파이썬 공부할때
배웠던
Falsy,Truthy
예를 들면 0 은 false 고
1은 true 인?

앗 ! 그대신 빈 array [] 이것은 true !
&& 연산자
앗 ! let num; << 이건 undefined 이기 때문에 false 이다
변수 선언만 했기 때문
그런데 안에 값을 넣어 주면
let num = 9
num && console.log(num)위 코드 뜻: num 변수에 9를 넣어주고
만약 num 이 true 라면 && 뒤에를 실행해라~ which is console.log(num)
왜 이렇게 하냐면
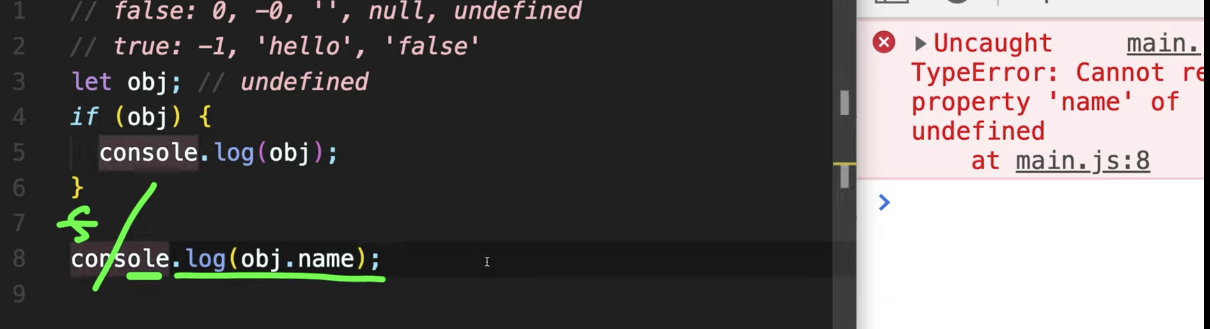
그냥 아래 이미지 라인 8 처럼 console.log(obj.name) 하게되면, 그 값이 없어서 에러나고 작동을 멈추고 죽는다.

그래서 obj 가 있다면 뒤에거가 작동해라 ~ 라고 하는 것이다.
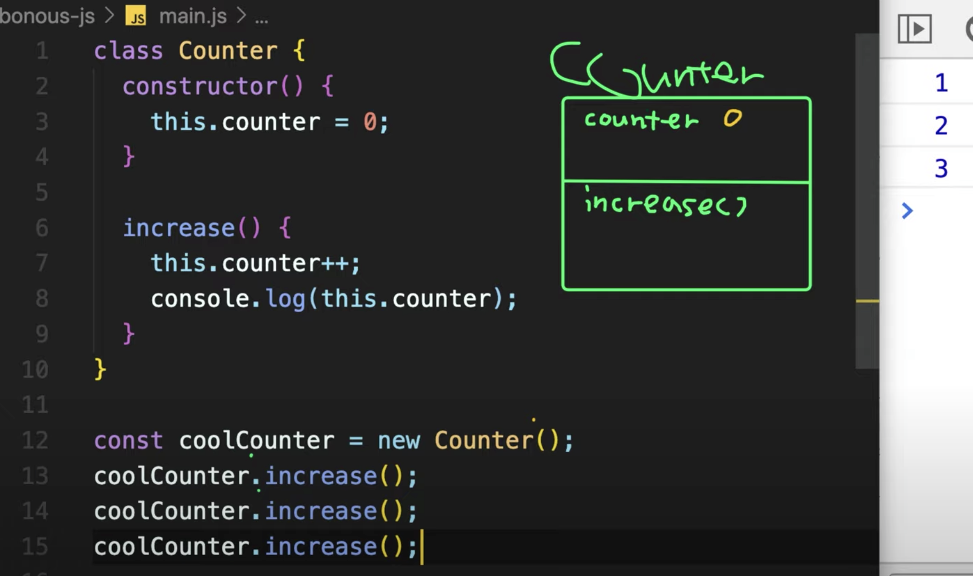
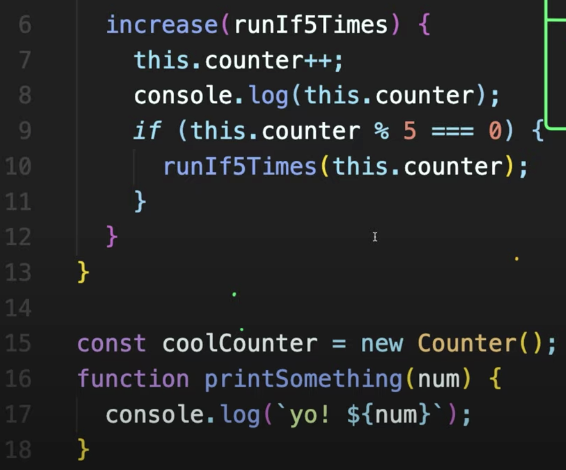
Class

