비동기 처리의 시작 콜백 이해하기, 콜백 지옥 체험 😱 JavaScript Callback | 프론트엔드 개발자 입문편 (JavaScript ES6)
source: 엘리 드림코딩
https://www.youtube.com/watch?v=s1vpVCrT8f4&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=11
JS의 비동기 처리 시작.. 여기를 마스터 해야 노드JS를 하는 의미가..있는데...
동기와 비동기 차이점,
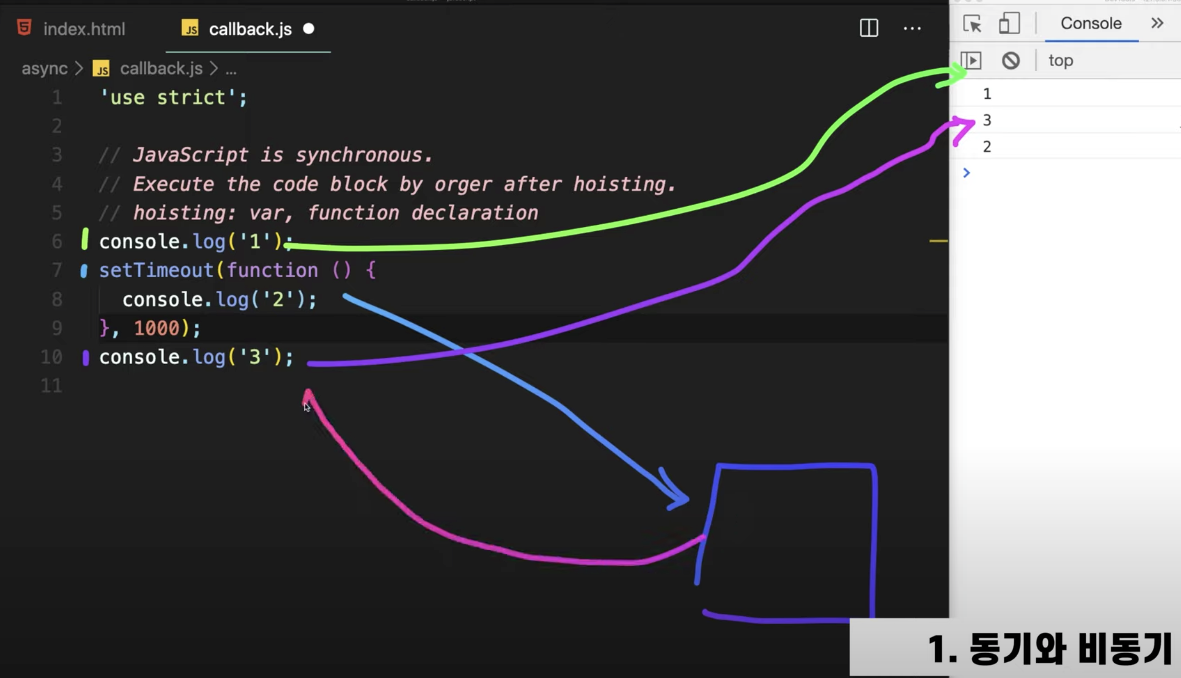
일단 자바스크립트는 Synchronous 하다. 즉 동기...
그말은 호이스팅이 된 다음부터 작성한 순서에 맞춰서 하나하나씩
동기적으로 실행된다는 뜻,
호이스팅 : var, function declaration 이런 선언들이 제일 위로 올라가는 것
비동기는, 언제코드가 실행될지 예측할수 없는 것
setTimeout 이라는 web api 가 있는데
지정한 시간이 지나면, 우리가 전달한 콜백함수를 호출
콜백 : "우리가 전달해준 함수를 나중에 너가 불러줘"


나중에 다시 불러줘~ 라고 해서 콜 ! 백 !
