
함수란?
함수란 일련의 과정을 문(statement)으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
코드의 재사용
먼저 함수를 사용하지 않는 예제를 보자.
var x = 0;
var y = 0;
var result = 0;
x = 1;
y = 2;
result = x + y; // 3
x = 3;
y = 4;
result = x + y; // 7
...함수를 사용하지 않고 코드를 중복해서 여러 번 작성하면, 그 코드를 수정해야 할 때 중복된 횟수만큼 코드를 수정해야 한다.
위의 코드를 함수를 사용하는 방법으로 다시 작성하면 다음과 같다.
var result = 0;
// 함수 사용
result = add(1, 2); // 3
result = add(3, 4); // 7함수를 사용함으로서 코드의 중복을 억제하고 재사용성을 높일 수있다. 즉, 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높일 수 있는 것이다.
함수는 객체
자바스크립트의 함수는 객체 타입의 값이다.
// 변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
}위 예제를 보면 함수 리터럴을 생성해 변수에 할당하는 것을 볼 수 있다. 리터럴은 값을 생성하기 위한 표기법이기 때문에 함수 리터럴 또한 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체이다.
함수는 값처럼 변수에 할당할 수도 있고 프로퍼티의 값이 될 수도 있으며 배열의 요소가 될 수도 있다. 이처럼 값의 성질을 갖는 객체를 일급 객체라 한다.
즉 함수는 일급 객체이며, 함수를 값처럼 자유롭게 사용할 수 있다.
함수의 정의 방법
함수를 정의하는 방법에는 4가지가 있다.
- 함수 선언문
function add(x,y) {
return x+y;
}- 함수 표현식
var add = function(x,y) {
return x+y;
}- Function 생성자 함수
var add = new Function('x', 'y', 'return x+y');- 화살표 함수 (ES6)
var add = (x,y) => x+y;📙 함수 선언문과 함수 표현식
// 함수 선언문
function add(x, y) {
return x + y;
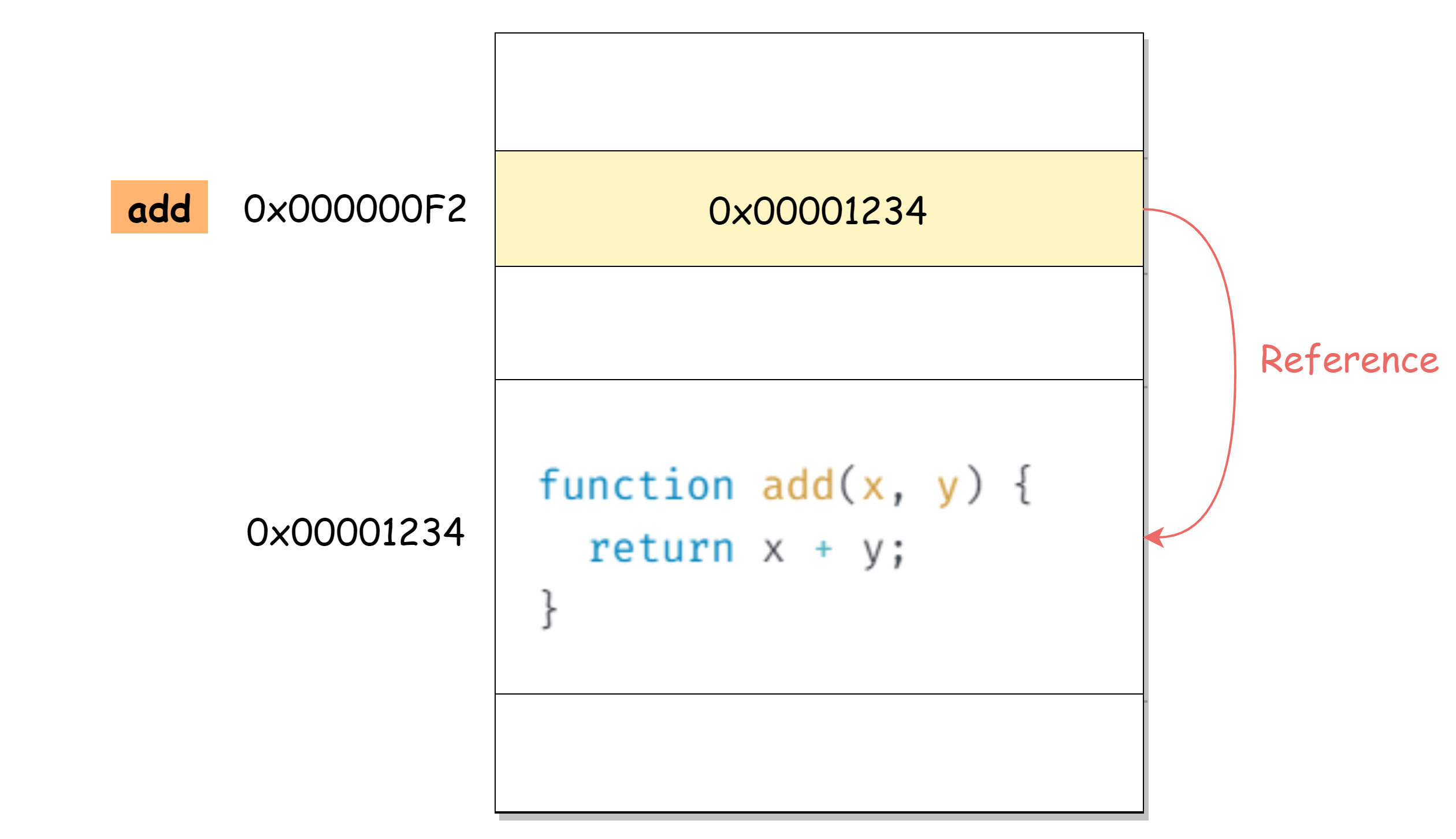
}함수 선언문으로 정의된 add를 그림으로 표현하면 다음과 같다.

