비동기의 꽃 JavaScript async 와 await 그리고 유용한 Promise APIs | 프론트엔드 개발자 입문편 (JavaScript ES6)
source: 엘리 드림코딩
https://www.youtube.com/watch?v=aoQSOZfz3vQ&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=13

기존에 존재하는 것 위에 또는 기존에 존재하는 것을 감싸서
우리가 조금 더 간편하게 쓸 수 있는 API 를 제공하는것을
- Syntactic sugar 라고한다.
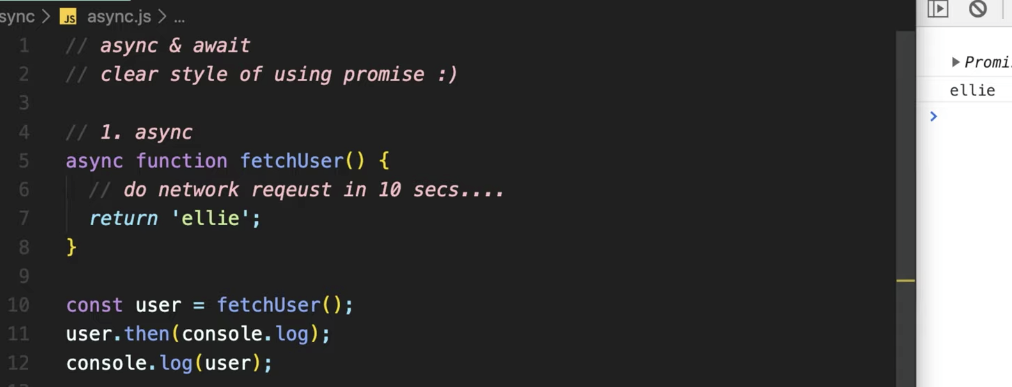
async

await


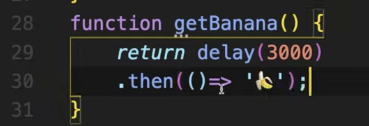
만약 위에 라인 24의 코드를 프로미스처럼 치면 라인 28 코드 처럼 되는데,
이게 프로미스 체이닝인데, 이것보다
라인 24처럼 하는 것이 낫다.
또 다른 예가
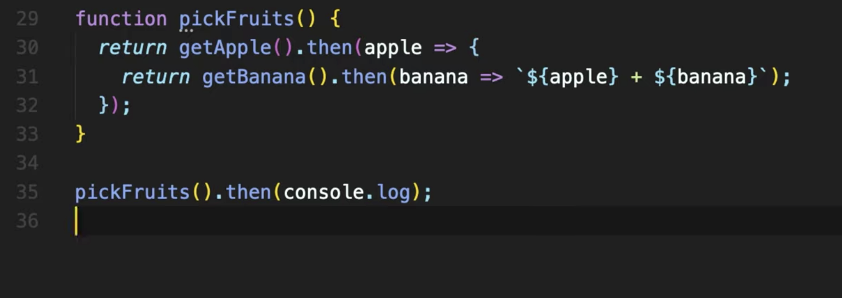
모든 과일을 가져오는 함수에
기존의 프로미스 체이닝을 쓰면

이렇게 되는데,,,,
이거,, 콜 ,,백 지옥..? 프로미스 체이닝도 좋지만
이렇게 계속 중첩해서 쓰다 보면 콜백지옥과 비슷한 문제점이 발생한다.
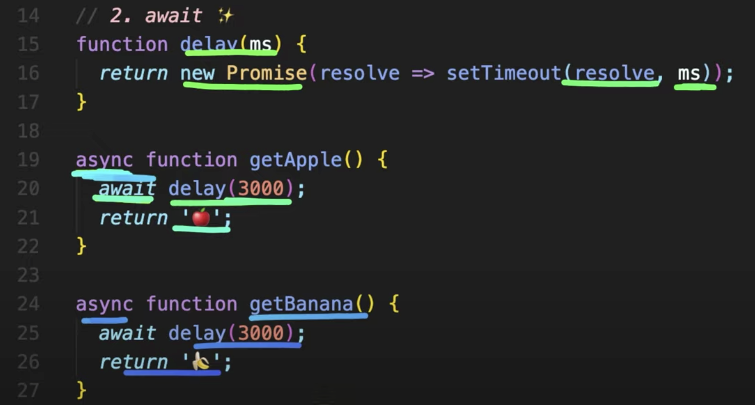
그래서 async를 사용하면

