
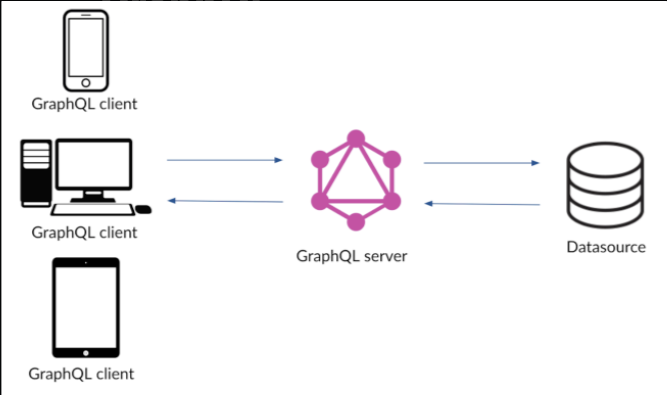
페이스북이 얘기하는 GraphQL이 만들어진 이유
iOS, Android 등 다양한 기기에서 필요한 정보의 형태가 조금씩 달랐고,
기존의 REST API로는 이것들을 일일이 구현하는 것이 힘들었다.
정보를 요청하는 쪽에서 원하는 형태로 정보를 가져오고 수정할 수 있는 Query Language를 만들게 되었다.
API를 위한 쿼리 언어
GraphQL은 API를 위한 언어이며 이미 존재하는 데이터로 쿼리를 수행하기 위한 런타임이다. GraphQL은 API에 있는 데이터에 대한 완벽하고 이해하기 쉬운 설명을 제공하고 클라이언트에게 필요한 것을 정확하게 요청할 수 있는 기능을 제공하며 시간이 지남에 따라 API 를 쉽게 진화시키고 강력한 개발자 도구를 지원한다.
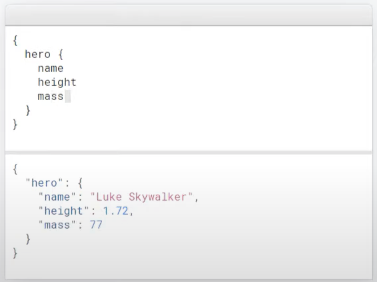
필요한 것을 구체적으로 요청한다
API에 GraphQL쿼리를 보내고 필요한 것만 정확히 얻으세요. GraphQL쿼리는 항상 예측 가능한 결과를 반환한다. GraphQL을 사용하는 앱은 서버가 아닌 데이터를 제어하기 때문에 빠르며 안정적이다.

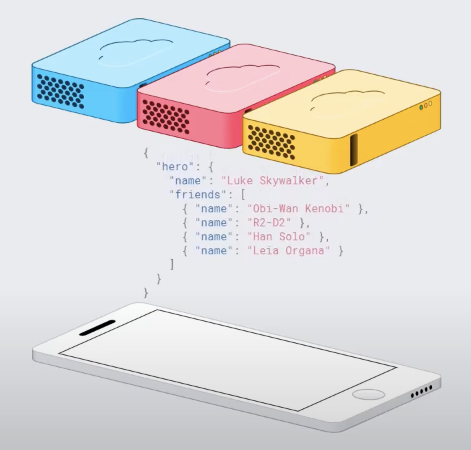
단일 요청으로 많은 데이터를 얻어라
GraphQL쿼리는 하나의 리소스 속성에 액세스할 뿐만 아니라 이 리소스간의 참조를 자연스럽게 이해한다. 일반적인 REST API는 여러 URL에서 데이터를 받아와야하지만 GraphQL API는 한번의 요청으로 앱에 필요한 모든 데이터를 가져온다. GraphQL을 사용하는 앱은 느린 모바일 네트워크 연결에서도 빠르게 수행할 수 있다.

