컴포지트 패턴이 뭐시냐~~ 알아보자 이거야~~

삼각형, 원, 사각형, 오각형 등 다양한 도형들을 그린다고 가정 해 보자
삼각형 하나를 그리고, 사각형 하나를 그리고, 원이 5개가 이어져 있는 애벌레를 그린다.
그리고 이 모든 도형들을 색상으로 채우려 할 때, 채우려는 도형이 삼각형인지, 사각형인지, 팔각형인지 뭔지! 우리는 구분지을 필요가 없고 모두 동일한 과정으로 색상을 채우게 된다!
이처럼 컴포지트 패턴은 단일 객체와 집합 객체를 동일하게 다룰 수 있도록, 일괄적으로 관리 할 수 있도록 하려 할 때 사용되는 패턴이다!
컴포지트 패턴
다수의 객체들로 구성된 복합 객체와 단일 객체를 클라이언트에서 구별없이 다루게 해 주는 패턴
- 전체 - 부분의 관계(Ex. Directory-File)를 갖는 객체들 사이의 관계를 정의할 때 유용
- 클라이언트는 동일한 인터페이스로 접근
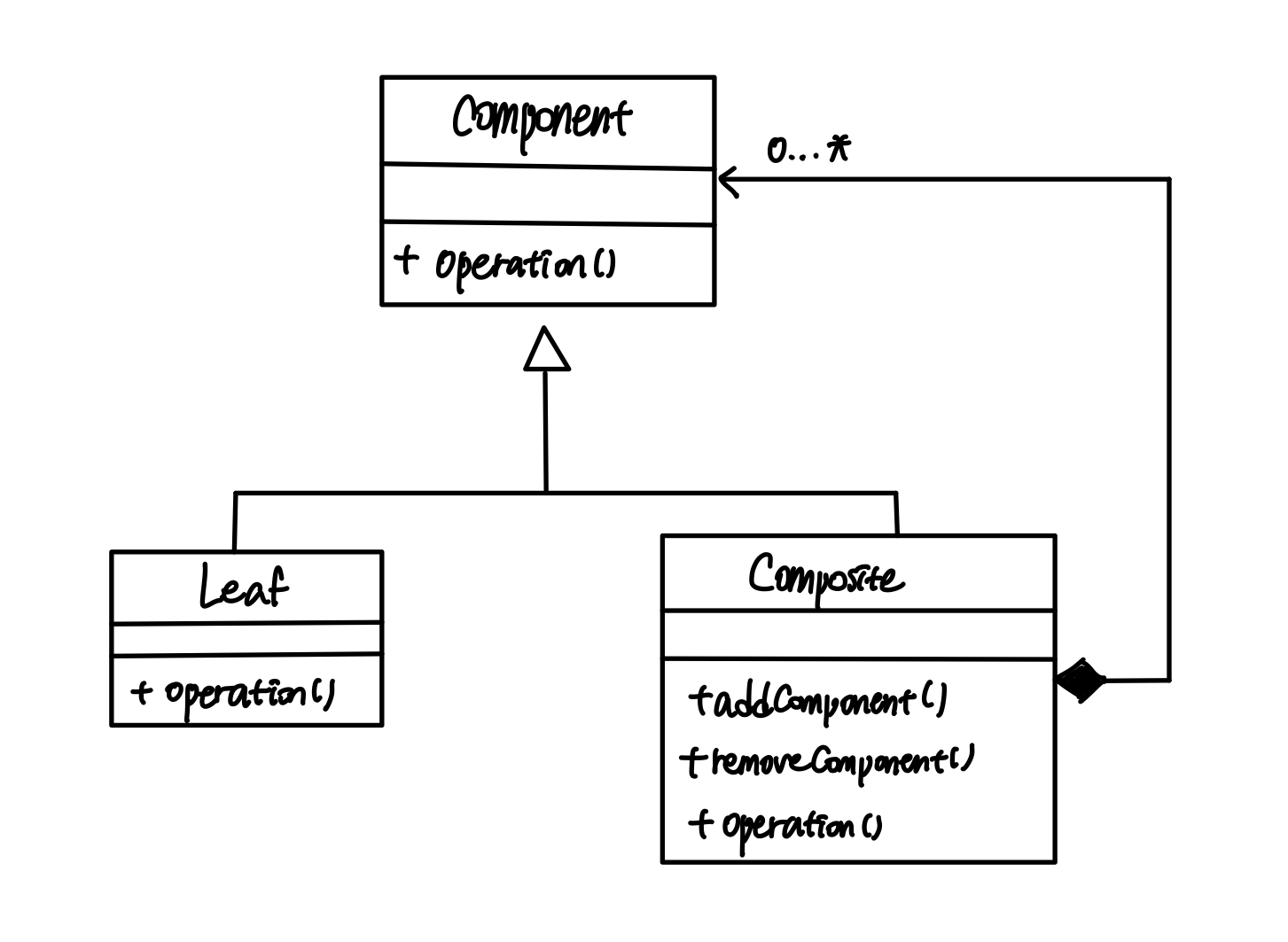
컴포지트 패턴 구조
나는 컴포지트 패턴이 좋다,, 구조가 간단하거든 ㅎ