라인 2 에서 생성자를 만들어서
counter라는 변수를 0으로 세팅하고,
라인 6 에서 increase라는 함수를 만드는데,
이 함수를 호출하면 counter 변수가 1씩 증가하며
console.log를 찍는다.
이렇게 클래스가 전반적으로 완성이 되었고
라인 12에서 coolCounter 라는 변수에 카운터 클래스를 입히고, (new) 를 써서 !
coolCounter 오브젝트에 Counter 클래스 안에있는
increase 변수를 호출하면 1씩 늘어나면서 console.log가 찍힌다.
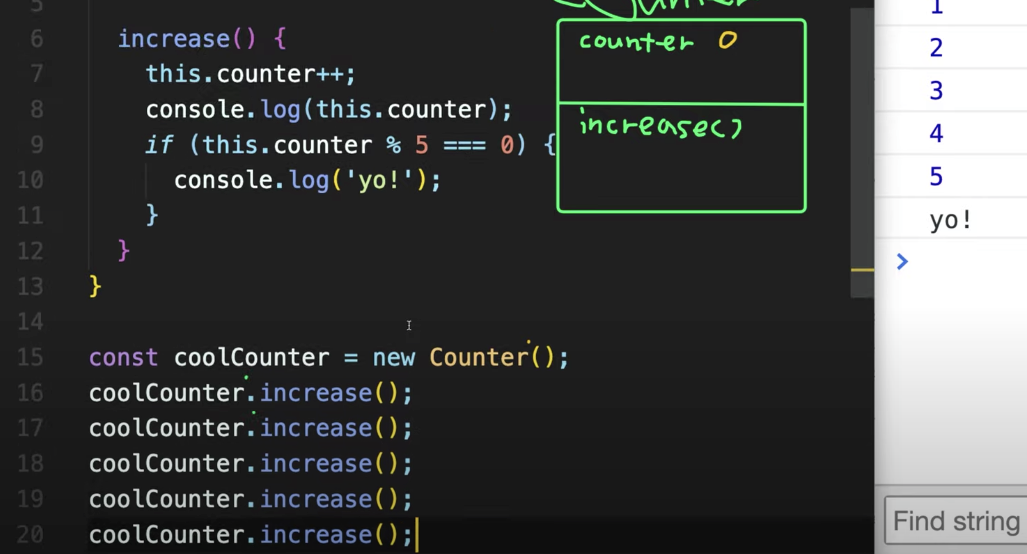
만약 5 마다 알고 싶다면?

increase 함수 자체에서 counter 변수를 5로 나눠서 나머지가 0 이라면 yo! 라고 console.log 찍어라
문제점은.. flexible하지 않다..


