첫 iOS 포스팅이다
다음주 퇴사를 앞두고 있는데 5개월동안 iOS 개발을 나름대로 해보면서 새롭게 알게된 내용들을 틈틈히 굿노트에 적어두었고, 그 내용들을 하나씩 정리해보려 한다.
UIView의 animation 과 draw 등을 개발하면서 frame 과 bounds 개념이 잘 잡히지 않아 매우 혼란스러웠던 기억이 난다,, ㅋㅋㅋㅋㅋ 사무실에서 혼자 머리를 쥐어 뜯었던,,
무튼 시작해보자
Frame & Bounds
아요 포스팅은 언제나 공식 문서에서 시작하는 것 아니겠는가..!
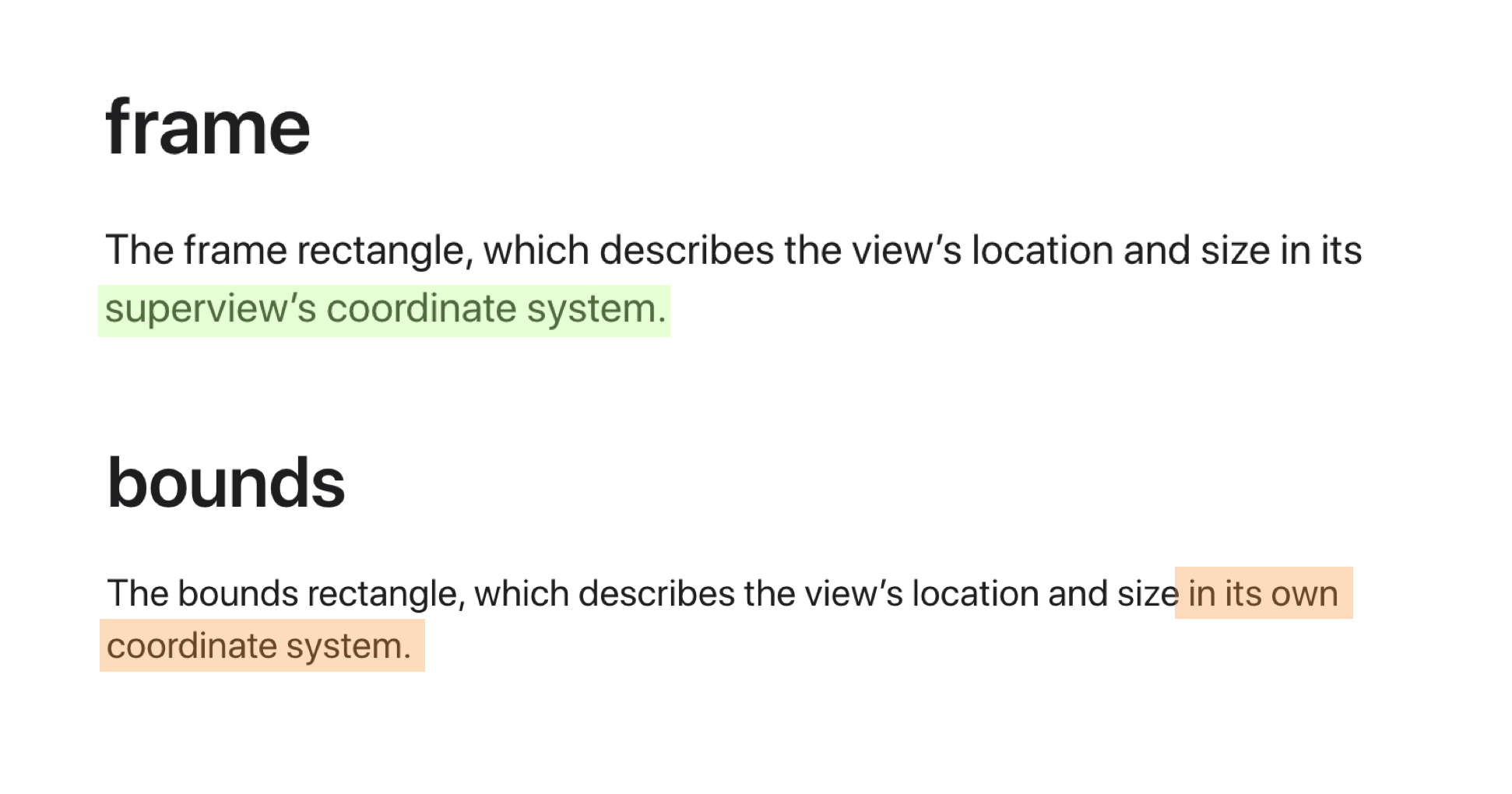
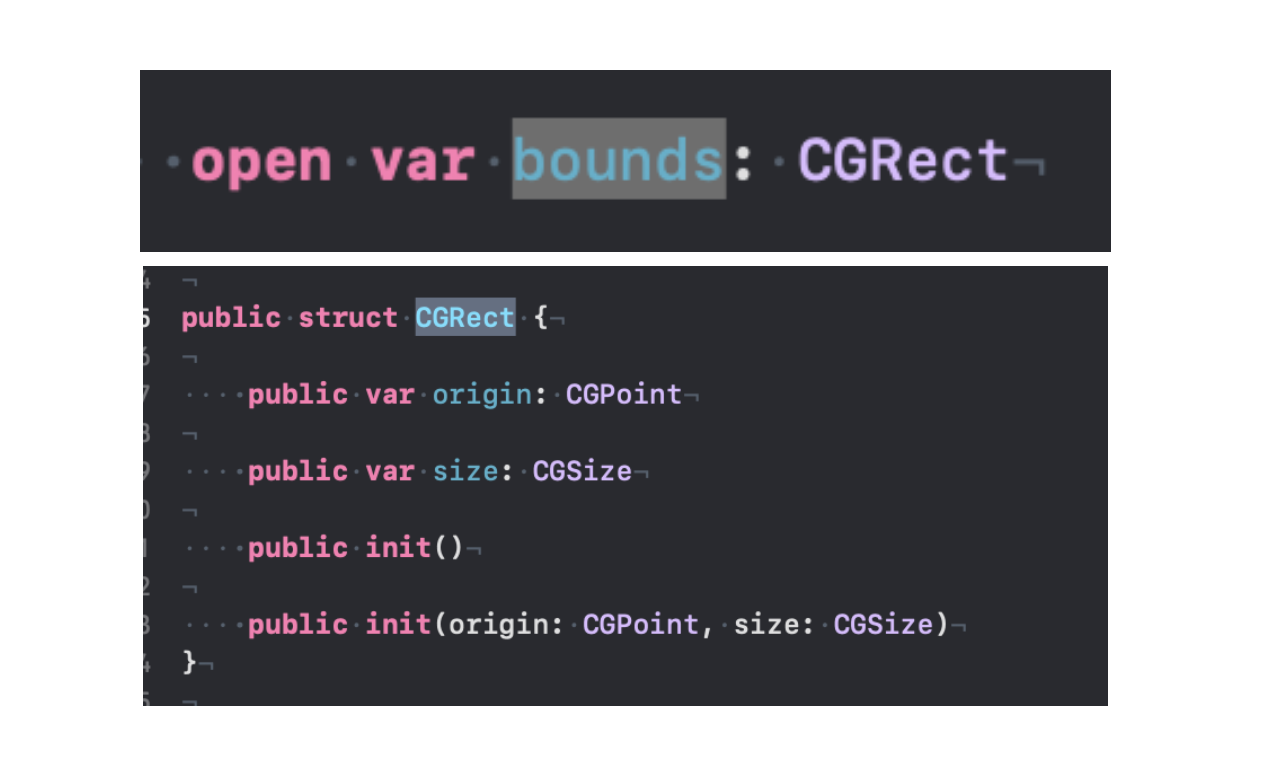
공식 문서에 정의된 개념부터 보자면,

정의에서 눈에 띄는 차이점이 보인다!
frame 은 superview 의 좌표계 내에서의 위치와 크기를 나타내고, bounds는 자체적인 좌표계 내에서 위치와 크기를 표현한다!