강력한 개발자 도구 GraphiQL
편집기를 벗어나지 않고도 API에서 요청할 수 있는 데이터를 정확히 파악하고, 쿼리를 보내기 전에 잠재적인 문제를 표시해주며, 향상된 코드 인텔리전스를 활용할 수 있다.
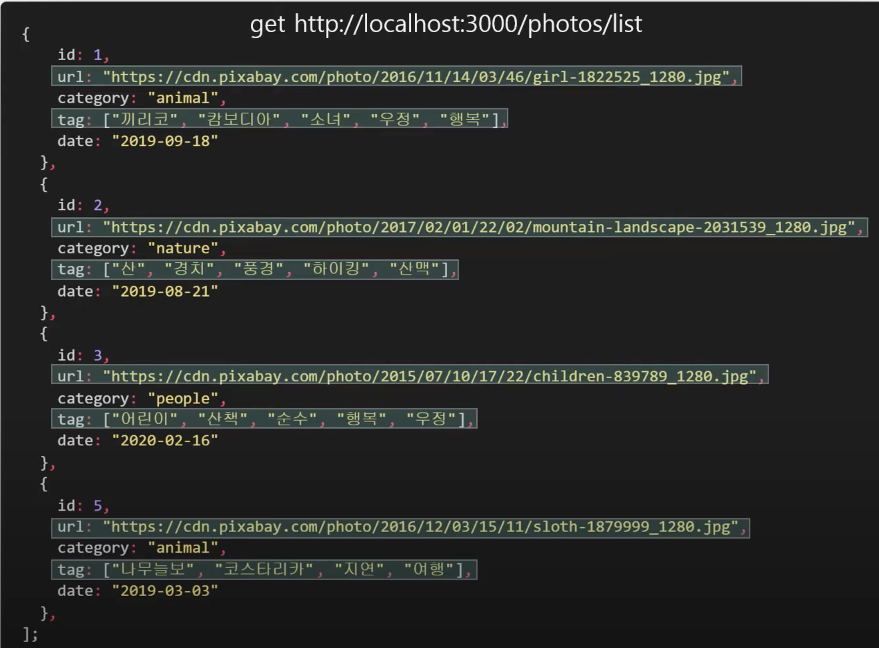
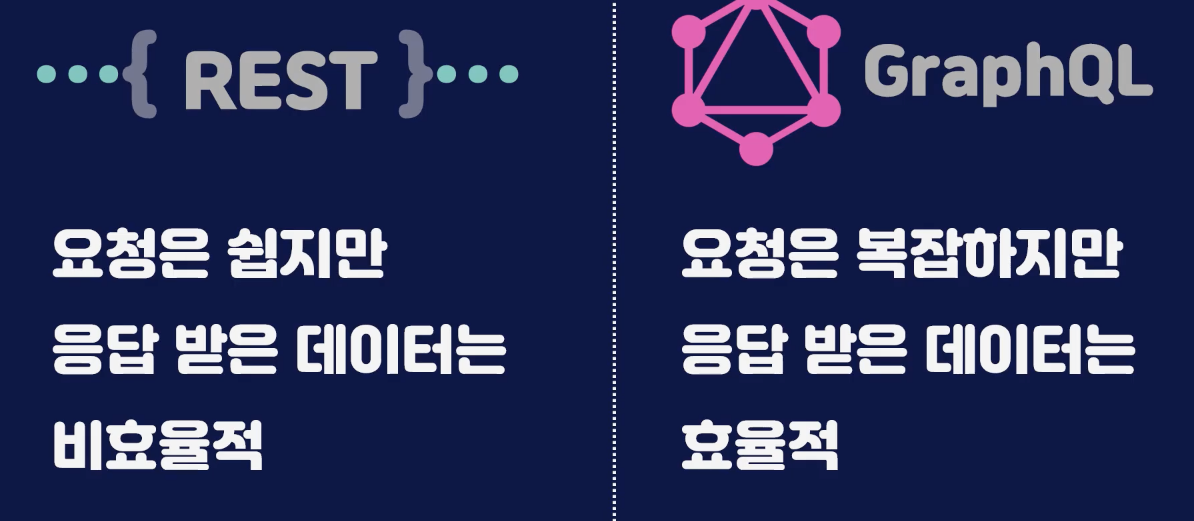
REST 문제점

