
실행 컨텍스트(execution context)는 자바스크립트의 동작원리를 담고 있는 개념이다. 실행 컨텍스트가 무엇인지 알아보자.
실행 컨텍스트란
먼저 코드를 실행하기 위해서는
- 식별자를 스코프를 구분해 등록하고, 상태 변화를 관리할 수 있어야 한다.
- 스코프 체인을 통해 상위 스코프로 이동하면서 식별자를 검색할 수 있어야 한다.
- 실행 중인 코드 실행 순서를 변경할 수 있어야 하며 다시 되돌아 갈 수도 있어야 한다.
이 모든 것을 관리할 수 있어야 한다.
즉, 코드 실행에 필요한 스코프, 식별자, 코드 실행 순서를 관리하기 위해서 실행 컨텍스트가 존재한다.
실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역을 말한다.
모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
소스코드 유형
ECMAScript는 4가지 타입으로 소스코드를 구분한다.
이 타입들의 소스코드는 실행 컨텍스트를 생성하고, 각 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르다.
1. 전역 코드 (global code)
- 전역에 존재하는 소스코드다. 단, 전역 함수와 클래스 등의 내부 코드는 포함되지 않는다.
- 전역 변수를 관리하기 위해 전역 스코프를 생성한다.
2. 함수 코드 (function code)
- 함수 내부에 존재하는 소스코드다. 단, 함수 내부에 중첩된 함수나 클래스 등의 내부 코드는 포함되지 않는다.
- 함수 코드는 지역 스코프를 생성하고, 매개변수, arguments 객체를 관리한다.
3. eval 코드 (eval code)
- 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다.
- eval 코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다.
4. 모듈 코드 (module code)
- 모듈 내부에 존재하는 소스코드를 말한다. 단, 모듈 내부의 함수나 클래스 등의 내부 코드는 포함되지 않는다.
- 모듈별로 독립적인 모듈 스코프를 생성한다.
소스코드의 평가와 실행
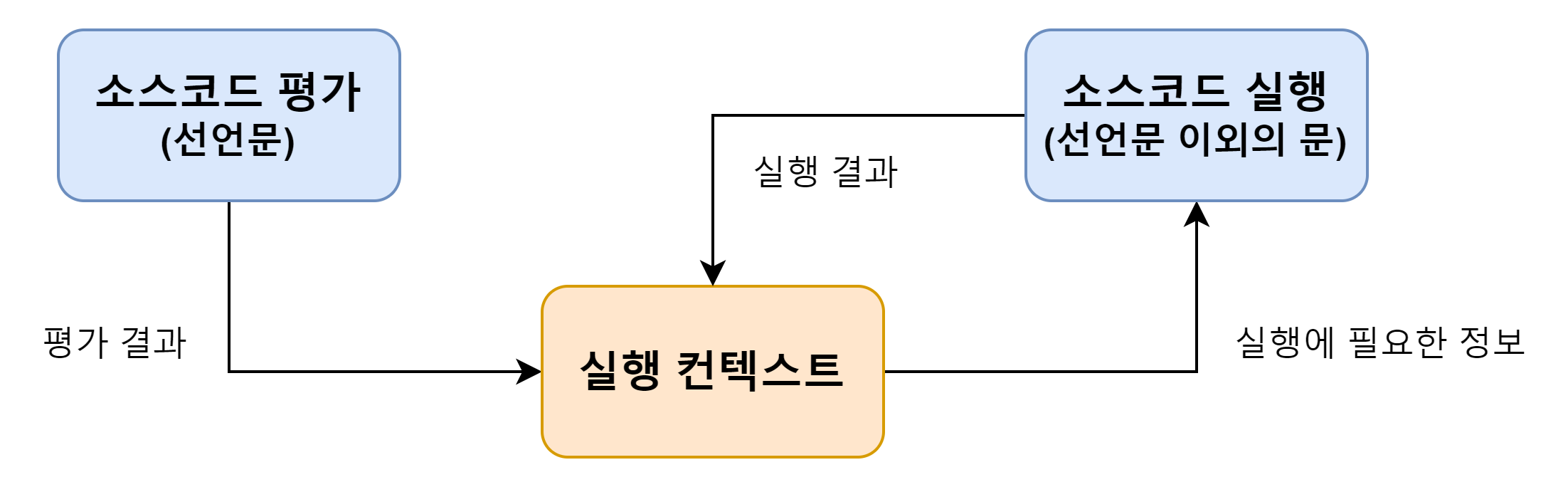
모든 소스코드는 평가하는 과정을 거쳐 코드를 실행한다. 즉, 자바스크립트 엔진은 소스코드를 소스코드의 평가와 소스코드의 실행 과정으로 나누어 처리한다.
이때 실행에 필요한 변수나 함수의 참조 정보를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 변수 값 변경 등의 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

예를 들어 다음의 소스코드가 실행된다고 생각해보자.