자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성하고, 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다. 그렇기 때문에 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다.
즉, 함수를 가리키는 식별자가 없다는 것과 마찬가지다.
함수 선언문으로 정의된 add 함수는 함수 내부에서만 유효한 식별자인 함수 이름이므로 add로 함수를 호출할 수 없다. add라는 이름으로 함수를 호출하려면 add는 함수 이름이 아니라 함수 객체를 가리키는 식별자여야 한다.
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 선언문으로 정의된 add 함수를 다시 표현하면 다음과 같다.
var add = function add(x, y) {
return x + y;
}
console.log(add(2, 5)); // 7함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다.
함수 이름과 변수 이름이 일치하므로 함수 이름으로 호출되는 듯하지만 사실은 식별자로 호출된 것이다.
이 점을 이해했다면, 아래의 예제를 보자.
var add = function foo (x, y) {
return x + y;
}
console.log(add(2, 5)); // 7
console.log(foo(2, 5)); // ReferenceError: foo is not defined함수 선언문에서 살펴본 바와 같이 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다.
함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없다.
함수 생성 시점과 함수 호이스팅
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
}앞선 챕터인 4장 변수에서 보았듯이, 모든 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다.
즉, 함수 선언문도 함수를 정의하면 런타임 이전에 함수가 먼저 생성된다.
런타임에는 이미 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료된 상태다. 따라서 함수 선언문 이전에 함수를 호출할 수 있는 것이다.
함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅(function hoisting)이라 한다.