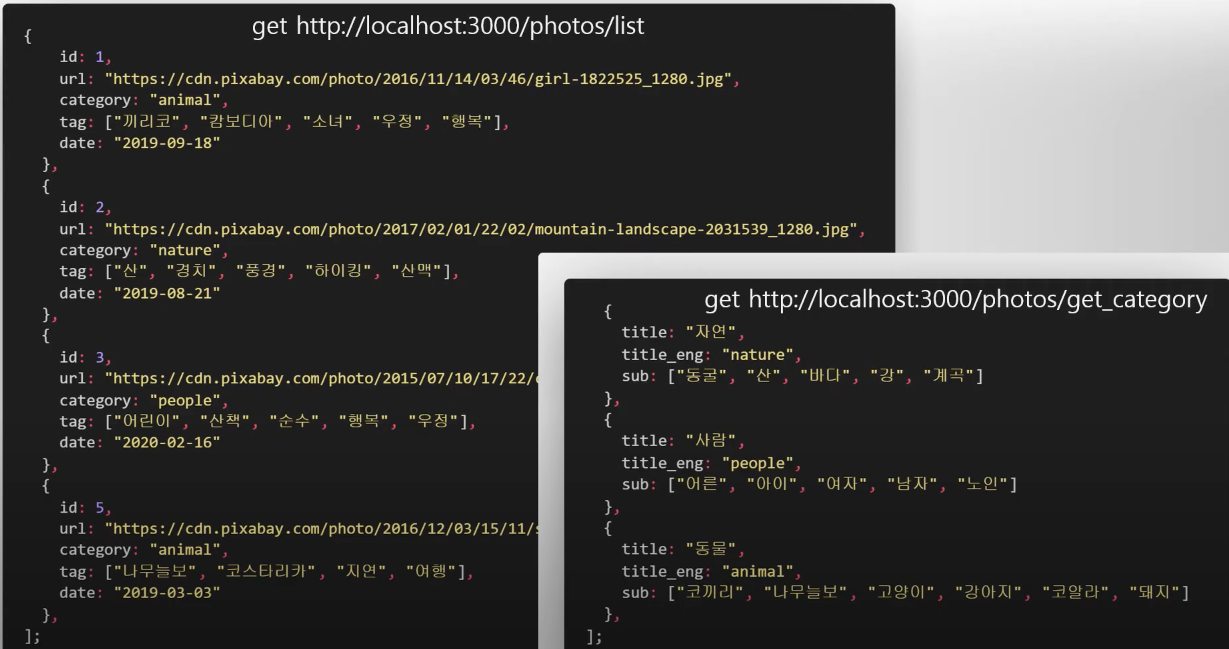
이렇게 get 메쏘드로 불러오는데, 만약에 내가 원하는 정보가 위 그림에 하이라이트 된것 처럼 url 이랑 tag 뿐이라면?
불필요한 데이터인 id, category, date 까지 불러온다.
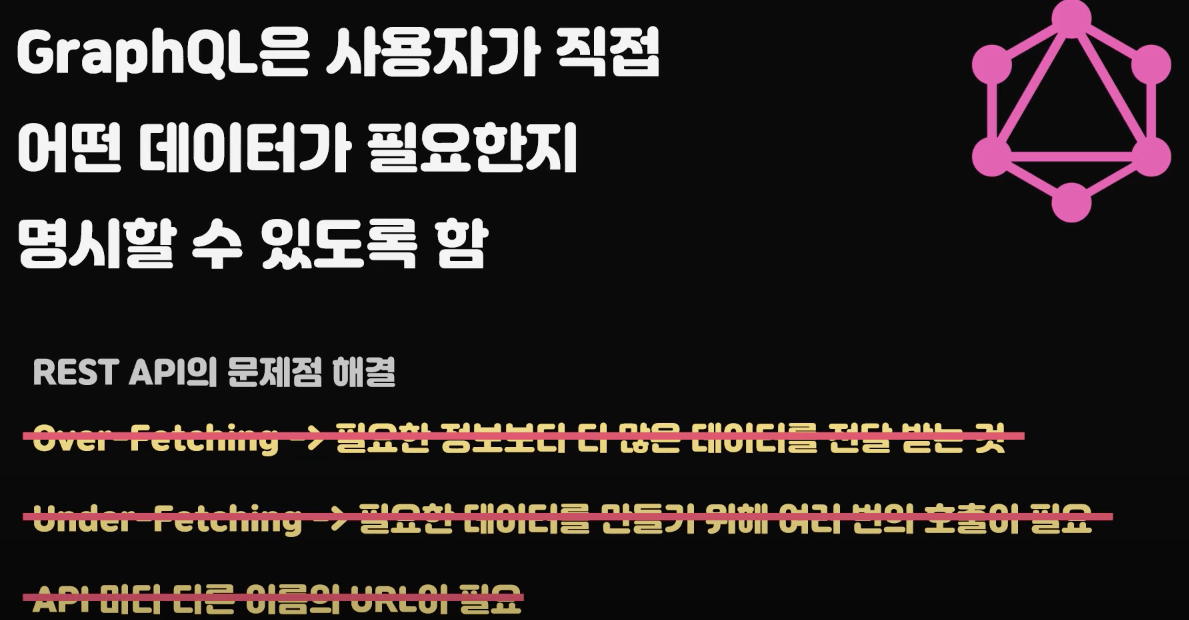
- Over-Fetching: 위처럼 필요한 정보보다 더 많은 데이터를 전달 받는 것,,,,불필요한 리소스 낭비가 발생,,, 필요한 정보만 골라내는 추가 작업이 발생
================================================
아래 사진은 사진 리스트와, 카테고리 리스트들이다.

