
오랜만에 정리하는 iOS 포스팅은 스크롤뷰이다!
근무를 할 때 겪었던 여러가지 다양한 상황 중에서 또 기억에 남는게 있냐 하면 이 스크롤뷰를 만들었다 지웠다, 스토리보드로 했다가 코드로 했다가,,
워낙 기본중에 기본인데 처음엔 tableview, collectionview 보다 다루기가 좀 까다로웠다.
하지만 iOS 앱 개발에서 UIScrollView 는 필수적이니 이번 기회에 한번 두가지 방법으로 정리해 보려 한다!
UIScrollView
공식 문서엔 뭐라고 되어 있는가?

scrolling, zooming 할 수 있는 뷰~! 당연한 말~
조금만 더 읽어보면,
UIScrollView is the superclass of several UIKit classes, including UITableView and UITextView.
A scroll view is a view with an origin that’s adjustable over the content view. It clips the content to its frame, which generally (but not necessarily) coincides with that of the application’s main window. A scroll view tracks the movements of fingers, and adjusts the origin accordingly.
음 UIScrollView 는 우리에게 익숙한 UITableView, UITextView 등과 같은 여러 UIKit 클래스 들의 상위 클래스구나! (스크롤이 되니까 그러겠징?)
또 scroll view는 안에 들어가는 content view 에 맞게 origin 이 조정되고, scroll view 의 frame 에 들어오는 부분을 clip 하는구나!
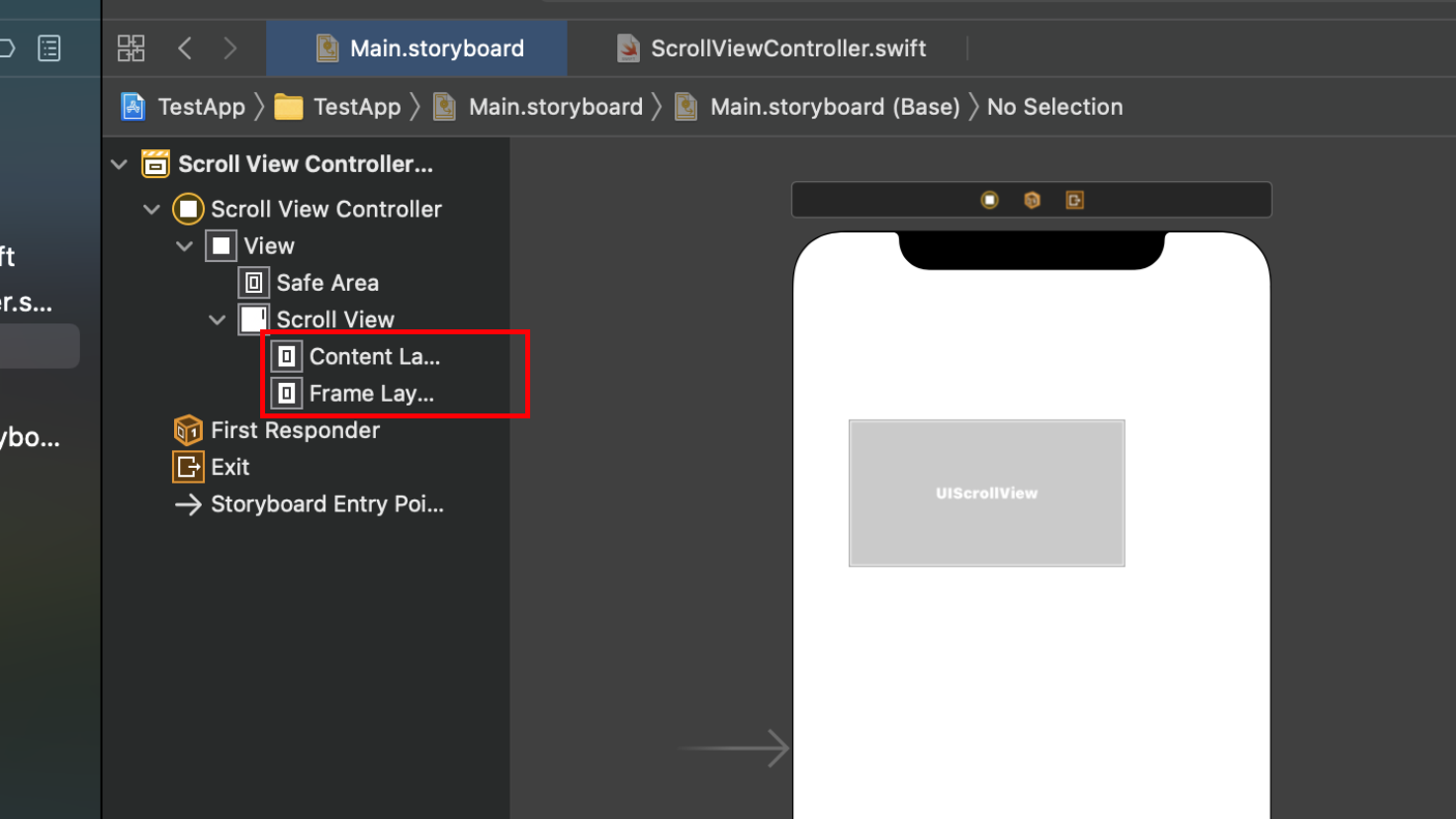
실제로 storyboard 에서 UIScrollView를 생성하면 ContentLayout 과 FrameLayout 이라는 요소가 함께 존재하는데 이 두가지는 각각
- ContentLayout = scroll view 안에 들어가는 모든 뷰들을을 담고 있는 영역에 대한 layout
- FrameLayout = 실제로 scroll view 가 보여지게 되는 영역에 관한 layout
이라고 한다! 나 역시 이 두가지 요소의 개념을 알고 난 뒤 UIScrollView 를 좀 더 쉽게 다룰 수 있었다.
그럼 실제로 한번 만들어보자!
Programatically
예전엔 스토리보드밖에 몰랐는데 나름대로 개발을 하면 할수록 뭔가 없이 하는게 더 편하다 느낀다! 문제가 났을 때 바로 찾기도 쉽고 수정하기도 좋고, 무엇보다 스토리보드에 이것저것 올려서 버벅이는게 너무 무섭다,,,ㅎ
암튼 스토리 보드 없이 코드로만 스크롤뷰를 완성 해 보자!
먼저 당연히 UIScrollView 가 필요하다!
let scrollView : UIScrollView! = UIScrollView()그리고 scrollview 에 들어갈 구체적인 contentView 가 필요하다! scrollview는 안에 들어가는 내용에 따라서 그 크기가 결정되어 스크롤되기 때문에 하얀 도화지를 한장 깔아주는 개념으로 contentView가 반드시 필요하다!
