함수와 일급 객체
1. 일급 객체
❗ 다음과 같은 조건을 만족하는 객체를
일급 객체라고 한다.
✔ 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
✔ 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
✔ 함수의 매개변수에 전달할 수 있다.
✔ 함수의 반환 값으로 사용할 수 있다.
👉 자바스크립트의 함수는 위의 조건을 모두 만족하므로 일급 객체다.
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
}
const decrease = function(num) {
return --num;
}
// 2. 함수는 객체에 저장할 수 있다.
const auxs = {increase, decrease};
// 3. 함수의 매개변수에 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(aux) {
let num = 0;
return function() {
num = aux(num);
return num
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(auxs.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2함수가
일급 객체라는 것은 함수를 객체와 동일할게 사용할 수 있다는 의미. 즉, 객체는 값이므로 함수는 값과 동일하게 취급.
함수는 값을 사용할 수 있는 곳(변수 할당문,객체의 프로퍼티 값,배열의 요소,함수 호출의 인수,함수 반환문)이라면 어디서든지리터럴로 정의할 수 있으며런타임에 함수 객체로 평가
일급 객체로서 함수가 가장 가지는 가장 큰 특징은
1. 함수의매개변수에 전달할 수 있다.
2. 함수의반환값으로 사용할 수 있다.
이는
함수형 프로그래밍을 가능케 하는 자바스크립트의 장점 중 하나
일반 객체호출할 수 없고,함수 객체는 호출할 수 있으며함수 객체는일반 객체에는 없는 함수 고유의 프로퍼티를 소유한다.
2. 함수 객체의 프로퍼티
함수는 객체이므로 프로퍼티를 가질 수 있다.
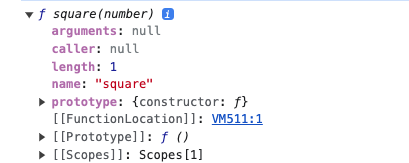
console.dir메서드로 함수 객체의 프로퍼티를 볼 수 있다.
function square(number) {
return number * number
}
console.dir(square);
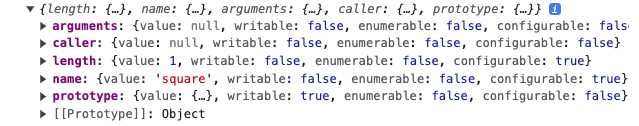
square 함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를
Object.getOwnPropertyDescriptors메서드로 확인할 수 있다.
function square(number) {
return number * number
}
console.log(Object.getOwnPropertyDescriptors(square));
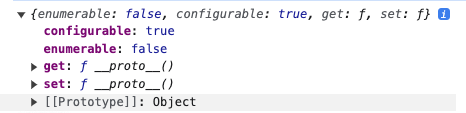
__proto__는 square 함수의 프로퍼티가 아니다.__proto__는Object.prototype객체의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(square, '__proto__'));
// undefined
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
argumentscalllengthnameprototype프로퍼티는 모두 함수 객체의데이터 프로퍼다. 이 프로퍼티는 일반 객체에는 없는 함수 객체 고유의 프로퍼티
__proto__는 접근자 프로퍼티이며, 함수 객체 고유의 프로퍼티가 아니라Object.prototype객체의 프로퍼티를 상속받은 것을 알 수 있다.
2-1. arguments 프로퍼티
함수 객체의
arguments프로퍼티 값은arguments객체다.arguments객체는 함수 호출시 전달된 인수들의 정보를 담고 있는 순회 가능한유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다. 즉, 함수 외부에서는 참조할 수 없다.
함수를 정의할 때 선언한매개변수는 함수 몸체 내부에서 변수와 동일하게 취급. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로매개변수가 선언되고undefined로 초기화된 이후 인수 할당.
💡 arguments 객체의 Symbol(Symbol.iterator)프로퍼티
arguments 객체를 순회 가능한 자료구조인이터러블로 만들기 위한 프로퍼티다.Symbol.iterator를 프로퍼티 키로 사용한 메서드를 구현하는 것에 의해이터러블이 된다.
function mulitply(x,y) {
// 이터레이터
const iterator = arguments[Symbol.iterator]();
// 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments 를 순회
console.log(iterator.next()); // {value: 1, done: false}
console.log(iterator.next()); // {value: 2, done: false}
console.log(iterator.next()); // {value: 3, done: false}
console.log(iterator.next()); // {value: undefined, done: true}
return x * y;
}
multiply(1,2,3); ❗ arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let sum = 0;
for(let i = 0; i < arguments.length; i++){
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1,2)); // 3
console.log(sum(1,2,3)); // 6
arguments 객체는 배열 형태로 인자 정보를 담고 있지만 실제 배열이 아닌유사 배열 객체다
💡 유사 배열 객체와 이터러블
ES6에서 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인
이터러블이 된다. ES5에서arguments 객체는유사 배열 객체로 구분되었지만 이터러블이 도입된 ES6부터arguments 객체는유사 배열 객체이면서 동시에이터러블이 된다.
💡 Rest 파라미터
유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생. 따라서 배열 메서드를 사용하려면Function.prototype.callFunction.prototype.apply를 사용해 간접 호출해야하는 번거로움이 있다.
이러한 번거로움을 해결하기 위해 ES6에서는Rest 파라미터를 도입했다.
function sum() {
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum(1,2)) // 3
console.log(sum(1,2,3,4,5)); // 15function sum(...args) {
return args.reduce((pre,cur) => pre + cur, 0);
}
console.log(sum(1,2)); // 3
console.log(sum(1,2,3,4,5)); // 15;2.2 caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티 이후 표준화될 예정도 없는 프로퍼티이므로 참고정도.
함수 객체의caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
function foo(func) {
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
// 브라우저에서 실행한 결과
console.log(foo(bar)); // caller: function foo(func) {...}
console.log(bar()); // caller: null2.3 length 프로퍼티
함수 객체의
length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length)
arguments 객체의length 프로퍼티와함수 객체의length 프로퍼티의 값은 다를 수 있으므로 주의
arguments 객체의 length 프로퍼티는 인자의 개수를 가리키고, 함수의 객체의 length 프로퍼티는 매개변수의 개수를 가리킨다.
2.4 name 프로퍼티
함수 객체의 name 프로퍼티는 함수이름을 나타낸다. name 프로퍼티는 ES6 이전까지는 비표준이었다가 ES6에서 정식 표준이 되었다.
name 프로퍼티는 ES5와 ES6에서 동작을 달리하므로 중의 익명 함수 표현식의 경우 ES5에서 name 프로퍼티는 빈 문자열 값으로 갖고 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var annoymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(annoymousFunc.name); // annoymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name_; // bar2.5 proto 접근자 프로퍼티
모든 객체는
[[Prototype]]이라는 내부 슬롯을 갖는다.[[Prototype]]내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는프로토타입 객체를 가리킨다.
__proto__프로퍼티는[[Prototype]]내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는접근자 프로퍼티다.
const obj = { a : 1};
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // false💡 hasOwnProperty 메서드
hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만true를 반환하고 상속받는 프로토타입의 프로퍼티 키인 경우false를 반환
2-6. prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉constructor만이 소유하는 프로퍼티다. 일반 객체와 생성자 함수로 호출할 수 없는non-constructor에는 prototype 프로퍼티 없다.
prototype 프로퍼티는 함수가 객체를 생성하는 동안 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); //true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype') // fasle