▶QueryString 읽어오기

-
전달 된 주소에서 userName의 값인
1234를 가져오고 싶다면 사용할 수 있는 방법- new URLSearchParams(location.search)
urlSearch = new URLSearchParams(location.search); userName = urlSearch.get('userName')- 받아온 주소에서 쿼리스트링으로 받아야 할 파라미터가 한 개라면 get()
- 복수개라면 getAll(key) 사용
❓ ex)

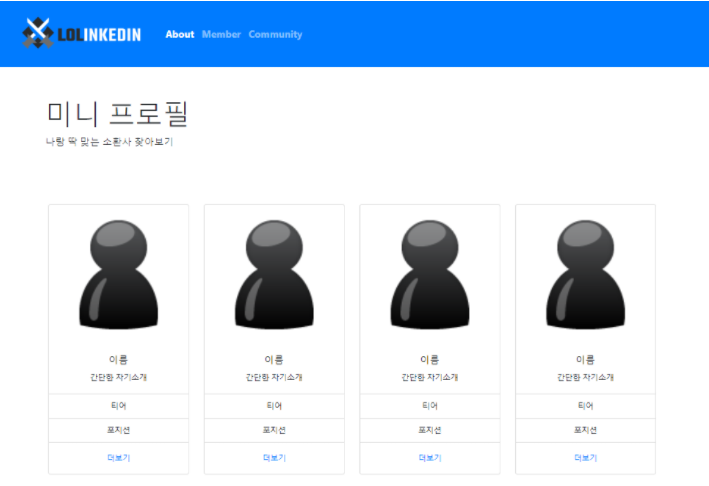
메인페이지에서 더보기를 눌러 상세페이지로 넘어갈 때 유저의 '롤닉네임' 정보가 필요함!

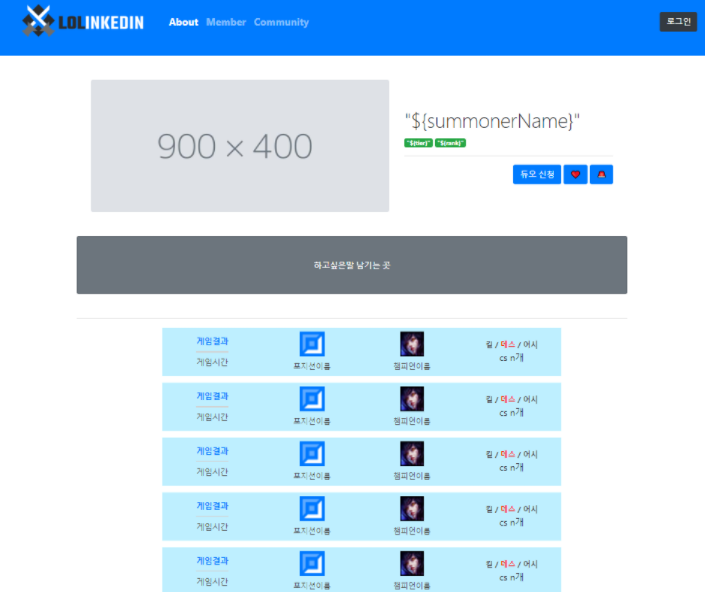
- app.py의 def userInfo(상세페이지)
@app.route('/api/member', methods=['GET'])
def userInfo():
userName = request.form['userName']
riotData = riotapi.RiotApi()
userData = riotData.getUserRankInfo(userName) #티어
tier = userData['tier']
rank = userData['rank']
lastGames = riotData.getUserLastGames(userName) #최근전적
return jsonify({'tier':tier, 'rank':rank, 'lastGames':lastGames})
- userInfo.html의 function shwoUserInfo
function showUserInfo() {
urlSearch = new URLSearchParams(location.search);
userName = urlSearch.get('userName')
//userName 쿼리 스트링
$.ajax({
type: 'GET',
url: '/api/member?userName='+userName,
data: {},
success: function (response) {
let tier = response['tier']
let rank = response['rank']
let lastGames = response['lastGames']
for (let i = 0; i < lastGames.length; i++) {
let summonerName = lastGames[i]['summonerName']