구체적인 예를 통해 정리해보자.
Frame
frame은 superview의 좌표계에서 해당 view의 위치와 크기를 나타낸다.

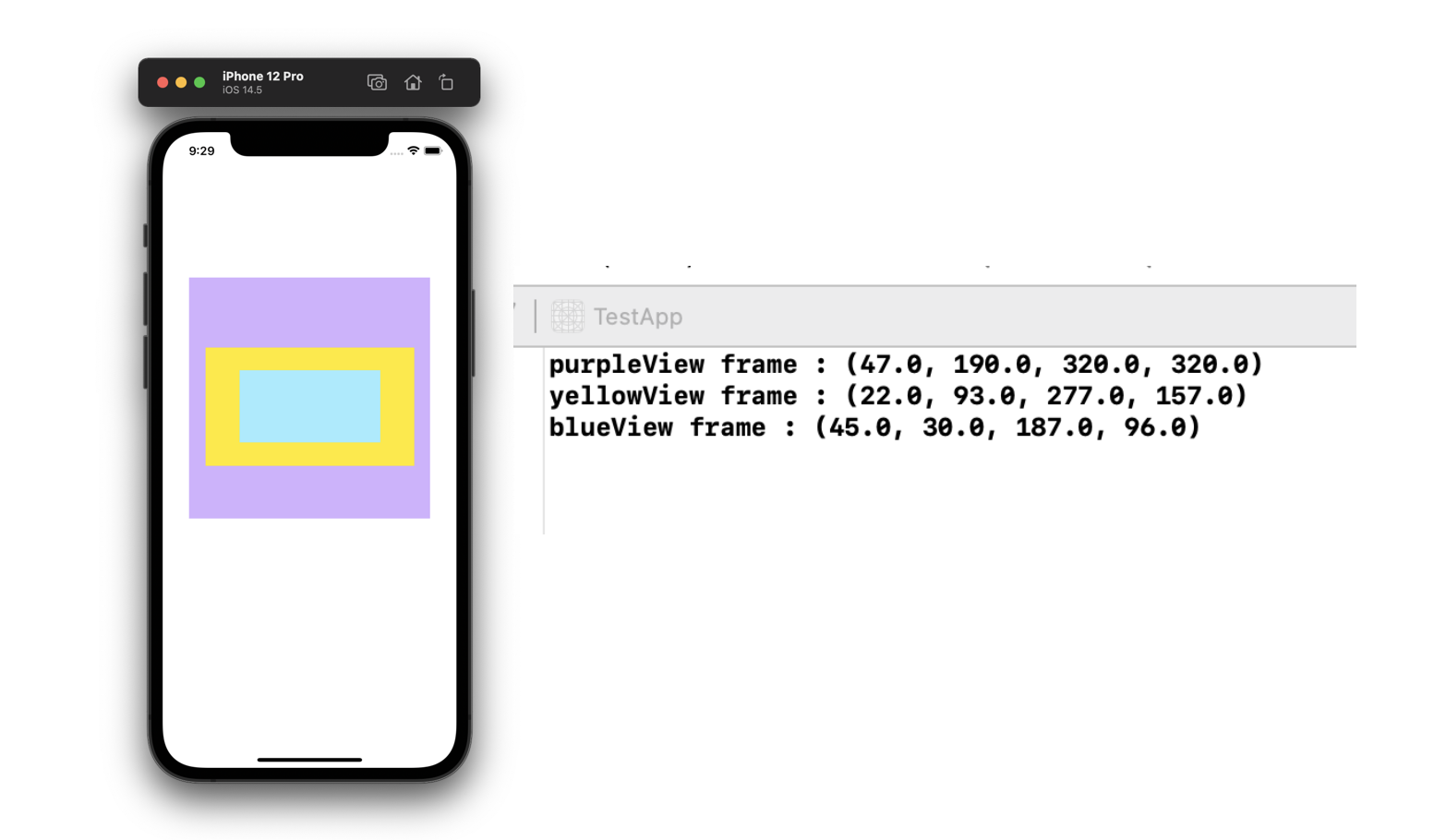
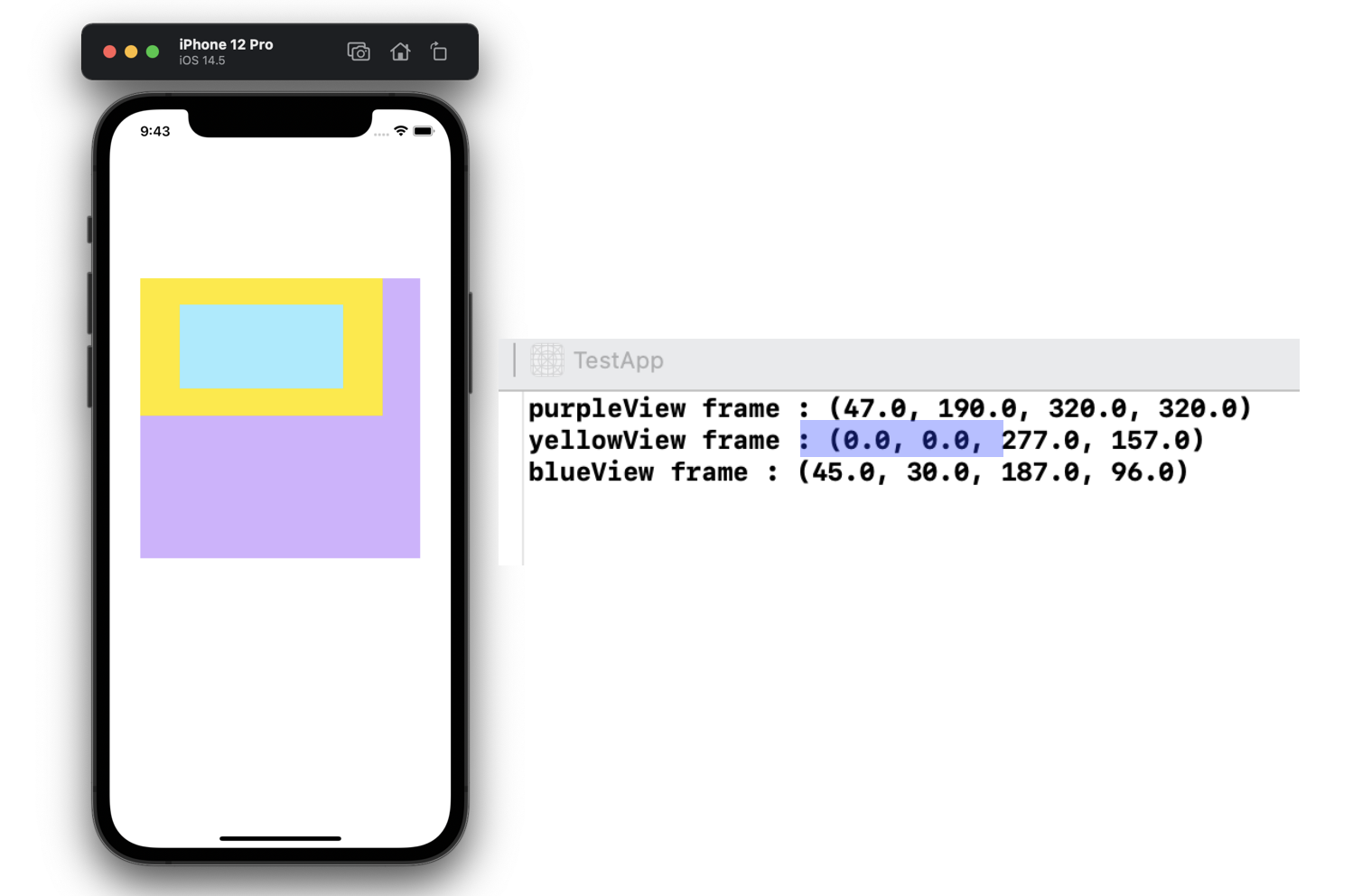
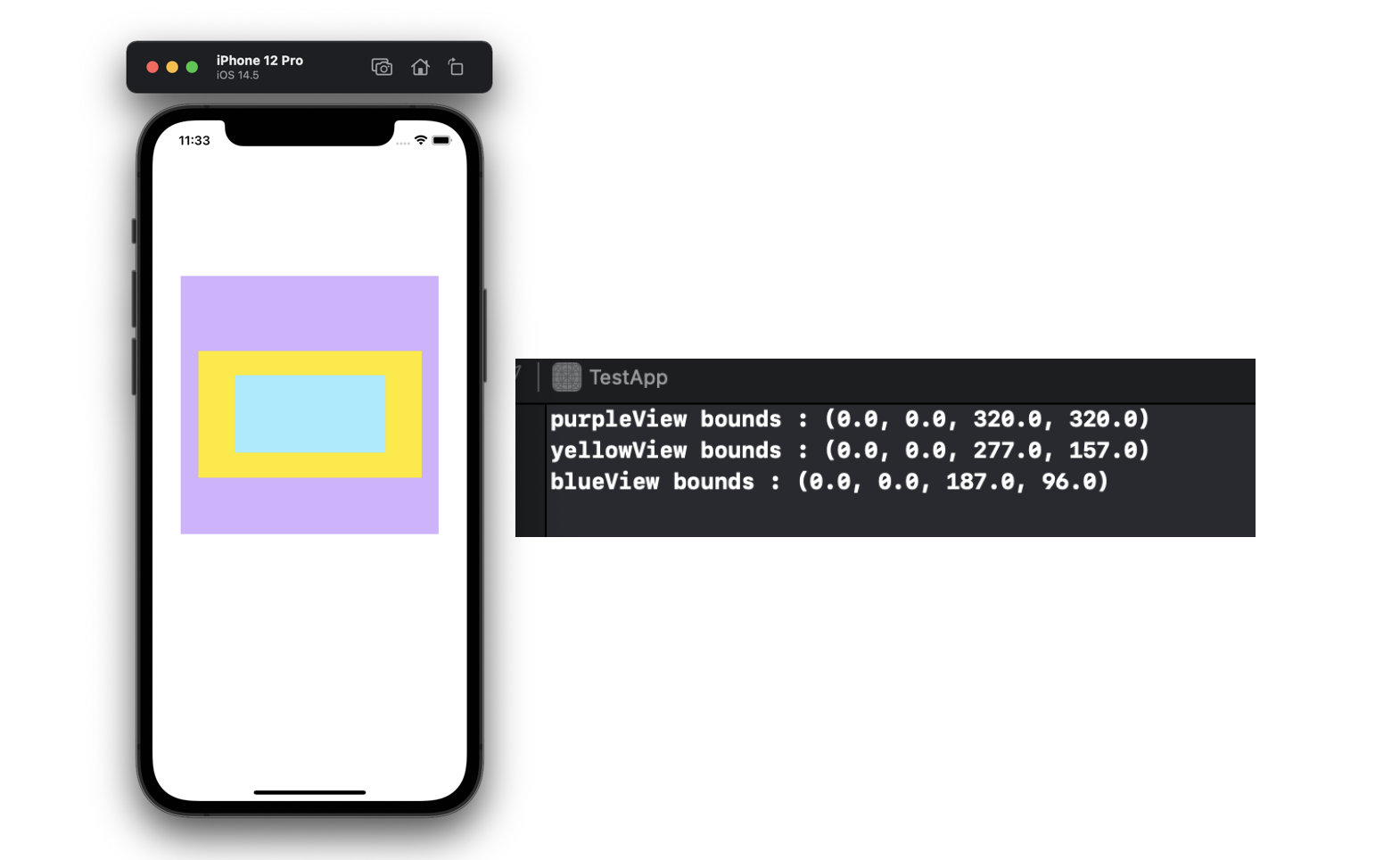
위 사진에서 뷰들의 계층 구조는