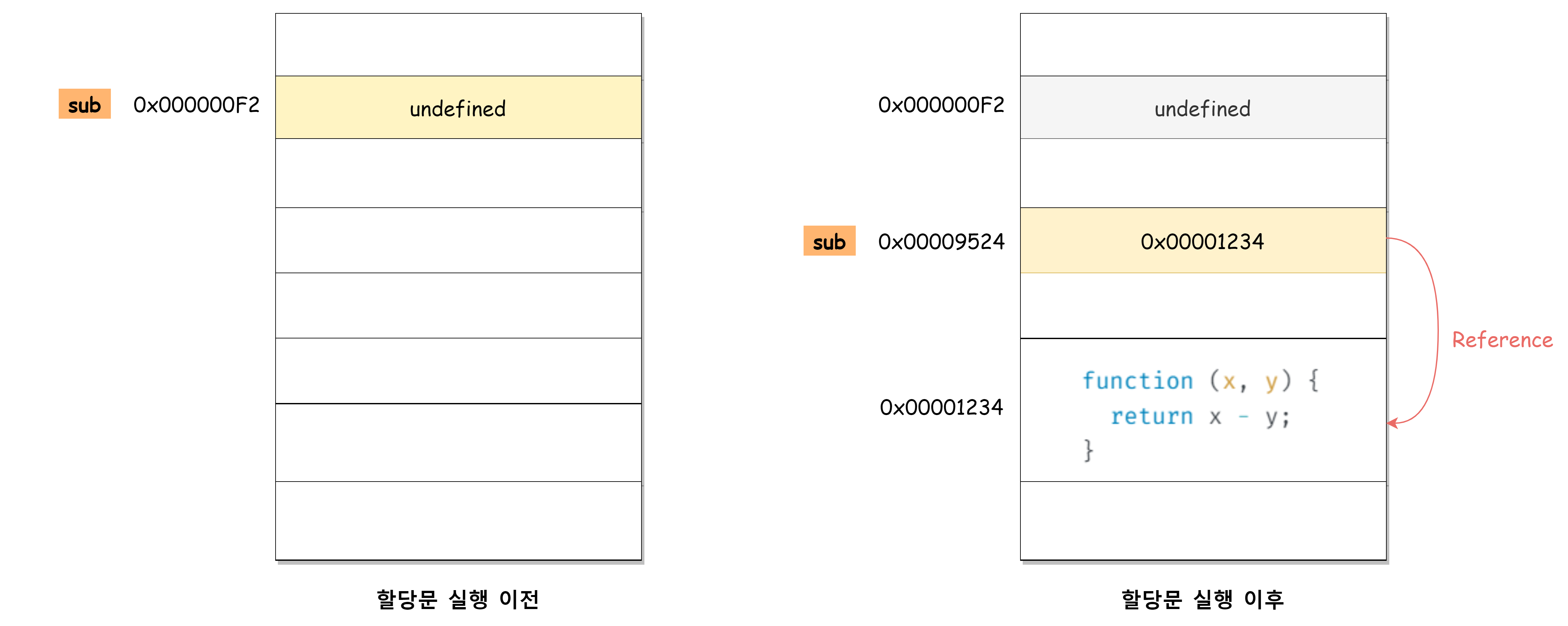
함수 선언문과 달리 함수 표현식은 변수에 할당한 값이 함수 리터럴인 문이다. 따라서 함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작한다.
4장 변수 챕터에서 변수 선언에 대한 설명에서 언급하였듯이, var 키워드를 사용한 변수 선언을 통해 런타임 이전에 실행되어 undefined로 초기화되고, 변수 할당문의 값은 할당문이 실행되는 시점인 런타임에 평가된다.
이처럼 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.

그렇기 때문에, 함수 표현식 이전에 함수를 참조하면 undefined로 평가되고, 이 때 함수를 호출하면 undefined를 호출하는 것과 마찬가지므로 타입 에러가 발생한다.
따라서 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 호출해야 한다.
함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 규칙을 무시하기 때문에, 함수 선언문 대신 함수 표현식을 사용할 것을 권장한다.
참조에 의한 전달과 외부 상태의 변경
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
// 원시 값은 값 자체가 복사되어 전달되고, 객체는 참조 값이 복사되어 전달된다.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // { name: "Kim" }changeVal 함수는 매개변수를 통해 전달받은 원시 타입 인수와 객체 타입 인수를 함수 몸체에서 변경한다.