let contentView : UIView! = UIView()이제 이 scrollview 와 contentView 의 위치와 제약을 걸어주자.
scrollView.translatesAutoresizingMaskIntoConstraints = false
contentView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(scrollView)
scrollView.addSubview(contentView)scrollview 와 contentView 에 autolayout을 적용하기 위해 translatesAutoresizingMaskIntoConstraints 속성을 false 로 변경해주고 view에는 scrollview를, scrollview에는 contentView를 올려준다.
NSLayoutConstraint.activate([
scrollView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
scrollView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor),
scrollView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
scrollView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor)
])먼저 scrollview 를 화면의 safeArea에 딱 맞게 맞춰주고,
NSLayoutConstraint.activate([
contentView.leadingAnchor.constraint(equalTo: scrollView.contentLayoutGuide.leadingAnchor),
contentView.trailingAnchor.constraint(equalTo: scrollView.contentLayoutGuide.trailingAnchor),
contentView.topAnchor.constraint(equalTo: scrollView.contentLayoutGuide.topAnchor),
contentView.bottomAnchor.constraint(equalTo: scrollView.contentLayoutGuide.bottomAnchor)
])contentView 는 scrollView의 contentLayoutGuide 와 동일하게 잡아준다!
우리가 만드려는 contentView의 전체 높이는 scrollview 가 보여지는 영역보다 커질 수 있으므로 frameLayoutGuide 가 아닌 contentLayoutGuide 와 맞춰주자!
contentView.widthAnchor.constraint(equalTo: scrollView.widthAnchor).isActive = true
let contentViewHeight = contentView.heightAnchor.constraint(greaterThanOrEqualTo: view.heightAnchor)
contentViewHeight.priority = .defaultLow
contentViewHeight.isActive = true이후 수직 스크롤을 적용하기 위해 contentView 와 scrollView의 width를 동일하게 잡아주고 height를 동일하게 잡아주되 priority 값을 조정하여 scroll 될 수 있도록 한다!