- purpleView
- yellowView
- blueView
- yellowView
즉, blueView의 superView는 yellowView, yellowView의 superView는 purpleView 인 구조를 가지고 있다.
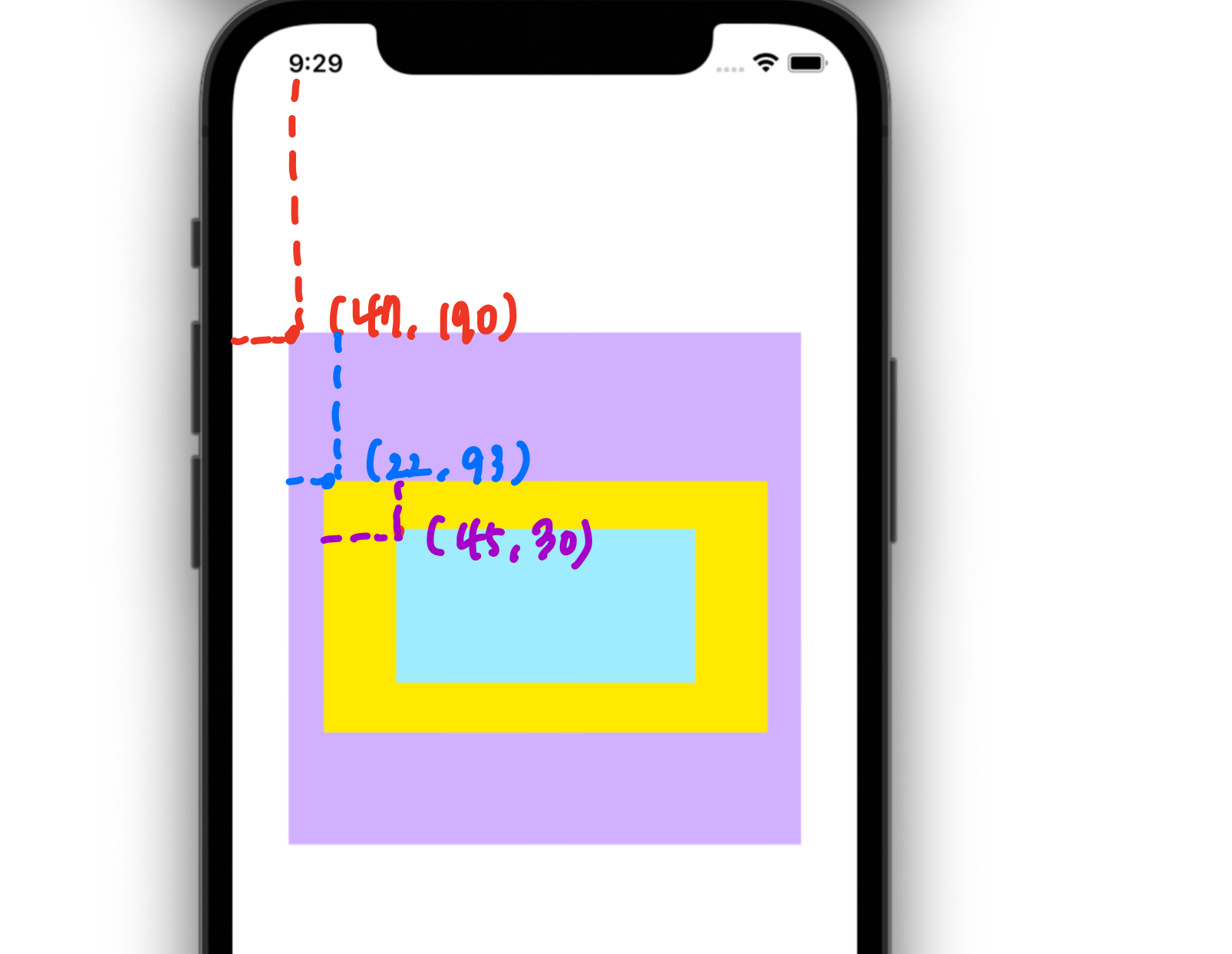
찍힌 frame 들을 각각 무엇을 의미 할까?