increase 함수안에 인자가 runIf5Times 인자가 있는데,
여기서 runIf5Times 인자는 라인 10에 나온 함수를 인자로 쓰고싶어서 이다.
또 여기에 라인 10에 runIf5Times함수안에 this.counter라는 인자가 있는데, 이 인자는 라인 16의 printSomething (runIf5Times함수자리) 의 인자 num 으로 된다 ( num = this.counter)
라인 16에서 인자를 this.counter 라고 할수 없으니 num 으로 인자를 넣은건데,
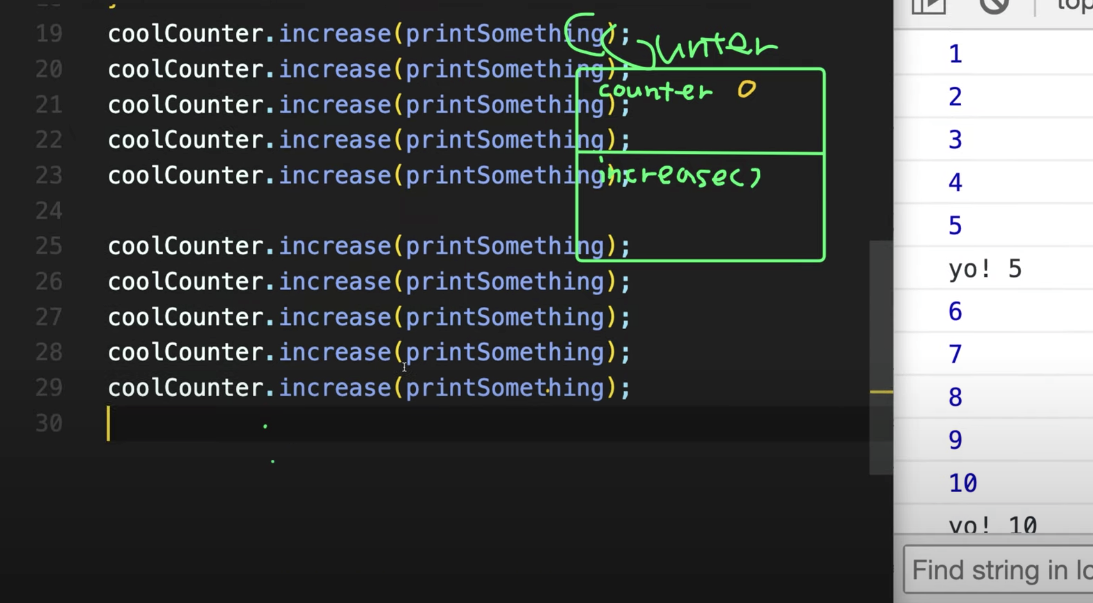
이제 라인 19에서
Counter 클래스가 들어간 coolCounter변수에
Counter 클래스 안에 있는 함수 increase 의 인자에
runIf5Times 인자 자리의 printSomething 이라는 함수를 넣는다.
처음에 runIf5Times 와 this.counter 의 이름이 아래서 바꿔서 넣는지 헷갈렸다 !!!진짜!! 왜???
그런데 지금 보니까 진짜 붕어빵 틀이 맞았다 !!
진짜 처음에 클래스를 붕어빵 틀로 설명 했을때 온갖 욕을 다했는데 이해하기 힘들었는데.
왜냐면 !
라인 16에 지금 필요한? 함수를 선언했듯이
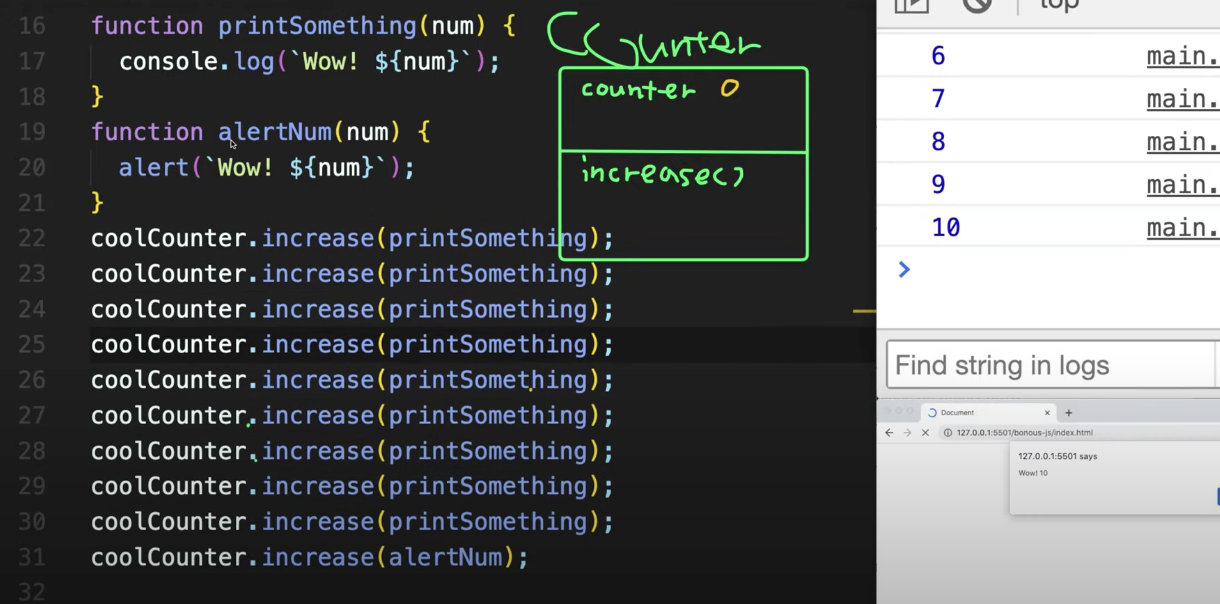
예를 들어 나중에 또 라인 25에
function sayHello(n) {
console.log(`i want ${n} Boong A BBang`);
}
coolCounter.increase(sayHello);이런식으로 넣을 수도 있기 때문에,,,
위처럼 해야한다.
익숙해지면 되겠지.

