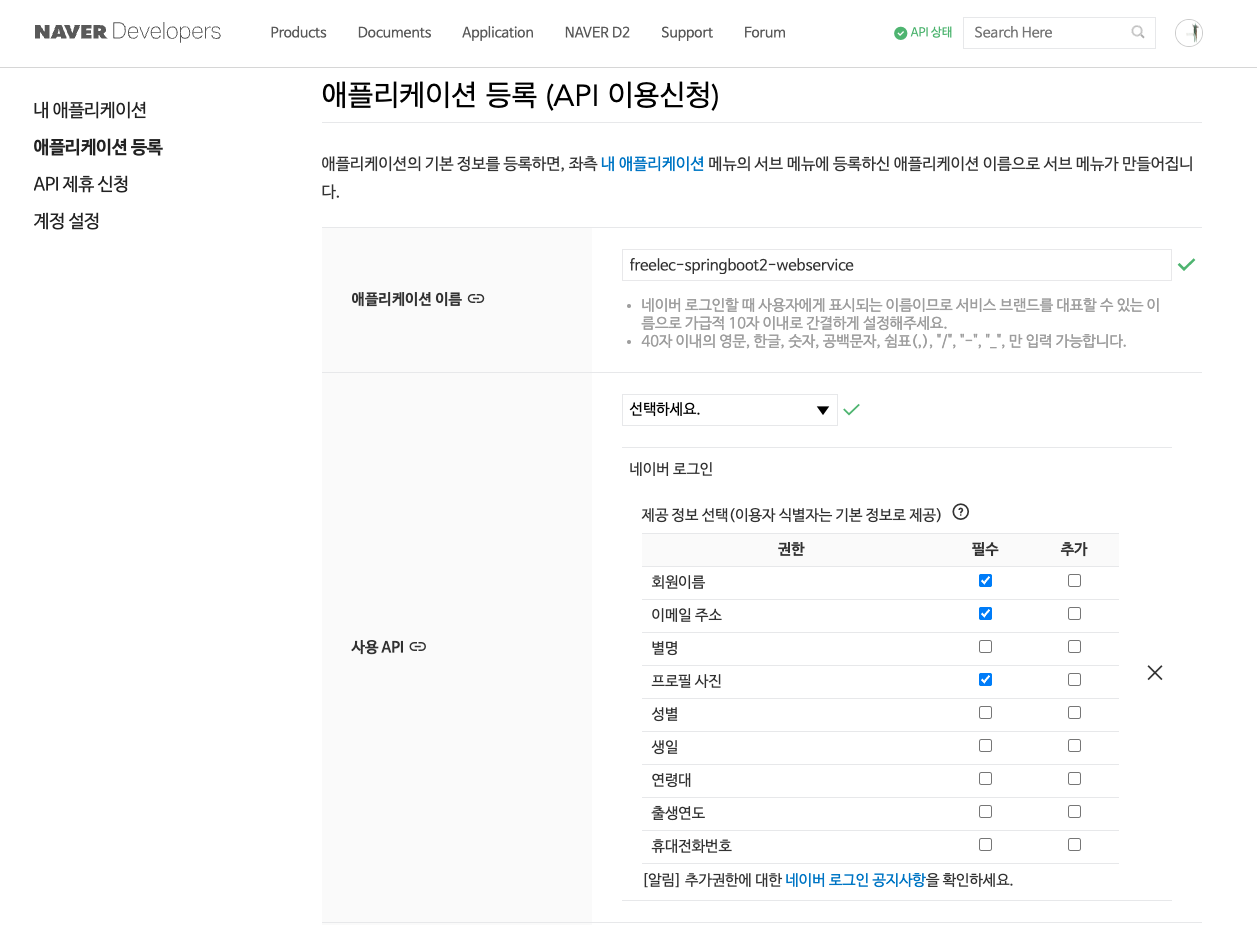
1. 네이버 API 등록하기


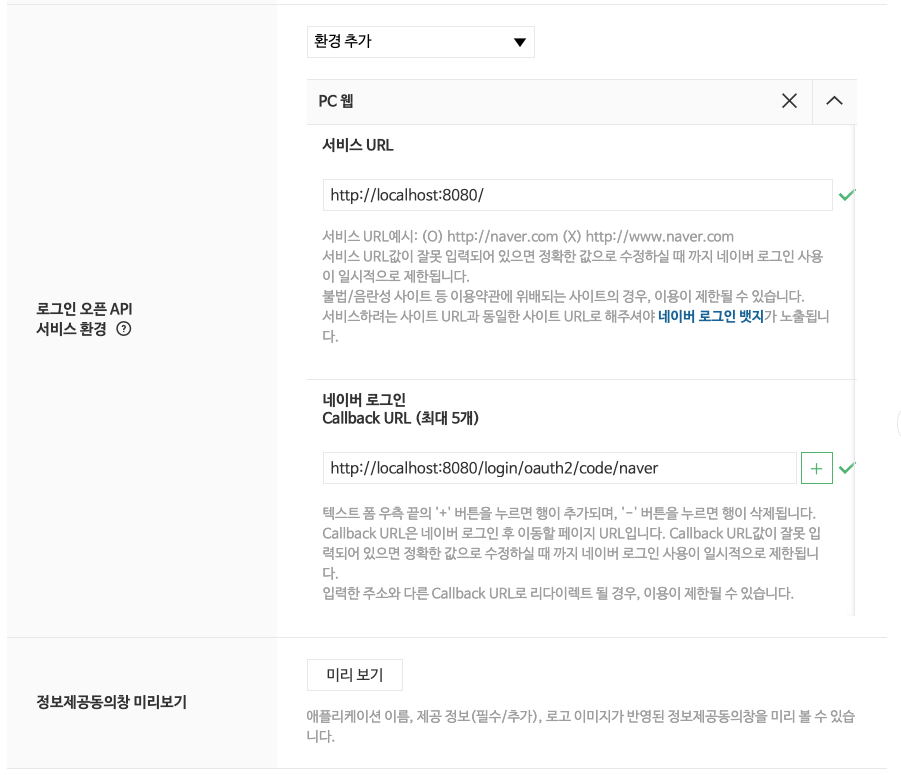
- 서비스 URL (필수)
- Callback URL은 구글에서 등록한 리디렉션 URL과 같은 역할
- 등록을 마치면 ClientID와 ClientSecret이 생성됨.
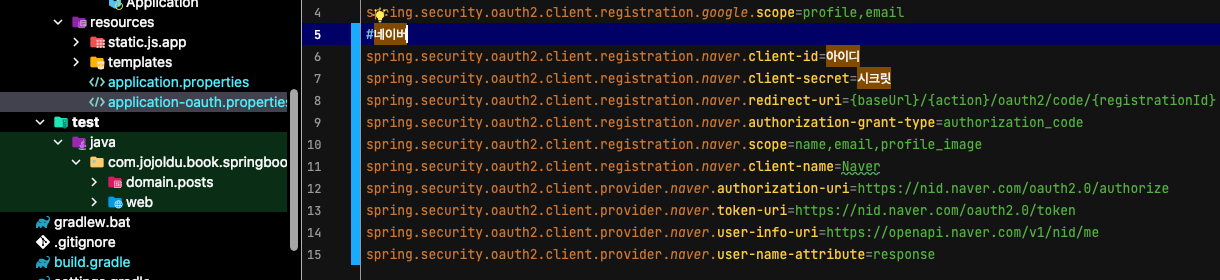
- 해당 키값을 application-oauth.properties에 등록하기
- 네이버는 스프링 시큐리티를 공식 지원하지 않으므로 수동 입력 필요

user-name-attribute=response- 기준이 되는 user_name의 이름을 네이버에서는 response로 해줘야함
