카카오톡 공유하기
기본 세팅
우선 전역에서 사용할 수 있도록 _app.tsx 파일에 카카오를 init한다.
const kakaoInit = () => {
// 페이지가 로드시 실행
if (!window.Kakao.isInitialized())
// 선언되지 않았을 때만 실행하도록 if문 추가
window.Kakao.init(process.env.NEXT_PUBLIC_JAVASCRIPT_KEY);
};
키 값은 카카오 디벨로퍼 페이지에서 내 애플리케이션을 등록 후, 볼 수 있는 Javascript키를 넣어주면 된다. 그리고 window에서 접근할 수 있도록 선언한 후, 스크립트를 넣어준다.
declare global {
// Kakao 전역에서 접근 가능하도록
interface Window {
Kakao: any;
}
} <>
<RecoilRoot>
<QueryClientProvider client={queryClient}>
<Layout>
<Component {...pageProps} currentUser={currentUser} />
<Script
src="https://developers.kakao.com/sdk/js/kakao.js"
onLoad={kakaoInit}
/>
</Layout>
</QueryClientProvider>
</RecoilRoot>
</>기본 템플릿 사용하기
이제 사용하고 싶은 메시지의 유형을 선택한 뒤, (내 경우는 내가 만든 버튼에 텍스트를 공유하는 타입이었다.) 홈페이지에서 제공하는 데모를 사용하면 쉽게 구현할 수 있다.
const onShare = async () => {
await window.Kakao.Share.sendDefault({
objectType: "text",
text: `${currentUser?.displayName} 님은 총 ${totalAmount}권(${totalAmount}원)을 읽었습니다.`,
link: {
// [내 애플리케이션] > [플랫폼] 에서 등록한 사이트 도메인과 일치해야 함
mobileWebUrl: "https://developers.kakao.com",
webUrl: "https://developers.kakao.com",
},
});
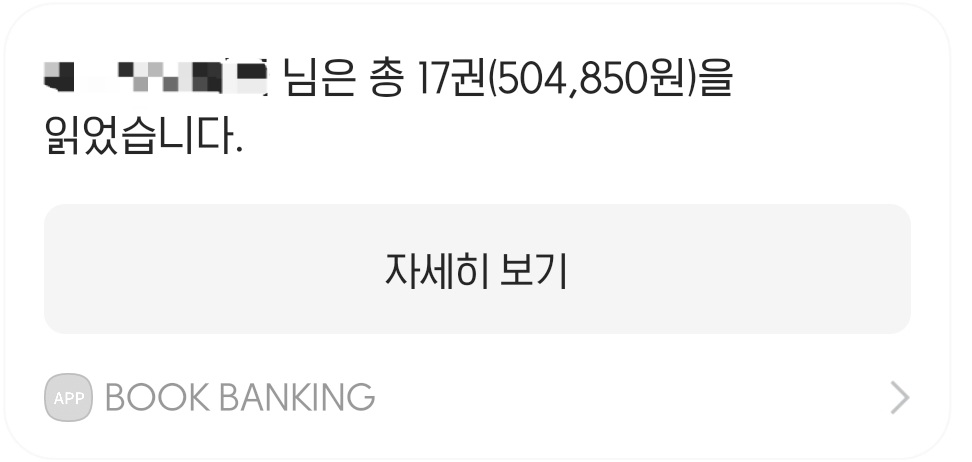
};결과

사용자 정의 템플릿 사용하기
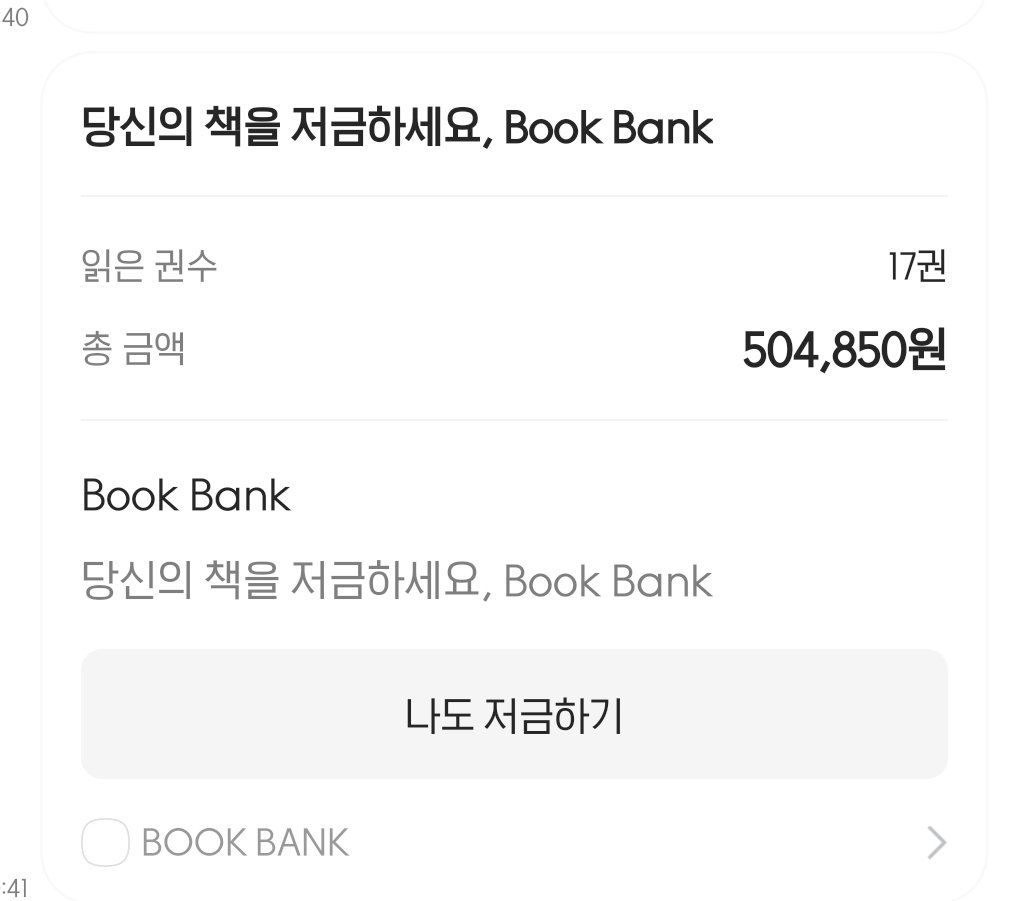
이번에는 사용자 정의 템플릿으로 피드 타입을 만들어 보기로 했다. 이 타입을 하기 위해서는 미리 템플릿을 만들어야 한다. 템플릿은 내 애플리케이션의 메시지 탭에서 쉽게 만들 수 있다.

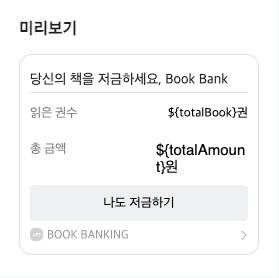
일단 내가 만든 것은 다음과 같은 템플릿이다. 사용자가 읽은 책 권수와, 총 금액을 공유하는 방식이다. 변동되는 값을 넣고 싶을 때는 템플릿에 위처럼 키 값을 넣으면 된다.
다 만든 후, 저장을 하면 User Argument 란에 내가 전달해야할, 파라미터 값들이 있다. 그 값들을 아래처럼 전달해 주면 된다.

const onShare = async () => {
await window.Kakao.Share.sendCustom({
templateId: ${templateId},
templateArgs: {
totalBook,
totalAmount,
},
});결과: