Webpack에 대해서 공부하며 알아가는 Time...Let's start
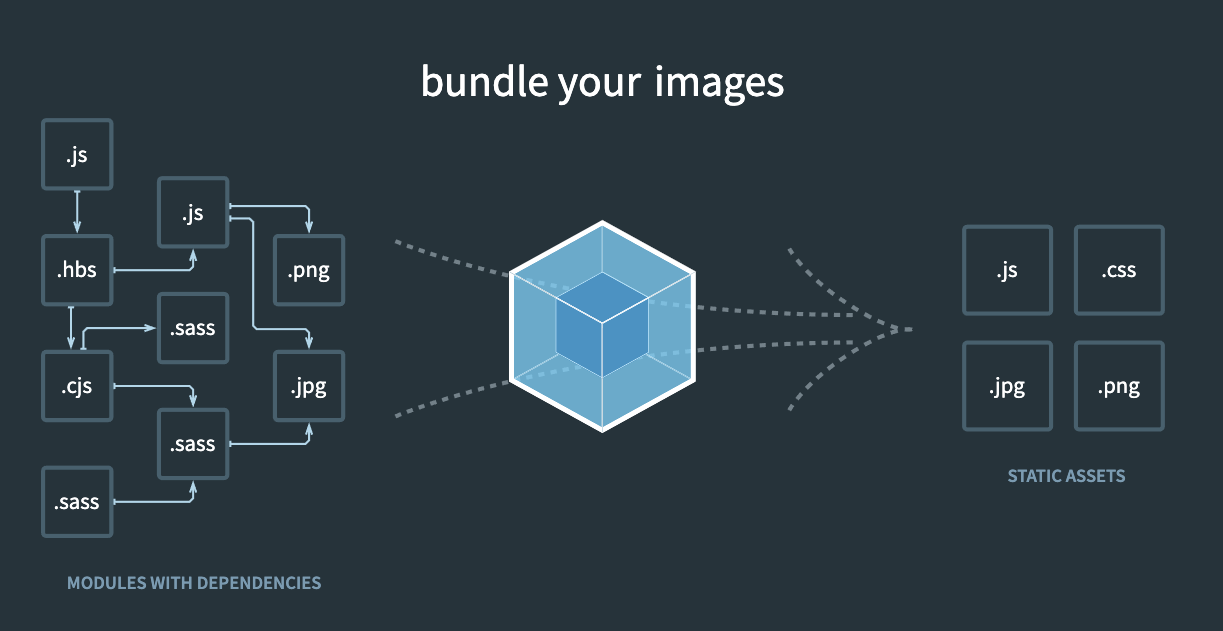
Webpack = 번들러 = 묶어주는도구
- 위 내용과 같이 웹팩(webpack) 이란 묶어주는 도구 즉 번들러이다.
왜 묶어야하나?????
- 생각해보면 우리는 개발을 할 경우 많은 html, js, css, jpg..등등 여러 파일을 생성하며 분리하면서 개발을 한다.
- 그 상태로 그냥 배포가 되어 진다면?????
- 오우쉣~~~ 사용자들은 수많은 js,html,css,jpg등의 파일들을 다운 받아야하는 경우가 생긴다.
- 그렇게 사용자는 웹이 느려지는 경험을 할 수 있고 제공자는 많은 파일들을 제공해야하므로 Money가 더 나갈 것이다.
- 개발자 입장에서 아래 코드를 봐보자
<script src='./blabla.js'></script>
<script src='./bloblo.js'></script>
이 두 스크립트 파일안에서 사용하는 변수 이름이 똑같이 test 라면????
- test 라는 변수명을 사용할 경우 예상치 못한 상황이 발생할 수 있다.
- 위의 문제를 해결하기 위하여 모듈이라는 개념도 생겨난다.
//type="module"을 넣어줘야 한다.
<script type="module">
import test1 from "./blabla.js";
import test2 from "./bloblo.js";
</script>
// ./blabla.js
// 위의 코드에서처럼 가져다 쓰기 위해서는 export 즉 내보내줘야 import 해서 사용할 수 있다.
var test = 'test';
export default test;
- 이렇게 모듈방식을 사용한다면 위의 문제는 해결이 된다. *오래된 웹 브라우저에서는 작동 안된다요!
- 하지만 위의 방식도 결국에는 사용자가 blabla.js, bloblo.js 2개의 js 파일을 다운 받아야한다!!
- 그렇게 우리는 위의 상황과 비슷하게 여러가지 복잡한 상황을 해결하고 더 좋은 환경을 갖추기 위해 webpack이라는 놈을 만들기 시작하는데...
다음장-> 웹팩 공부 1일차
이놈!! 틀린 것이 있구나!! 생각이 든다면 언제든 댓글로 알려주시와요


노렉!!