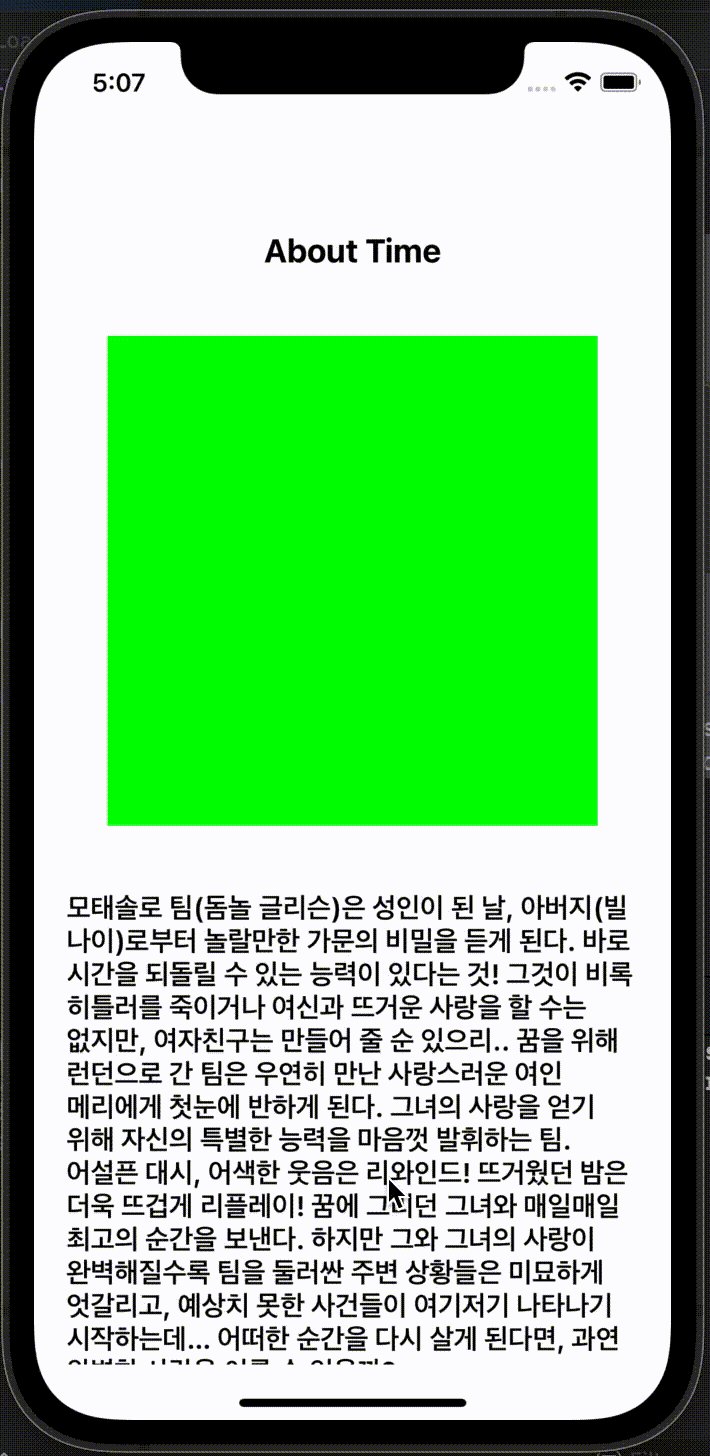
contentView.addSubview(movieTitle)
contentView.addSubview(movieImage)
contentView.addSubview(movieDescription)
NSLayoutConstraint.activate([
movieTitle.centerXAnchor.constraint(equalTo: contentView.centerXAnchor),
movieTitle.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 150),