하지만 상황에따라 위 리스트가 동시에 필요한 상황이 있다면?
=> 2번의 API 호출이 필요
만약 id 1번과 3번 그리고 카테고리 리스트가 동시에 필요하다면?
=> 3번의 API 호출이 필요
- Under-Fetching: 필요한 데이터를 만들기 위해 여러 번의 호출이 필요.... 추가적인 리소스 요청이 발생... 여러 요청을 통해 전달받은 정보를 조합하는 추가 작업이 발생
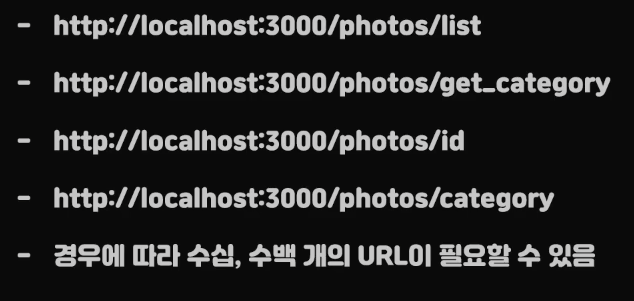
API마다 다른 URL이 존재하는게 문제...

API 만들때마다 => 일일이 이름을 지어야해!
API 사용할때마다 => API URL을 계속해 확인해야해!
=====================================
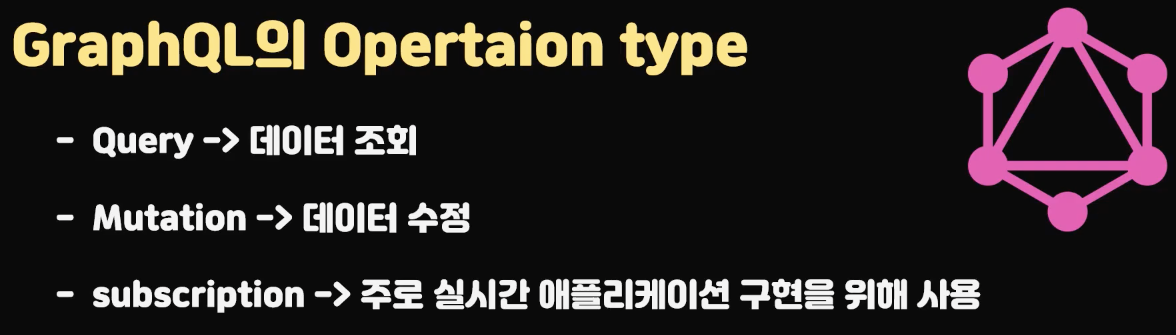
GraphQL 3가지 Operation Type