var x;
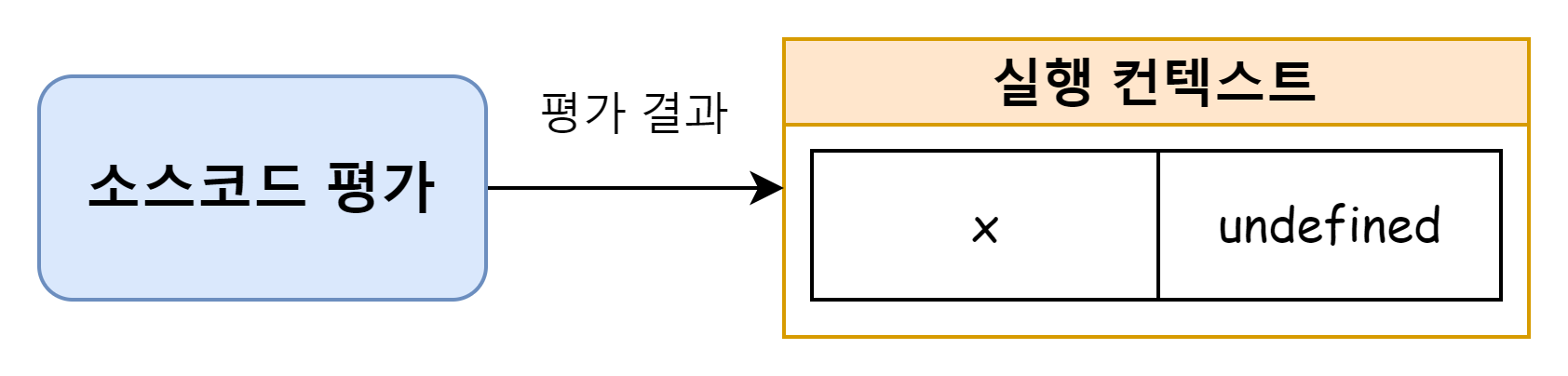
x = 1;소스코드 평가 과정에서 변수 선언문 var x;를 실행한다. 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화된다.

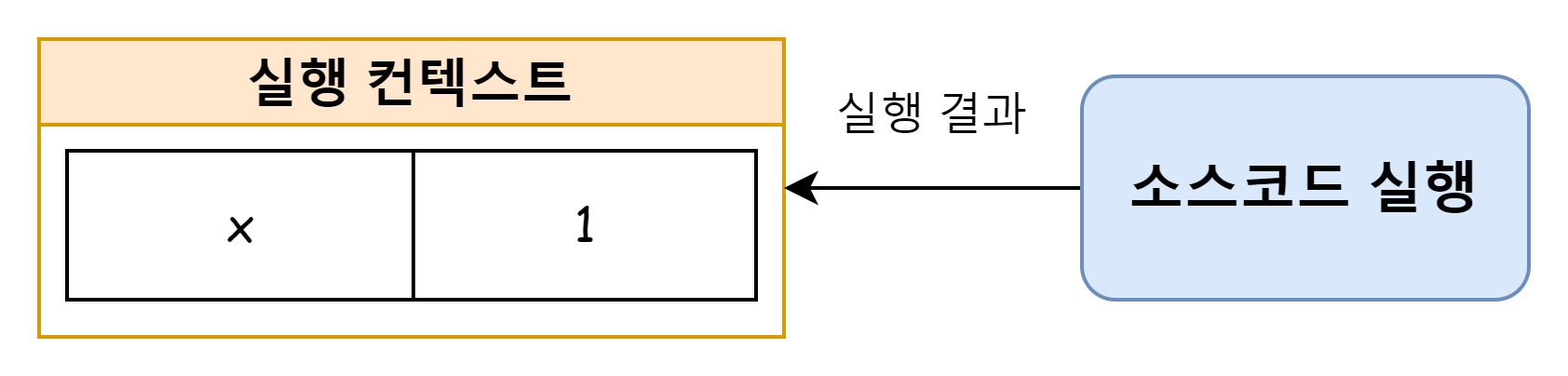
소스코드 평가 과정이 끝나면 변수 할당문 x = 1;이 실행된다. 이때 x변수에 값을 할당하기 위해 먼저 x 변수가 선언되었는지 확인해야 한다.
이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다. x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록한다.

실행 컨텍스트 스택
생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라 부른다.
실행 컨텍스트 스택을 통해 코드 실행 순서를 관리한다.
다음 예제를 보자.
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6전역 코드와 함수 코드로 이루어져 있다.
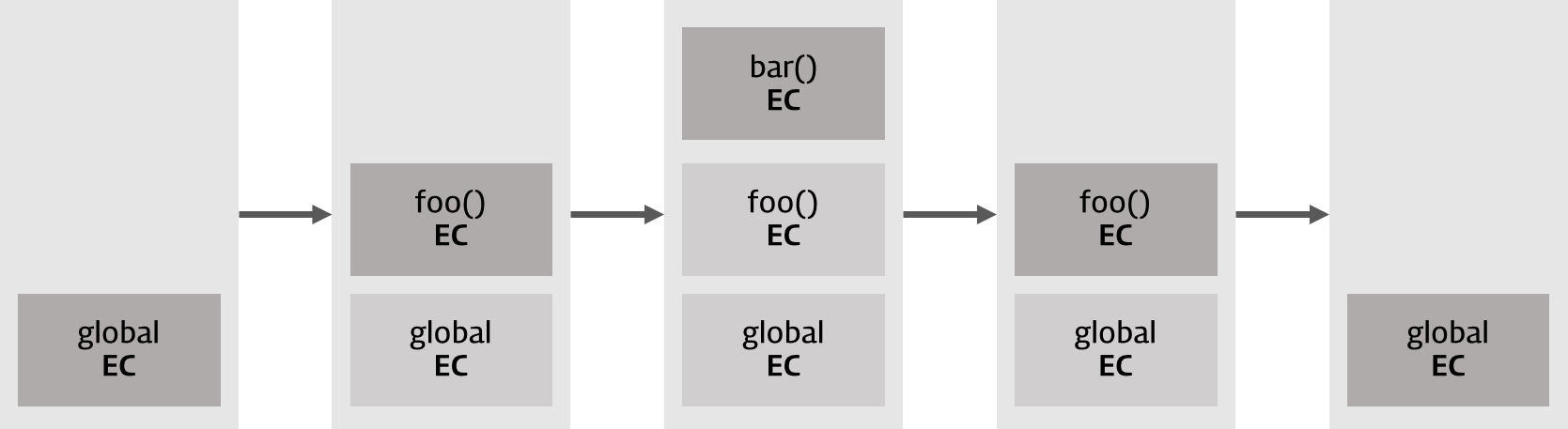
위 코드를 실행하면 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가되고 제거된다.

