Node.js 는 TypeScript 를 이해하지 못하기 때문에 일반적인 JavaScript 코드로 컴파일하는 작업이 필요해
시작해 볼까, 일단 설정부터
타입스크립트를 설치하자,
yarn add typescript
를 입력하면 되는데,
노마드는 yarn global add typescript를 썼다.
TypeScript가 모든 결과물에 필요하기 때문에
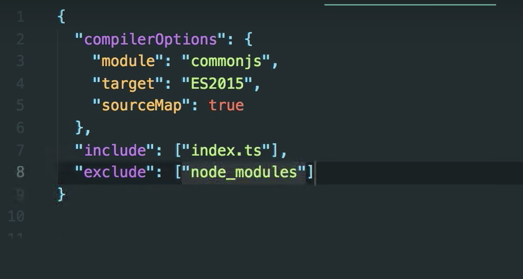
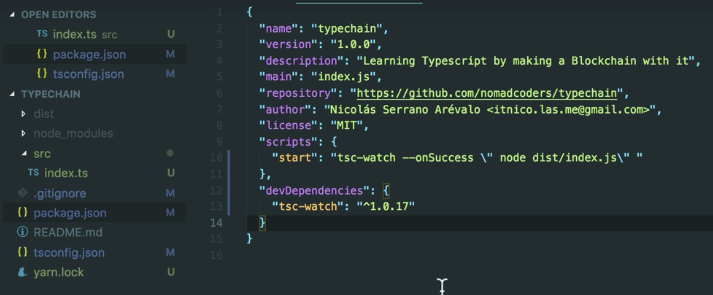
그리고 tsconfig.json 파일 생성!
이 파일은 TypeScript에게 어떻게 JavaScript로 변환하는지 알려주면서
몇몇 옵션을 준다.

-
"compilerOptions": { "module" : "commonjs"}
이건 단지 node.js를 평범하게 사용하고 다양한 걸 import하거나 export 할 수 있게 만드는 것 -
"target": "ES2015"
이건 어떤 버전의 JS로 컴파일 되고 싶은지 적는거야 -
"sourcemap" : "true"
sourcemap 처리를 하고 싶은지 알려주고
이제 어떤 파일들이 컴파일 과정에 포함되는지 TypeScript에게 알려줄거야
-
"include": [
"index.ts" (index.ts 파일 생성하구 ! )
]
컴파일 과정에서 포함할 파일의 배열을 적으면 된다 -
"exclude" : ["node_modules"]
이번 공부에는 어떠한 node modules도 설치하지 않을 건데,
하지만 디폴트로 제외해놓는것이 좋다

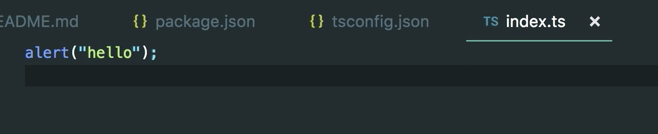
그리고 index.ts 로와서 hello 를 찍어보고
터미널로가서
- tsc 찍으면 !
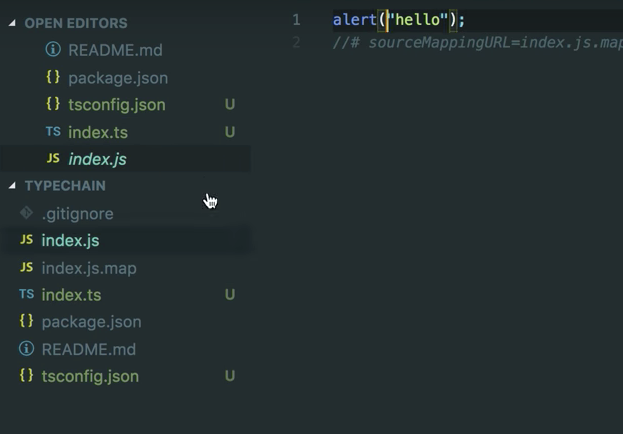
tsc는 ts파일에 있는 이 코드를 컴파일해서
여기있는 index.js랑 index.js.map 을 만들어 준다.
왼쪽에 보면 생겼다.