movieImage.centerXAnchor.constraint(equalTo: contentView.centerXAnchor),
movieImage.widthAnchor.constraint(equalToConstant: 300),
movieImage.heightAnchor.constraint(equalToConstant: 300),
movieImage.topAnchor.constraint(equalTo: movieTitle.bottomAnchor, constant: 40),
movieDescription.topAnchor.constraint(equalTo: movieImage.bottomAnchor, constant: 40),
movieDescription.leadingAnchor.constraint(equalTo: contentView.leadingAnchor, constant: 20),
movieDescription.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -20)
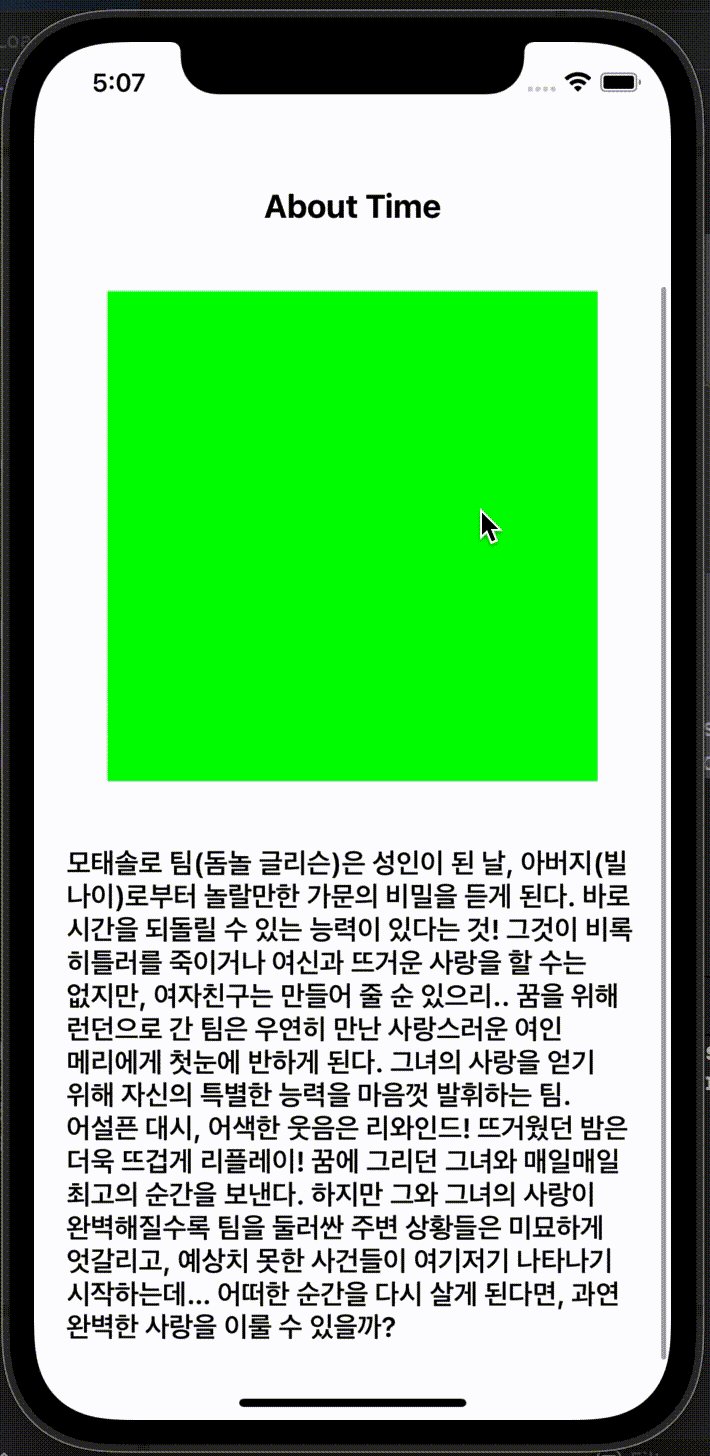
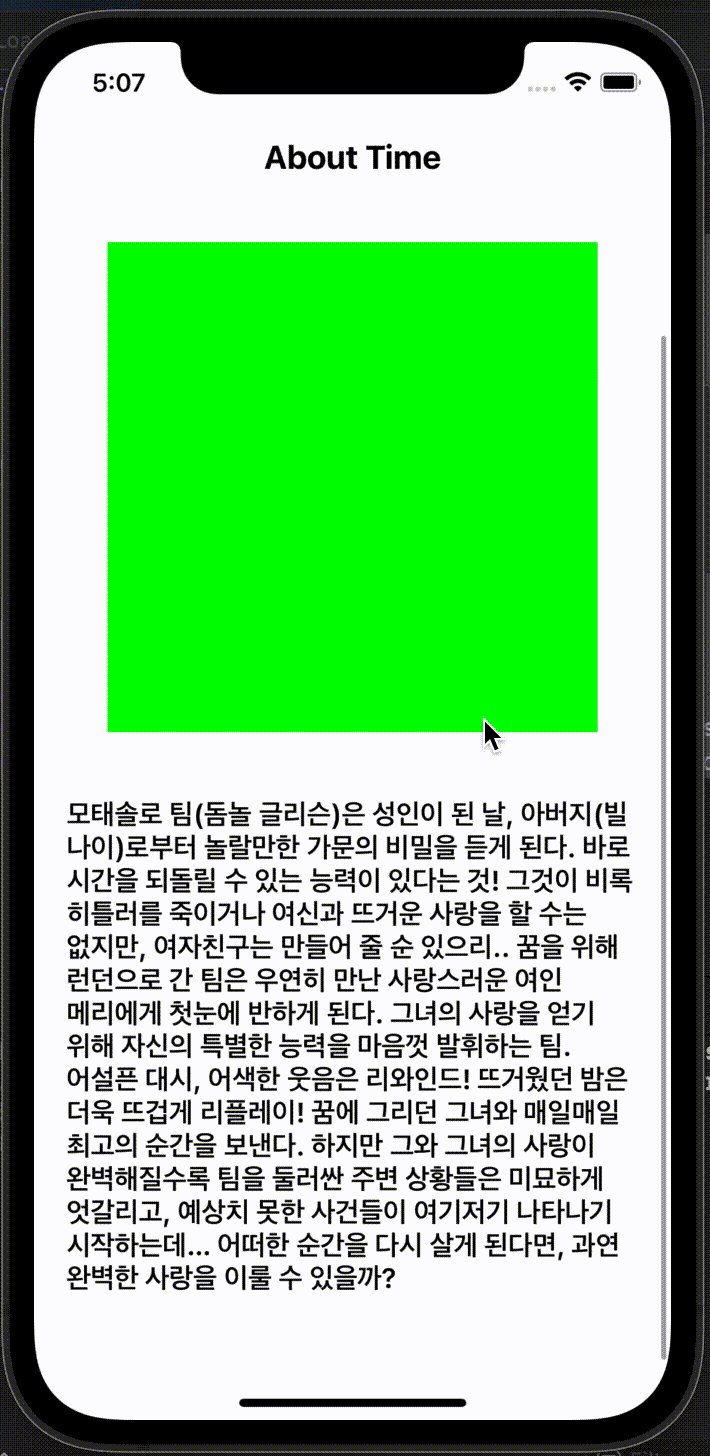
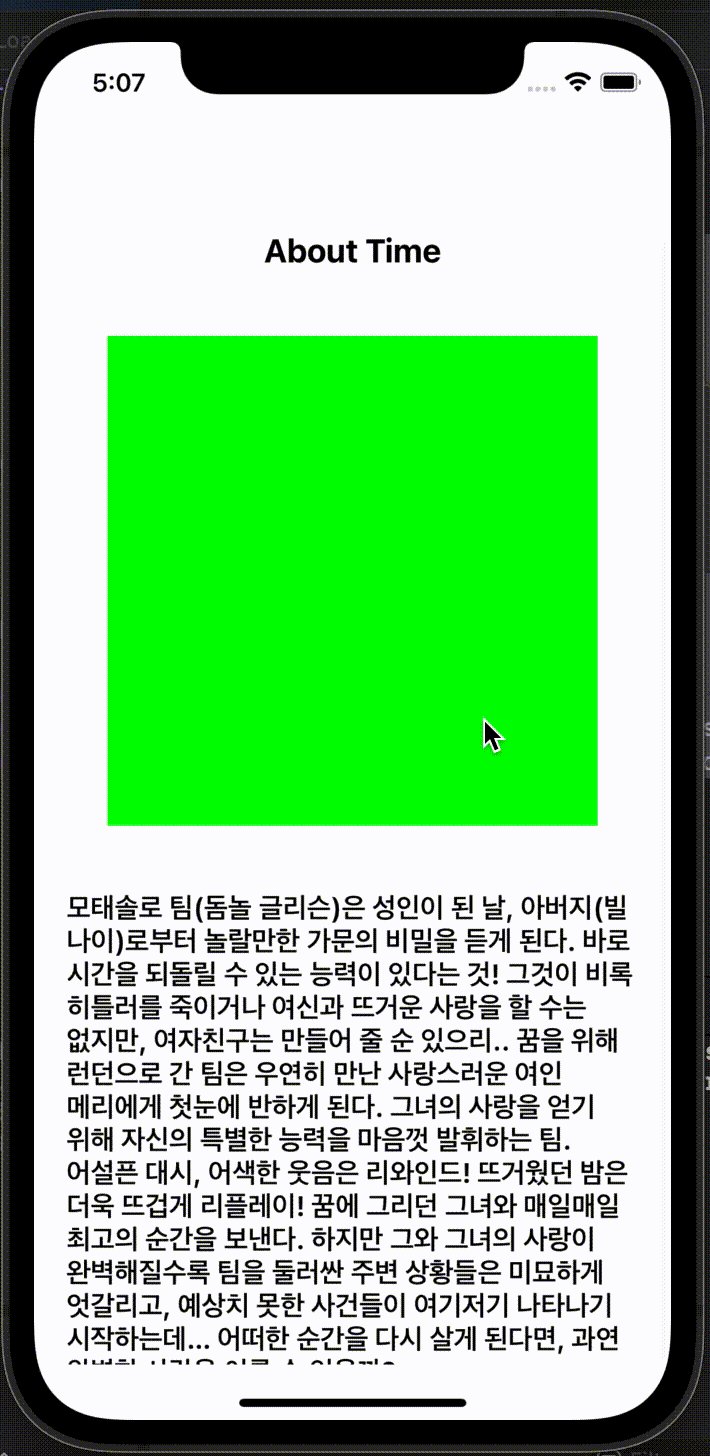
])이후 contentView를 여러 요소로 채우면, 수직 스크롤 뷰가 제대로 작동하는걸 확인할 수 있다!