클래스 다이어그램만으로도 쉽게 이해할 수 있겠지만 간단히 각 요소의 역할을 적어보자면
Component
- 단일 객체인 leaf 객체와 집합 객체인 composite 객체가 동일하게 구현할 공통 인터페이스 정의
- 추상적 레벨
Leaf
- 구체적 레벨
- 공통 인터페이스 component를 상속한 단일 객체
- ex) 삼각형, 사각형, 원 등
Composite
- 구체적 레벨
- leaf 객체들을 집합으로 가지고 있음
- 혹은 복수개의 composite 객체를 가질 수도 있음
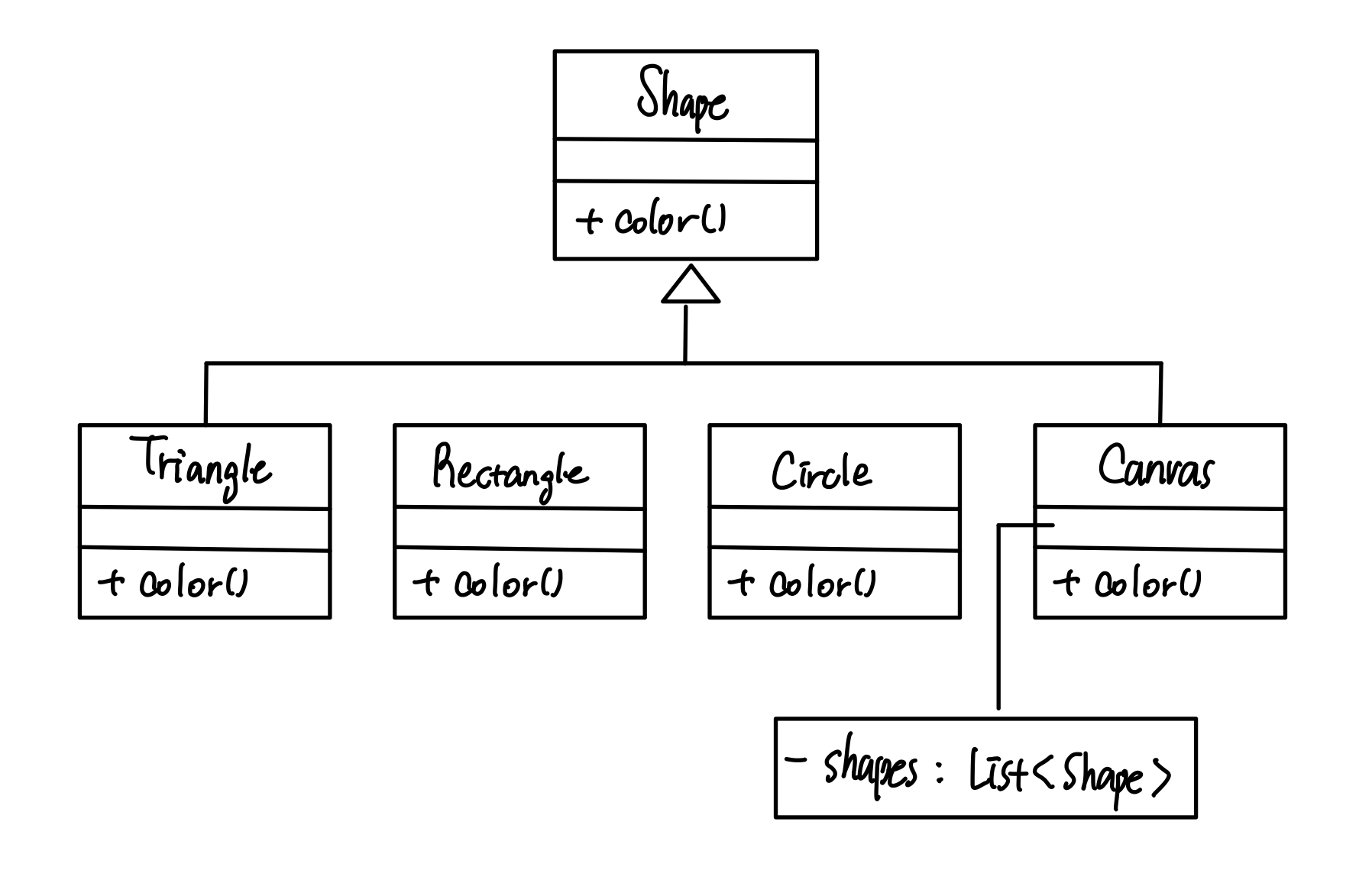
컴포지트 패턴 예시

Shape 를 상속한 단일 객체 Triangle, Rectangle, Circle 과 여러 도형들을 리스트로 가지고 있는 Canvas 객체에 대해 클라이언트는 별도의 구분 없이 모두 동일한 메소드 color() 를 통해 도형들을 색칠 할 수 있게 된다!
구체적인 코드로 (swift로 작성) 나타내면 아래와 같다!
protocol Shape {
func color(with : String) -> Void
}
class Triangle : Shape {
func color(with: String) {
print("할로 나는 \(with) 색 삼각형~")
}
}
class Rectangle : Shape {
func color(with: String) {
print("할로 나는 \(with) 색 사각형~")
}
}
class Circle : Shape {
func color(with: String) {
print("할로 나는 \(with) 색 동그래미~")
}
}
class Canvas : Shape {
var shapes : [Shape] = [Shape]()
func addShape(shape : Shape) -> Void {
self.shapes.append(shape)
}
func color(with: String) {
for sh in shapes {
sh.color(with: with)
}
}
}클라이언트는 동일한 color() 메소드를 이용해서 쉽게 접근하게 된다!
let triangle = Triangle()
let circle = Circle()
let rectangle = Rectangle()
triangle.color(with: "빨강")
circle.color(with: "파랑")
rectangle.color(with: "노랑")
let canvas = Canvas()
canvas.addShape(shape: Triangle())
canvas.addShape(shape: Rectangle())
canvas.addShape(shape: Circle())
canvas.color(with: "초록")실행 해 보면,