
자바스크립트에는 7가지의 데이터 타입이 있다.
Number, String, Boolean, Null, Undefined, Symbol, Object
이 데이터 타입들은 원시 타입(primitive type)과 객체 타입(object/reference type)으로 구분지을 수 있는데, 원시 타입과 객체 타입은 크게 세 가지 측면에서 다르다.
- 원시 타입의 값, 즉
primitive type은 변경 불가능한 값(immutable value) 이지만 객체 타입의 값, 즉object type는 변경 가능한 값(mutable value) 이다.primitive type을 변수에 할당하면 변수에는 실제 값이 저장되지만,object type를 변수에 할당하면 변수에는 참조 값이 저장된다.primitive type을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달(pass by value)되지만,object type를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달(pass by reference)된다.
원시 값
변경 불가능한 값
원시 타입 값, 즉 원시 값은 변경 불가능한 값이다. 한번 생성된 원시 값은 read only 값으로서, 변경할 수 없다.
값을 변경할 수 없다는 것은 구체적으로 어떤 의미일까?

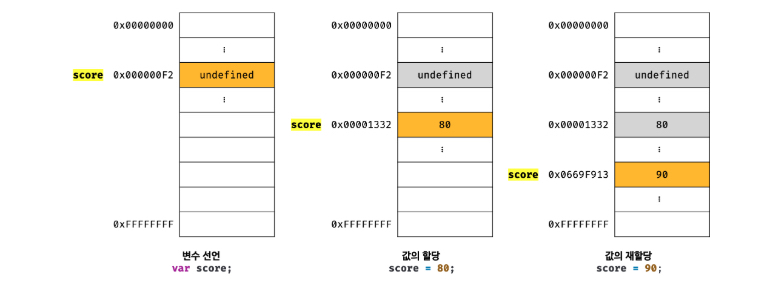
원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라, 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다.
이 때 변수가 참조하던 메모리 공간의 주소가 바뀐다.
값의 이러한 특성을 불변성(immutability)이라 한다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
만약 원시 값이 변경 가능한 값이라면, 변수가 가리키던 메모리 공간의 주소를 바꿀 필요없이 원시 값 자체를 변경하면 된다.
이렇게 될 경우 예기치 않게 변수 값이 변경될 수 있어 값의 변경, 즉 상태 변경을 추적하기 어렵게 만든다.
📙 문자열과 불변성
자바스크립트의 문자열 또한 원시 타입이며, 변경 불가능하다. 다음 코드를 보자.
var str = 'Hello';
str = 'world';두 번째 문이 실행되면 이전에 생성된 문자열 Hello를 수정하는 것이 아니라 새로운 문자열 world를 메모리에 생성하고 str 변수는 이것을 가리킨다. 즉, str 변수는 Hello를 가리키고 있다가 world를 가리키도록 변경되었을 뿐이다.
그렇다면 다음의 경우는 어떨까?
var str = 'string';
str[0] = 'S';
console.log(str); // string이미 생성된 문자열의 일부 문자를 변경해도 역시 반영되지 않는다. 변경 불가능한 값이기 때문이다. 원시 값은 어떤 일이 있어도 변하지 않는다.
이제까지 변수에 값을 재할당했지만,
변수에 값이 아닌, 변수를 할당했을 때는 어떻게 될까?
값에 의한 전달
var score = 80;
var copy = score; // 변수 score를 할당!