StoryBoard 이용하기

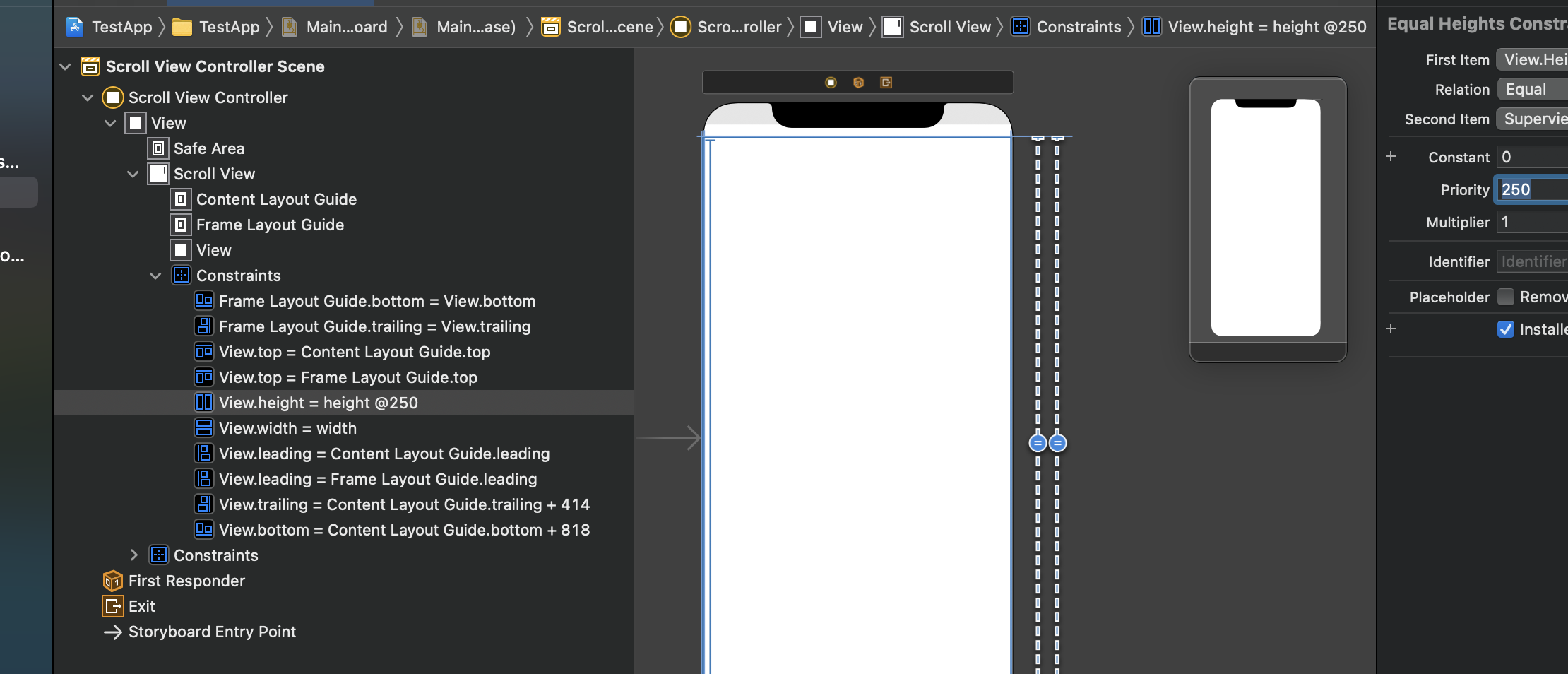
viewcontroller 위에 scrollView를 올리면 Content Layout과 Frame Layout 이 함께 들어가 있는걸 볼 수 있다!
