
MDN에서는 클로저(Closures)를 이렇게 정의하고 있다.
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
참 난해하다. 렉시컬 환경이란 무엇이고, 그럼 클로저란 대체 무엇일까?
렉시컬 스코프
13장에서 렉시컬 스코프를 한번 다루었었다. 렉시컬 스코프란 함수를 어디서 호출했는지가 아닌 어디서 정의했는지에 따라 상위 스코프를 결정하는 것을 말한다.
var x = 1;
const y = 2;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1foo 와 bar 함수는 전역에서 정의된 전역 함수다. 함수의 상위 스코프는 함수를 어디서 정의했는지에 따라 결정되기 때문에, foo와 bar 함수의 상위 스코프는 전역이다.
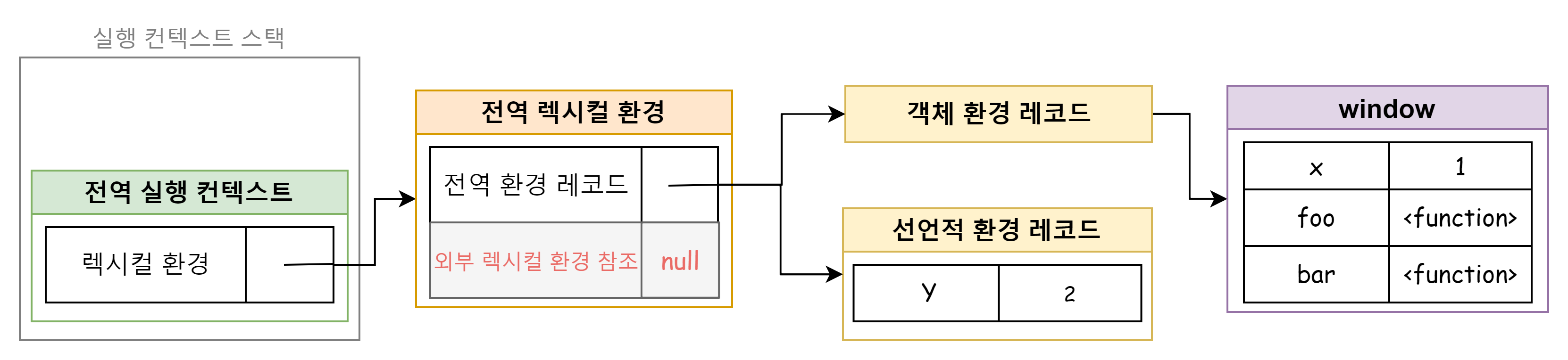
또한 23장의 실행 컨텍스트에서 보았듯이 스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다. 이 렉시컬 환경의 외부 렉시컬 환경에 대한 참조를 통해 상위 렉시컬 환경과 연결된다.

렉시컬 스코프라는 것은 함수가 정의된 위치의 스코프, 즉 상위 스코프를 의미하는 실행 컨텍스트의 렉시컬 환경을 말한다.
클로저란
외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩함수를 클로저라 한다.
const x = 1;
function outer() {
const x = 10;
const inner = function () { console.log(x); }
return inner;
}
const innerFunc = outer();
innerFunc(); // 10outer 함수를 호출하면 outer 함수는 중첩 함수 inner를 반환하고 생명 주기를 마감한다. outer 함수의 지역 변수 x는 더는 유효하지 않는다는 것이다.
하지만 innerFunc();에서 보면 outer 함수의 지역 변수 x가 다시 부활이라도 한 듯이 값을 10으로 출력하는 것을 볼 수 있다.