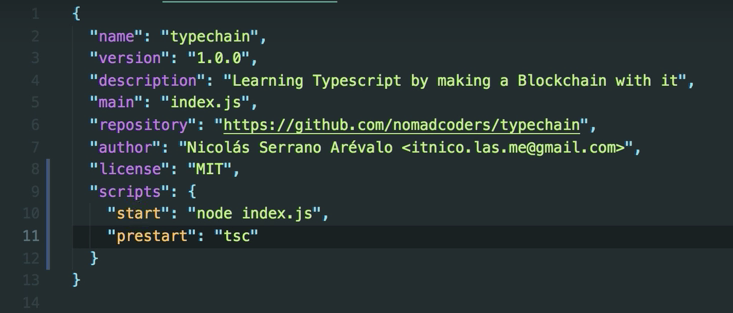
이제 tsc 명령어 대신 yarn start를 사용 할 것이다
그리고 라인 9처럼 scripts 에 start를 넣고
prestart를 넣는다.
이게 뭐냐면,
yarn start 명령어를 실행하면 index.ts 를 컴파일하고 실행하고싶어서 ...
그래서 yarn start 명령어를 실행하면, node에서 index.js가 실행되는 것이다
근데 !!! prestart가 있기 때문에 (난 컴파일을 먼저 하고 싶기 때문에)
prestart: tsc 하면 tsc가 먼저 돈다
Node.js 는 TypeScript 를 이해하지 못하기 때문에 일반적인 JavaScript 코드로 컴파일하는 작업이 필요해

자 이제 초기세팅은 얼추 된거 같으니,
연습 코드를 짜보자
const name = "Noah",
age = 29,
gender = "sexy male";
const sayHi = (name, age, gender) => {
console.log(`Hello ${name}, you are ${age}, and you are ${gender}`)
sayHi(name, age, gender)여기까지는 평범한 자바스크립트 코드이다. 잘 작동이 되징!

하지만 ! 만약 함수를 호출할 때 인자가 빠지거나 없다면 에러가 난다.
- sayHi(name, age) << 에러 !! argument 3개 expect 했는데 2개밖에 없다고 찡찡댄다.
가끔 이런 멍청한 실수를 할 수도 있기에, TS!
하지만 TypeScript가 해결해준다
const name = "Noah",
age = 29,
gender = "sexy male";
const sayHi = (name, age, gender?) => {
console.log(`Hello ${name}, you are ${age}, and you are a ${gender}`)
sayHi(name, age)
짠!
이렇게 TS 로 하면 인자에 ? 물음표 표시를 붙히면, 함수를 호출할때
gender 인자가 비어도 괜찮다
? 로 하니까 optional 이 됬기 때문 !
자 이제
인자에 ? 말고도 타입을 정해주겠다
타입을 정해주는게 TypeScrript에 main duty 니까!
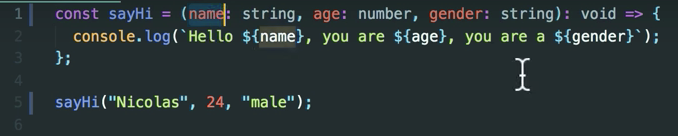
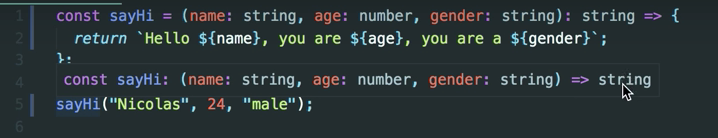
const sayHi = (name: string, age: number, gender: string) => {
console.log(`Hello ${name}, you are ${age} years old, you are a ${gender}`);
}
sayHi("Noah", 29 , "sexy male");이렇게 인자 혹은 변수뒤에 타입을 정해줄수 있다.
그리고
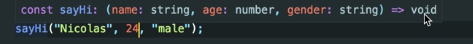
sayHi("Noah", 29 , "sexy male"); 위에 마우스를 올리면

