프로필 사진을 변경하거나, 후기 이미지를 직접 등록하는 경우, 로딩이 길어져서 이미지를 압축해서 올려보기로 했다.
사용할 라이브러리는 react-image-file-resizer다.
기존 코드
useEffect(() => {
if (!selectImage) return;
const objectUrl = window.URL.createObjectURL(selectImage);
setImageURL(objectUrl);
return () => window.URL.revokeObjectURL(selectImage);
}, [selectImage]);
const storageRef = ref(storage, uuid_v4());
const snapshot = await uploadBytes(storageRef, selectImage);
const photoURL = await getDownloadURL(snapshot.ref);
const onUploadPhoto = () => {
setSelectImage(event.target.files[0]);
}useEffect부분은 미리보기 이미지를 보여주기 위하여 적은 코드이다. Blob 객체를 가리키는 URL를 생성할 수 있기 때문에 간단하게 미리보기 이미지 기능을 만들 수 있다. 메모리 누수가 발생할 수 있기 때문에 URL.revokeObjectURL를 추가해주어야 한다.
이전에는 파일을 그대로 올려서 용량이 매우 컸기 때문에, 이번에는 용량도 줄이고 webp 타입으로 바꾸어 업로드를 하는 방향으로 리팩토링을 진행했다.
리팩토링 이후 코드
리사이징 코드
const resizeFile = (file: Blob) =>
new Promise((resolve) => {
Resizer.imageFileResizer(
file,
240,
240,
"WEBP",
100,
0,
(uri) => {
resolve(uri);
},
"blob"
);
});위 예시 코드 중 형식을 조금 바꾸어 파일을 변환하는 코드를 작성했다. 파일을
const onUploadPhoto = async (event: React.ChangeEvent<HTMLInputElement>) => {
if (!event.target.files) return;
try {
const file = event.target.files[0];
const image = await resizeFile(file);
// 압축된 blob 파일 생성
setSelectImage(image);
} catch (err) {
console.log(err);
}
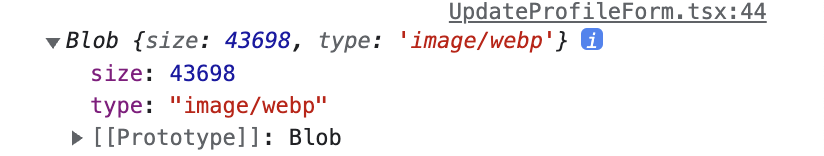
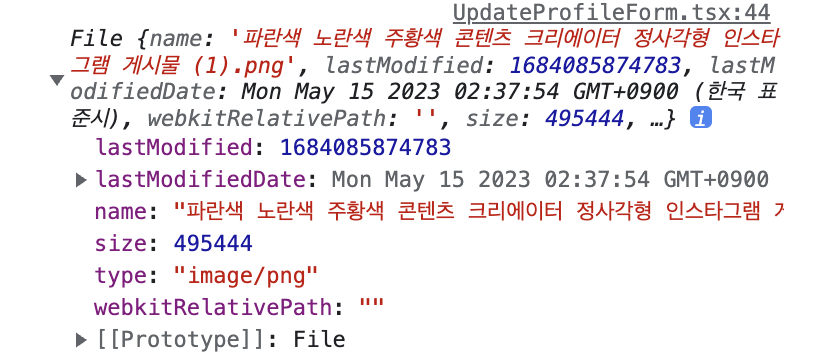
};타입도 웹에서 사용하기 적절한 Webp 타입으로 변환이 되고, 용량도 1/10정도로 줄어든 것을 볼 수 있다.
이전

이후