보통 이럴때는 arrow function 을 쓴다

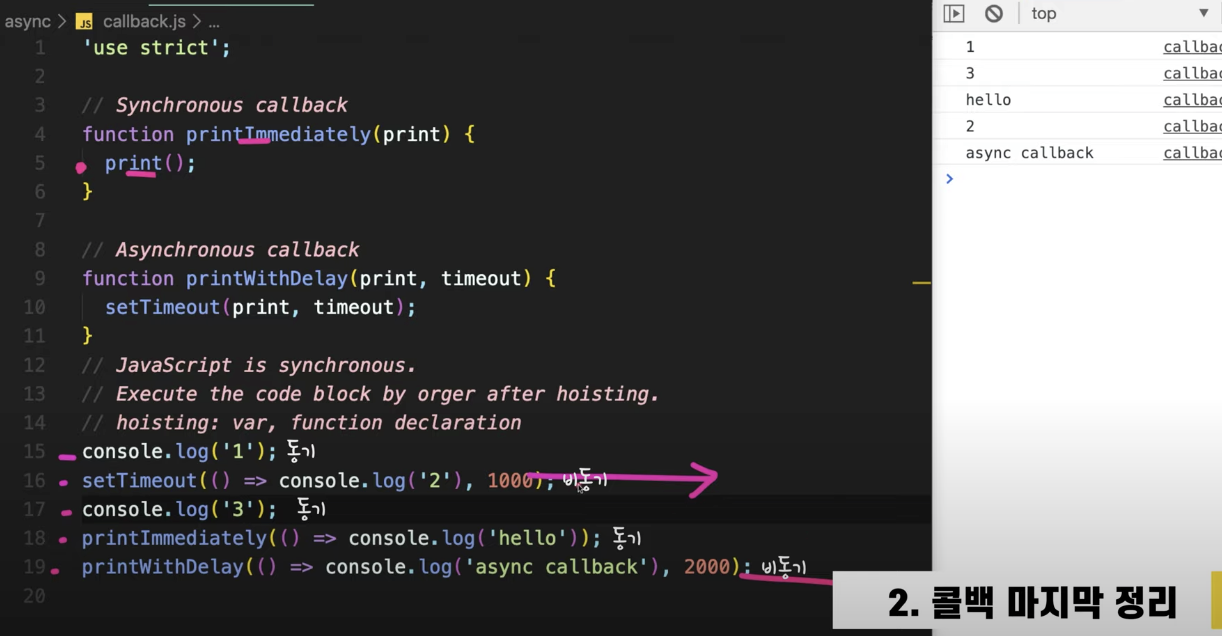
콜백은 비동기일때만 쓸까요? ㄴㄴ ~
즉각적으로 동기적으로 사용하는 콜백도 있다.
비동기

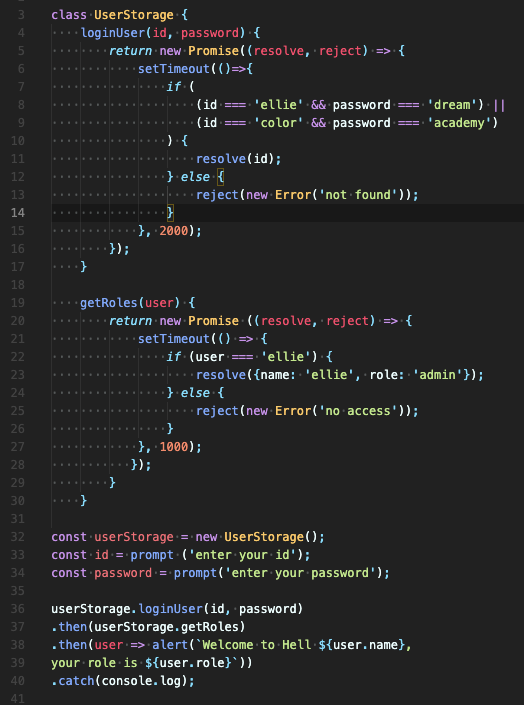