위에 이렇게 이 함수에 대한 설명이 뜨는데 끝에 void가 붙는다
void 가 이 위치에 있는 이유는 sayHi의 function들이 어떤 유형의 값을
돌려주는지를 나타내기 위함이다
예를들어
어떤 함수는 True라는 값이 나올수 있고, False 라는 값이 나올수 있다. 기타등등
그래서 위에 const sayHi = ... 할때 여기에 어떤 값이 나오게 할건지 지정해줘야한다.
이번경우에는 아무것도 안정한다. 왜냐면
여기 보다시피 이건 그냥 console.log이기 때문
그래서 void라고 적어준다. (빈공간이라는 뜻)
그래서 여기서 우리가 타입을 지정해주는게
한 가지는 argument의 유형이고 다른것은
반환(return)의 유형이다. (주어진 function에 대한)

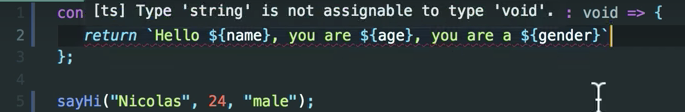
const sayHi = (name: string, age: number, gender: string) : void => {
return `Hello ${name}, you are ${age} years old, you are a ${gender}`;
}
sayHi("Noah", 29 , "sexy male");만약 위처럼 console.log 가 아니라 return 이면
빨간줄이 뜰것이다.
그리고 마우스를 갖다대면

이렇게 적힌대로 String은 void 에 할당 될 수 없다고 알려줄거야

위 이미지처럼 void 를 string으로 바꿔주면 ! 마우스 갖다 대면 이렇게 뜬다.
===============
자 이제 다른걸 해보자
yarn add tsc-watch --dev
를 하기 전에

이렇게 폴더 위치를 바꿔주고
라인 10에 scripts 에 start의 value를 바꿔준다.
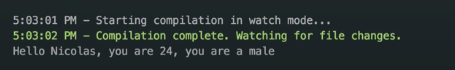
그리고 yarn start를 치면

보이는 것 처럼 watch모드에서 컴파일은 시작한것,
이게 무슨 뜻이냐면, 내가 (src)에서 무언가를 바꿀 때마다 여기가(dist)가 바뀐다는 것
그니까 yarn start하면 dist 폴더에 index.js 와 index.js.map 하는거다.
==============================
이제. object를 넘겨보자,
아래처럼 인자 저렇게 데이터 넘기는거 말고, object 를 넘길때
TypeScript가 object 를 이해할 수 있게 해야되고,
sayHi("Noah", 29 , "sexy male")
그 object 가 올바른 type인지 아닌지 분별하게끔 해야겠지
const person = {
name : "nicolas",
gender : "male",
age: 22
};
const sayHi = (name: string, age: number, gender: string) : string => {
return `Hello ${name}, you are ${age} years old, you are a ${gender}`;
}
console.log(sayHi(person));위처럼 하면, 작동 안한다
왜냐면 sayHi 함수는 3개의 arguments를 예상하고 있지만,
이건 한개니까
보통 functino 에 object를 전달하니까
이제 전달받은 object로 무엇인가 해야지
interface Human를 만든다
argument 하나하나 parsing하는 것 보다 이렇게 하는게 좋다
그리고 타입을 Human으로 준다
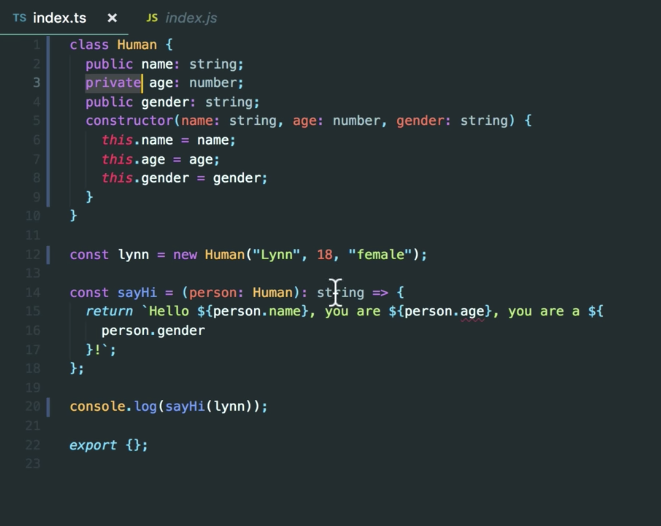
interface Human {
name : string;
age : number;
gender: string;
}
const person = {
name : "nicolas",
age: 22,
gender : "male",
};
const sayHi = (person:Human): string => {
return `Hello ${person.name}, you are ${person.age} years old, you are a ${person.gender}`;
}
console.log(sayHi(person));인터페이스는 JS 에서 작동안한다
그래서 정말 가끔 가끔!
인터페이스를 js에 넣고 싶을 때가 있을건데
그 때 class 를 쓴다
class 안에 public 은 js에서는 안보인다.

