
this 란
먼저 생성자 함수를 통해 인스턴스를 생성하는 예제를 보자.
function Circle(radius) {
// 이 시점에는 생성자 함수 자신이 생성할 인스턴스를 가리키는 식별자를 알 수 없다.
???.radius = radius;
}
const circle = new Circle(5);생성자 함수를 정의하는 시점에는 아직 인스턴스를 생성하기 이전이기 때문에 생성자 함수가 생성할 인스턴스를 가리키는 식별자를 알 수 없다. 이를 위해서 자바스크립트는 this라는 특수한 식별자를 제공해, 자신이 속한 객체나 자신이 생성할 인스턴스를 가리킬 수 있도록 한다.
this는 자바스크립트 엔진에 의해 암묵적으로 생성되며, 함수를 호출하면 암묵적으로 함수 내부에 전달된다. 이후 this는 함수 내부에서 지역 변수처럼 사용할 수 있게 된다.
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-referencing variable)다.
함수 호출 방식과 this 바인딩
this가 가리키는 값을 뜻하는 this 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
함수는 다양한 방식으로 호출할 수 있다.
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype.apply/call/bind 메서드에 의한 간접 호출
각 호출 방식에 따른 this 바인딩을 살펴보자.
일반 함수 호출
기본적으로 this에는 전역 객체가 바인딩된다.
// 전역 함수
function foo() {
console.log("foo's this: ", this); // window
// 중첩 함수
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();전역 함수는 물론, 중첩 함수 또한 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩된다.
function foo() {
// strict mode 적용
'use strict';
console.log("foo's this: ", this); // undefined
function bar() {
console.log("bar's this: ", this); // undefined
}
bar();
}
foo();다만 strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩된다. this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이기 때문에, 객체를 생성하지 않는 일반 함수에서는 의미가 없기 때문이다.
콜백 함수 또한 일반 함수로 호출된다면 전역 객체가 바인딩된다.
// 전역 변수
var value = 1;
const obj = {
value: 100,
foo() {
console.log("foo's this: ", this); // {value: 100, foo: f}
// 콜백 함수
setTimeout(function() {
console.log("callback's this: this", this); // window
console.log("callback's this.value: ", this.value); // 1
}, 100);
}
};
obj.foo();위 예제에서도 메서드 내부에서 setTimeout 함수에 전달된 콜백 함수의 this에는 전역 객체가 바인딩된다. 그렇기 때문에 this.value는 obj 객체의 value 프로퍼티가 아닌 전역 객체의 window.value 프로퍼티를 참조한다.
콜백 함수의 this를 obj 객체의 value 프로퍼티와 일치시키기 위해서는 어떻게 해야 할까?
📙 1. this 바인딩 할당
var value = 1;
const obj = {
value: 100,
foo() {
const that = this;
console.log(that); // {value: 100, foo: f}
setTimeout(function() {
console.log(that.value); // 100
}, 100);
}
};
obj.foo();this 바인딩을 변수 that에 할당하면, 콜백 함수 내부에서는 this 대신 that을 참조할 수 있다.
📙 2. Function.prototype.bind()
또한 자바스크립트는 this를 명시적으로 바인딩할 수 있는 Function.prototype.bind 메서드를 제공한다.
var value = 1;
const obj = {
value: 100,
foo() {
setTimeout(function() {
console.log(this.value); // 100
}.bind(this), 100);
}
};
obj.foo();📙 3. 화살표 함수
화살표 함수를 사용해서 this 바인딩을 일치시킬 수 있다.
var value = 1;
const obj = {
value: 100,
foo() {
setTimeout(() => console.log(this.value), 100); // 100
}
};
obj.foo();메서드 호출
메서드 내부의 this는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다.
const person = {
name: 'Lee',
getName() {
return this.name;
}
};
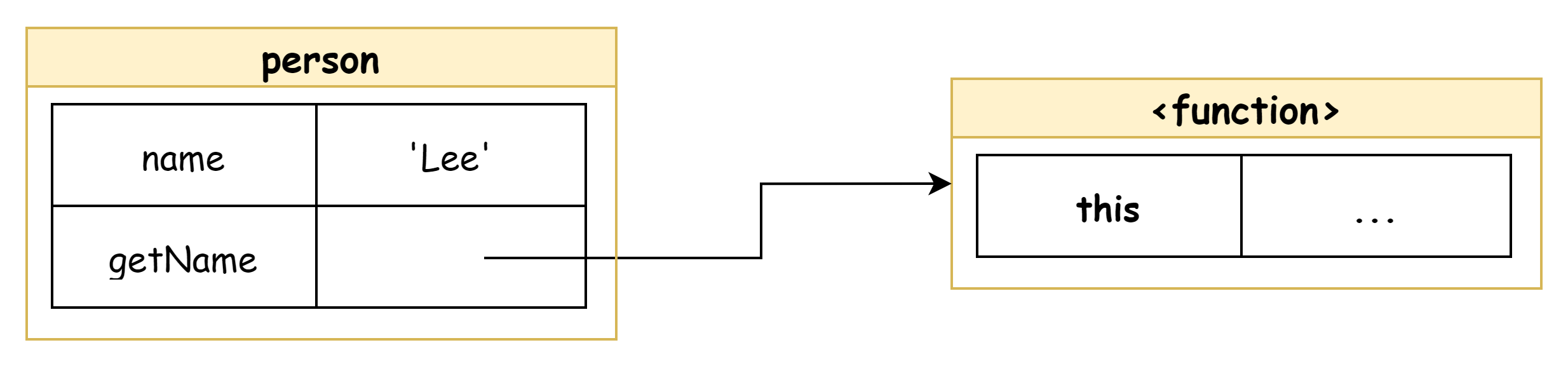
console.log(person.getName()); // Lee메서드는 프로퍼티에 바인딩된 함수다. person 객체의 getName 프로퍼티가 가리키는 함수 객체는 person 객체에 포함된 것이 아니라 독립적으로 존재하는 별도의 객체다. getName 프로퍼티가 함수 객체를 가리키고 있을 뿐이다.