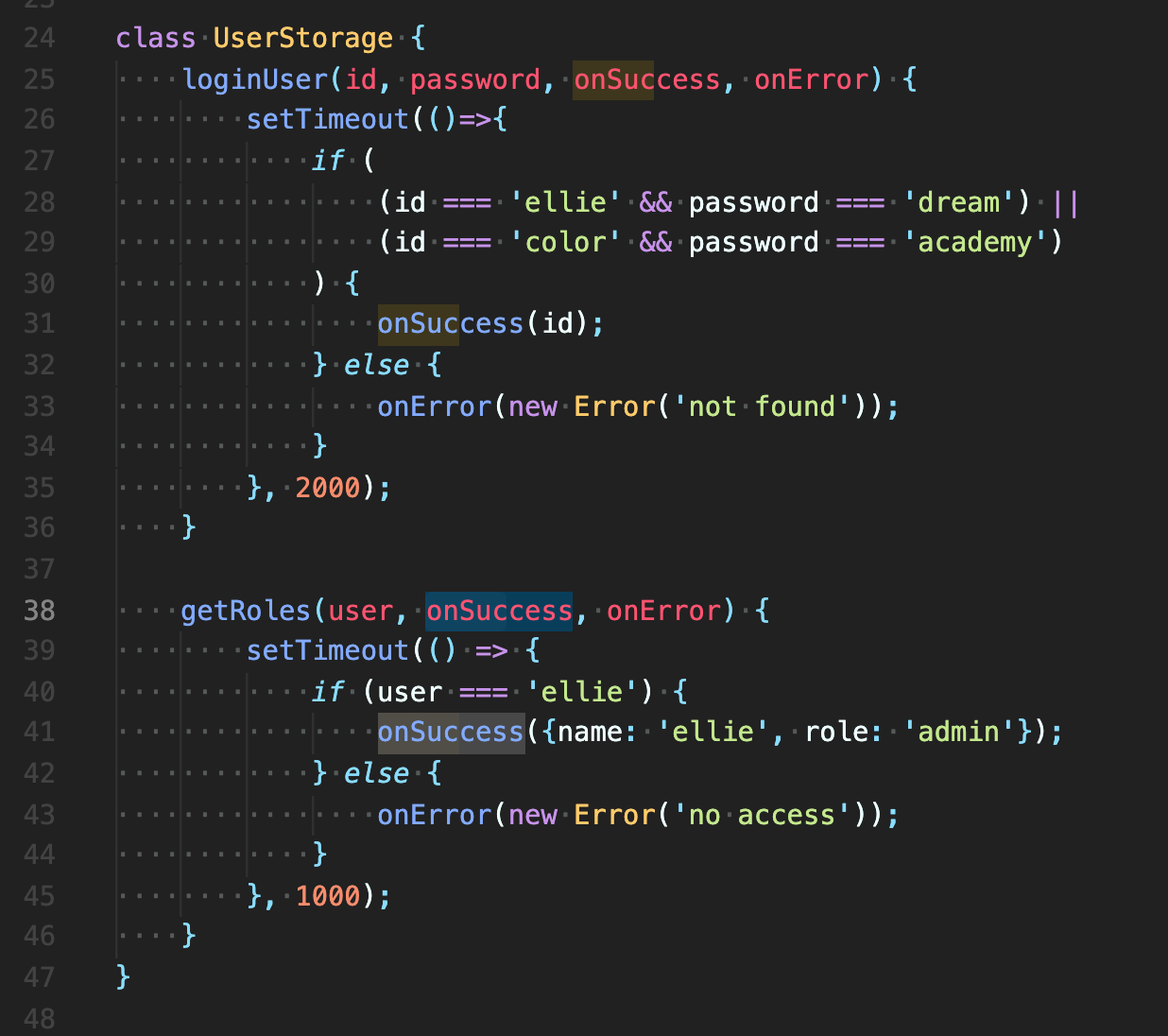
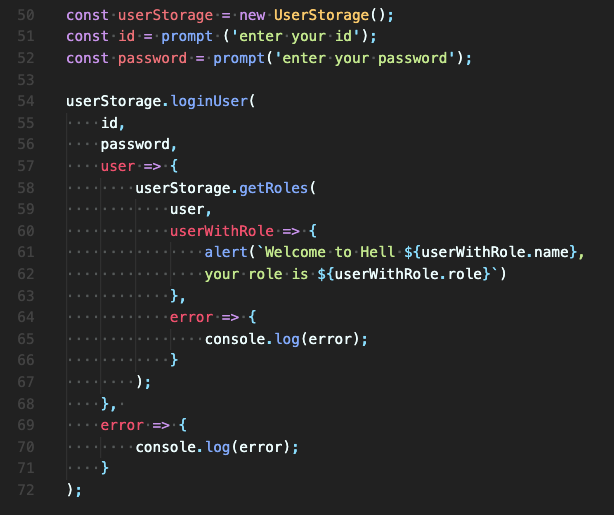
콜백 지옥 체험


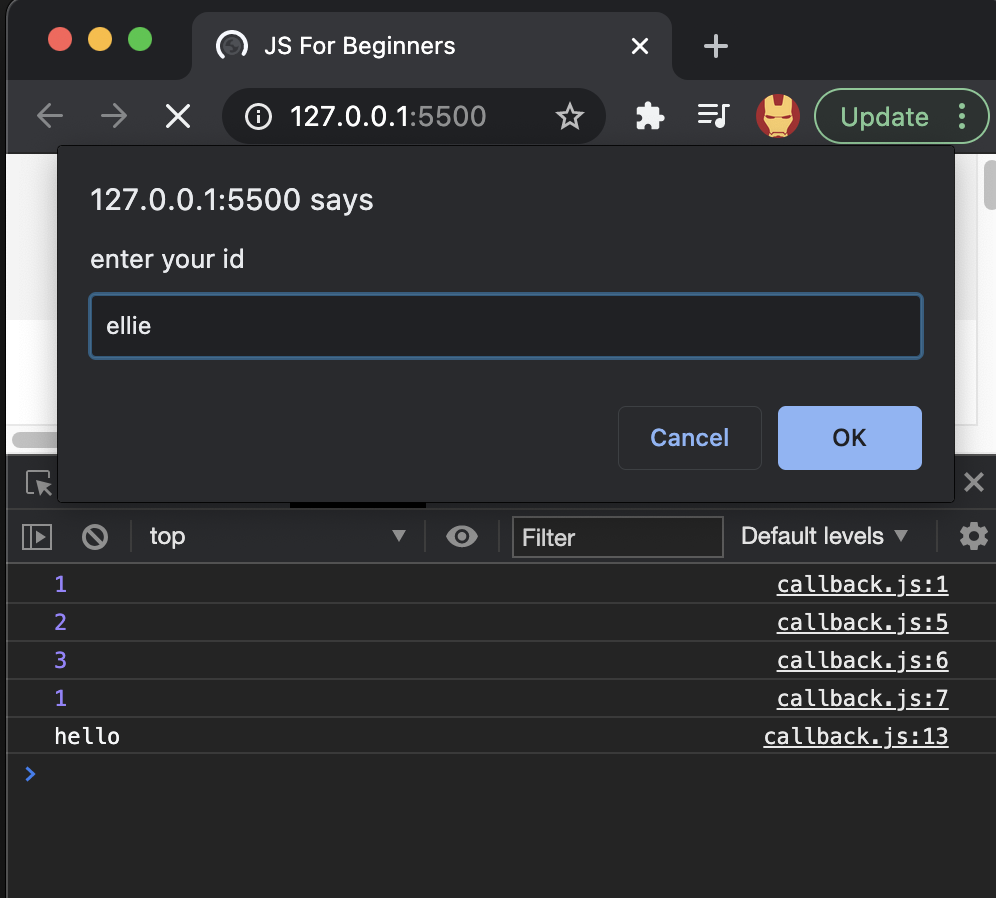
코드를 이렇게 짜고 실행시키면,
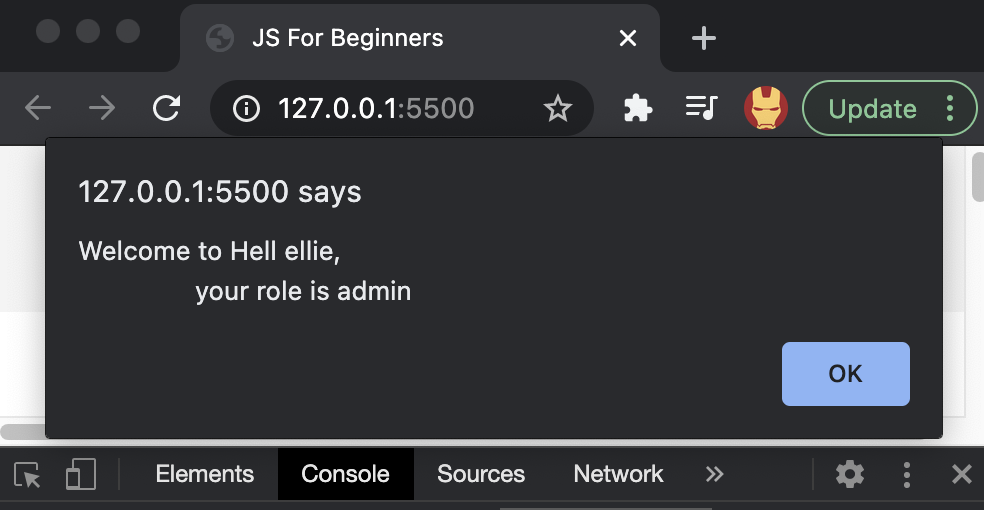
아이디와, 비밀번호를 맞게 치면


짠 ! 웰컴투 헬!
콜백체인의 문제점
- 가독성이 떨어진다.
어디서 어떤식으로 연결되어있는지 한눈에 알기 어렵다.
나중에 에러가 발생하거나 디버깅을 해야하는 경우에도
굉장히 어렵다.
무슨 문제가 생기면 어느 에러에서 문제가 생기는지 어렵다,
유지보수도 어렵당.
그래서 위처럼 코딩하지 말자..
