Flask
- micro web framework
- 나쁜 뜻이 아니라 군더더기 없는 아주 가벼운 웹 프레임워크
- API 개발 입문용으로 사용하기 좋은 프레임 워크
- 하지만 실제로 대규모 시스템에 사용되어도 전혀 손색 없다, 실제로 많이 쓰인다
- 장고와 양대산맥
- 프레임워크는 특정 시스템을 구현하기 위해서 공통적으로 요구되는 기능들과
구조를 재사용이 가능하도록 구현- 모든 웹 시스템은 소켓(socket)을 통해서 네트워크와 연결하여 외부 시스템으로부터 통신을 주고받을 수 있어야 한다.
- 모든 웹 시스템은 이러한 기능을 필수로 구현한다.
- 이러한 기능은 이미 규격화 되어서 재사용 가능 -> 개발자는 비즈니스 로직에만 집중할 수 있다.
라이브러리 vs 프레임워크
- 라 : 개발자가 자신의 코드안에서 실행한다면,
- 프 : 프레임워크가 개발자의 코드를 실행하는 개념.
시작도 첫걸음부터 -ping 엔드포인트 구현
- 첫 API 개발은 ping 엔드포인트(endpoint)를 구현하는 것부터 시작
- 엔드포인트 = API 서버가 제공하는 통신 채널 혹은 접점이라고 할 수 있다.

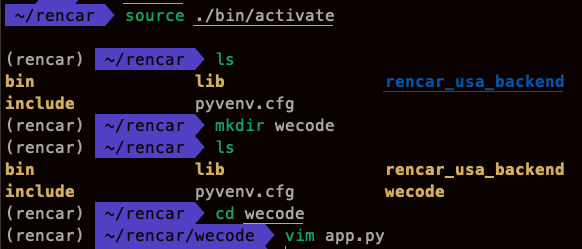
~/rencar 라는 디렉토리에 가상환경을 켤 수 있는 파일들을 미리 설치 해 두었고
source ./bin/activate
를 해서 가상환경을 활성화 시키니까 왼쪽에 (rencar)라고 뜬다.
그리고 wecode 디렉토리 만들고
그안에서 vim app.py
from flask import Flask #1
app = Flask(__name__) #2
@app.route("/ping", methods=['GET']) #3
def ping(): #4
return "pong"
- Flask 에서 Flask 클래스 임포트!
- 임포트한 Flask 클래스를 객체화 시켜 app 이라는 변수에 저장!
이 app변수가 바로 API 애플리케이션 (Flask 웹앱)
app 변수에 API의 설정과 엔드포인트들을 추가하면 API 완성!- Flask의 route데코레이터를 사용해서 엔드포인트 등록!
ping 함수를 엔드포인트 함수로 등록
고유 주소는 ping, HTTP 메소드는 GET- ping 함수 정의, 단순히 pong 스트링을 리턴,
그러면 Flask가 알아서 HTTP 응답으로 변환해서 HTTP 요청을 보낸 클라이언트에게 전송!
강조하는점!!
해당 API가 제공하는 서비스, 즉 비즈니스 로직을 구현하는 함수들을 개발하는 것이 백엔드 API에서
차지하는 가증 큰 부분!!
API 코드의 전체적인 구조가 일단 잡히면 그다음부터는 엔드포인트들, 즉 함수들을 구현하는 것이 개발의 대부분!
또한!
API를 개발하기 위해 필수적인 기본 개념들 중 가장 중요한 것 하나가 바로 HTTP다!
API는 기본적으로 HTTP 통신에 기반을 두고 있기 때문이다.
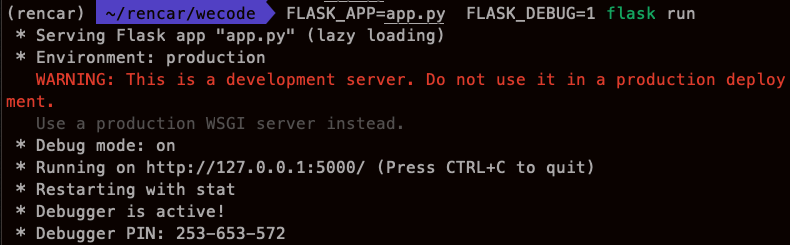
서버모드 ON!

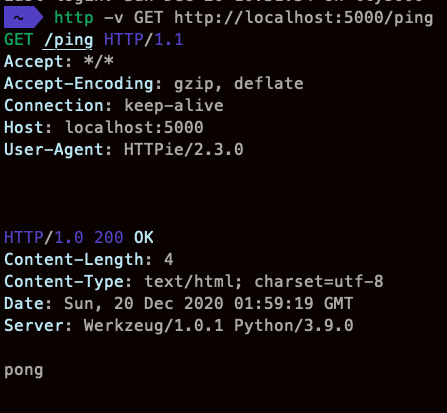
서버를 켜고 이렇게 http 날려 주면! 퐁!