음,, 오키 이건 알겠고,,
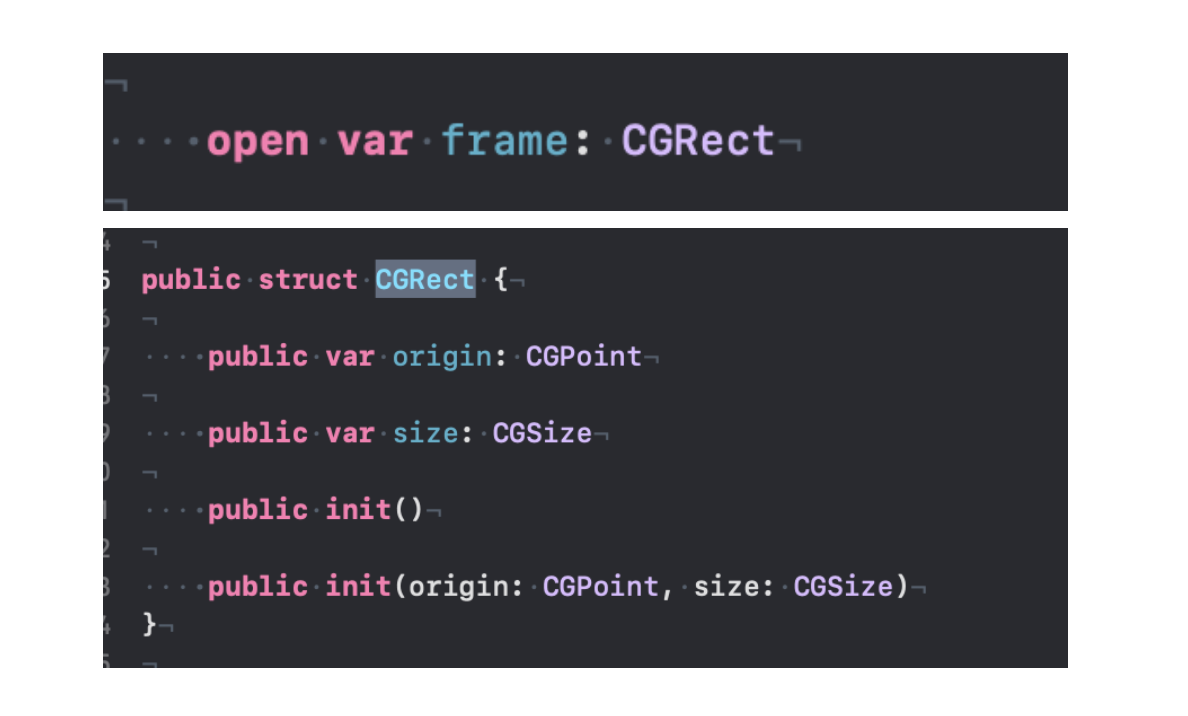
근데 frame 에는 네가지 숫자가 찍혀있는데 이것은 무엇이냐!?
-> 앞쪽 두 숫자는 origin 좌표를, 뒤쪽 두 좌표는 size 좌표를 의미한다~ 뭔 소리냐면~

UIView의 frame은 CGRect 라는 이름의 자료형이고, CGRect는 위와 같이 origin, size 변수를 가지고 있다!
즉, yellowView.frame 이 (22.0, 93.0, 277.0, 157.0) 이라는 건