콜백지옥 무찌르자
promise
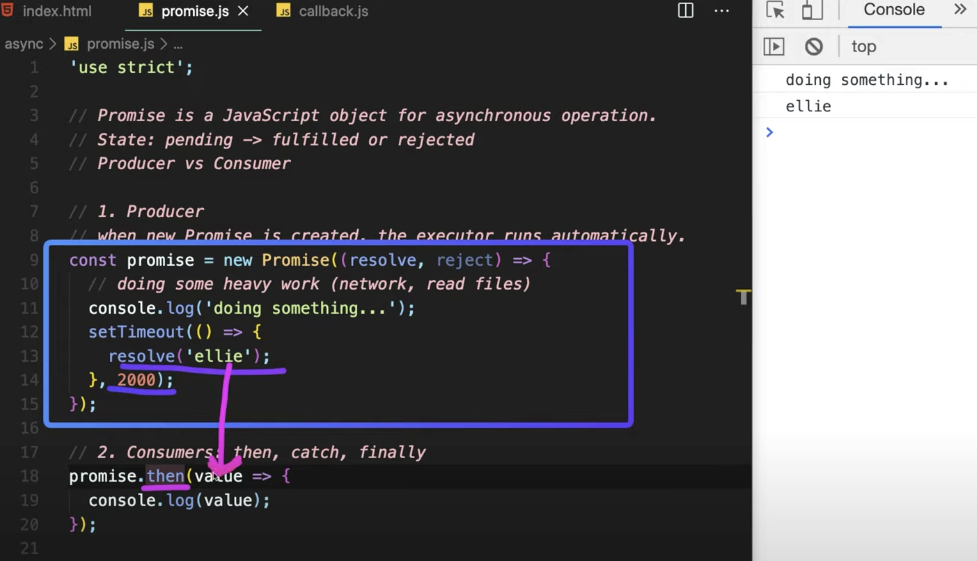
promise는 JS 에서 제공하는 비동기를 간편하게 처리할수 있도록 도와주는 오브젝트이다.
정해진 장시간의 기능을 수행하고나서 정해진 기능을 수행했다면 성공의 메세지와 함께 처리된 결과값을 보여주고
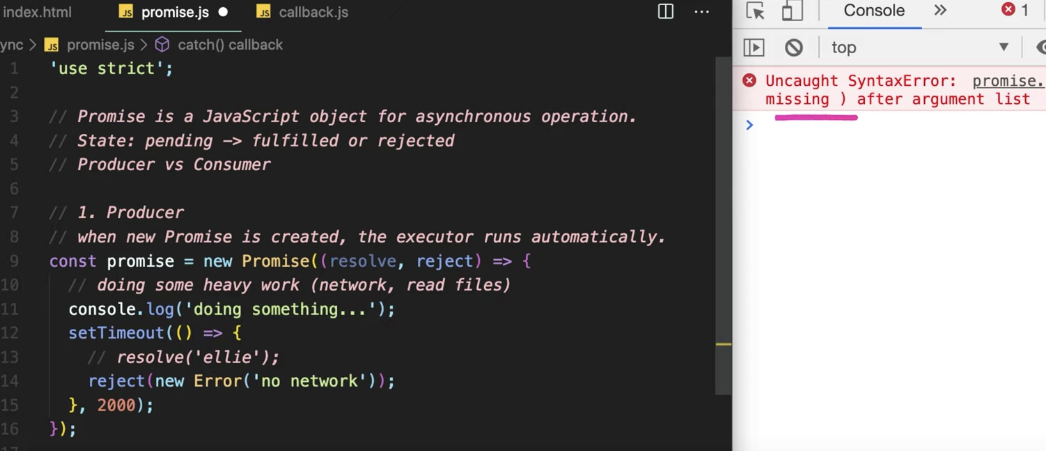
예상치 못한 문제가 발생했다면
에러를 전달해준다.

만약 실패 했을때 어떻게 할지 정하고 싶다면 reject를 쓴다