실행 컨텍스트 스택 / 그림출처: poiemaweb
1. 전역 코드 평가와 실행
자바스크립트 엔진은 먼저 전역 코드를 평가해 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.
이때 전역 변수 x와 함수 foo는 전역 실행 컨텍스트에 등록된다. 이후 전역 코드가 실행되기 시작해 전역 변수 x에 값이 할당되고 전역 함수 foo가 호출된다.
2. foo 함수 코드에 대한 평가와 실행
전역 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동한다.
foo 함수 내부의 함수 코드를 평가해 foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.
이때 foo 함수의 지역 변수 y와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록된다. 이후 foo 함수 코드가 실행되기 시작해 지역 변수 y에 값이 할당되고 중첩 함수 bar가 호출된다.
3. bar 함수 코드에 대한 평가와 실행
중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 일시 중단되고 코드 제어권이 bar 함수 내부로 이동한다.
자바스크립트 엔진은 bar 함수 내부의 함수 코드를 평가해 bar 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.
이때 bar 함수의 지역 변수 z가 bar 함수 실행 컨텍스트에 등록된다. 이후 bar 함수 코드가 실행되기 시작해 지역변수 z에 값이 할당되고 console.log 메서드를 호출한 이후 bar 함수는 종료된다.
4. foo 함수 코드로 복귀
bar 함수가 종료되면 코드의 제어권은 foo 함수로 이동한다. 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 제거한다. foo 함수는 더 이상 실행할 코드가 없어 종료된다.
5. 전역 코드로 복귀
foo 함수가 종료되면 코드의 제어권은 다시 전역 코드로 이동한다. 자바스크립트 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 제거한다.
그리고 더 이상 실행할 전역 코드가 남아 있지 않아 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 제거된다.
소스코드가 평가되면 실행 컨텍스트가 생성되고
실행 컨텍스트 스택의 최상위에 쌓인다.실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
렉시컬 환경
렉시컬 환경(Lexical Environment)은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로, 실행 컨텍스트를 구성하는 컴포넌트를 말한다.
실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면, 렉시컬 환경은 스코프와 식별자를 관리한다.

렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성해 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
렉시컬 환경은 두 개의 컴포넌트로 구성된다.
🧩 환경 레코드 (Environment Record)
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리한다.
🧩 외부 렉시컬 환경에 대한 참조 (Outer Lexical Environment Reference)
상위 스코프를 가리킨다. 상위 스코프는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
렉시컬 환경은 스코프를 구분해 식별자를 등록하고 관리하는 저장소 역할을 한다.
실행 컨텍스트 생성과 식별자 검색 과정
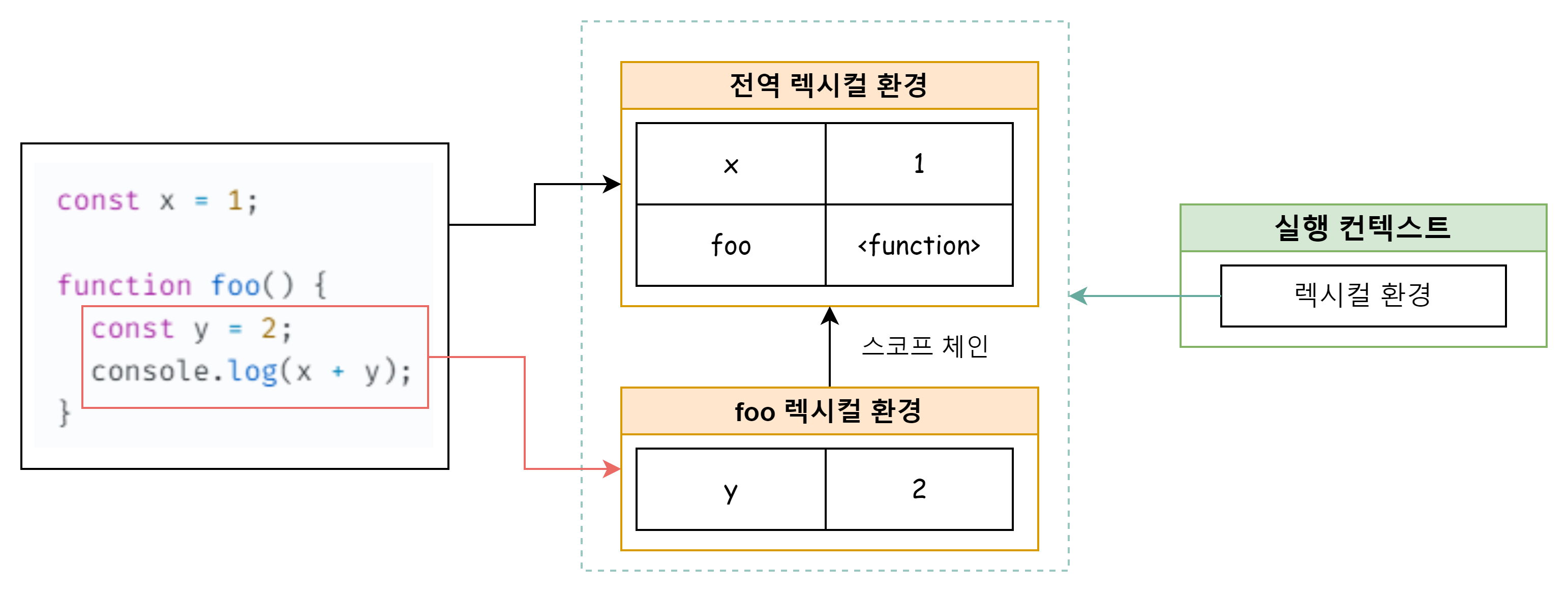
이제 실행 컨텍스트를 통해 실행 결과가 어떻게 관리되는지, 그리고 어떻게 식별자를 검색하는지 살펴보자.