yellowView.frame 이 CGRect(origin : CGPoint(22.0, 93.0), size : (277.0, 157.0)) 임을 의미 한다!
정의처럼, frame의 origin은 각각의 superView 좌표계에서의 해당 View가 그려지기 시작하는 위치를 나타내는 것이다!
오호라~
여기서 yellowView.frame.origin = (0,0) 으로 변경하면?

당연한 결과!
노랭이의 superView는 보라색! 보라 색 안에서 (0,0) 으로 이동한 모습을 볼 수 있다!
그럼 frame.size는 어떨까?
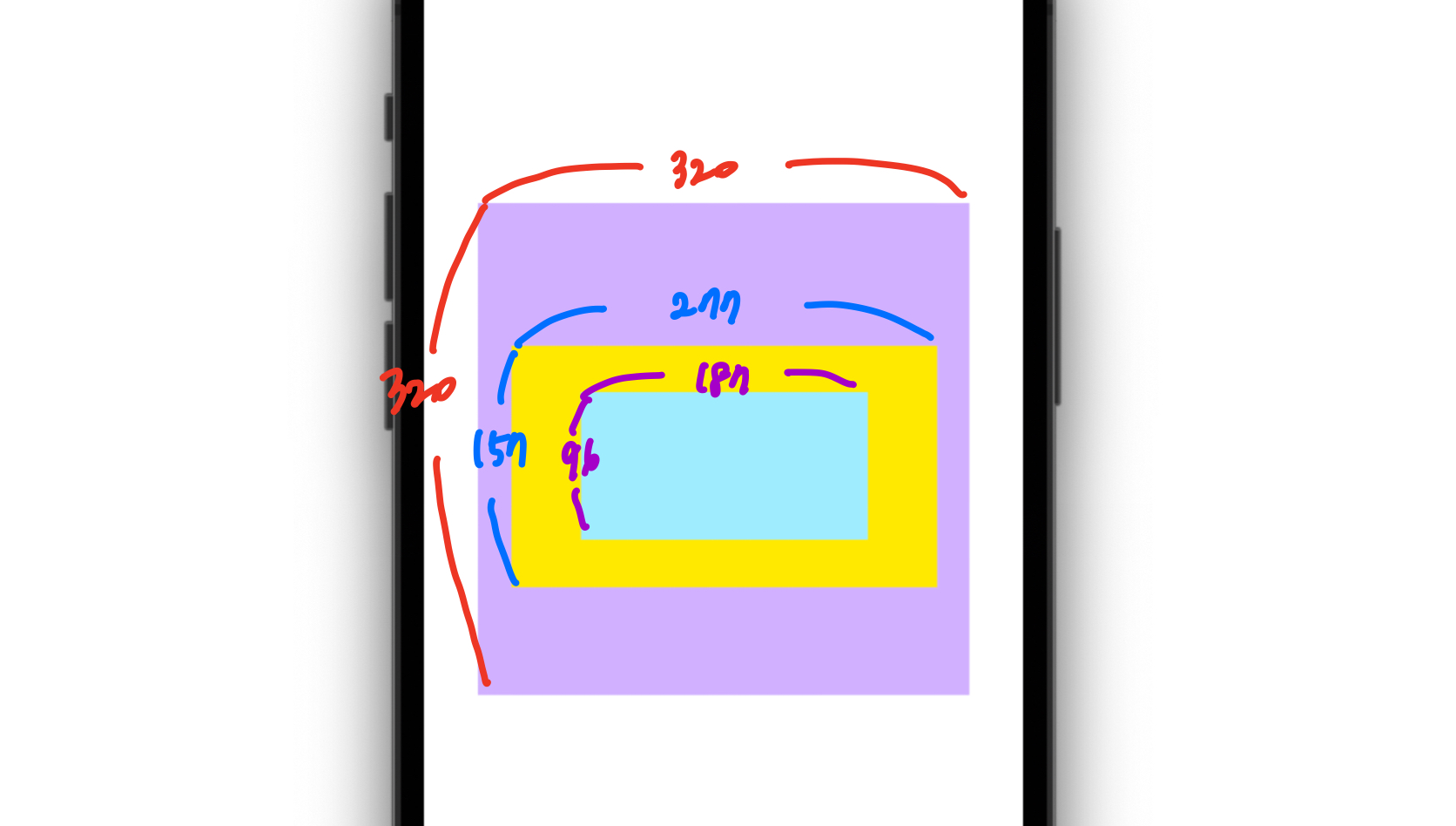
찍힌 size 값을 단순히 나타내면,