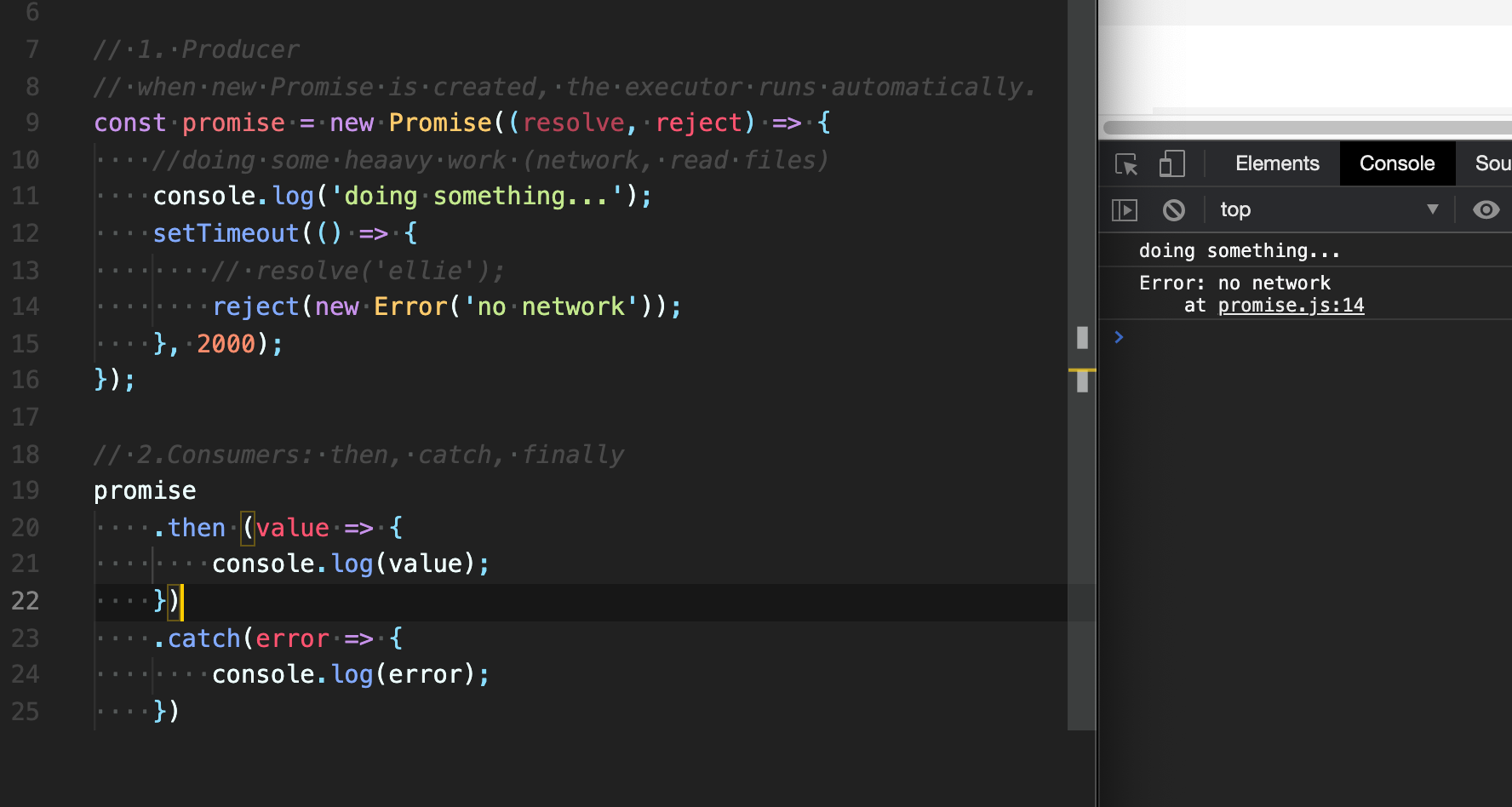
만약 빨간 에러 말고, 그냥 에러낫다고 스트링으로 찍어서 보여주고 싶으면
catch를 쓰고 error를 받는다

promise아래 then , catch 헷갈린다면 ,
then 은 결국 똑같은 프로미스를 리턴하기 때문에 , 그 리턴된 프로미스의
캐치를 다시 호출 할 수 있는것,
then을 호출하게 되면 다시 프로미스가 리턴이 되고
리턴된 프로미스에 캐치를 등록하는 것.

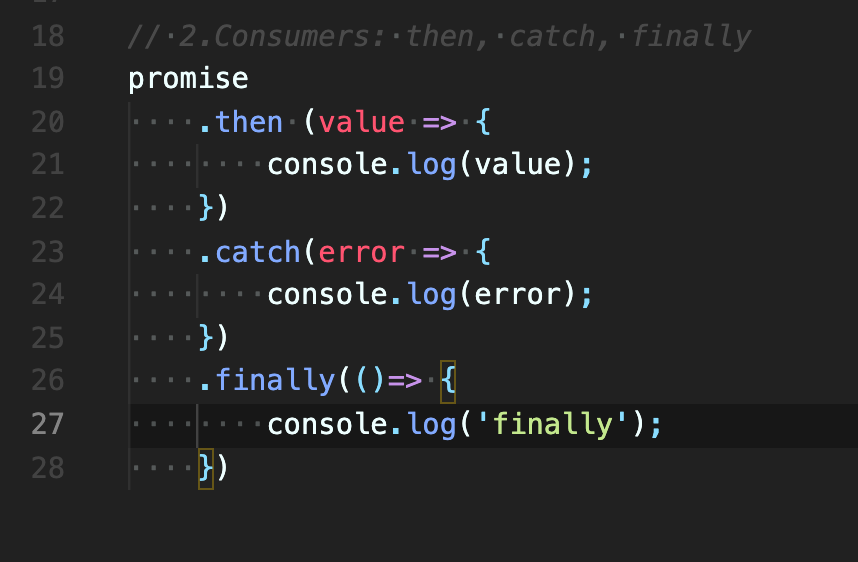