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
console.log(a + x + y);
}
foo(20); // 27전역 코드 평가
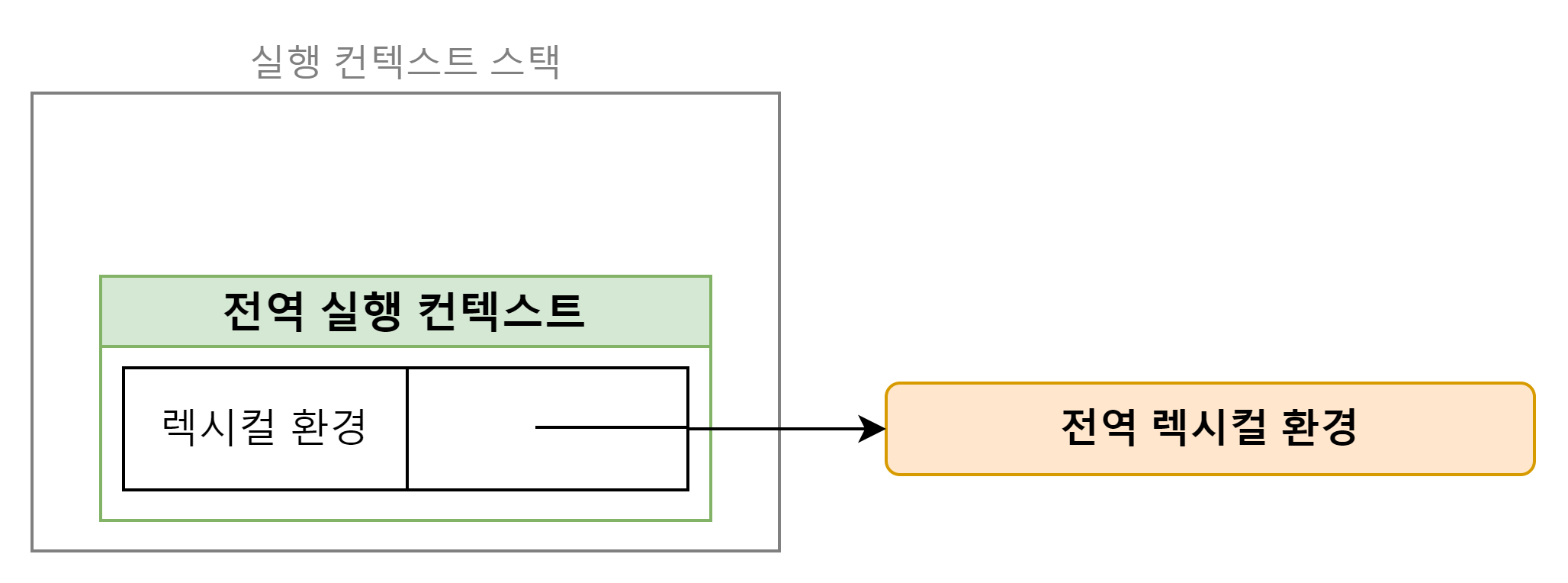
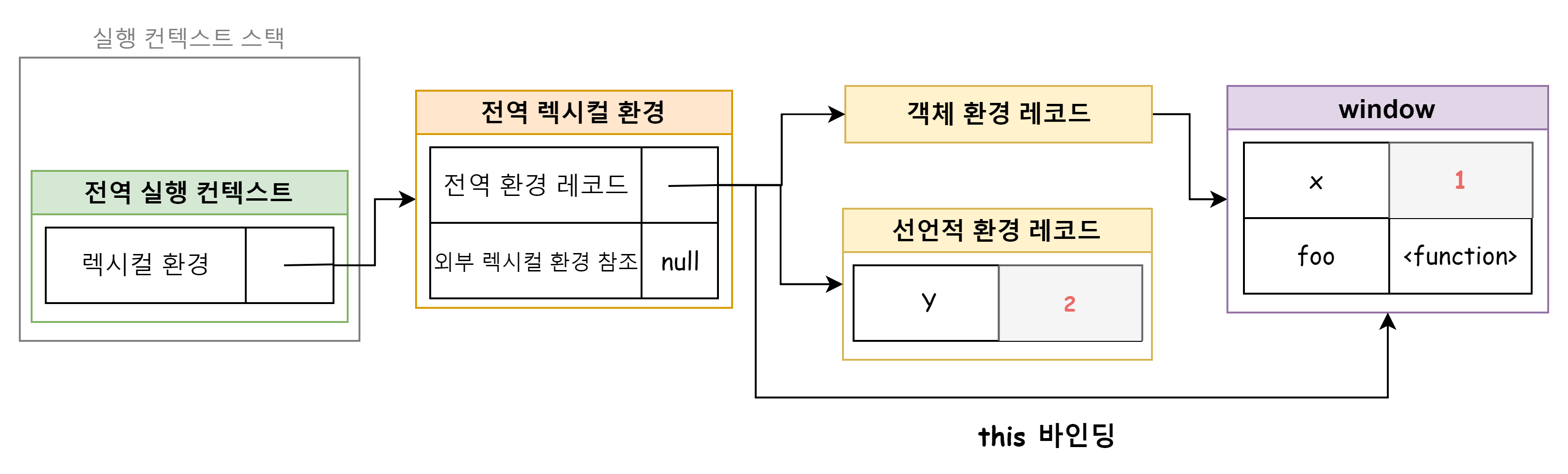
소스코드가 로드되면 자바스크립트 엔진은 비어있는 전역 실행 컨텍스트를 생성해 실행 컨텍스트 스택에 푸시한다. 또한 전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.