HTTP (HyperText Transfer Protocol)
복습차원에서 간단히!
웹상에서 서로 다른 서버 간에 하이퍼텍스트 문서,
즉 HTML을 서로 주고받을 수 있도록 만들어진 프로토콜, 통신규약이다.
Request & Response
위에 사진을 보면 200 OK 라고 이쁘게 뜨는데,
나는 장고에서 처럼, status code를 지정해준적이없는데,,,
그 이유는 Flask가 자동으로 HTTP 응답으로 변화시켜준다.
Stateless
HTTP에서는 동일한 클라이언트와 서버가 주고받은 HTTP 통신들이라도 서로 연결되어있지 않다.
즉 각각의 HTTP 통신은 독입적이며 그 전에 처리된 HTTP 통신에 대해서 전혀 알지 못한다.
그렇기게 Stateless.. (쿨하군.. 너란 HTTP)..
장점: 서버디자인이 간단해지고 효과적이다.
통신들의 상태를 서버에서 저장할 필요가 없으므로 여러다른 HTTP 통신간의 진행이나 연결 상태의 처리나 저장을 구현 및 관리하지 않아도 되기 때문!
단점: 해당 요청을 처리하기 위해 필요한 모든 데이터를 매번 포함시켜서 요청을 보내야함.
이런 점을 해결하기위해서 쿠키나 세션등을 사용하여 HTTP 요청을 처리할 때
필요한 진행과정이나 데이터를 저장한다.
쿠키와 세션의 차이점:
쿠키는 웹브라우져, 즉 클라이언트측에서 데이터를 저장하는 반면에
세션은 쉡서버에서 데이터를 저장한다.
HEADER
헤더는 start line 다음에 나오는 부분이며,
HTTP 요청 그 자체에 대한 정보를 담고 있다.
-
HOST: 요청이 전송되는 target의 호스트의 URL 주소를 알려주는 헤더
-
User-Agent: 요청을 보내는 클라이언트의 대한 정보: (ex. 웹브라우저 정보)
-
Accept: 해당 요청이 받을 수 있는 응답(response) body 데이터 타입을 알려주는 헤더
(MIME type (Multipurpose Internet Mail Extensions)
자주쓰는 MIME type application/json, application/octet-stream, text/csv, text/html, image/jpeg,image/png, text/plain, 그리고 application/xml) -
Connection: 해당 요청이 끝난 후에 클라이언트와 서버가 계속해서 네트워크 견결(connection)을 유지할 것인지 아니면 끊을 것인지에 대해 알려주는 헤더.
connection 헤더의 값이 keep-alive이면 앞으로도 계속해서 HTTP 요청을 보낼 예정이므로
네트워크 연결을 유지하라는 뜻 (close면 닫는다는 뜻) -
Content-Type: HTTP요청이 보내는 메세지 body의 타입을 알려주는 헤더
-
Content-Length: HTTP요청이 보내는 메시지 body의 총 사이즈를 알려 주는 헤더다.
BODY
HTTP 요청 메시지에서 body 부분은 HTTP 요청이 전송하는 데이터를 담고 있는 부분이다.
자주 사용하는 HTTP methods
- GET
- POST
- OPTIONS (이 요청을 보내면 응답에는 Allow 헤더를 통해 해당 엔드포인트가 허용하는 HTTP 메소드를 보여준다.
- PUT
- DELETE
자주 사용하는 코드
200
400
401 BAD REQUEST 주로 로그인 실패시
403 UNAUTHORIZED 권한 없음
404 NOT FOUND, URI 가 존재하지 않을 때
409 DUPLICATE ID
500 INTERNAL SERVER ERROR (너무 싫어)
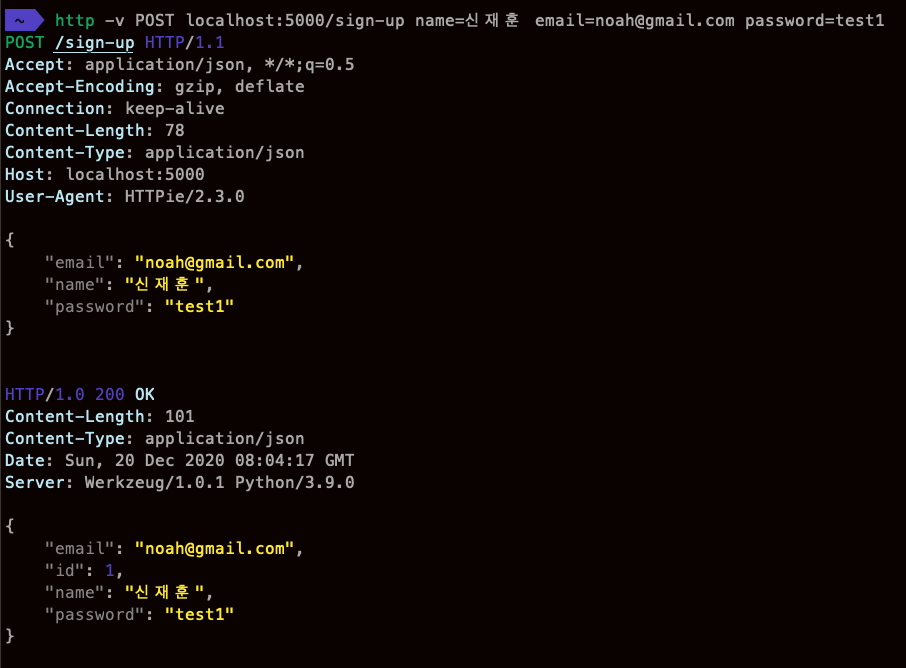
회원가입 실습
from flask import Flask, jsonify, request
app = Flask(__name__)
app.users = {}
app.id_count = 1
@app.route('/ping', methods=['GET'])
def ping():
return 'pong'
@app.route("/sign-up", methods=['POST'])
def sign_up():
new_user = request.json
new_user['id'] = app.id_count
app.users[app.id_count] = new_user
app.id_count = app.id_count + 1
return jsonify(new_user)아래 회원가입 함수가 추가 되었다.
이제 서버실행
FLASK_ENV=development FLASK_APP=app.py flask run
FLASK_APP=app.py FLASK_DEBUG=1 flask run
둘이 결과는 같다. 둘다 디버그 모드를 위한 것
서버를 켰으면 http를 날려보자.

잘 포스트가 날라갔다.