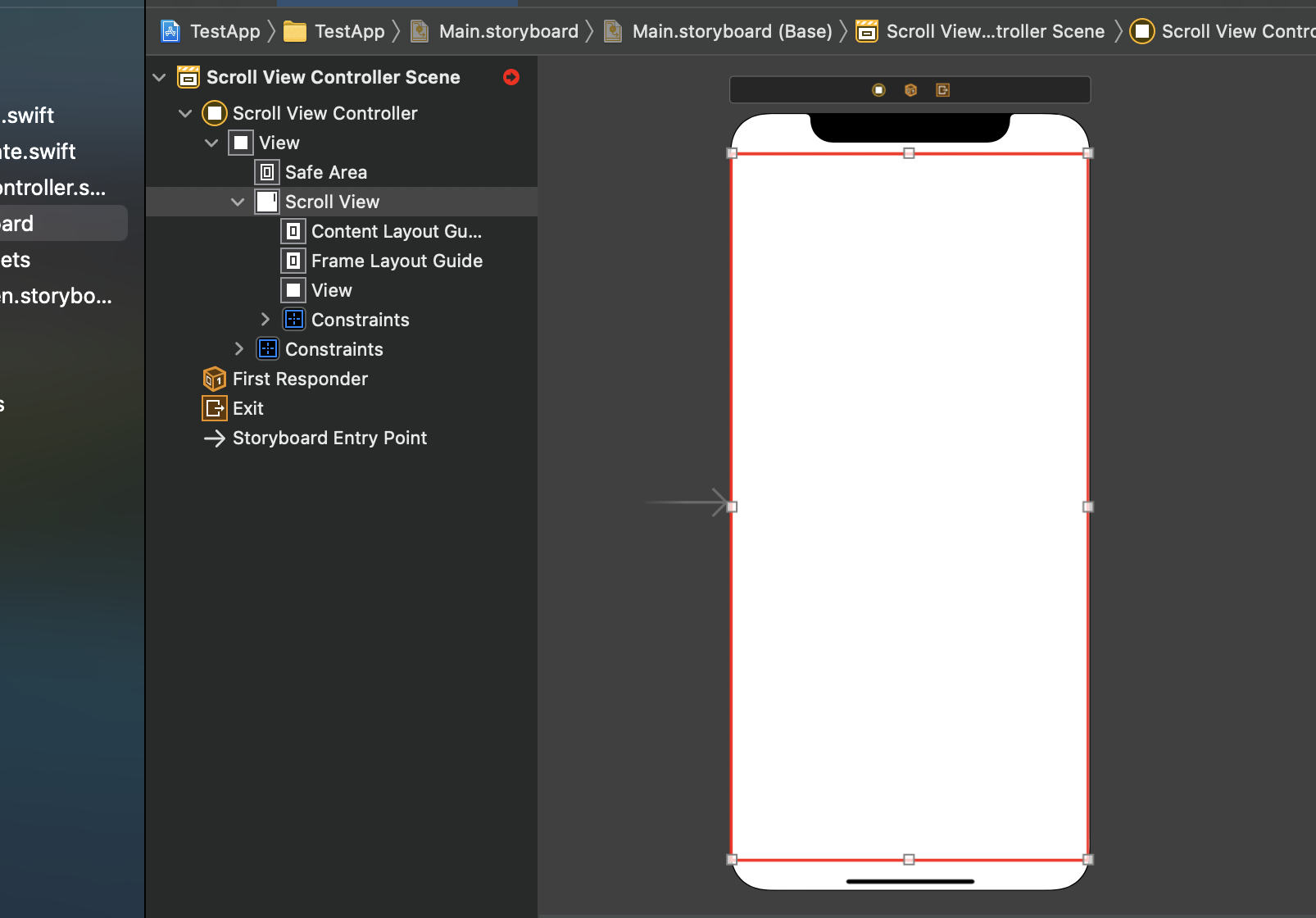
ScrollView를 화면에 꽉 차게 늘려주고, autolayout을 걸어준 뒤, 안에 들어갈 contentView를 넣어주자.