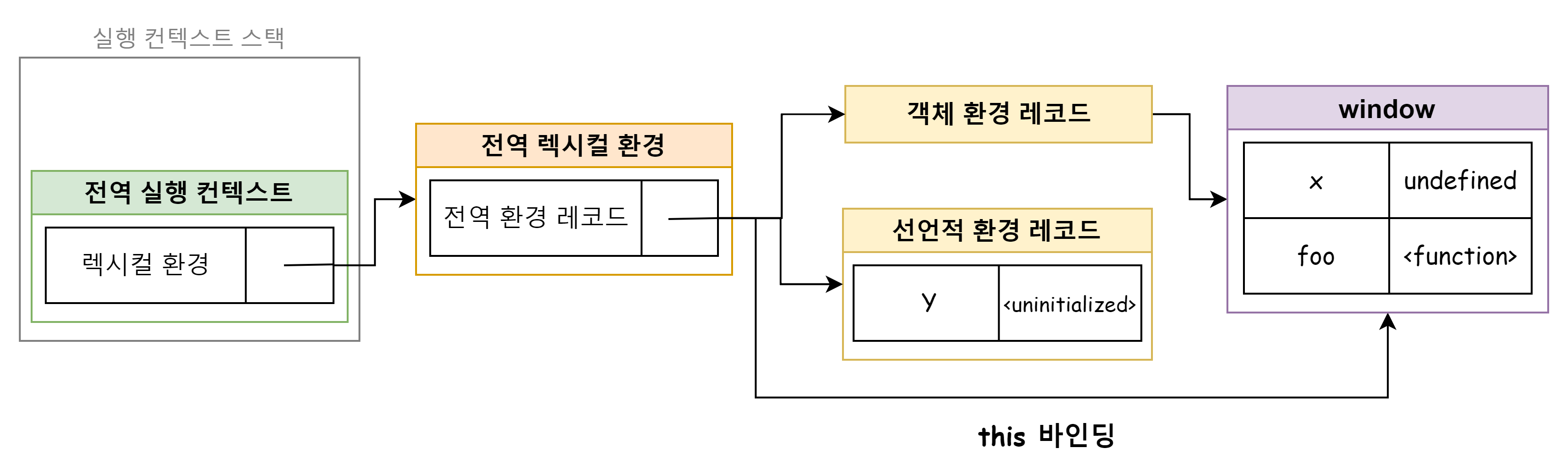
📚 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 var 키워드와 let, const 키워드로 선언한 전역 변수를 구분하기 위해 객체 환경 레코드 (Object Environment Record) 와 선언적 환경 레코드 (Declarative Environment Record) 로 구성되어 있다.
전역 환경 레코드의 객체 환경 레코드를 통해 위 예제의 전역 변수 x와 전역 함수 foo는 전역 객체(window)의 프로퍼티와 메서드가 된다.
const로 선언한 변수 y는 전역 환경 레코드의 선언적 환경 레코드 에 등록되고 관리된다.
이처럼 전역 변수 y는 전역 객체의 프로퍼티가 되지 않기 때문에, window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다.
전역 환경 레코드에는 this가 바인딩된다. 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 this에는 전역 객체가 바인딩된다.

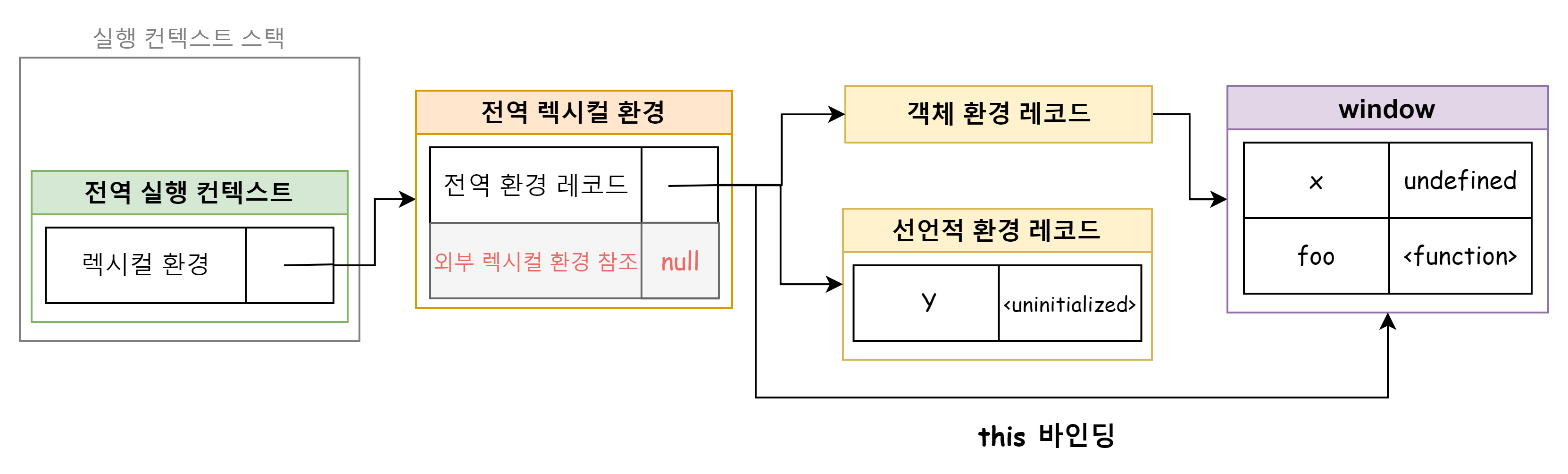
📚 외부 렉시컬 환경에 대한 참조 결정
앞에서 언급했듯이, 렉시컬 환경에는 환경 레코드 말고도 외부 렉시컬 환경에 대한 참조에 대한 컴포넌트가 있다.