그르치 그르치,,
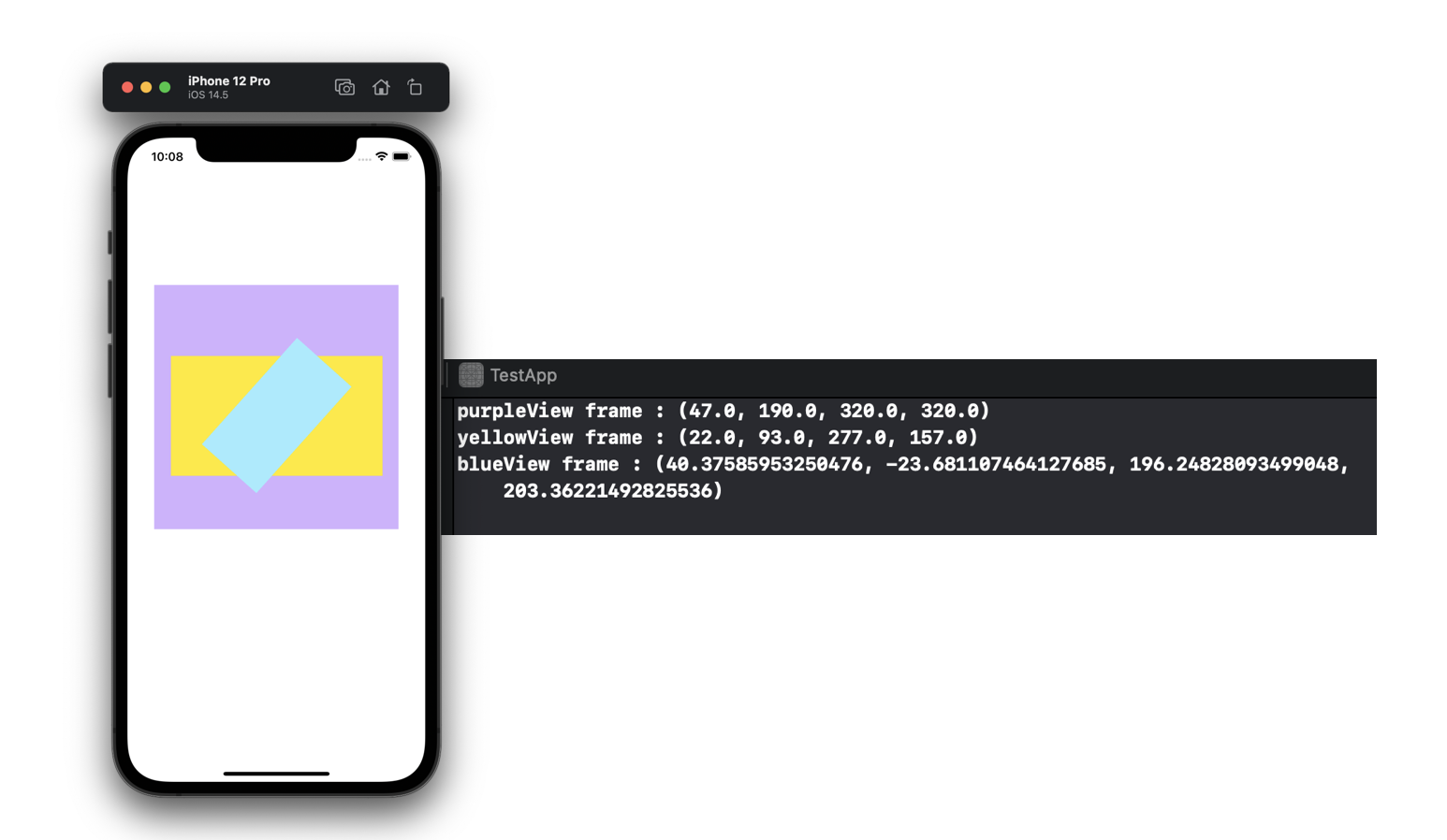
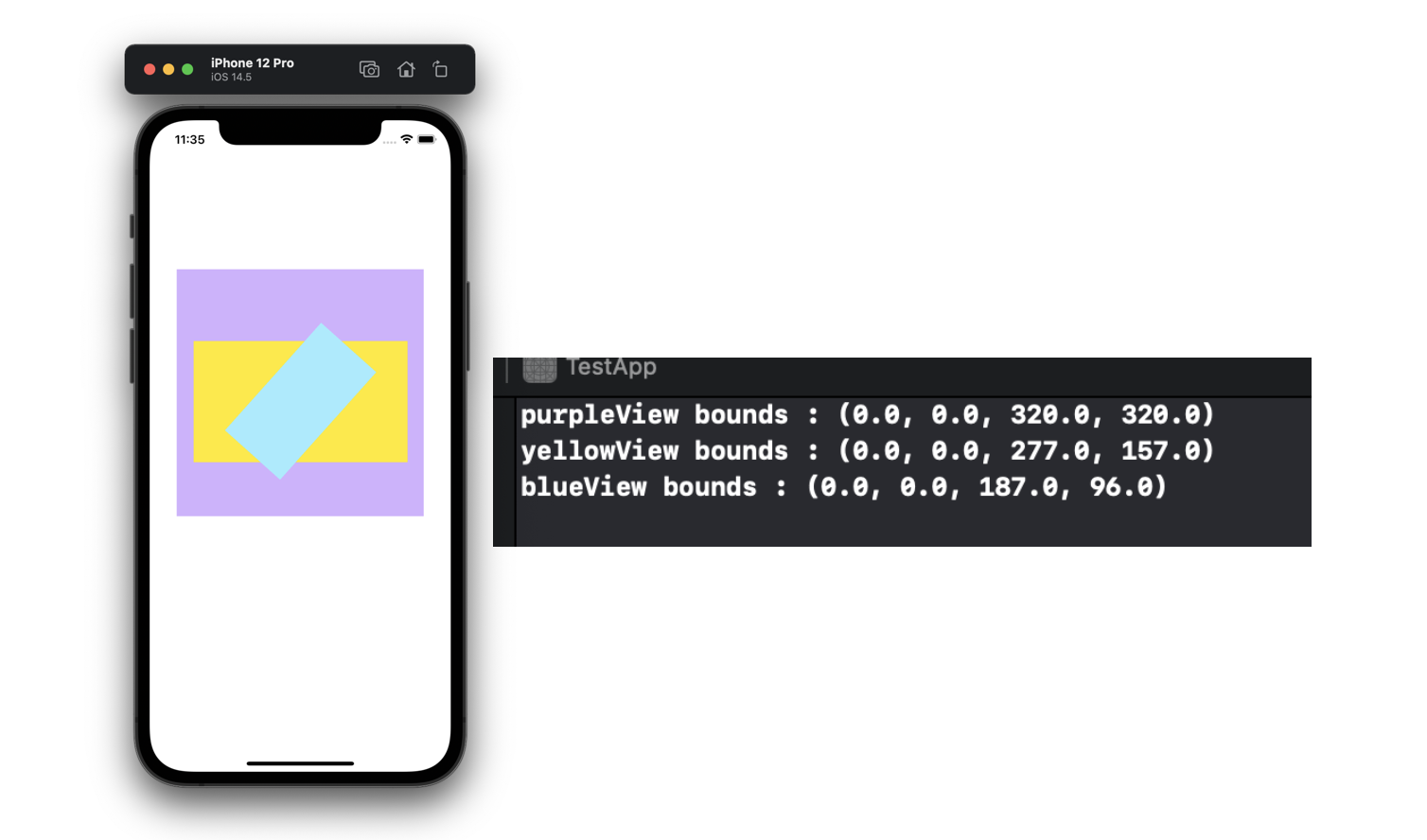
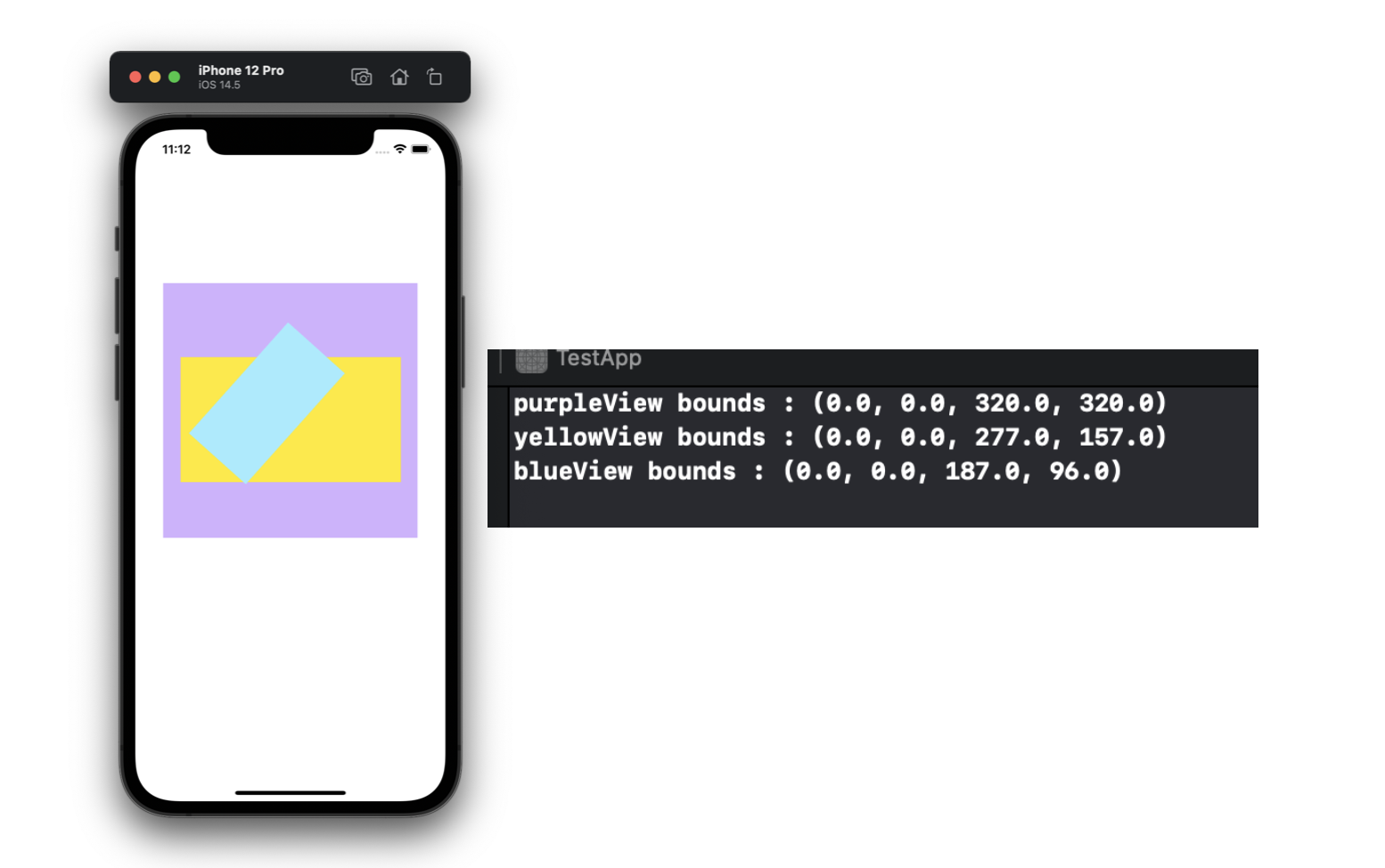
근데, 여기서 저 blueView를 살짝 돌려보면!

아니, origin은 그렇다 치고, size는 왜 바뀐건가!? 사이즈는 사이즈 인데!?
알고보니,
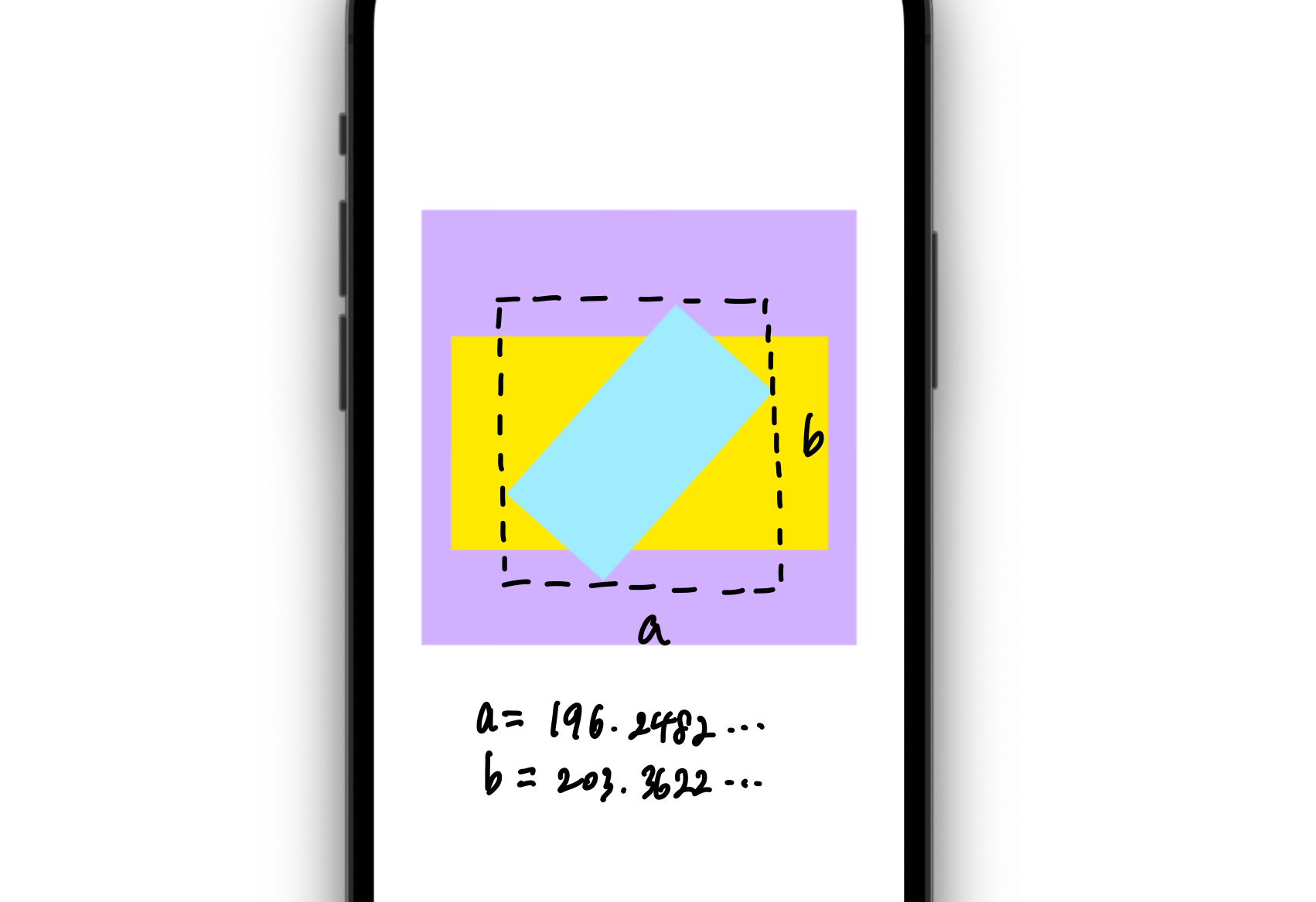
frame.size 는 뷰 자체의 크기를 말하는 것이 아니고, 뷰가 차지하는 영역을 사각형으로 감싼 크기를 의미한다고 한다!