내가 예시들면서 설명 다했는데, 바로 설명이랑 예시를 주시네,, 역시 엘리...
이런식으로 콜백함수를 전달함으로서
우리가 원하는 기능을 수행할 수 있다.
즉. class Counter 라는거 자체는 숫자가 5배가 될때마다
어떤 동작을하는지는 자체적으로 결정되어있지는 않다
그래서 사용하는 사람이 원할 때 이런 기능을 전달하게 되면 수행하게되는 것,
근데 여기서 문제점 !
라인 22 부터 라인 30까지 같은 줄 쓰는거 불편하지...
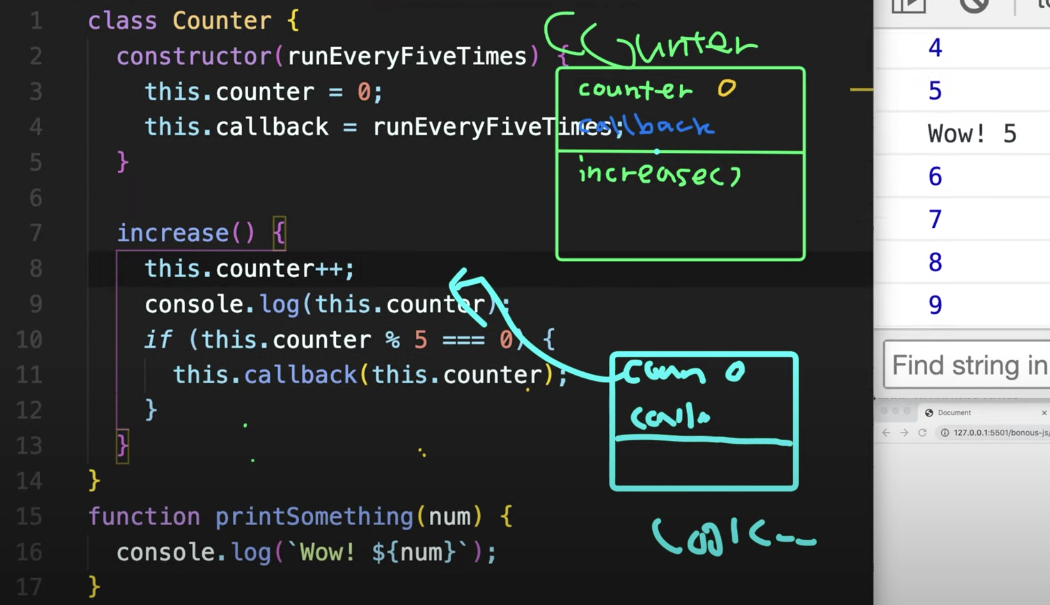
그래서 increase 함수에서 함수인자를 받지 않고
생성자 constructor에서 받는다
constructor도 함수기 때문에
함수의 인자로 받아온 runEveryFiveTimes 이런 아이들을
클래스 자체에서 기억을 해야되기 때문에
this.callback 변수에 = runEveryFiveTimes 를 할당한다.