- 이유는 네이버의 회원 조회 시 반횐되는 JSON의 형태 때문
- 스프링 시큐리티에서는 하위필드를 명시할수없음
- 최상위 필드만 user_name으로 지정이 가능한데 네이버의 응답값 최상위 필드는
resultCode, message, response임
따라서 이중에 시큐리티가 인식 가능한 필드를 골라야 하는데 response를 user_name으로 지정하고,
이후 자바 코드로 response의 id를 user_name으로 지정
- 최상위 필드만 user_name으로 지정이 가능한데 네이버의 응답값 최상위 필드는
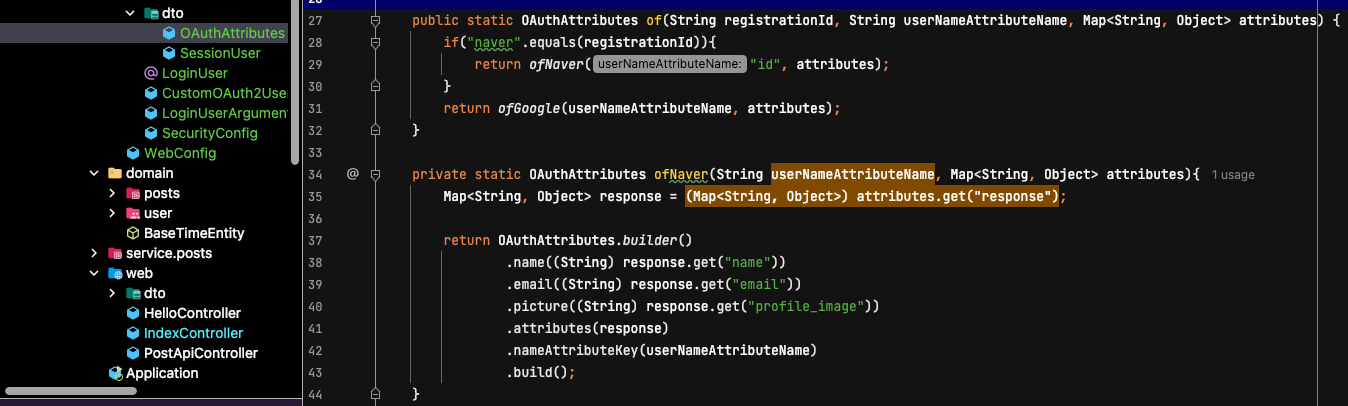
