
생성자 함수에 의한 객체 생성
✔ 객체 생성 방식에 객체 리터럴에 의한 생성 방식도 있지만, 다양한 다른 방식도 있다.
✔ 다양한 객체 생성 방식 중에 생성자 함수를 사용하여 객체를 생성하는 방식을 살펴보고 객체 리터럴 객체 생성 방식과 생성자 함수를 사용하여 객체를 생성하는 방식의 장단점을 알아본다.
1.Object 생성자 함수
new 연산자와 함께Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환. 빈 객체를 생성한 이후 프로퍼티 또는 메서드를 추가하여 객체 완성
자바스크립트는 Object 생성자 함수 이외에도StringNumberBooleanFunctionArrayDateRegExpPromise등의 빌트인 생성자 함수를 제공한다.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티추가
person.name = "noh";
person.sayHello = function() {
console.log("Hi! My name is" + this.name);
};
console.log(person) // {name: "noh", sayHello : f}
person.sayHello(); // Hi! My name is noh// String 생성자 함수에 의한 String 객체 생성
const strObj = new String("Noh");
console.log(typeof strObj) // object
console.log(strObj) // String {"noh"}
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(123);
console.log(typeof numObj) // object
console.log(numObj) // Number {123}
// Boolean 생성자 함수에 의한 Boolean 객체 새성
const boolObj = new Boolean(true);
console.log(typeof boolObj); // object
console.log(boolObj); //Boolean {true}
// Function 생성자 함수에 의한 Function 객체(함수) 새성
const func = new Function ('x', "return x * x" );
console.log(typeof func);
console.dir(func);
// Array 생성자 함수에 의한 Array 객체(배열) 생성
const arr = new Array(1,2,3)
console.log(typeof arr); // object
console.log(arr);
// RegExp 생성자 함수에 의한 RegExp 객체(정규 표현식) 생성
const regExp = new RegExp(/ab+c/i);
console.log(typeof regExp); // object
console.log(regExp); // /ab+c/i
// Date 생성자 함수에 의한 Date 객체 생성
console.log(typeof date); // object
console.log(date) /💡 생성자 함수란?
new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다. 생성자 함수에 의해 생성된 객체를인스턴스라 한다.
2. 생성자 함수
2-1. 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 직관적이고 간편하지만 단 하나의 객체만 생성한다. 따라서 동일한 프로퍼티를 갖는 객체를 여러개 새성해야 하는 경우 비효율적이다.
const circle1 = {
radius : 5,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle1.getDiameter()); // 10
const circle2 = {
radius: 10,
getDiameter() { // 객체 메서드 function 생략가능 프로퍼티키 : getDiameter
return 2 * this.radius;
}
};
console.log(circle2.getDiameter());2-2. 생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수에 의한 객체 생성 방식은 마치 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러개를 간편하게 생성할 수 있다.
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
console.log(new Circle(5));
const circle1 = new Circle(5);
const circle2 = new Circle(10);
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20
생성자 함수는 이름 그대로 객체(인스턴스)를 생성하는 함수new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작 만약new 연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수가 아니라 일반함수로 동작.
// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다.
// 즉, 일반 함수로 호출된다.
const circle3 = Circle(15);
// 일반 함수로서 호출된 Circle은 반환문이 없으므로 undefined를 반환.
console.log(circle3); // undefined
// 일반 함수로서 호출된 Circle내의 this는 전역 객체를 가리킨다.
console.log(radius); // 152-3. 생성자 함수의 인스턴스 생성과정
생성자 함수의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿(클래스)으로서 동작하여 인스턴스를 생성하는 것과 생성된 인슨턴스를 초기화(인스턴스 프로퍼티 추가 및 초기화 할당)하는 것이다.
자바스크립트 엔진은 암묵적인 처리를 통해인스턴스를 생성하고 반환한다.new 연산자와 함께생성자 함수를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 암묵적으로 인스턴스 생성 및 초기화한 후 암묵적으로인스턴스를 반환한다.
생성자 함수내부에서 return 문을 반드시 생략해야 한다.
