텍스트
ElasticBeanstalk
웹 앱 실행 및 관리
- 배포만 하면 [ELB + AutoScaling + EC2]를 AWS 상에서 그냥 설정으로만 간단히 조절할 수 있는 형태의 서비스
- EB라고 부름
EB Docs
👉 ELB + AutoScaling + EC2 를 한번에 관리하는 서비스
EB와 Github Action을 통한 자동배포
1. IAM에 EB의 권한 추가
2. Github Action을 이용한 배포준비
- github repo를 생성 후 파이참과 연동
- directory 구조를 맞춰 main.yml 생성해주기
- application.py 생성
import boto3
from flask import Flask, render_template, request, jsonify
from flask_cors import CORS
import os
application = Flask(__name__)
cors = CORS(application, resources={r"/*": {"origins": "*"}})
@application.route('/')
def main():
return render_template("index.html")
@application.route('/fileupload', methods=['POST'])
def file_upload():
file = request.files['file']
s3 = boto3.client('s3',
aws_access_key_id=os.environ["AWS_ACCESS_KEY_ID"],
aws_secret_access_key=os.environ["AWS_SECRET_ACCESS_KEY"]
)
s3.put_object(
ACL="public-read",
Bucket=os.environ["BUCKET_NAME"],
Body=file,
Key=file.filename,
ContentType=file.content_type
)
return jsonify({'result': 'success'})
if __name__ == '__main__':
application.debug = True
application.run()🔻인증키에 코드 넣기 (AWS 설정키를 소스에 넣어주기)
인증키를 사용하는 방법 2가지
1. CLI SDK를 다운로드 받아서 Configuration을 이용하는방법
2. 서버 컴퓨터에 아예 Acces key id를 configuration을 이용해서 config화 시키는 방법
3. boto3 라이브러리에 직접적으로 명시해주는 방법
( EB를 사용하면 AWS에서 전적으로 케어해서, 우리는 배포만 하면 쓸수있도록 만들어 놓은 서비스이기 때문에
ACCESS KEY ID 등을 직접 EB에 연동된 EC2에 생성할 수 X
하지만 소스에 직접적으로 Key 값들을 넣으면 보안에 너무 취약하기 때문에, EB의 환경변수를 이용해서 넣어줄 예정)s3 = boto3.client('s3', aws_access_key_id=os.environ["AWS_ACCESS_KEY_ID"], #os > 환경변수를 의미 aws_secret_access_key=os.environ["AWS_SECRET_ACCESS_KEY"] )```
CORS(Cross-Origin Resource Sharing) 허용
: 다른 도메인간의 API 통신을 허용한다는 뜻.
프론트, 백엔드 간의 도메인이 다르기 때문에 API 통신을 하기 위해선 CORS를 허용해야함cors = CORS(application, resources={r"/*": {"origins": "*"}})👉 클라우드 프론트의 URL 과 EB의 URL이 다르다.
다를 때는 백엔드 쪽에서 "CORS, 내 백엔드의 API의 URL이 달라도 API의 요청을 허용하겠다" 라는 걸 명시해줌
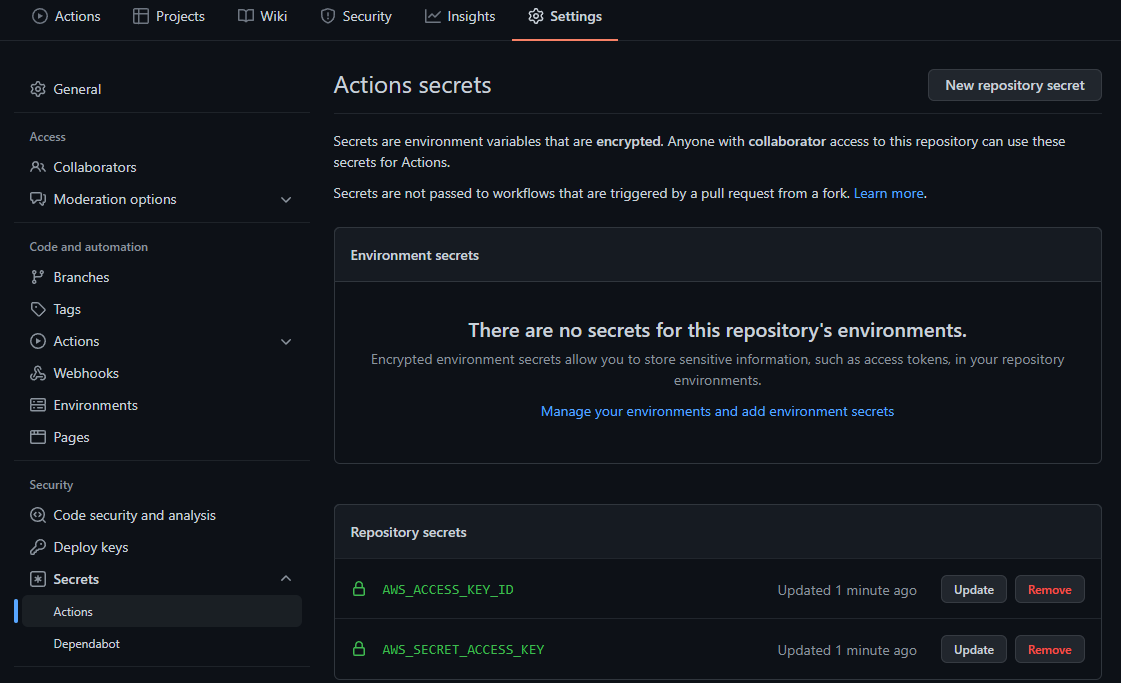
3. github action에 EB에 대한 권한을 주기 위해서 Settings > aciton에서 Key 값을 입력해줌

4.EB에 환경변수 세팅하기
EB - 구성 - 소프트웨어편집 - 환경속성
5. 필요한 파일 만들기 (requirements.txt)
: EB는 서비스에 라이브러리 설치도 알아서 하기 때문에, 설치할 라이브러리 목록을 만들어 레파지토리에 포함시켜줘야함
프론트엔드 URL 변경 후(연동 후) 함께 배포하기
프론트 깃허브의 index.html 의 js 파트 수정
```jsx
function save() {
var form_data = new FormData($('#upload-file')[0]);
$.ajax({
type: 'POST',
url: '{EB URL}/fileupload',
data: form_data,
processData: false,
contentType: false,
success: function (data) {
alert("파일이 업로드 되었습니다!!");
},
});
}