await의 병렬 처리
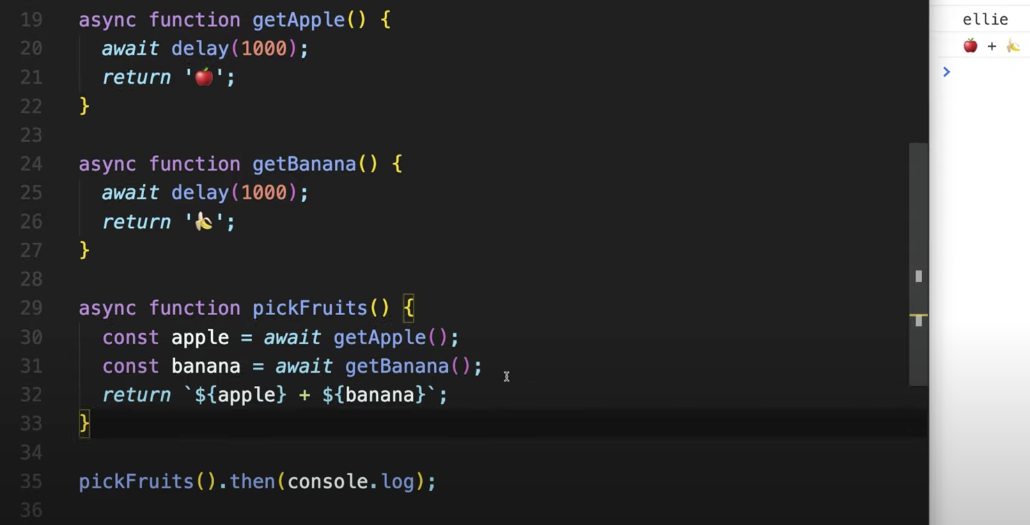
애플 가져오는데 1초
바나나 가져오는데 1초
이렇게 하면 총 2초가 걸리는데,
이런식으로 하면 비효율적이다
서로 기다릴 필요가 없기 때문 !
병렬처리 !!

이렇게 하면 병렬적으로 처리가 되기 때문에 1초만에 뿜! 하고 된다.
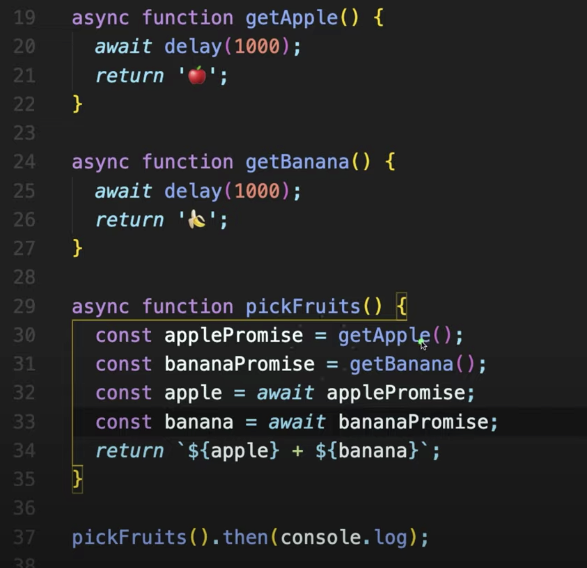
라인 30에서 사과의 프로미스를 만들고
31에서 바나나의 프로미스를 만들었기 때문에
만들자 마자 바로 라인 20, 25의 코드가 실행이된다 .
병렬적으로 동시에 따서 라인 32,33 에서 기다렸다가
라인 34에서 출력하게 되는 것
근데 , 이렇게 동시다발적으로 수행이 가능한 경우에는
즉, 바나나를 다운받는데 사과가 필요없고
사과를 다운 받는데 바나나가 필요없어서
병렬적으로 기능을 수행할수 있는 경우에는
이렇게 더럽게 코드를 작성하지 않는다
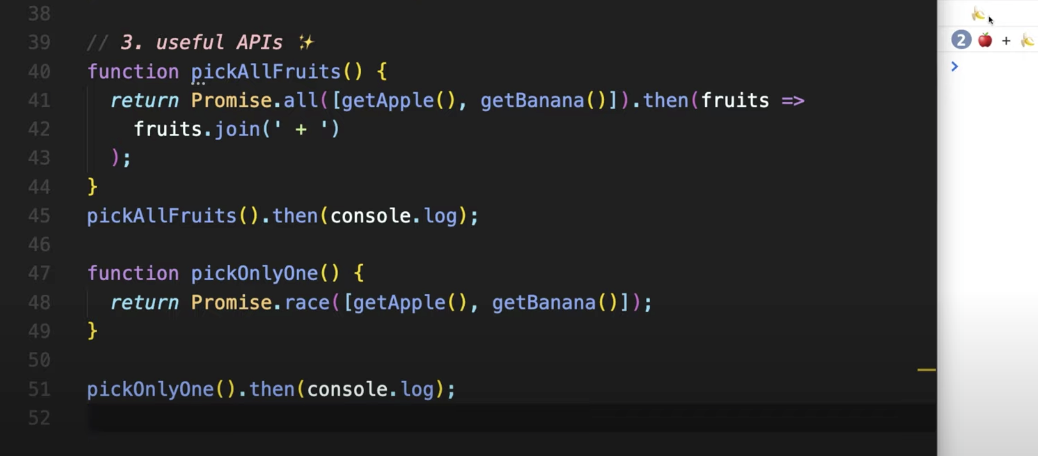
유용한 Promise
Promise가 제공하는 API가 있는데,
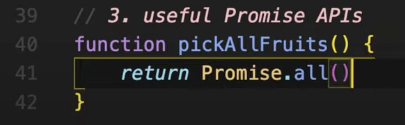
이 API를 이용하면 아주 간단하게 만들 수 있다.