전역 코드의 상위 스코프는 없기 때문에 외부 렉시컬 환경에 대한 참조에는 null이 할당된다. 전역 렉시컬 환경은 스코프 체인의 종점에 존재한다.

전역 코드 실행
이제 전역 코드가 순차적으로 실행된다. 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당된다. 그리고 foo 함수가 호출된다.

실행하기 전에 먼저 변수나 함수 이름이 선언된 식별자인지 확인한다. 선언된 식별자는 실행 컨텍스트의 렉시컬환경의 환경 레코드에 등록되어 있다.
만약, 해당 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경인 상위 스코프로 이동하여 식별자를 검색하게 된다.
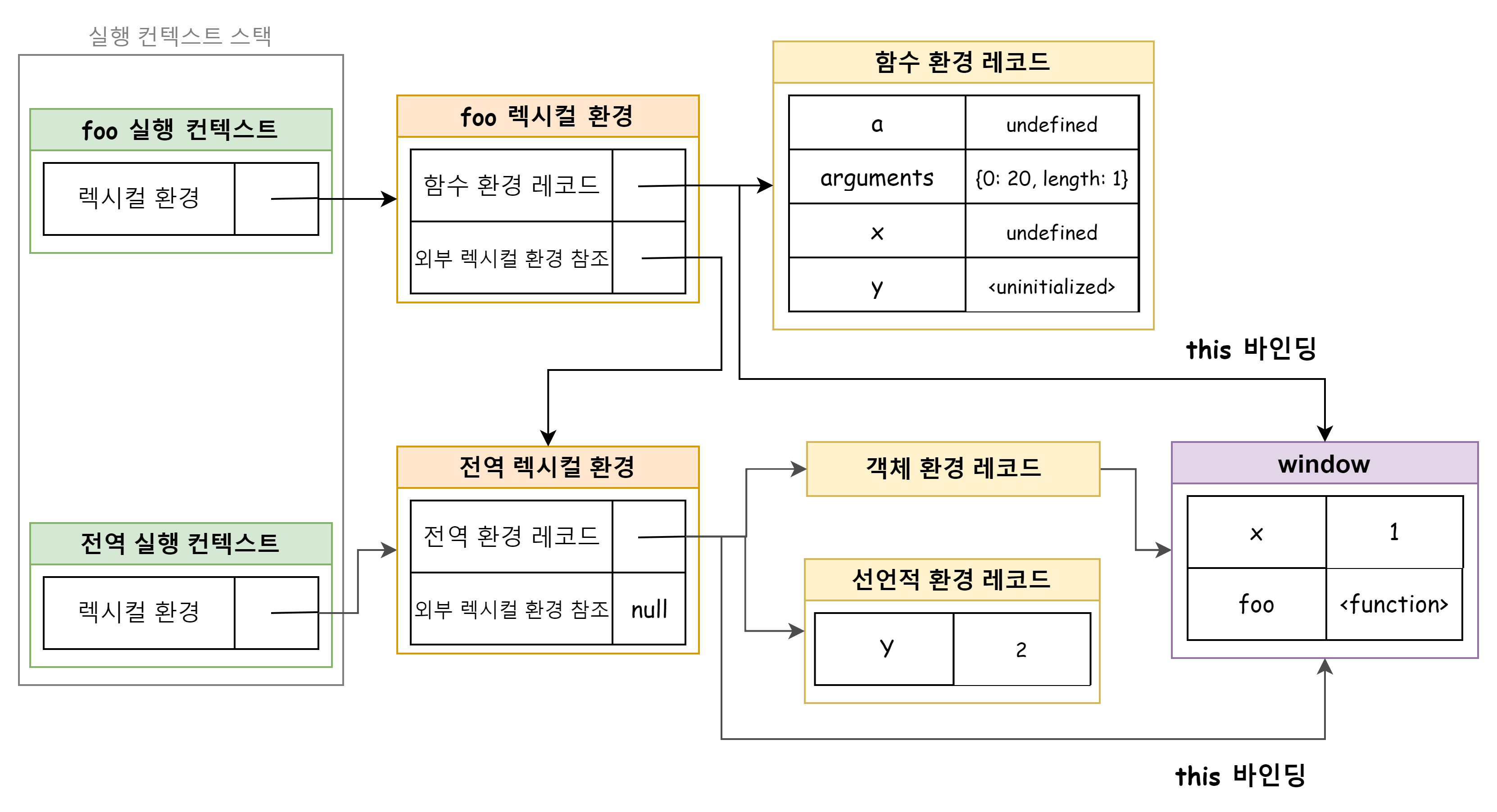
foo 함수 코드 평가
이제 foo 함수의 코드 평가 순서를 살펴보자.
foo 함수 실행 컨텍스트를 생성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음에 실행 컨텍스트 스택에 푸시된다.
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
📚 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트인 함수 환경 레코드(Function Environment Record)는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
함수 환경 레코드에도 this가 바인딩된다. foo 함수는 일반 함수로 호출되었기 때문에 this는 전역 객체를 가리킨다. 즉 전역 객체가 바인딩된다.
📚 외부 렉시컬 환경에 대한 참조 결정
foo 함수는 전역 함수이기 때문에 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.