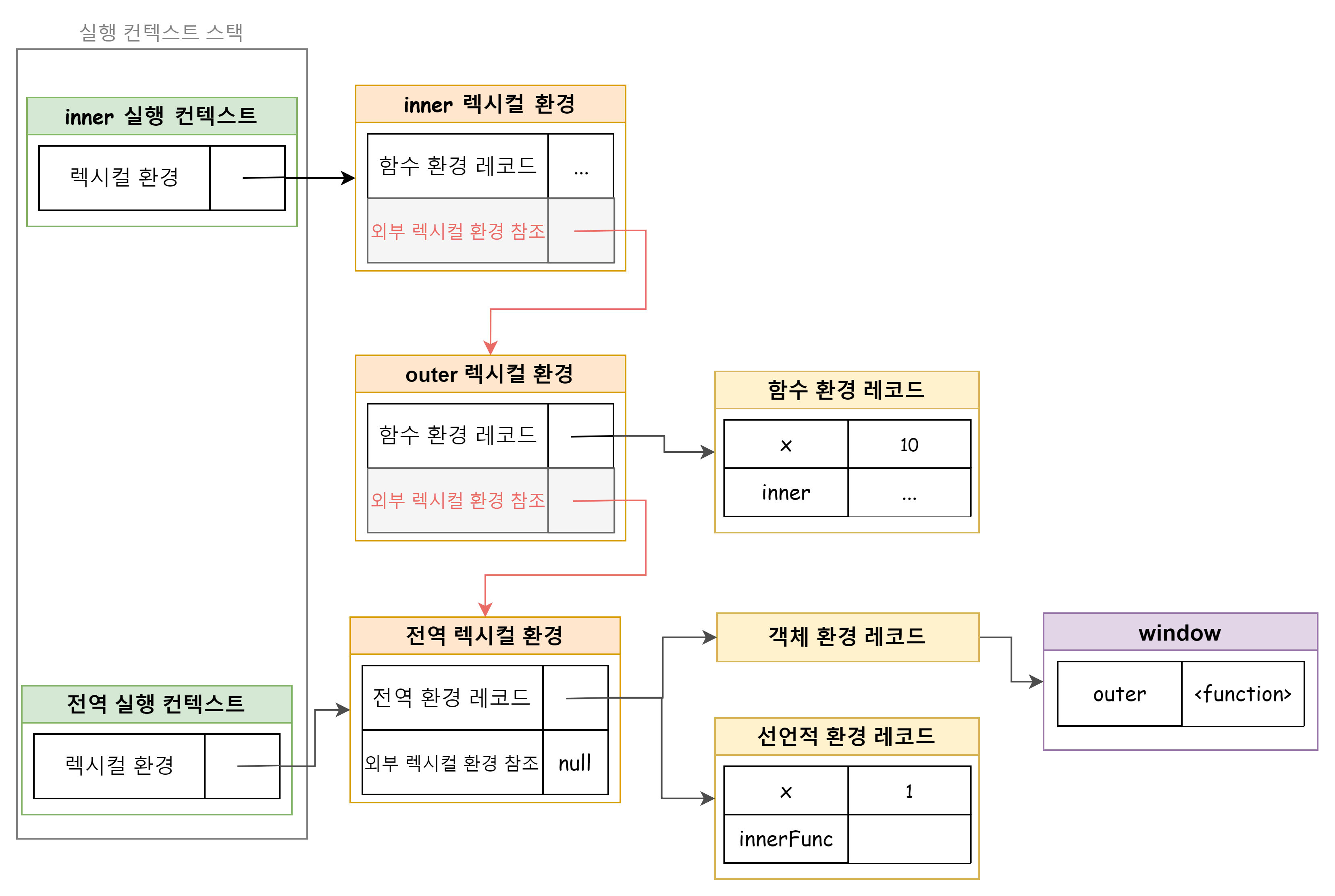
함수는 자신의 상위 스코프를 기억한다. inner 함수는 자신이 정의된 위치에 따라 결정된 상위 스코프를 저장한다.
outer 함수는 평가될 때 전역 렉시컬 환경을 상위 스코프로서 저장한다. 그리고 중첩 함수 inner는 함수 표현식으로 정의했기 때문에 런타임에 평가된다. inner 함수는 outer 함수의 렉시컬 환경을 상위 스코프로서 저장한다.

outer 함수의 실행이 종료되면 outer 함수의 생명 주기는 종료되어 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아니다.
outer 함수의 렉시컬 환경은 inner 함수가 참조하고 있고 inner 함수는 전역 변수 innerFunc가 참조하고 있어 가비지 컬렉션의 대상이 되지 않기 때문이다. 가비지 컬렉터는 누군가가 참조하고 있는 메모리 공간을 함부로 해제하지 않는다.
inner 함수를 우리는 클로저라 부른다.
🤔 그럼 상위 스코프를 기억하는 함수, 즉 모든 함수는 클로저일까?
👉 그렇지 않다. 상위 스코프의 어떤 식별자도 참조하지 않는 함수는 클로저가 아니다.
function foo() {
const x = 1;
// bar 함수는 클로저일까?
function bar () {
const y = 2;
console.log(y); // 상위 스코프의 식별자를 참조하지 않는다.
}
return bar;
}
const bar = foo();
bar(); // 2상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않는다. 참조하지도 않는 식별자를 기억하는 것은 메모리 낭비이기 때문이다.