그럼 저렇게 빨간 것들이 나타나 마음을 불편하게 한다 ㅎ,,

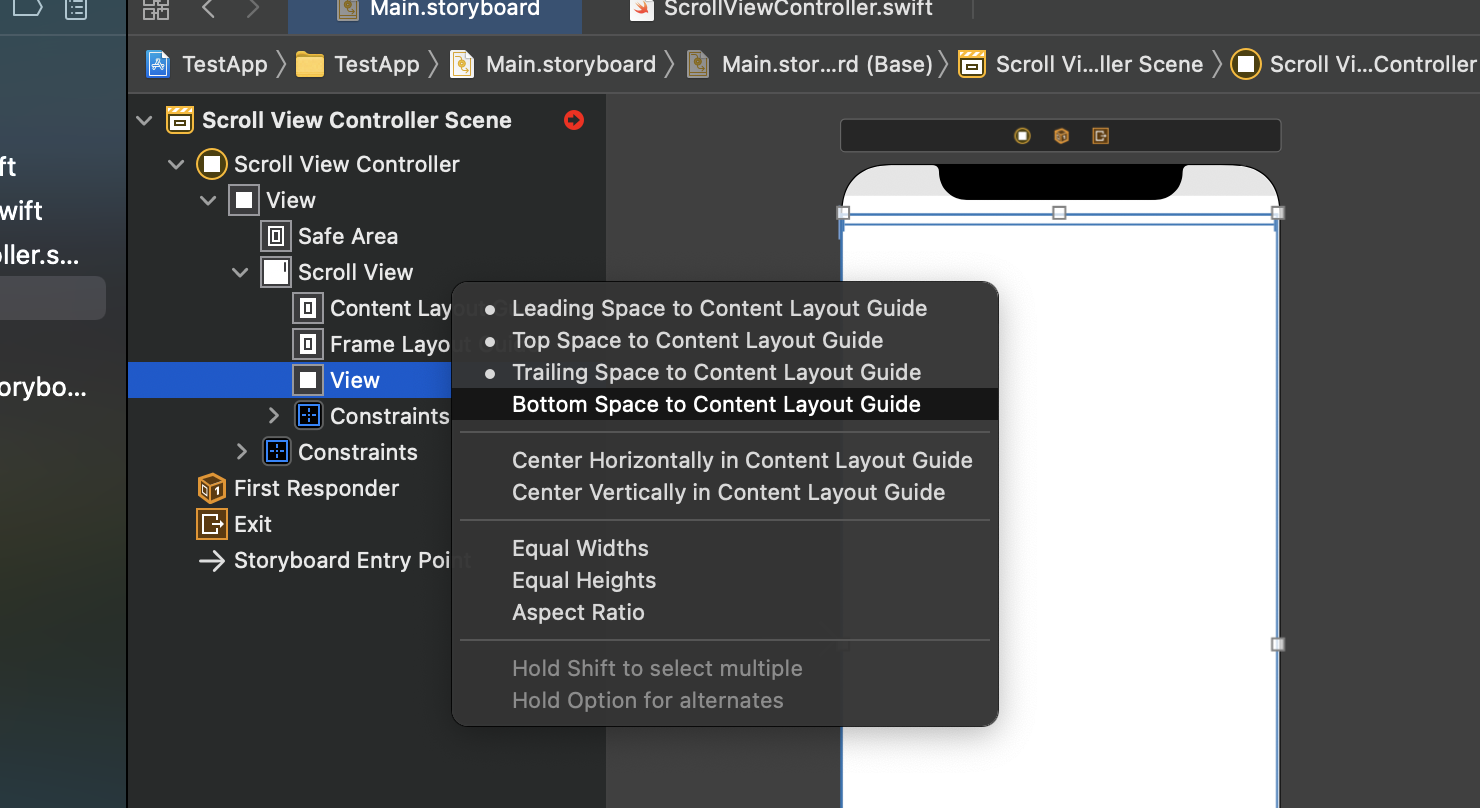
일단 contentView 와 scrollView.contentLayoutGuide를 동일하게 맞춰준 뒤에

코드로 지정해줬던 것 처럼 contentView 와 scrollView의 width를 동일하게 맞춰 vertical scroll 이 작동하도록 해 주고,
contentView 와 scrollView의 height 제약을 건 후 priority 를 조정해 준다!
그럼 불편했던 빨간 것들이 사라진 것을 볼 수 있다!
이후에는 contentView 안에 원하는 내용물로 채워 scrollView 를 완성해 주면 된다!
매우 기본적인 내용이지만, 내가 잊지 않기 위해 복습겸 정리겸 작성해 보았다!
[iOS] UIScrollView 스토리보드에서 오토 레이아웃으로 구현하기
UIScrollView with AutoLayout, programmatically

찾아보니 결국은 코드만 사용해서 UI를 작성하는 방향으로 가는게 맞는 것 같은데 검색은 어떤 방법으로 해야하나요?? 필요한 기술을 보고 싶으면 앞에 storyboard나 swiftUI를 붙이면 되는데 코드로만 하는건 only code 이런식으로 검색하나요?