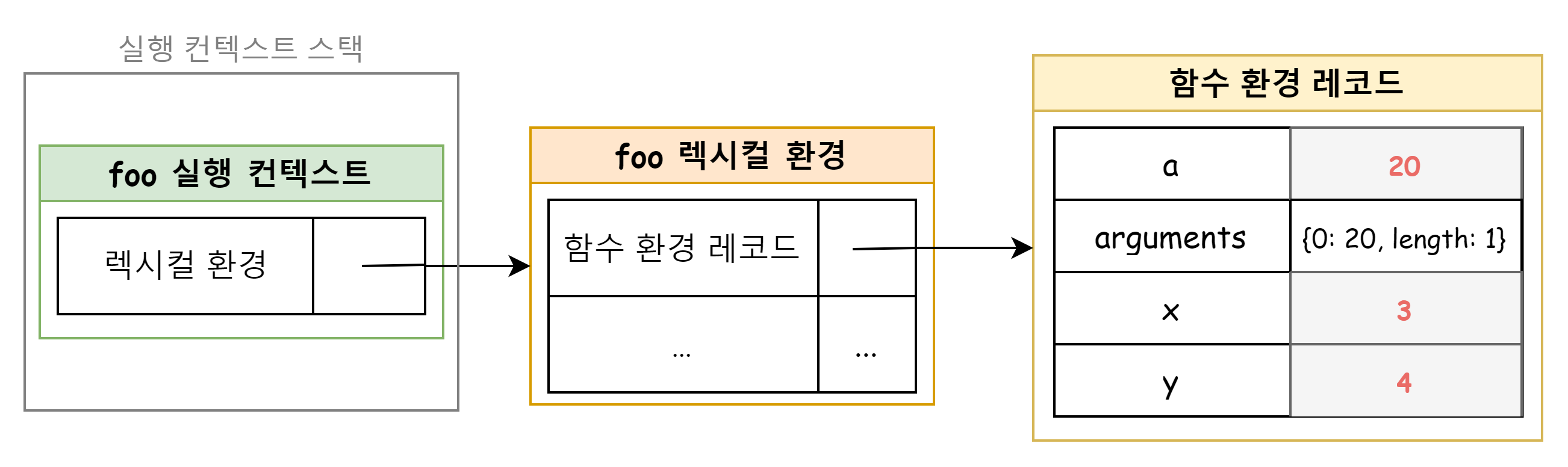
foo 함수 코드 실행
이제 런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행된다.
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y에 값에 할당된다.
마찬가지로 식별자 결정을 위해 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색한다. 검색할 수 없으면 상위 스코프로 이동해 검색한다. 검색된 식별자에 값을 바인딩한다.

console.log() 실행
먼저 console 식별자를 스코프 체인에서 검색한다. console 식별자는 전역 렉시컬 환경에서 찾을 수 있다.
이제 console 식별자에 바인딩된 객체인 log 메서드를 검색한다. 이때 console 객체의 프로토타입 체인을 통해 메서드를 검색한다. log 메서드는 console 객체가 가진 프로퍼티다.
이제 console.log 메서드에 전달된 a + x + y를 평가하기 위해 각각의 식별자를 스코프 체인을 통해 검색한다.
a, x, y 식별자는 foo 함수 렉시컬 환경에서 검색된다. 이제 표현식 a + x + y 를 평가해 값을 console.log 메서드에 전달해 호출한다.
foo 함수 코드 실행 종료