앞 챕터인 11장 원시값과 객체의 비교에서 설명했듯 원시 타입 인수는 값 자체가 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 그 값을 변경해도 원본은 훼손되지 않는다.
하지만 객체 타입의 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다.
이처럼 함수가 외부상태를 변경하면 상태 변화를 추적하기 어려워져, 코드의 복잡성을 증가시키고 가독성을 해치는 원인이 된다.
이러한 문제의 해결 방법 중 하나는 객체를 불변 객체(immutable object) 로 만들어 사용하는 것이다. 객체의 상태 변경이 필요한 경우에는 깊은 복사(deep copy) 를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다.
이렇게 외부 상태를 변경하지 않고 외부 상태에 의존하지 않는 함수를 순수 함수라 한다.
다양한 함수의 형태
순수 함수와 비순수 함수
순수 함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수다. 순수 함수는 어떤 외부 상태에도 의존하지 않으며 외부 상태를 변경하지도 않는다.
var count1 = 0;
// 순수 함수
function increase1(n) {
return ++n;
}
count1 = increase1(count1);
console.log(count1); // 1
count1 = increase1(count1);
console.log(count1); // 2var count2 = 0;
// 비순수 함수
function increase2() {
return ++count2; // 외부 상태에 의존하며 외부 상태를 변경
}
increase2();
console.log(count2); // 1
increase2();
console.log(count2); // 2위 예제와 같이 함수 내부에서 외부 상태를 직접 참조하면 외부 상태에 의존하게 되어 반환값이 변할 수 있기 때문에, 상태 변화를 추적하기 어려워진다.
따라서 함수 외부 상태의 변경을 지양하는 순수 함수를 사용하는 것이 좋다.
이 순수 함수를 통해 side effect를 최대한 자제하여 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임을 함수형 프로그래밍이라 한다.
함수형 프로그래밍은 로직 내에 존재하는 조건문과 반복문을 제거해서 복잡성을 해결하고, 변수 사용을 억제해서 상태 변경을 피해 오류를 최소화하여 프로그램의 안정성을 높이는 것을 목표로 한다.
즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수(Immediately Invoked Function Expression)라 한다. 즉시 실행 함수는 단 한번만 호출되며 다시 호출할 수 없다.
(function () {
var a = 3;
var b = 5;
return a * b;
}());즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다. 함수 이름이 있는 기명 즉시 실행 함수도 사용할 수 있다. 하지만 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수는 없다.
(function foo() {
var a = 3;
var b = 5;
return a * b;
}());
foo(); // ReferernceError: foo is not defined즉시 실행 함수는 반드시 그룹 연산자 ( ... )로 감싸야 한다. 함수 선언문은 함수 이름을 생략할 수 없기 때문이다.
function () { // SyntaxError: Function statements require a function name
// ...
}();기명 함수로 정의하였을 때도 에러가 발생한다. 자바스크립트 엔진이 암묵적으로 수행하는 세미콜론 자동 삽입 기능에 의해 함수 선언문이 끝나는 위치, 즉 함수 코드 블록의 닫는 중괄호 뒤에 ;이 암묵적으로 추가되기 때문이다.
function foo() {
// ...
}(); // SyntaxError: Unexpected token ')'
// => function foo() {};();그룹 연산자 ( ... )의 피연산자는 값으로 평가되므로 함수를 그룹 연산자로 감싸면 함수 리터럴로 평가되어 함수 객체가 된다.
console.log(typeof (function f(){})); // function
console.log(typeof (function (){})); // function그룹 연산자로 함수를 묶은 이유는 먼저 함수 리터럴을 평가해서 함수 객체를 생성하기 위해서다. 따라서 먼저 함수 리터럴을 평가해서 함수 객체를 생성할 수 있다면 그룹 연산자 이외에 연산자를 사용해도 좋다.