1. 스프링 시큐리티 설정 등록
- OauthAttributes에 네이버인지 판단하는 코드와 네이버 생성자만 추가해주기

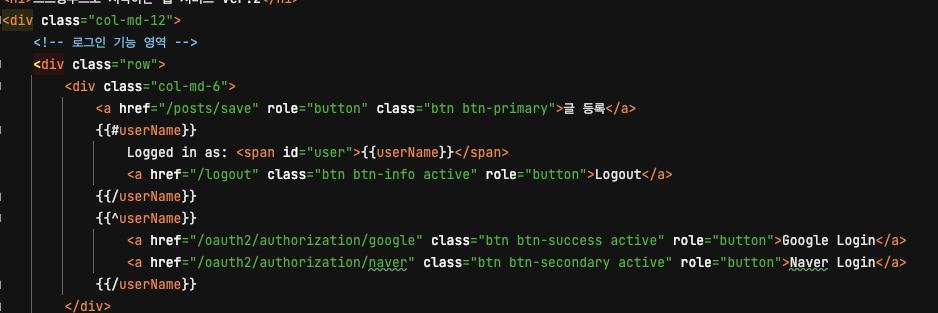
2. index.mustache에 네이버 로그인 버튼 추가

/oauth2/authorization/naver- 네이버 로그인 URL은 application-oauth.properties에 등록한 redirect-uri값에 맞춰 자동으로 등록
- /oauth2/authorization/ 까지는 고정이고 마지막 Path만 각 소셜 로그인 코드를 사용
- 여기서는 naver가 마지막 Path가 됨.
application을 구동해보면
네이버 로그인이 정상적으로 실행된다.