SwiftUI 의 기본 구조와 동작을 정의하는 세 프로토콜 App, Scene, View 에 대해 공식 문서를 통해 공부해보자!
App

프로토콜, 앱의 동작과 구조를 정의한다.
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
Text("Hello, world!")
}
}
}App 프로토콜을 준수하는 구조체를 정의해서 앱을 생성하게 된다. App 프로토콜의 요구사항인 body 프로퍼티를 실행해서 앱의 내용을 정의한다. 구조체 정의 부분 앞쪽에 @main 표시를 통해 앱의 진입점을 나타낼 수 있고 이 진입점은 앱 전체에서 하나만 존재한다.
위 예시 코드에서 App 프로토콜이 요구하는 프로퍼티인 body 는 Scene 프로토콜을 채택함을 알 수 있다.
Scene

프로토콜, 시스템에 의해 관리되는 life cycle 을 가진 앱 user interface 의 한 부분
Scene 은 사용자에게 보여지는 뷰들의 계층 구조를 설계하기 위한 컨테이너 역할을 한다.
struct MyScene: Scene {
var body: some Scene {
WindowGroup {
MyRootView()
}
}
}시스템은 현재 앱 상태에 맞게 언제, 어떻게 현재 플랫폼에 맞는 뷰 계층을 표현할지를 결정하게 된다. 각 Scene 은 UI 를 공유하지만 모두 각 Scene 만의 독립적인 상태를 가진다.
개발자는 App 의 body 에 Scene 프로토콜을 준수하는 1개 이상의 인스턴스들을 결합할 수 있다. WindowGroup 과 같이 SwiftUI 에서 제공하는 built-in Scene 들을 사용할수도 있다. 혹은 다른 Scene 들을 합성해서 custom Scene 을 사용할 수도 있다.
View

프로토콜, 앱의 user interface 를 나타내고 view 를 구성하기 위한 modifier 를 제공한다.
View 는 Scene 의 내용, content 를 나타내고 View 프로토콜을 채택하면 역시 View 프로토콜을 준수하는 body 프로퍼티가 요구된다.
struct MyView: View {
var body: some View {
Text("Hello, World!")
}
}View 프로토콜을 준수하는 타입을 선언해 custom views 를 만들 수 있다. Text 와 같이 SwiftUI 에서 제공하는 View 들을 결합하고 계층구조로 나타내 원하는 View 를 구성할 수 있다.
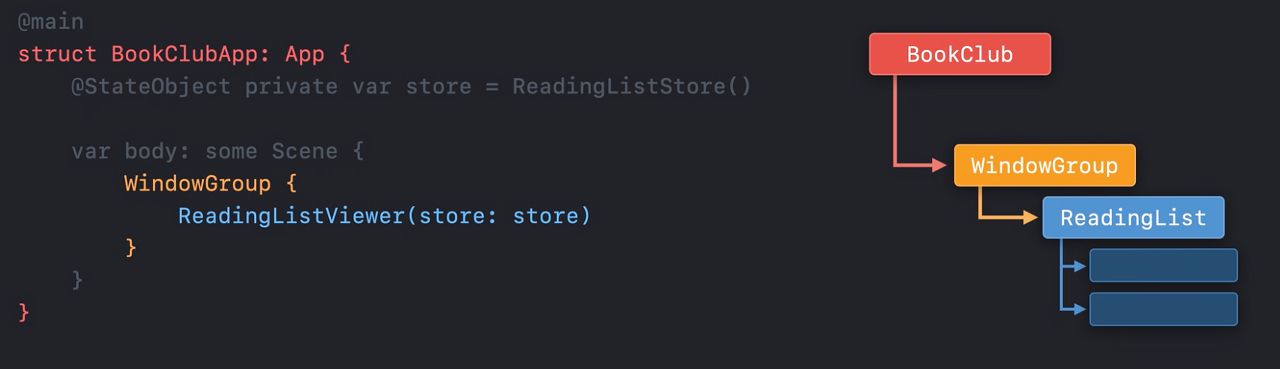
App, Scene, View 의 관계

각각 어떤 놈들인지는 알겠고 얘네들이 어떤식으로 구성되어 있는가 하면 위 사진과 같이 생각할 수 있다.
BookClub 이라는 App을 구성하기 위해 WindowGroup 이라는 Scene으로 뷰들을 나타내기로 하고 WindowGroup 이라는 Scene 은 ReadingListViewer 이라는 View 를 사용자에게 보여주도록 한다.