이처럼
클래스에 우리가 원하는 콜백함수를 만들고
우리가 원할때마다 고고
콜백함수가 전달 되지 않으면
추가로
TypeScript 에서는 인자의 데이터 타입을 알려준다.
뒤에 ? 물음표를 붙히면 옵셔널로 바뀐다.
즉, 인자를 전달해도 되고,,, 전달 안해도 된다. ~
그치만 JS는 미친 언어이기 때문에

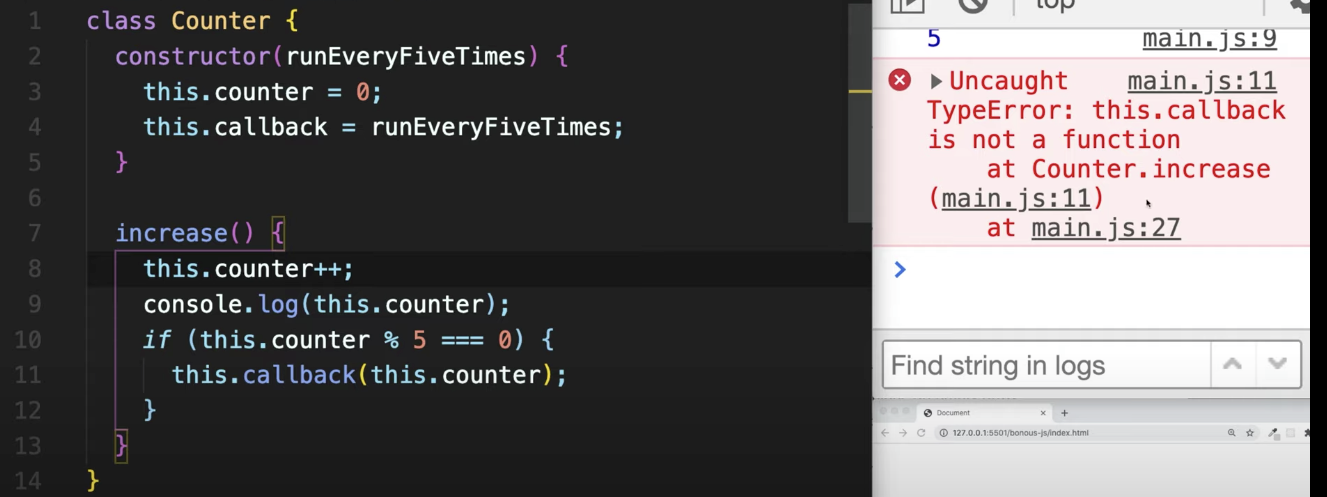
이렇게 생성자안에 인자가 있는데,

이렇게 클래스 만들 때 인자를 안주면 위처럼 에러가 난다.
라인 4에서 this.callback = runEveryFiveTimes 가 undefined 으로 되기 때문이다.

그래서 위 처럼의 에러를 막기위해,
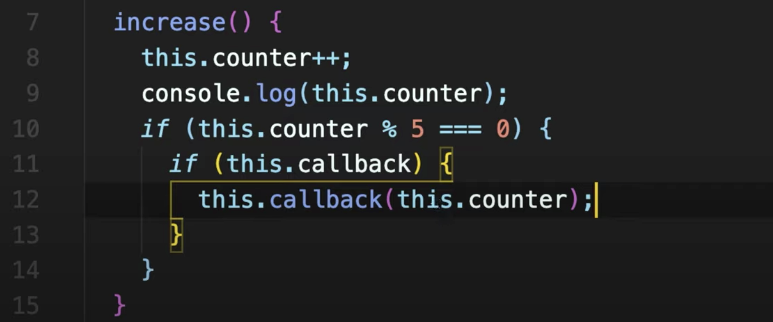
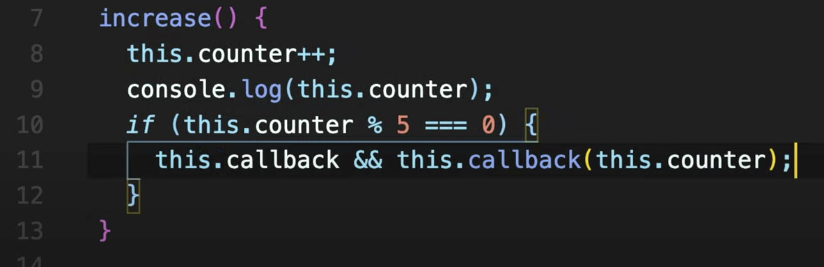
만약 this.callback 가 true 라면 (값이 있다면)
this.callback (this.counter)를 실행해라~
하지만 아까 배운 && 연산자를 써서

이렇게 하면 더 간단 !!
if 두겹쓰는거 지양한다..