finally 는 최근에 생긴건데,
성공하든 실패하는 무조건 실행되는 애
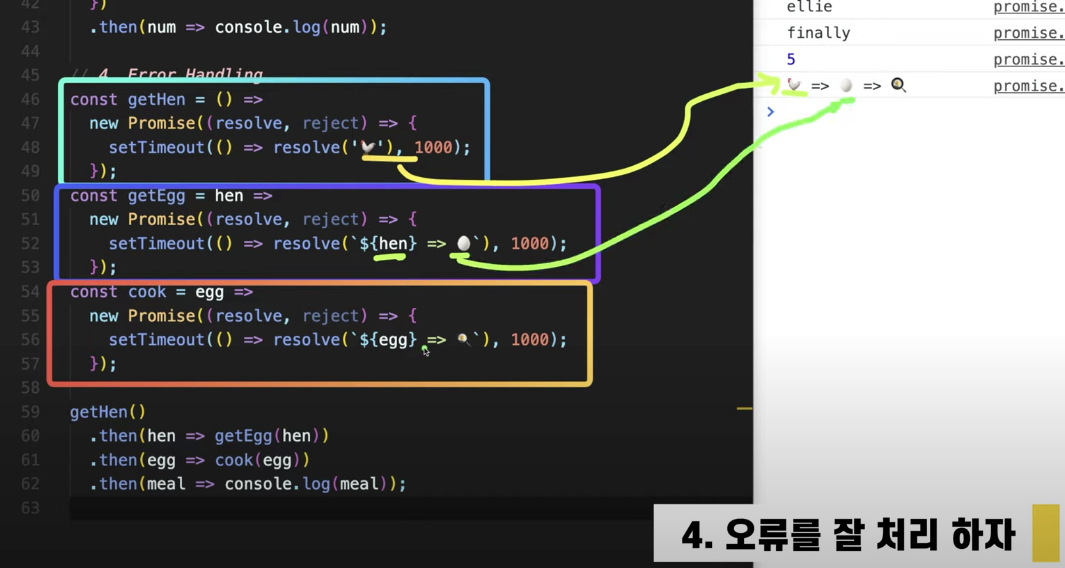
error handling


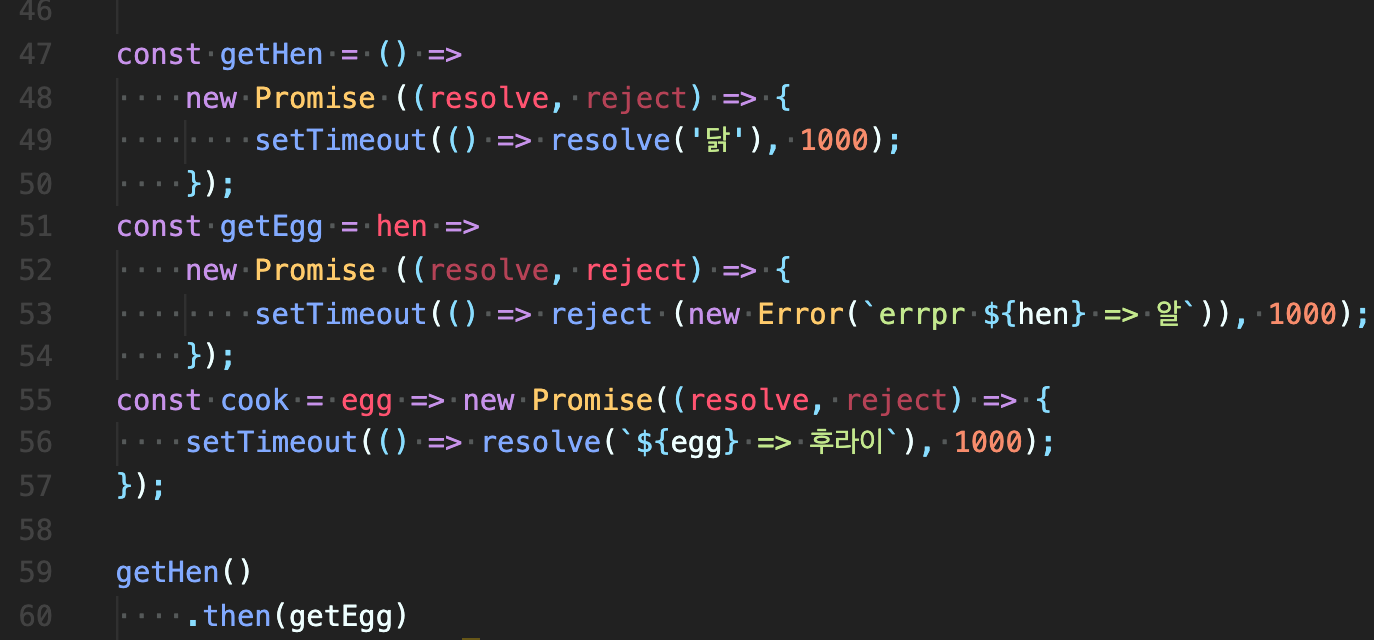
만약 여기서 에러 핸들링이 추가 된다면,

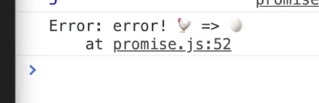
그리고 then 아래에서 캐치로 바로 안잡아 주면 에러 메시지는 원하는 대로 나왔지만 아래로 안내려간다.