1. 인스턴스 생성과 this 바인딩
- 암묵적으로 빈 객체 생성. 그리고 암묵적으로 새성된 빈 객체, 즉 인스턴스는
this에 바인딩 된다.
2. 인스턴스 초기화
생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어this에 바인딩 되어있는 인스턴스를 초기화
3. 인스턴스 반환
-
생성자 함수내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된this가 암묵적으로 반환. -
즉,
this에 바인딩되어 있는인스턴스에 프로퍼티나 메서드를 추가하고 생성자 함수가 인수로 전달받은 초기값을 인스턴스 프로퍼티에 할당하여 초기화하거나 고정값을 할당한다.
💡 바인딩이란?
바인딩이란 식별자와 값을 연결하는 과정을 의미 예를 들어, 변수 선언은 변수이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다.
this 바인딩은 this(키워드로 분류되지만 식별자 역할을 한다)와this가 가리킬 객체를 바인딩 하는 것이다.
💡 초기화란?
초기화(initialization)란프로그래밍에서 데이터 오브젝트나 변수의 초깃값 할당을 의미 즉, 첫 변수를 선언과 동시에 할당을 한 것을초기화라고 하며 이후=을 사용한 것은 할당이라 부른다.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩 된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function() {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
const circle = new Circle(1);
console.log(circle) // Cricle {radius: 1, getDiameter: f}
} ✔ 만약 this가 아닌 다른 객체를 명식적으로 반환하면 this가 반환되지 못하고 return문에 명시한 객체가 반환된다.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩 된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function() {
return 2 * this.radius;
};
// 3. 암묵적으로 this를 반환한다.
// 명시적으로 객체를 반환하면 암묵적인 this 반환이 무시된다.
return {};
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle = new Circle(1);
console.log(circle); // {}
✔ 명시적으로 원시 값을 반환하면 원시 값 반환은 무시되고 암묵적으로 this가 반환된다.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩 된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function() {
return 2 * this.radius;
};
// 3. 암묵적으로 this를 반환한다.
// 명시적으로 원시 값을 반환하면 원시 값 반환은 무시되고 암묵적으로 this가 반환된다.
return 100;
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle = new Circle(1);
console.log(circle); // {radius: 1, getDiameter:f}2-4. 내부 메서드 [[Call]]과 [[Construct]]
함수는 일반적인 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다.
함수는 객체이므로 일반객체와 동일하게 동작할 수 있다. 함수 객체는 일반 객체가 가지고 있는내부 슬롯과내부 메서드를 모두 가지고 있기 때문.
// 함수는 객체다.
function foo() {}
// 함수는 객체이므로 프로퍼티를 소유할 수 있다.
foo.prop = 10;
// 함수는 객체이므로 메서드를 소유할 수 있다.
foo.method = function () {
console.log(this.prop);
};
foo.method(); // 10함수는 객체이지만 일반 객체와는 다름 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다 따라서 함수 객체는 일반 객체가 가지고 있는
내부 슬롯과내부 메서드는 물론, 함수로서 동작학기 위해 함수 객체만을 위한 [[Environment]], [[FormalParameter]]등의 내부 슬록과 [[Call]], [[Construct]] 같은 내부 메서드를 추가로 지니고 있다.
함수가 일반 함수로 호출되면 함수 객체의 내부 메서드[[Call]]이 호출되고 new 연산자와 함께 생성자 함수로서 호출되면 내부 메서드[[Construct]]가 호출된다.
function foo() {
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
new foo();내부 메서드
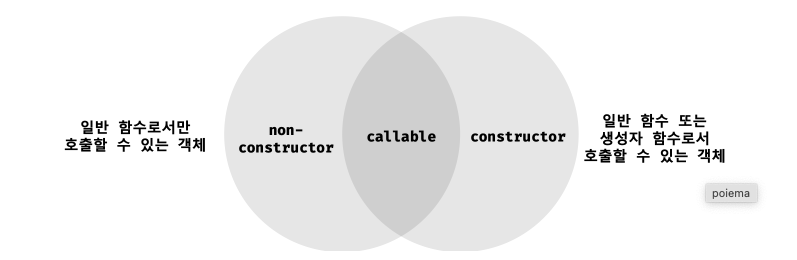
[[Call]]을 갖는 함수 객체를callable내부 메서드[[Construct]]를 갖는 함수 객체를constructor,[[Construct]]를 갖지 않는 함수 객체를non-constructor이라고 부른다.