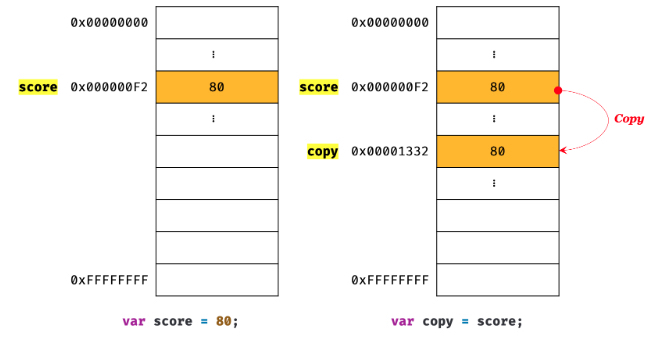
console.log(score, copy); // 80 80score는 변수 값 80값으로 평가되어 copy에도 80이 할당된다. 이 때, 새로운 값 80이 생성되어 copy 변수에 할당된다. 하지만 score와 copy의 값은 다른 메모리 공간에 저장된 별개의 값이다.

변수에 원시 값을 갖는 변수를 할당하면, 할당받는 변수에는 할당되는 변수의 원시값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
이제 score 값을 재할당해보자.
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
score = 100;
console.log(score, copy); // 100 80score 와 copy의 값은 다른 메모리 공간에 저장된 별개의 값이기 때문에, score값을 변경해도 copy의 값에는 아무런 영향을 주지 않는다.
즉, 두 변수의 원시 값은 서로 다른 메모리 공간에 저장되 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다.
객체
객체는 프로퍼티의 개수가 정해져 있지 않고 동적으로도 추가하고 삭제할 수 있다. 또한 프로퍼티의 값에도 제약이 없는 복합적인 자료구조이기에, 원시 값과는 다른 방식으로 동작하도록 설계되어 있다.
그렇다면 변수에 객체를 할당하면 어떤 일이 일어날까?
var person = {
name: 'Lee'
};
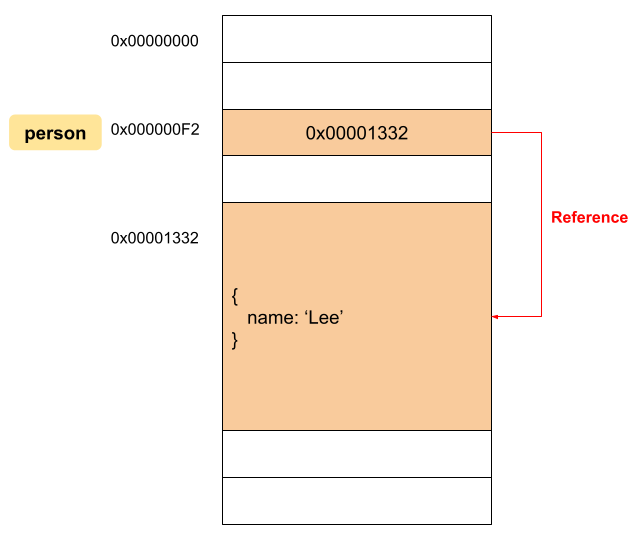
console.log(person); // {name: "Lee"}객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있다. 이 값을 참조 값(reference value)이라고 한다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다.

변수는 이 참조 값을 통해 객체에 접근할 수 있다.
변경 가능한 값
객체는 변경 가능한 값(mutable value) 이다.
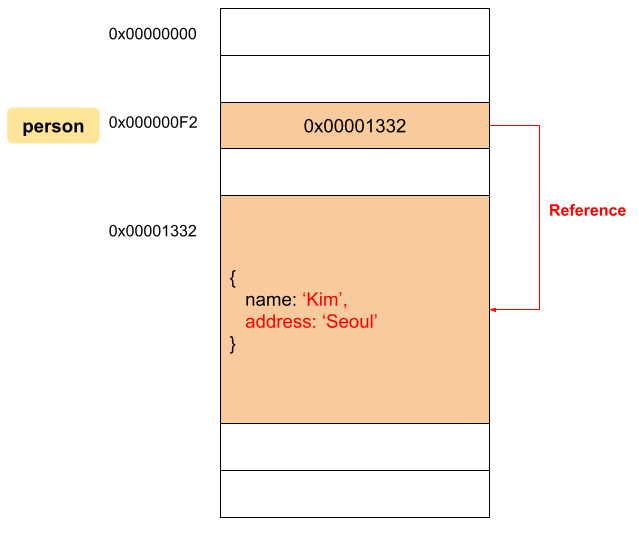
객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 이 때, 객체를 할당한 변수에 재할당을 하지 않았기 때문에, 객체를 할당한 변수의 참조 값은 변경되지 않는다.
var person = {
name: 'Lee'
};
person.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}
객체를 생성하고 관리하는 것은 매우 복잡하고 비용이 많이 드는 일이다.