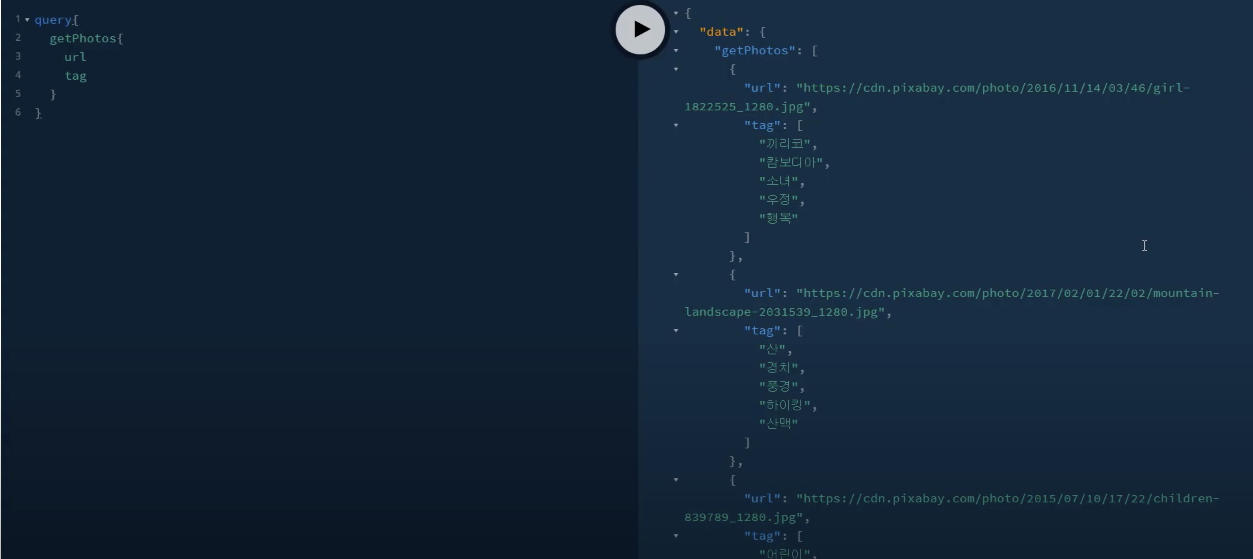
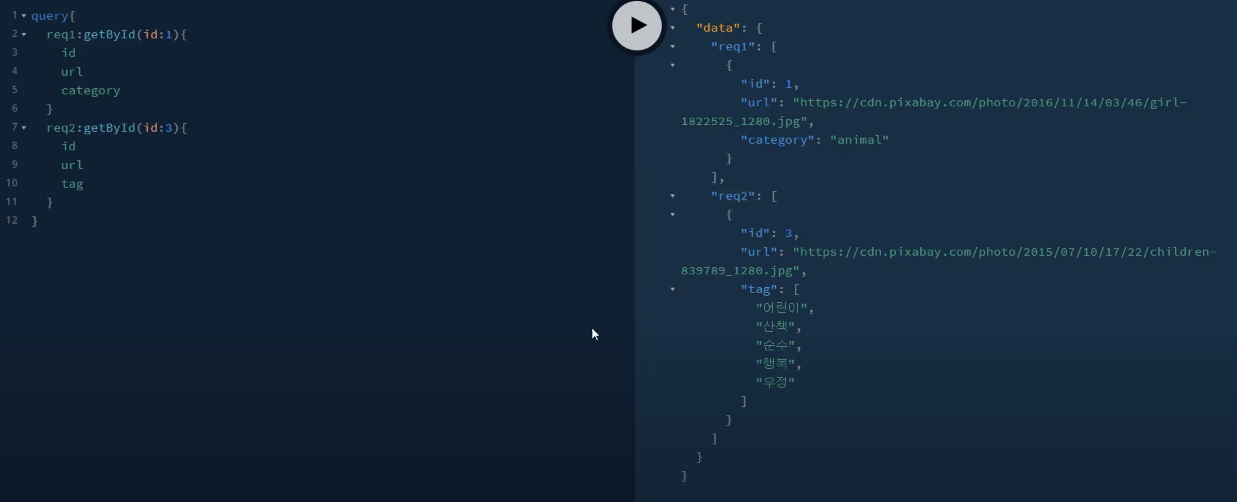
쿼리만 해보겠다.