그래서 캐치로 핸들링 해주면
이제


끝까지 넘어간다.
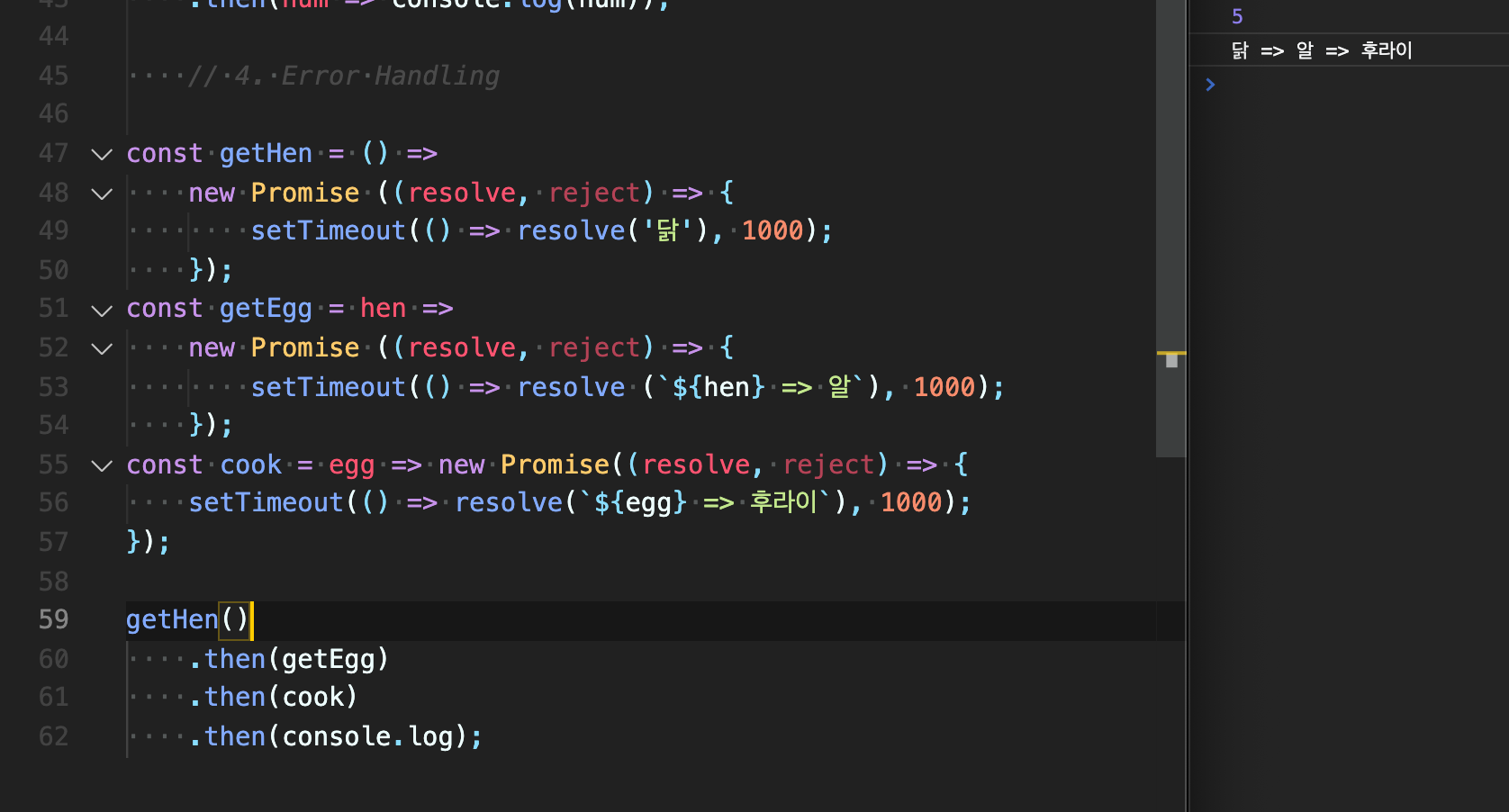
콜백지옥이였던 코드 프로미스로 변경