객체는 크기가 매우 클 수도 있고 그 크기 또한 일정하지도 않아서, 원시 값처럼 복사해서 생성하는 비용이 많이 들게 된다. 메모리를 효율적으로 소비하기가 힘들고 성능이 나빠지는 것이다.
그렇기 때문에 메모리를 효율적으로 사용하기 위해서 객체는 변경 가능한 값으로 설계되어 있다.
참조에 의한 전달
하지만 이렇게 설계됨에 따라 부작용이 발생하게 되는데, 그것은 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 문제점 이다.
var person = {
name: 'Lee'
};
var copy = person;person을 copy에 할당하면 원본의 참조 값이 복사되어 전달된다.
person과 copy 모두 동일한 참조 값을 갖기 때문에, 모두 동일한 객체를 가리킨다. 두 변수 모두 하나의 객체를 공유한다는 것이다.
var person = {
name: 'Lee'
};
var copy = person;
copy.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: 'Kim', address: 'Seoul'}
console.log(copy); // {name: 'Kim', address: 'Seoul'}person과 copy 중 어느 한쪽에서 객체를 변경하면 서로 영향을 받는다.
한 데이터의 공유가 아닌, 똑같은 구조의 객체를 하나 더 생성하려면 어떻게 해야 할까?
이와 같은 경우에는, 깊은 복사라는 개념을 사용하면 된다.
얕은 복사(shallow copy)와 깊은 복사(deep copy)
객체를 프로퍼티 값으로 갖는 객체의 경우,
shallow copy는 한 단계까지만 복사하는 것을 말하고,deep copy는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
const o = { x: { y: 1 } };
// 얕은 복사
const c0 = o;
console.log(c0 === o); // true
console.log(c0.x === o.x); // true
// 얕은 복사2 (shallow + deep)
const c1 = { ...o };
console.log(c1 === o); // false
console.log(c1.x === o.x); // true
// lodash의 cloneDeep을 사용한 깊은 복사
const _ = require('lodash');
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false
console.log(c2.x === o.x); // false
o.x.y = 2; // 값 변경
console.log(c0.x.y === o.x.y); // true
console.log(c1.x.y === o.x.y); // true
console.log(c2.x.y === o.x.y); // false그림으로 보면 다음과 같다.
c0과 같은 얕은 복사는 앞에서 다룬 내용과 같다. 그렇다면 c0과 c1의 차이점은 뭘까?
c1과 같은 얕은 복사로 생성된 객체는 원본과는 다른 객체이다. 즉, 원본과 복사본은 참조 값이 다른 별개의 객체이다. 이것은 c2와 같은 깊은 복사도 마찬가지이다.
c1과 같은 얕은 복사는 중첩되어 있는 것을 복사하지 않고 가장 상위의 있는 것만 복사가 된다. 따라서 중첩된 객체들은 원본 객체들과 같은 메모리 공간의 주소 값을 참조한다.
c2와 같이, 깊은 복사는 데이터를 참조하는 것이 아닌 객체의 값 그대로 복사함으로서 한 객체가 변경되어도 다른 객체의 데이터에는 영향이 없게 된다.
얕은 복사와 깊은 복사의 차이를 잘 유념해두자.

좋은 글 감사합니다! 글 내부 사진 좀 사용해도 괜찮을까요?? 링크 남기고하겠습니다 ^^