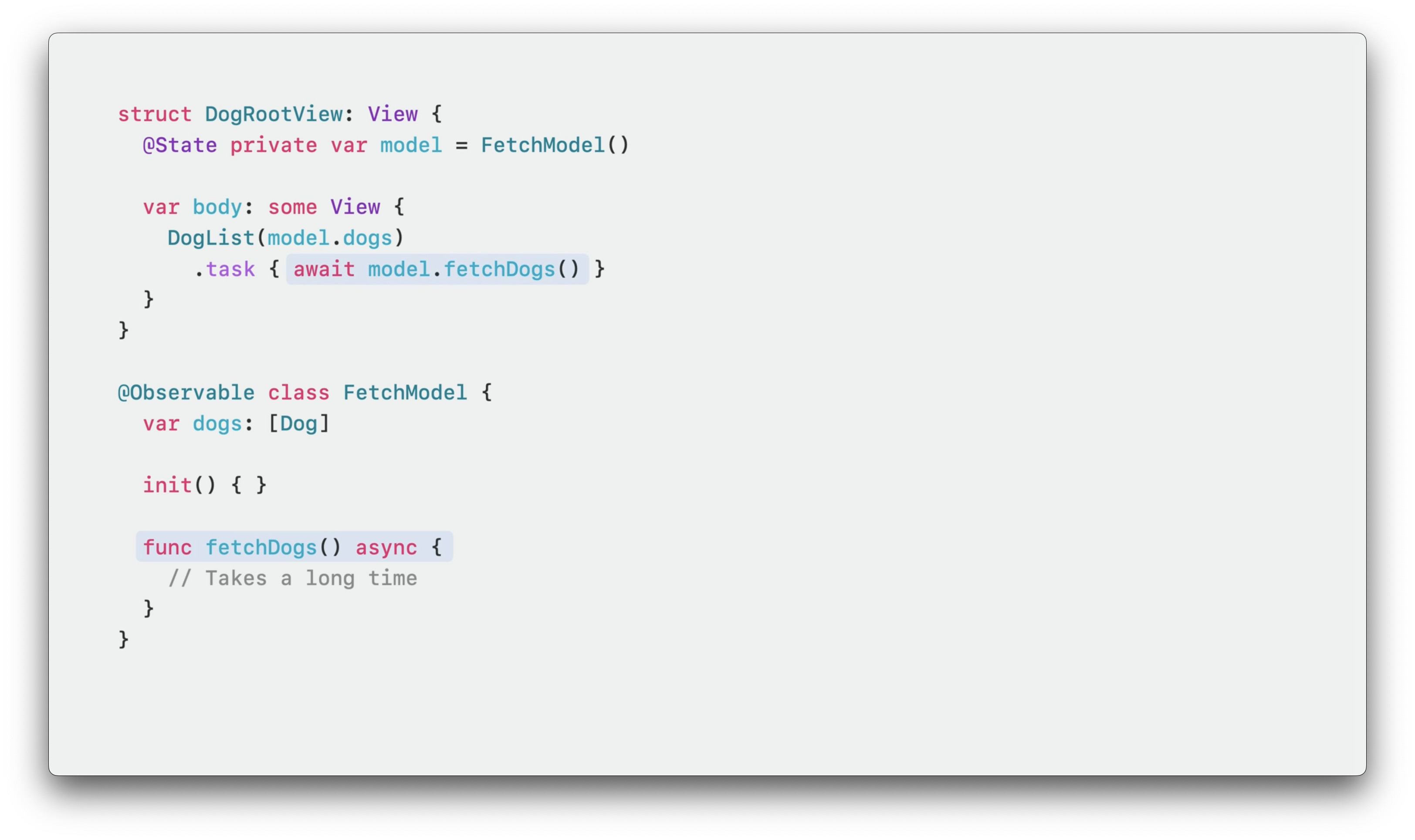
Dog 목록을 불러오는 과정이 굉장히 복잡하고 동기식으로 되어있어 기다려야하기 때문에 이러한 문제를 해결하는 한가지 방법은 Task modifier 를 사용하는 것입니다.

먼저 featchDogs() 메서드에 async 키워드를 붙여 해당 메서드를 비동기식으로 만듭니다.
다음으로 Task modifier 에서 Dog 목록을 await 를 통해 비동기적으로 가져오게됩니다.
이렇게 데이터를 불러오는, 비용이 많이드는 작업이 발생할 때 App 은 느려지거나 멈추지 않고 반응이 가능하게 유지됩니다.
😮 전혀 느끼지 못하는 작업
앱에 영향을 미치는 다른 작업 소스도 있을 수 있습니다.
첫번째, 문자열 보간은 종종 비용이 많이 들 수 있으므로 자주 사용해야 하는 문자열을 캐시하는 것이 좋습니다.
두번째, 비슷하게도 Bundle 에서 값을 찾는 것도 비용이 많이 들 수 있습니다.
세번쨰, 클래스 바인딩 유형을 위한 Heap allocation 과 같은 작업은 누적될 수 있습니다.
📌 정리하자면
이번에는 간단하게 느려지는 업데이트의 원인을 찾아보았고 해결하는 방법을 알아보았습니다.
굉장히 많은 경우가 있겠지만 예시와 같이 데이터를 불러오는 작업은 비동기적으로 처리를 하여 앱이 멈추거나 느려지는 현상을 막을 수 있게 됩니다.
당연한거 아닌가 싶기도 하지만 코드를 작성하다보면 동기적으로 처리하는 부분이 많더라구요....
꼭 기억하면서 코드들 작성해보도록 하고
드디어 Demystify SwiftUI Performance 세션의 마지막 편인 List and Table 에서 업데이트 시 성능을 최대화하는 방법을 알아보겠습니다!
읽어주셔서 감사하고 피드백은 환영입니다!