가장 일반적인 방법은 첫 번째 방식이다.
(function () {
// ...
}());
(function () {
// ...
})();
!function () {
// ...
}();
+function () {
// ...
}();즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달할 수도 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15재귀 함수
재귀함수(recursive function) 는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다. 재귀 함수는 반복되는 처리를 위해 사용한다.
예를 들어, 10부터 0까지 출력하는 함수를 구현해보자.
function countdown(n) {
for (var i = n; i >= 0; i--) console.log(i);
}
countdown(10);위의 코드를 반복문 없이 재귀함수를 사용해 구현할 수 있다.
function countdown(n) {
if(n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);재귀함수는 자신을 무한 재귀 호출하므로, 재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다. 탈출 조건이 없으면 함수가 무한 호출되어 stack overflow 에러가 발생한다.
재귀함수는 무한 반복에 빠질 위험이 있기 때문에 주의해서 사용해야 한다. 따라서 재귀 함수는 반복문을 사용하는 것보다 재귀 함수를 사용하는 편이 더 직관적으로 이해하기 쉬울 때만 한정적으로 사용하는 것이 바람직하다.
중첩 함수
함수 내부에 정의된 함수를 중첩 함수(nested function) 또는 내부 함수(inner function) 라 한다. 그리고 중첩 함수를 포함하는 함수는 외부 함수(outer function) 라 부른다.
중첩함수는 외부 함수 내부에서만 호출할 수 있다. 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수(Helper function) 의 역할을 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();콜백 함수
먼저 어떤 일을 반복 수행하는 repeat 함수를 정의해 보자.
// n만큼 어떤 일을 반복한다.
function repeat(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat(5); // 0 1 2 3 4repeat 함수는 매개변수를 통해 전달받은 숫자만큼 반복하며 cosole.log(i)를 호출한다. 만약 repeat 함수의 반복문 내부에서 다른 일을 하고 싶다면 함수를 새롭게 정의해야 한다.
// n만큼 어떤 일을 반복한다.
function repeat1(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다.
function repeat2(n) {
for (var i = 0; i < n; i++) {
// i가 홀수 일때만 출력한다.
if (i % 2) console.log(i);
}
}
repeat2(5); // 1 3위 예제의 함수들은 반복하는 일은 변하지 않고 공통적으로 수행하지만 반복하면서 하는 일의 내용은 다르다. 이 문제는 함수를 합성하는 것으로 해결할 수 있다.
함수의 변하지 않는 공통 로직은 미리 정의해 두고, 경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 함수 내부로 전달하는 것이다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다.
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3위 repeat 함수는 경우에 따라 변경되는 일을 함수 f로 추상화했고 이를 외부에서 전달받는다. 자바스크립트의 함수는 일급 객체이므로 함수의 매개변수를 통해 함수를 전달할 수 있다.
repeat 함수는 더 이상 내부 로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달받아 수행하므로 더욱 유연한 구조를 갖을 수 있다.
이처럼 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수(callback function) 이라 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차함수(Higher-Order Function) 라고 한다.
콜백 함수도 고차 함수에 전달되어 헬퍼 함수 역할을 한다. 콜백 함수는 함수 외부에서 고차 함수 내부로 주입하기 때문에 자유롭게 교체할 수 있다는 장점이 있다.
콜백 함수는 고차 함수에 의해 호출되기 때문에, 콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달할 수 있다.
repeat(5, function (i) {
if (i % 2) console.log(i);
}); // 1 3콜백함수는 비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴이다.
document.getElementById('myButton').addEventListener('click', function () {
console.log('button clicked!');
});
setTimeout(function () {
console.log('1초 경과');
}, 1000);콜백 함수는 비동기 처리뿐 아니라 배열 고차 함수에서도 사용된다.
var res = [1, 2, 3].map(function (item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
res = [1, 2, 3].filter(function (item) {
return item % 2;
});
console.log(res); // [1, 3]