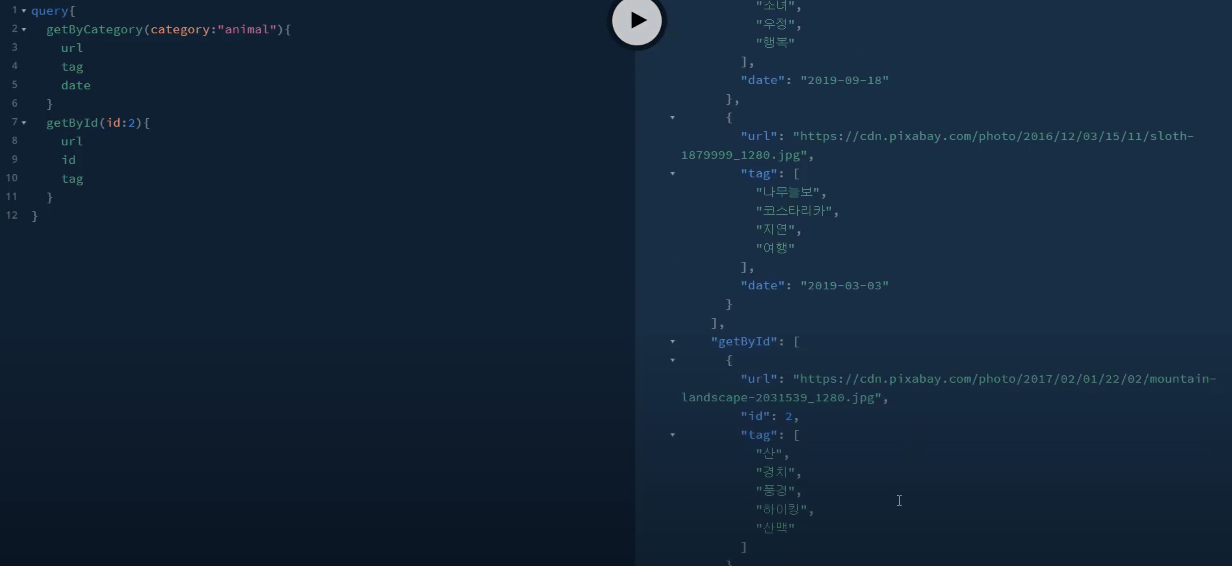
내가 원하는 url 과, tag만 나왔다!

내가 원하는 id(1,3) 의 url과 카테고리만 나오게 했다. 한방에!

완전 뷔페... GraphQL.. 하고싶은거 다해..

하지만 항상 좋은 것은 아니다!

API 특성을 고려하여 결정!!
REST API 서버를 그대로 두고 이것을 GraphQL 서버로 전환하는 것도 어렵지 않으니 두 형태 모두 제공하여 사용자가 필요에 따라 선택하게 하는 것도 좋은 방법이 될 수 있다.

source
[API]4. GraphQL이란? 탄생배경, GraphQL로 해결한 문제, 사용실습, REST API와 비교