즉, 이런 형태인 것이다!

✔️Frame
frame.origin = superView 좌표계에서의 해당 View가 그려지기 시작하는 위치
frame.size = 뷰가 차지하는 영역을 사각형으로 감싼 크기를 의미
그럼 bounds 는 뭐냐! 설명해봐!
Bounds
사실은 frame 보다는 bounds 가 더 이해하기 어려울 것이다!
아니 이해는 쉽다 하더라도, 적용하고 변경해서 사용하기가 어색했다! (머 나는 그랬다,,)
Bounds의 개념은, 해당 뷰의 자체적인 좌표계 내에서 위치와 크기에 대한 표현 이다. 설명에서부터 superView 가 없다.
어떤 뷰의 bounds를 다룰 때 해당 뷰의 superView는 전혀 관여하지 않는 것이다!

bounds 역시 frame과 동일한 CGRect 형이고, origin, size 를 가지고 있다!
바로 bounds를 찍어보자!

오,, bounds.origin은 모두 (0,0)이고, size는 frame에서와 동일하네?
그럼 얘도 한번 돌려보자!

에?
전혀 변화가 없다! origin, size 모두 동일하다!
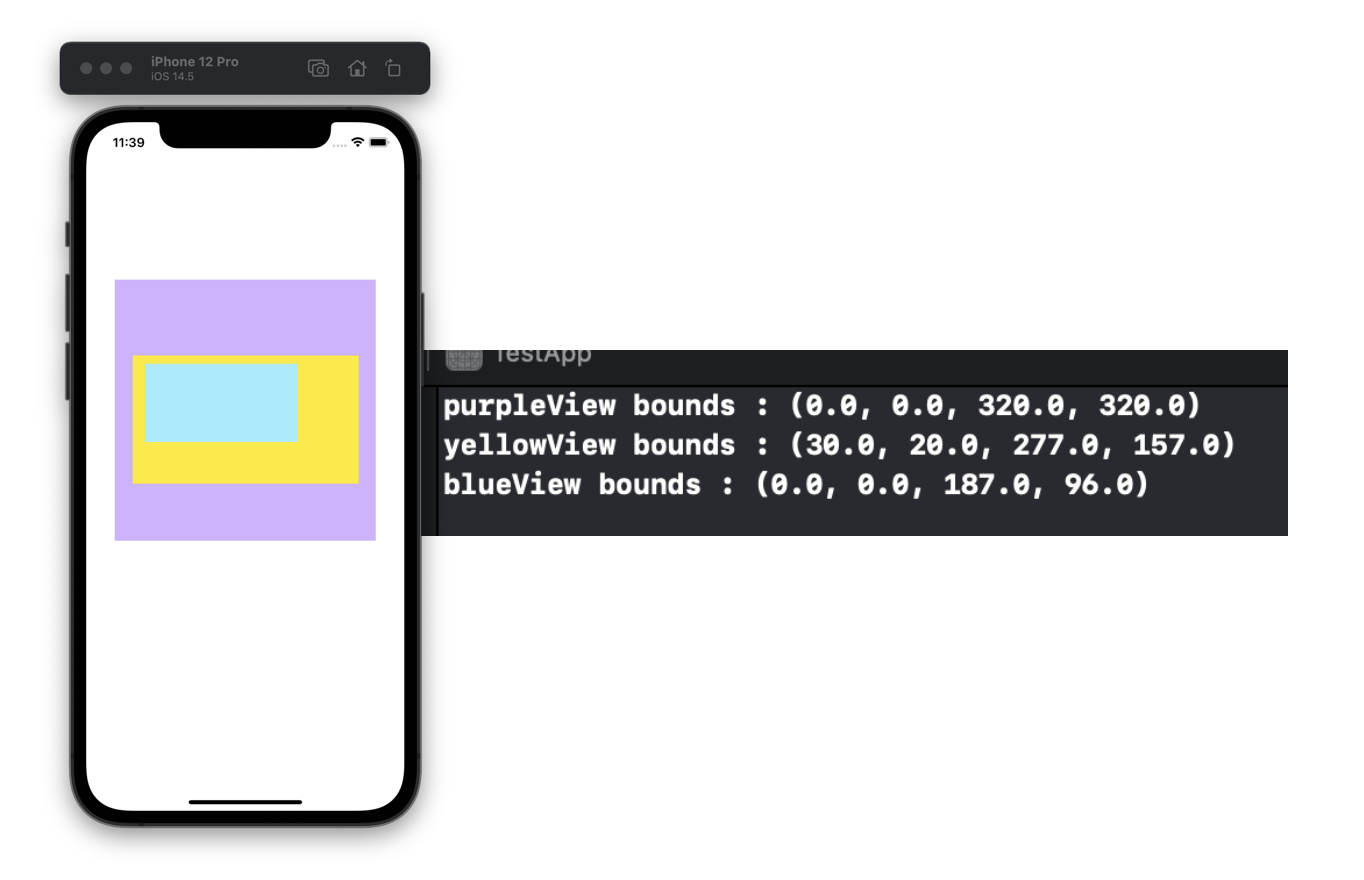
음 그럼 yellowView의 bounds.origin 값을 인위적으로 한번 바꿔보면,

띠용~~ 건드린건 yellow 인데 왜 엄한 blue 자식이 움직이는거냐고~~
처음에 이걸 확인했을 때 너무 혼란스러웠다ㅜ
나는 당시에 뷰 위에 사진을 옮기는 중이었는데 사진이 일로갔다 절로갔다,, 그때는 블로그를 봐도 잘 이해가 안되고,, 죄다 영어고,, 혼자 해결해야 하고,,, 끔찍했던 시간이었지,,ㅎ,,
예상과 다르게 반응하는 Bounds를 이해하기 위해선 ViewPort 라는 개념이 필요하다고 한다!!