public 과 private 의 차이는,
private 변수를 만들면 Human 클래스 밖에서 호출되면 컴파일 하지 않는다.
뭐 어떤 변수나 함수가 바깥에서 호출되지 않고
보호되길 원한다면 private을 쓰면 된다.

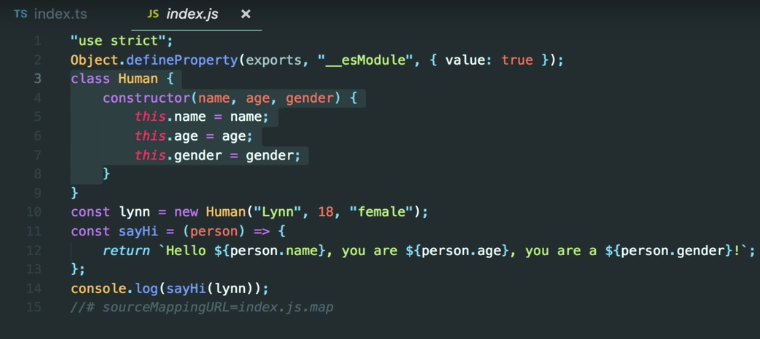
실행하면 js 파일이 저절로 생기고 이렇게 보인다

constructor는 클래스가 변수에 넣어져 인스턴스가 생성될때 제일 먼저 실행되는 생성자인데, 그건 보이지만,
private이나 public은 보이지 않는다 !
=======================
노마드가 이제 실습하자는데,,,