Promise.all() 을 쓰면 된다 !
Promise 배열을 전달하게되면 모든 프로미스들이 병렬적으로 다 받을 때까지
다 모아주는 아이다.
그말이 무슨 말이냐면
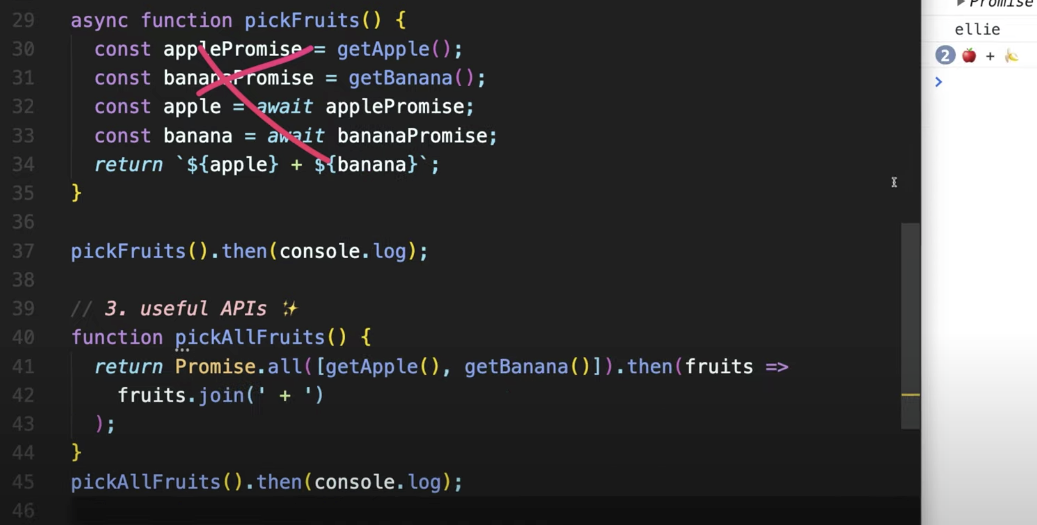
이렇게 배열 형태로 getApple의 프로미스와
getBanana의 프로미스의 배열을 전달하게되면
얘네들이 다 받아지면 ! 그러면 !
.then(fruits =>fruits.join(' + ')
다 받아진 배열이 전달이 된다.
즉 과일의 배열이 전달받아지겠지?
배열을 스트링으로 묶으면,

어떤 것이든 상관없고 먼저 따지는 첫번째 과일만 받아오고 싶은 함수
만약 사과따는데 2초 걸리고 바나나 따는데 1초 걸린다고 가정하면
race라는 api를 이용하게 되면, 배열에 전달된 promise중에서
가장 먼저 값을 리턴하는 아이만 전달이 되어집니다.

짠 ! 바나나가 1초라서 바나나 먼저 !!!