그렇기 때문에 getName 프로퍼티가 가리키는 함수 객체인 getName 메서드는 다른 객체의 프로퍼티에 할당하는 것으로 다른 객체의 메서드가 될 수도 있고, 일반 변수에 할당해 일반 함수로 호출될 수도 있다.
const person = {
name: 'Lee',
getName() {
return this.name;
}
};
const anotherPerson = {
name: 'Kim'
};
// anotherPerson 객체에 할당
anotherPerson.getName = person.getName;
console.log(anotherPerson.getName()); // Kim
// 변수에 할당
const getName = person.getName;
console.log(getName()); // ''getName 메서드를 anotherPerson 객체의 메서드로 할당하고, anotherPerson 객체의 getName 메서드를 호출하면 결과는 'Lee'가 아닌 'Kim'이 나온다.
또한 일반 함수로 호출된 getName 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다. 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내고 기본값은 ''이다.
이처럼 메서드 내부의 this는 프로퍼티로 메서드를 가리키고 있는 객체와는 관계가 없고, 메서드를 호출한 객체에 바인딩된다.
생성자 함수 호출
생성자 함수 내부의 this에는 생성자 함수가 생성할 인스턴스가 바인딩된다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 생성자 함수로 호출
const circle1 = new Circle(5);
console.log(circle1.getDiameter()); // 10
// 일반 함수로 호출
const circle2 = Circle(10);
console.log(circle2); // undefined17장 생성자 함수에서 살펴봤듯이, new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작하고, new 연산자와 함께 생성자 함수를 호출하지 않으면 일반 함수로 동작한다. 일반 함수로 동작한다면 Circle 함수에는 반환문이 없으므로 암묵적으로 undefined를 반환한다.
apply/call/bind()를 통한 호출
this에 바인딩될 객체는 함수 호출 방식에 따라 결정되지만 이러한 암묵적인 this 바인딩 이외에 this를 특정 객체에 명시적으로 바인딩하는 방법도 있다. 바로 apply, call, bind 메서드를 이용하는 것이다.
apply, call, bind 메서드는 Function.prototype 메서드이기 때문에 이들 메서드들은 모든 함수가 상속받아 사용할 수 있다.
📙 Function.prototype.apply()
func.apply(thisArg, [argsArray])apply 메서드는 this에 바인딩할 객체와 함수에 전달할 argument의 배열을 받아 함수를 호출한다.
let Person = function (name) {
this.name = name;
};
let foo = {};
// apply()는 생성자 함수 Person을 호출한다. 이때 this에 객체 foo를 바인딩한다.
Person.apply(foo, ['name']);
console.log(foo); // { name: 'name' }📙 Function.prototype.call()
func.call(thisArg[, arg1[, arg2[, ...]]])apply 메서드와 기능은 같지만, 두 번째 인자에서 배열 형태로 넘긴 것을 call 메서드에서는 각각의 인자로 넘긴다.
// ...
Person.apply(foo, [1, 2, 3]);
Person.call(foo, 1, 2, 3);📙 Function.prototype.bind()
func.bind(thisArg[, arg1[, arg2[, ...]]])bind 메서드는 함수에 인자로 전달한 this가 바인딩된 새로운 함수를 리턴한다.
apply, call 메서드는 this로 사용할 객체를 받아 함수를 호출한다.
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
console.log(getThisBinding()); // window
console.log(getThisBinding.apply(thisArg)); // { a: 1 }
console.log(getThisBinding.call(thisArg)); // { a: 1 }getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
이와 달리 bind 메서드는 함수를 호출하지 않고 this로 사용할 객체만 전달한다.
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
console.log(getThisBinding.bind(thisArg)); // getThisBinding
console.log(getThisBinding.bind(thisArg)()); // { a: 1 }bind 메서드는 함수에 this로 사용할 객체만을 전달하기 때문에, 함수를 호출하지는 않아 명시적으로 호출해서 사용해야 한다.
지금까지 함수 호출 방식에 따라 this 바인딩이 결정되는 것에 대해 살펴보았다. 이를 정리해보면 다음과 같다!
| 함수 호출 방식 | this 바인딩 |
|---|---|
| 일반 함수 호출 | 전역 객체 |
| 메서드 호출 | 메서드를 호출한 객체 |
| 생성자 함수 호출 | 생성자 함수가 생성할 인스턴스 |
| apply/call/bind()에 의한 호출 | apply/call/bind() 메서드에 인수로 전달한 객체 |