함수 객체는 반드시callable이어야 한다. 따라서 모든 함수 객체는 내부 메서드[[Call]]을 갖고 있으므로 호출 할 수 있으며 모든 함수 객체가[[Construct]]를 갖는 것은 아니다. 다시말해,constructor일 수도 있고non-constructor일 수도 있다.

2-5. constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의 방식에 따라
constructor와non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식, 클래스(클래스도 함수)
- non-constructor: 메서드(ES6 메서드 축약 표현), 화살표 함수
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function () {};
// 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. 이는 메서드로 인정하지 않는다.
const baz = {
x: function () {}
};
// 일반 함수로 정의된 함수만이 constructor이다.
new foo(); // -> foo {}
new bar(); // -> bar {}
new baz.x(); // -> x {}
// 화살표 함수 정의
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
// 메서드 정의: ES6의 메서드 축약 표현만을 메서드로 인정한다.
const obj = {
x() {}
};
new obj.x(); // TypeError: obj.x is not a constructor2-6. new 연산자
일반함수와생성자 함수에 특별한 형식적 차이는 없다.
일반 함수를 정의해서new 연산자를 통해 함수 호출하면생성자 함수로 동작하고,생성자 함수를 정의해서new 연산자없이 호출하면일반 함수로 동작한다.
생성자 함수는 일반적으로 첫 문자를 대문자로 하여 일반 함수와 구별할 수 있도록 한다.
2-7. new.target
new 연산자없이 호출되는 것을 방지하기 위해 ES6에서new.target을 지원.
new.target연산자는this와 유사하게constructor인 모든 함수 내부에서 암묵적인 지역변수와 같이 사용되며 메타 프로퍼티라고 부른다.(IE는 지원안함)
new연산자와 함께 생성자 함수로서 호출되면 함수 내부의new.target은 함수 자신을 가리킨다.new연산자 없이 일반 함수로 호출되면undefined를 반환한다.
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다.
if (!new.target) { // undefined일 때,
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter());💡 스코프 세이프 생성자 패턴
- 스코프 세이프 생정자 패턴
scope-safe constructornew.target을 사용할 수 없는 상황이라면 스코프 세이프 생성자 패턴을 사용할 수 있다.instanceof연산자를 활용한다.
// Scope-Safe Constructor Pattern
function Circle(radius) {
// 생성자 함수가 new 연산자와 함께 호출되면 함수의 선두에서 빈 객체를 생성하고
// this에 바인딩한다. 이때 this와 Circle은 프로토타입에 의해 연결된다.
// 이 함수가 new 연산자와 함께 호출되지 않았다면 이 시점의 this는 전역 객체 window를 가리킨다.
// 즉, this와 Circle은 프로토타입에 의해 연결되지 않는다.
if (!(this instanceof Circle)) {
// new 연산자와 함께 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter()); // 10💡 빌트인 생성자 함수(Object, String, Number, Boolean, Function, Array, Date, RegExp, Promise 등) new 연산자
✔ Object와 Function함수는 new 연산자 없이 호출해도 new 연산자와 함께 호출한 경우와 동일하게 동작
let obj = new Object();
console.log(obj); // {}
obj = Object();
console.log(obj); // {}
let f = new Function('x', 'return x ** x');
console.log(f); // ƒ anonymous(x) { return x ** x }
f = Function('x', 'return x ** x');
console.log(f); // ƒ anonymous(x) { return x ** x }✔ String, Number, Boolean은 new연산자와 함께 호출했을 때 객체를 생성하여 반환하지만, new연산자 없이 호출하면 문자열, 숫자, 불리언 원시 값을 반환한다. 이를 통해 데이터 타입 변환하기도 함.
const str = String(123);
console.log(str, typeof str); // 123 string
const num = Number('123');
console.log(num, typeof num); // 123 number
const bool = Boolean('true');
console.log(bool, typeof bool); // true boolean