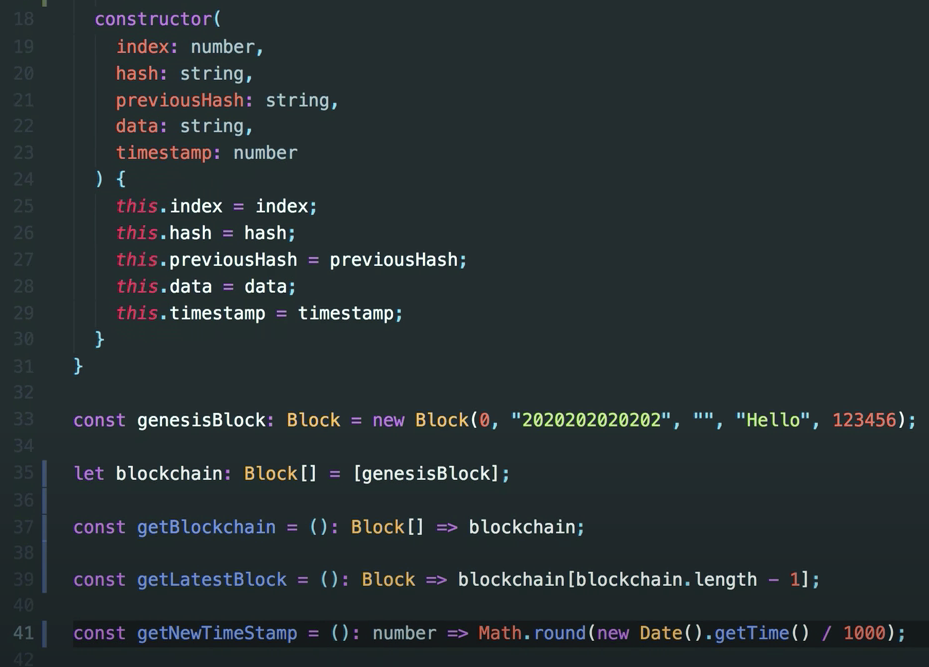
일단 여기까지 완성 코드...
라인 37가 좀 생소할 텐데, Block을 array화 시켜서, array를 뽑는것, 근데 지금 하나밖에 없어서 생긴게 생소하긴 하지,
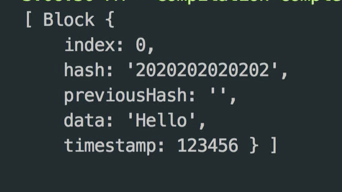
이걸 출력 하면

만약 stuff 를 추가하고 싶다면?
근데 안된다, stuff argument는 Block class 안에 없는 parameter type이라서 !
이제 해쉬를 만들고 싶은데,
- yarn add crypto-js
위 명령어를 치면 패키지가 다운로드 되고,
이제 import를 하는데 TypeScript는 import 과정이 조금 다르다.
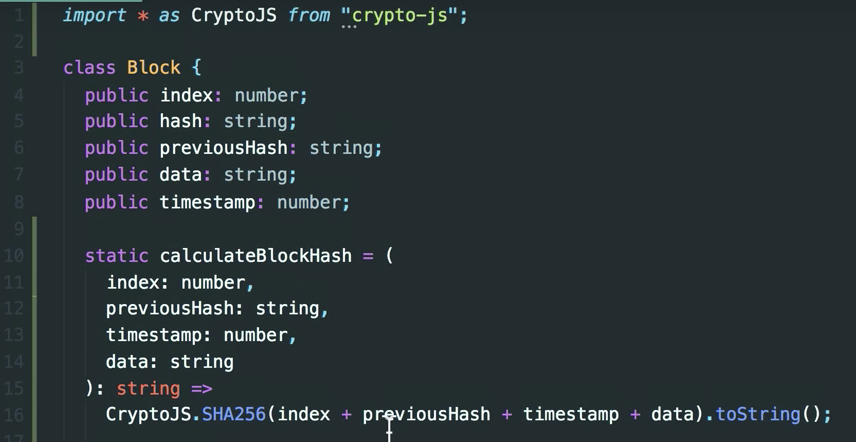
- import * as CryptoJS from "crypto-js";
class 안에 static을 쓰면
method가 Block 클래스 안에 있고,
클래스가 생성되지 않았어도 너가 호출할 수 있는 method라는 의미,
(JS 이론 )
클래스 Block 안에서 항상 사용할수 있다.
sayHello() => return "hello" 라는 메쏘드가 있다고 치면
Block.sayHello 는 안된다, 블락 인스턴스를 먼저 생성해야하기 때문
그래서 이건된다.
let blockchain: Block[] = [genesisBlock.sayHello]
이제 이 블록 클래스인 붕어빵틀을 생성하지 않아도 사용가능한 method를 만들고 싶으면
일단 여기까지...
source : 노마드 코더
typescript 무료 강의