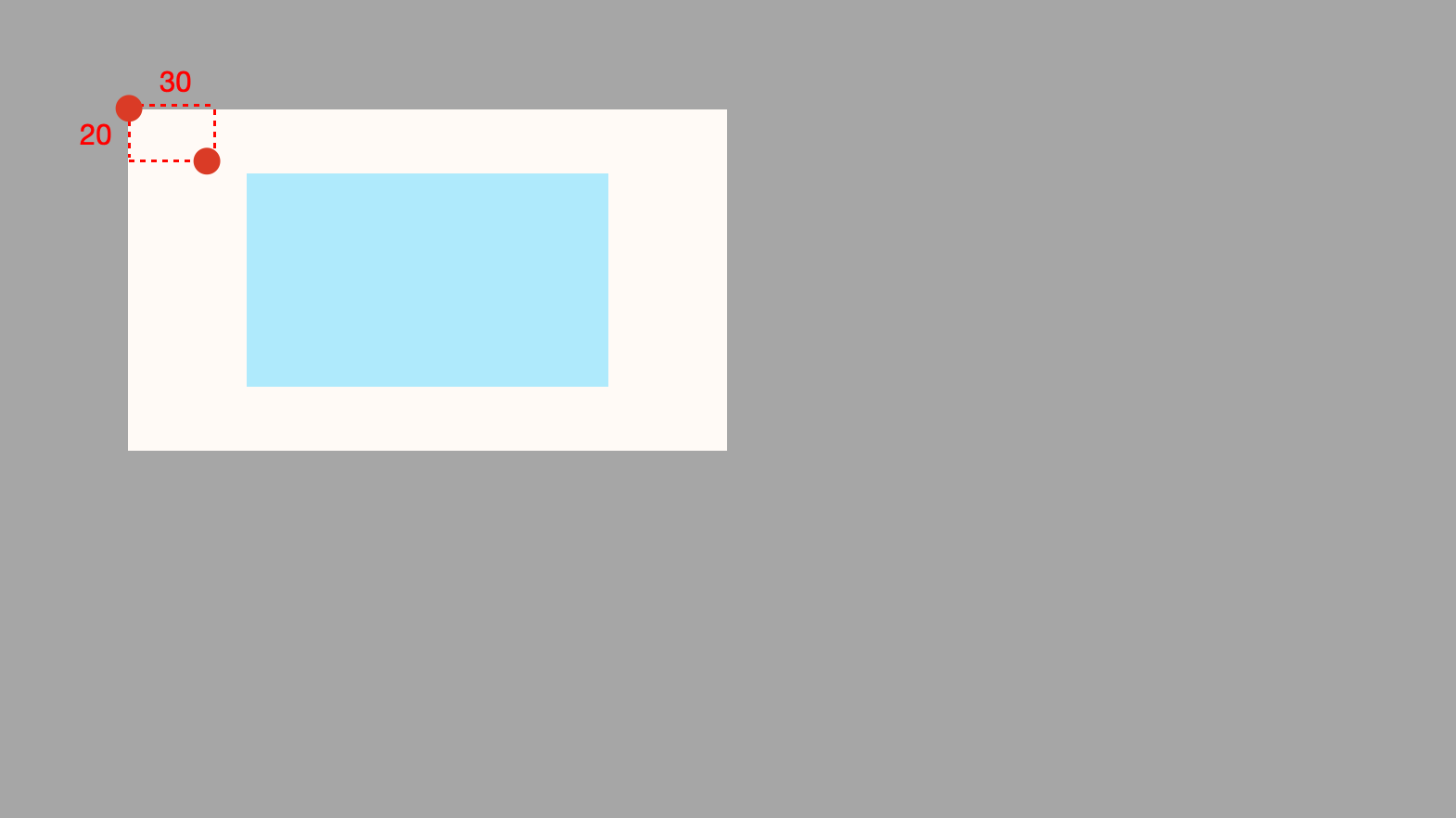
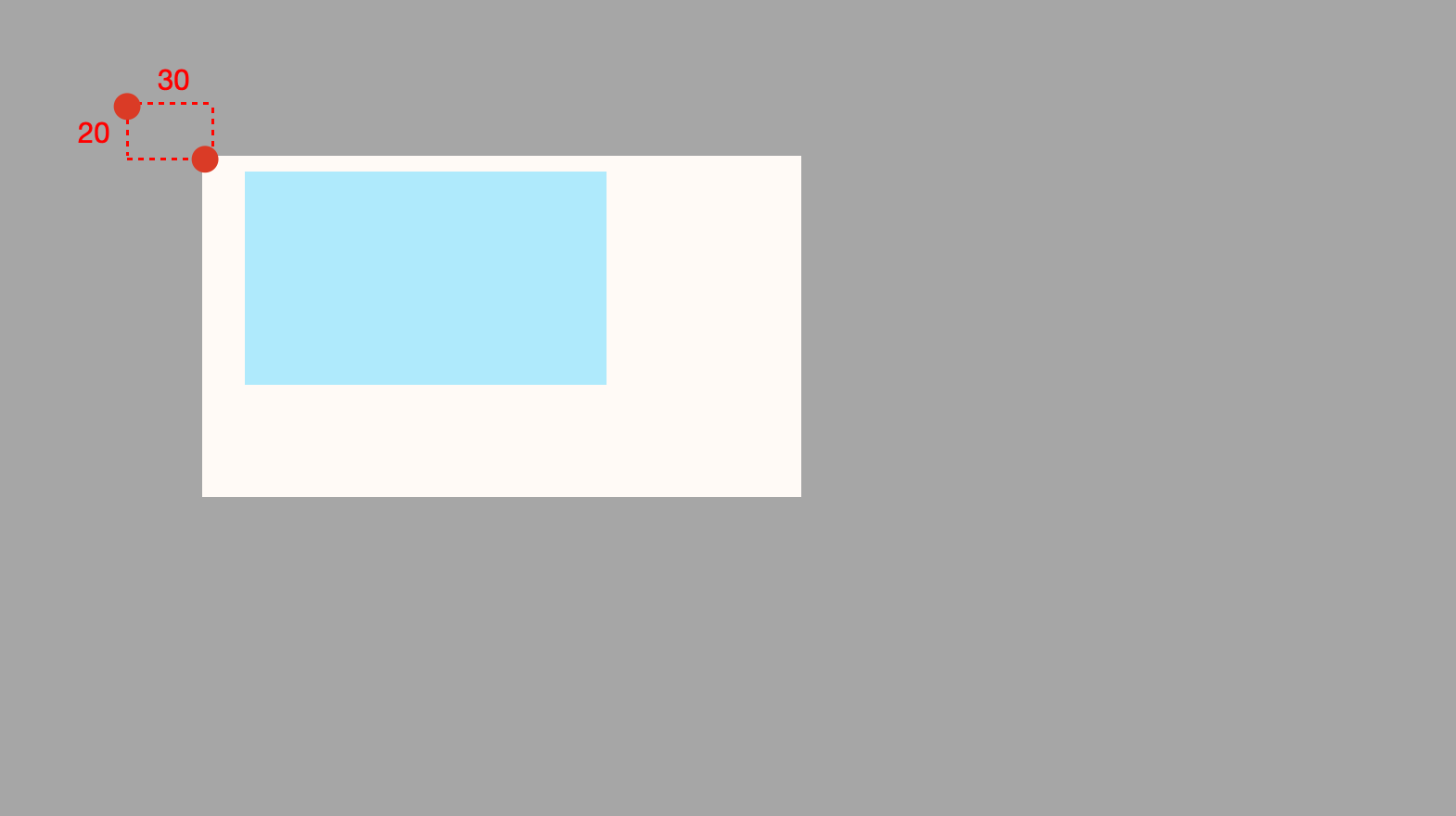
viewport란 '화면이 보여지는 창'을 의미하는데, bounds.origin을 움직인다는 것은 해당 뷰의 viewport좌표를 움직이는 것을 의미한다!!
현재 blueView의 frame.origin은 (0,0), 즉 상위 뷰인 yellowView의 좌표계에서 (0,0) 에서 그려지기 시작하는데, yellowView의 bounds.origin을 (30,20) 옮긴다는 것은 yellowView 가 하위뷰인 blueView를 바라보는 시점을 (30, 20) 만큼 이동 시킴을 의미한다!


투명한 영역이 yellowView 의 bounds를 나타내고, bounds.origin 위치를 이동시켜 subView를 다시 그렸더니 반대로 subView 인 blueView 가 (-30, -20) 이동한 것 처럼 보여지는 결과가 나오는 것이다!
쉽게 이해하기 위해서는 bounds.origin을 변경시켰을 때 하위 뷰들이 그 반대로 움직일거라고 예상하는 것만으로도 뷰들을 다루는데 큰 어려움은 없었던 것 같다!
그럼 bounds.size는 어떨까?
네모 반듯하게 놓인 뷰들의 bounds.size는 예상한 크기와 동일했고, frame.size 에서 처럼 blueView를 조금 돌려보면,

변함이 없다!
blueView의 bounds.size 는 (197.0, 96.0)에서 변하지 않았다!
즉, bounds.size 란 우리가 당연히 생각하는 그 'size'의 개념과 동일하다. 눈에 보이는 뷰 자체가 차지하는 영역의 절대적인 크기를 말한다!
Frame
- 특정 View의 SuperView 좌표계 내에서의 위치와 크기를 표현
- 일반적으로 생각하는 view의 위치를 나타낼 때
frame.origin을 사용
Bounds
- superView 와 관계 없이 자체적인 좌표계 내에서 subview를 바라보는 시점과 해당 뷰 자체적인 크기를 나타낸다
- 뷰 자체의 크기만을 알고 싶을 때
bounds.size를 이용
처음엔 많이 보고 쉽게 이해할 수 있는 블로그가 있어 도움이 많이 되었다! 참고한 포스팅을 함께 적어둔다!