그렇기 때문에 bar 함수는 클로저라 할 수 없다.
🤔 그럼 상위 스코프의 식별자를 참조하고 있는 함수는 모두 클로저일까?
👉 그렇지 않다. 외부 함수보다 먼저 소멸되는 함수는 클로저라 할 수 없다.
function foo() {
const x = 1;
// bar 함수는 클로저일까?
function bar () {
console.log(x);
}
bar();
}
foo(); // 1중첩 함수 bar는 상위 스코프의 식별자를 참조하고 있기 때문에 클로저다. 하지만 외부 함수 foo의 외부로 함수 bar가 반환되지 않는다. 즉, 함수 bar는 함수 foo보다 생명 주기가 짧다.
함수 bar는 클로저였지만 외부 함수보다 일찍 소멸되기 때문에 생명주기가 종료된 외부 함수의 식별자를 참조할 수 있다는 클로저의 본질에 부합하지 않는다. 그렇기 때문에 함수 bar는 일반적으로 클로저라 하지 않는다.
🤔 그럼 무엇을 클로저라 부르는 것일까?
👉 상위 스코프의 식별자를 참조하고, 외부 함수보다 더 오래 유지되는 경우의 중첩 함수를 클로저라 부른다.
function foo() {
const x = 1;
// bar 함수는 클로저일까?
function bar () {
console.log(x);
}
return bar;
}
const bar = foo();
bar(); // 1함수 bar는 상위 스코프의 식별자를 참조하고 있기 때문에 클로저다. 그리고 외부 함수의 외부로 반환되어 외부 함수보다 더 오래 살아남는다. 즉, 함수 bar는 클로저다.
이제 클로저가 무엇인지 알았으니, 클로저가 유용하게 사용되는 상황을 살펴보자.
클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다. 다시 말해서, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
함수가 호출될 때마다 호출된 횟수를 누적해 출력하는 카운터 예제를 만들어보자.
// 카운트 상태 변수
let num = 0;
const increase = function () {
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3카운트 상태는 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있다. 결국 변수 num의 값이 변경되면 이는 오류로 이어진다.
상태를 유지할 수 있도록 클로저를 사용해보자.
const increase = (function () {
let num = 0;
// 클로저
return function () {
return ++num;
}
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3즉시 실행 함수가 호출되고 반환한 함수가 increase 변수에 할당된다. increase 변수에 할당된 함수는 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.
즉시 실행 함수는 한 번만 실행되기 때문에 increase가 호출될 때마다 num 변수가 재차 초기화될일은 없다. 또한 num 변수는 외부에서 직접 접근할 수 없는 변수이기 때문에 의도치 않은 변경을 걱정할 필요가 없다.
📚 함수형 프로그래밍
변수 값은 언제든지 변경될 수 있어 오류 발생의 근본적인 원인이 될 수 있다. 함수형 프로그래밍은 외부 상태 변경이나 가변 데이터를 피하고 불변성을 지향하기에, 클로저를 적극적으로 사용한다.
다음은 함수형 프로그래밍에서 클로저를 활용하는 예제다.
function makeCounter(predicate) {
// 카운트 상태 변수
let counter = 0;
// 클로저를 반환
return function () {
counter = predicate(counter);
return counter;
};
}
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
const increaser = makeCounter(increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// increaser 함수와 별개의 렉시컬 환경을 갖기 때문에 카운터 상태가 연동하지 않는다.
const decreaser = makeCounter(decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2makeCounter 함수가 반환하는 함수는 makeCounter 함수의 스코프에 속한 couter 변수를 기억하는 클로저다.
makeCounter 함수를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립적인 렉시컬 환경을 갖는다. 함수를 호출하면 그때마다 새로운 makeCounter 함수 실행 컨텍스트의 렉시컬 환경이 생성되기 때문이다.
즉, 전역 변수 increaser와 decreaser는 별개의 렉시컬 환경을 갖기 때문에 카운터 상태가 연동되지 않는다는 것을 유의하자.
만약 독립된 카운터가 아니라 증감이 가능한 카운터를 만들려면 렉시컬 환경을 공유하는 클로저를 만들어야 한다.
const counter = (function () {
// 카운트 상태 변수
let counter = 0;
// 클로저를 반환
return function (predicate) {
counter = predicate(counter);
return counter;
};
}());
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 0이렇게 클로저는 전역 변수 사용을 억제할 뿐만 아니라 변수 값을 은닉하는 용도로 사용할 수 있다.