foo 함수 실행 컨텍스트가 제거되고 전역 실행 컨텍스트가 실행 컨텍스트가 된다.
전역 코드 실행 종료
foo 함수가 종료되면 더는 실행할 전역 코드가 없기 때문에 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 제거되어, 실행 컨텍스트에는 아무것도 남아있지 않게 된다.
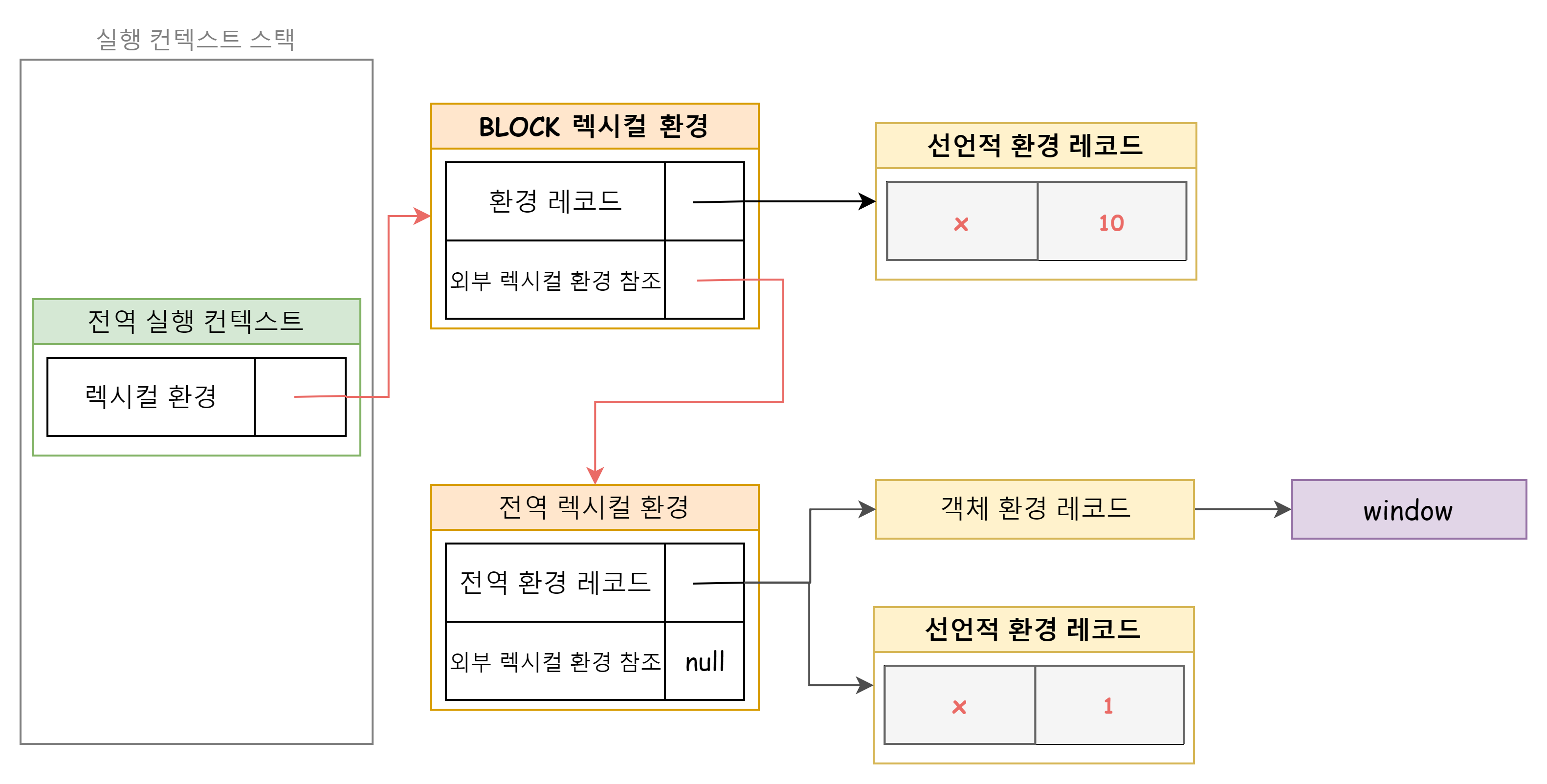
실행 컨텍스트와 블록 레벨 스코프
15장 let, const와 블록 레벨 스코프에서 살펴봤듯이, let, const로 선언한 변수는 함수, if 문, for 문 등의 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if(true) {
let x = 10;
console.log(x); // 10
}
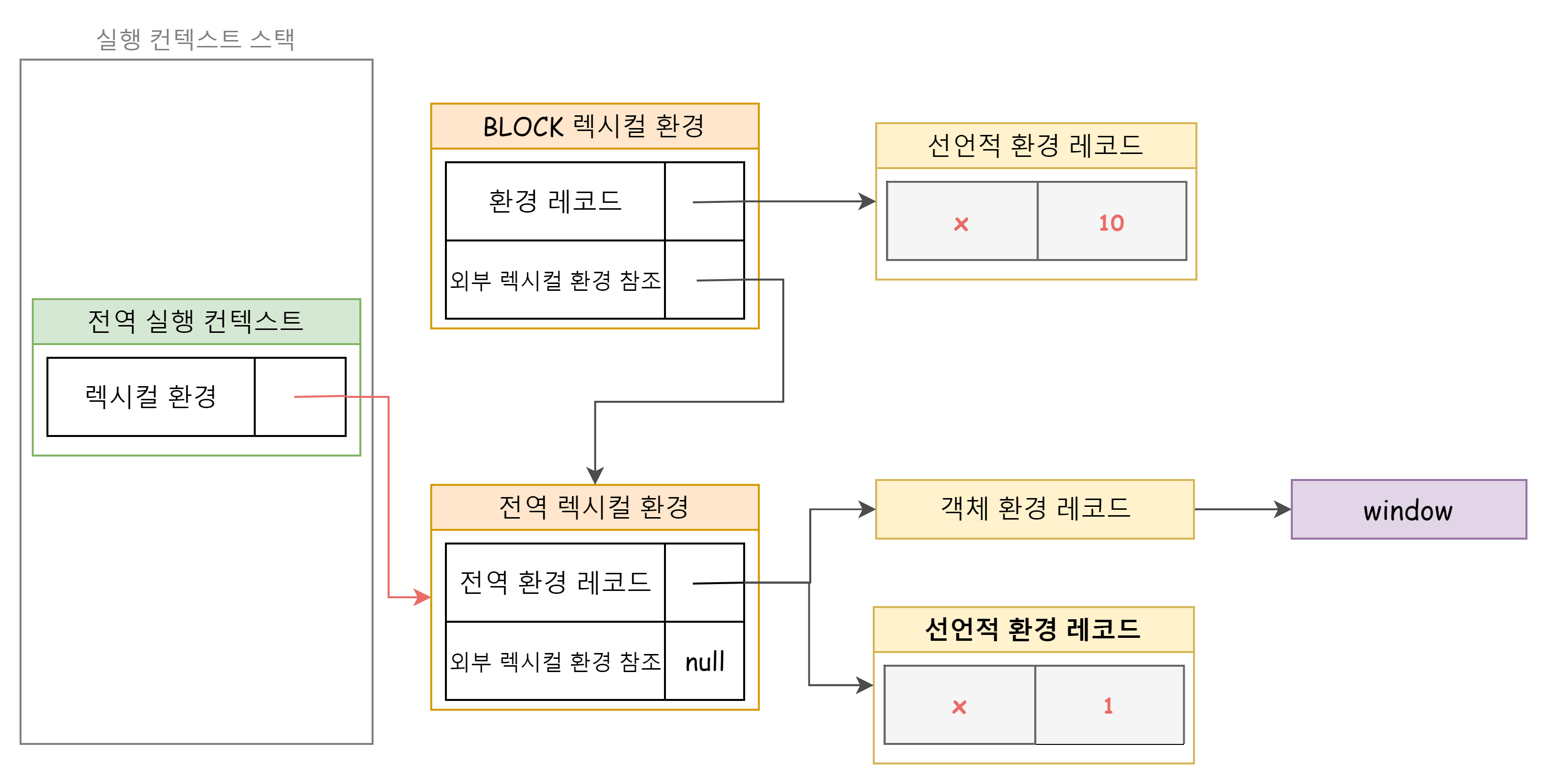
console.log(x); // 1if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성하고, 선언적 환경 레코드를 갖는 렉시컬 환경을 생성해 기존의 전역 렉시컬 환경을 교체한다.

if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.

이 과정은 if 문뿐 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
